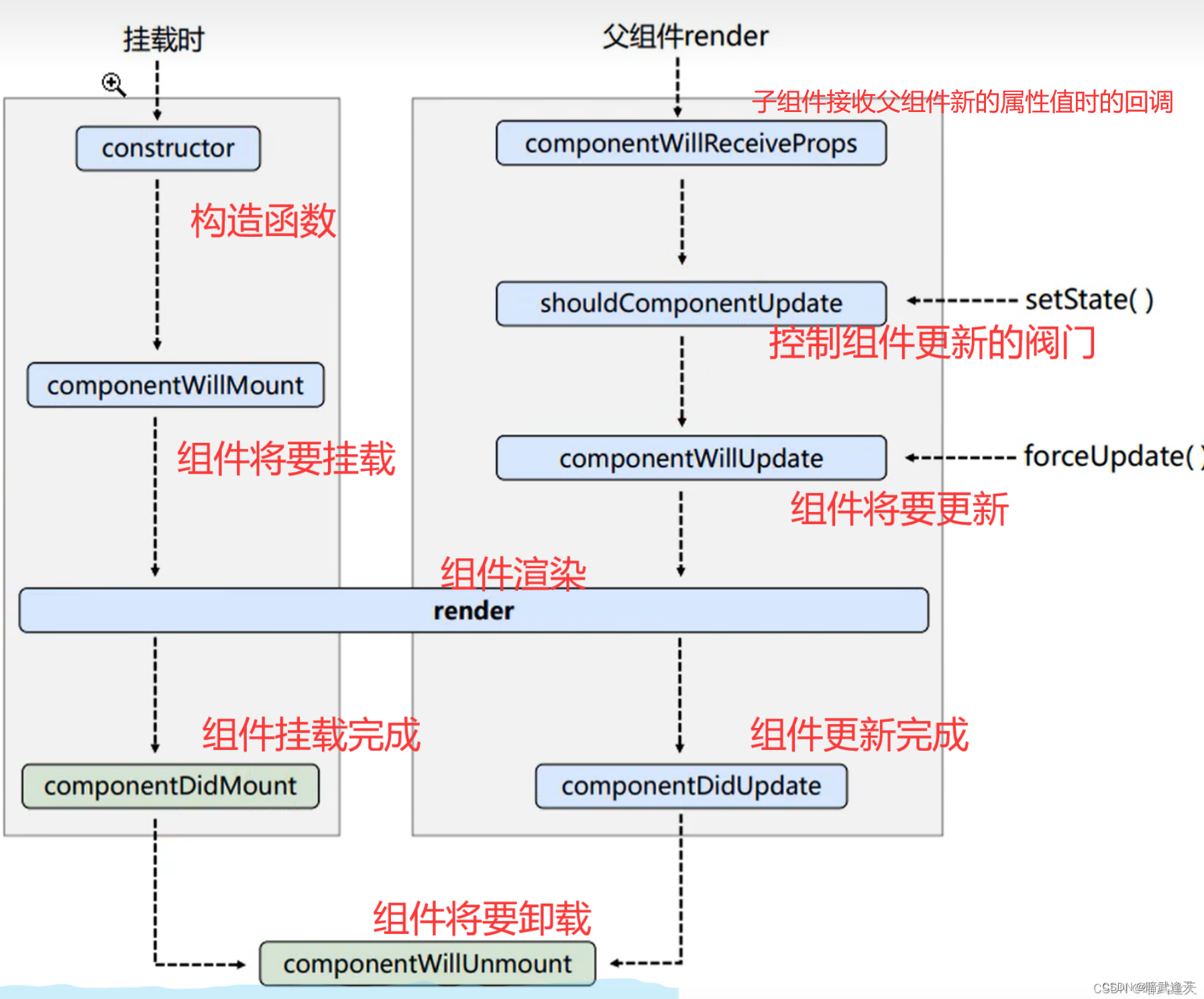
旧版本生命周期介绍
组件从创建到死亡会经历一些特定的阶段
React组件中包含一系列钩子函数(生命周期回调函数) 会在特定的时刻调用
在定义组件时会在特定的生命周期回调函数中做特定的动作

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom 用于支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx转为js -->
<script src="../js/babel.min.js"></script><body><div id="test"></div></body>
<!-- 这里一定要指明是babel类型 -->
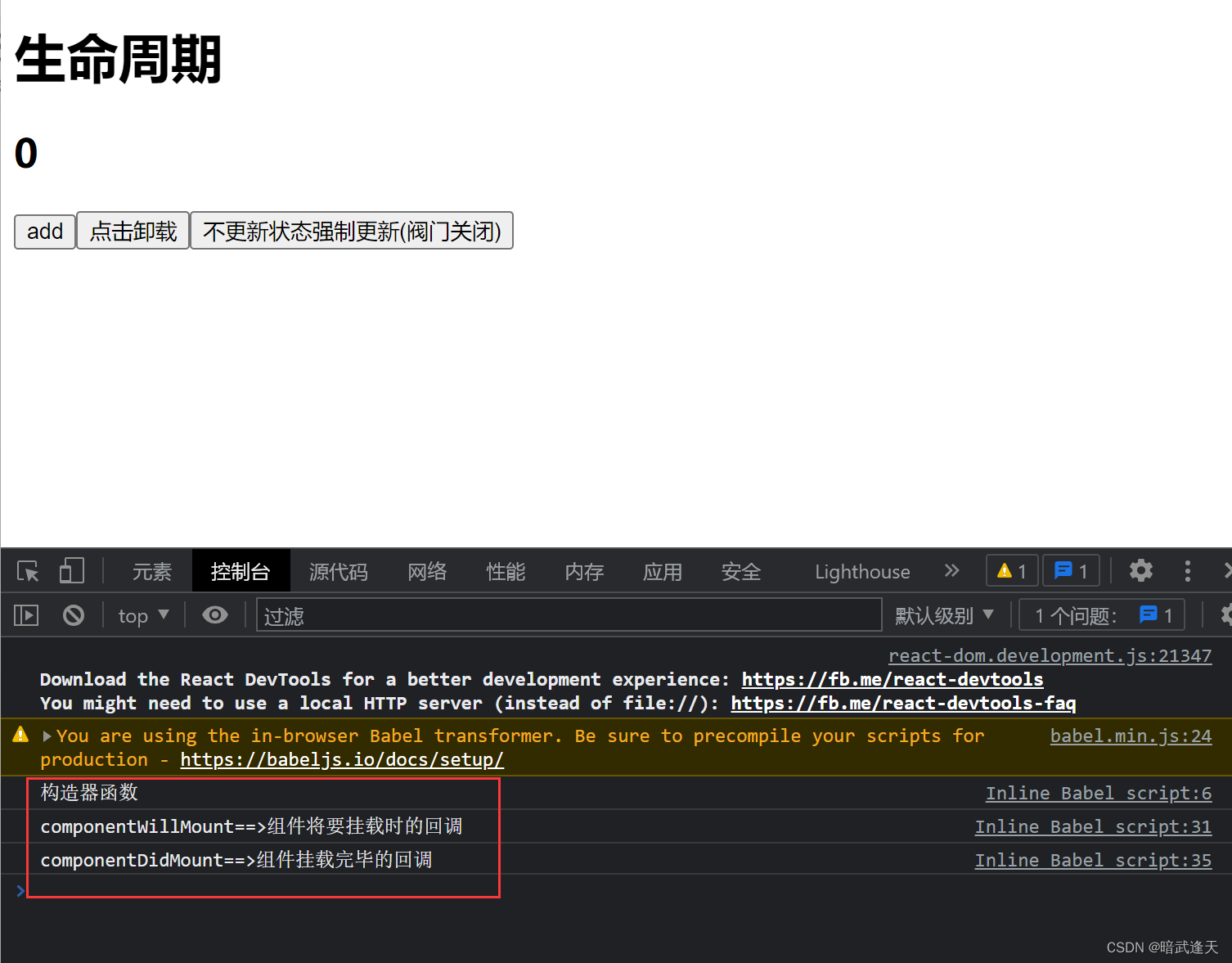
<script type="text/babel">//类式创建虚拟domclass MyCompent extends React.Component{//构造器constructor(props){console.log('构造器函数')super(props)//初始化状态this.state={count:0}}//卸载组件方法death = ()=>{ReactDOM.unmountComponentAtNode(document.getElementById('test'))}//数字加一回调函数add =()=>{//获取原始数据 解构赋值写法const {count} = this.state;//更新状态this.setState({count:count+1})}//强制更新按钮的回调force= ()=>{this.forceUpdate()}//组件将要挂载时的回调componentWillMount(){console.log('componentWillMount==>组件将要挂载时的回调')}//组件挂载完毕的componentDidMount(){console.log('componentDidMount==>组件挂载完毕的回调')}//组件将要卸载的回调componentWillUnmount(){console.log('componentWillUnmount==>组件将要卸载的回调')}//控制组件更新的阀门shouldComponentUpdate(){console.log('shouldComponentUpdate==>控制组件更新的阀门 默认返回true')return true;}//组件将要更新的回调componentWillUpdate(){console.log('componentWillUpdate==>组件将要更新的回调');}//组件更新完毕的回调componentDidUpdate(){console.log('componentDidUpdate==>组件更新完毕的回调')}render(){return (<div><h1> 生命周期</h1><h2>{this.state.count}</h2><button onClick={this.add}> add </button><button onClick={this.death}> 点击卸载</button><button onClick={this.force}> 不更新状态强制更新(阀门关闭)</button></div>)}}//渲染 组件到页面ReactDOM.render(<MyCompent/>,document.getElementById('test')) </script></html>测试:
页面初次加载时调用构造,将要挂载和挂载完毕回调

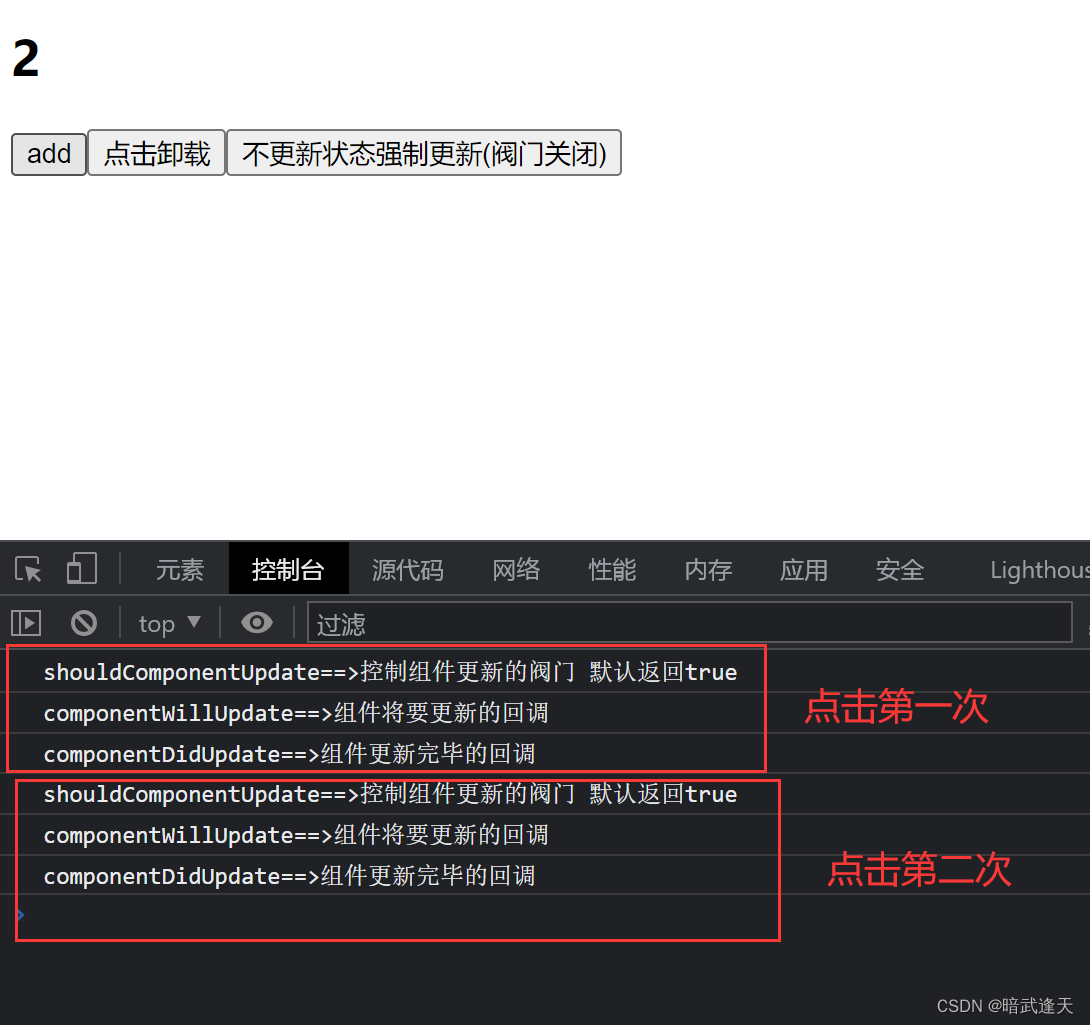
点击add进行数值增加

每次调用 组件更新阀门,将要更新回调和更新完毕回调
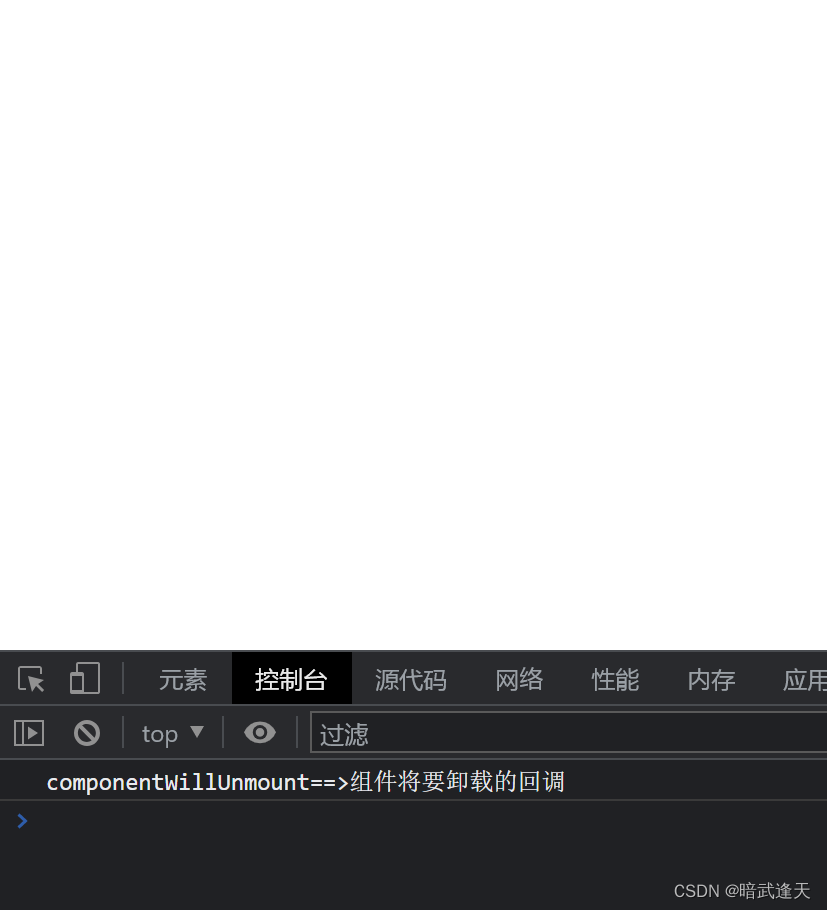
点击卸载按钮:

组件消失,调用将要卸载回调
下面把阀门关闭
更新阀门回调返回值调整为false

再测试点击add

经过多次点击后数值没有发生变化,说明此时组件的更新已被关闭
这个时候 强制更新按钮的回调就起作用了
此时我们点击强制更新按钮

可以看到数值直接变为了10 那是因为刚才在连点10次add,但是阀门关闭,所以页面没有被渲染,但是数值是确确实实有改变的,只是没有渲染显示,此时点击强制更新,在阀门关闭的情况下,强制渲染了页面,直接将数值渲染出来了 可以看到调用的回调
子组件接收父组件新的属性值时的回调
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom 用于支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx转为js -->
<script src="../js/babel.min.js"></script><body><div id="test"></div></body>
<!-- 这里一定要指明是babel类型 -->
<script type="text/babel">//类式创建虚拟domclass MyCompent extends React.Component{//初始化状态//接收父组件新属性值时的回调componentWillReceiveProps(){console.log('componentWillReceiveProps==>接收父组件新属性值时的回调')}state = {isdrink:true,drink:'可乐'}changeDrink=()=>{this.setState({isdrink:!this.state.isdrink})this.setState({drink: this.state.isdrink? '可乐':'冰红茶'})}render(){return (<div><h1> 父组件</h1><button onClick={this.changeDrink}> 换饮料</button><My drink={this.state.drink}/></div>)}}class My extends React.Component{//接收父组件新属性值时的回调componentWillReceiveProps(){console.log('componentWillReceiveProps==>子组件接收父组件新属性值时的回调')}render(){return (<div><h1> 子组件</h1><h2>{this.props.drink}</h2></div>)}}//渲染 组件到页面ReactDOM.render(<MyCompent/>,document.getElementById('test')) </script></html>测试:

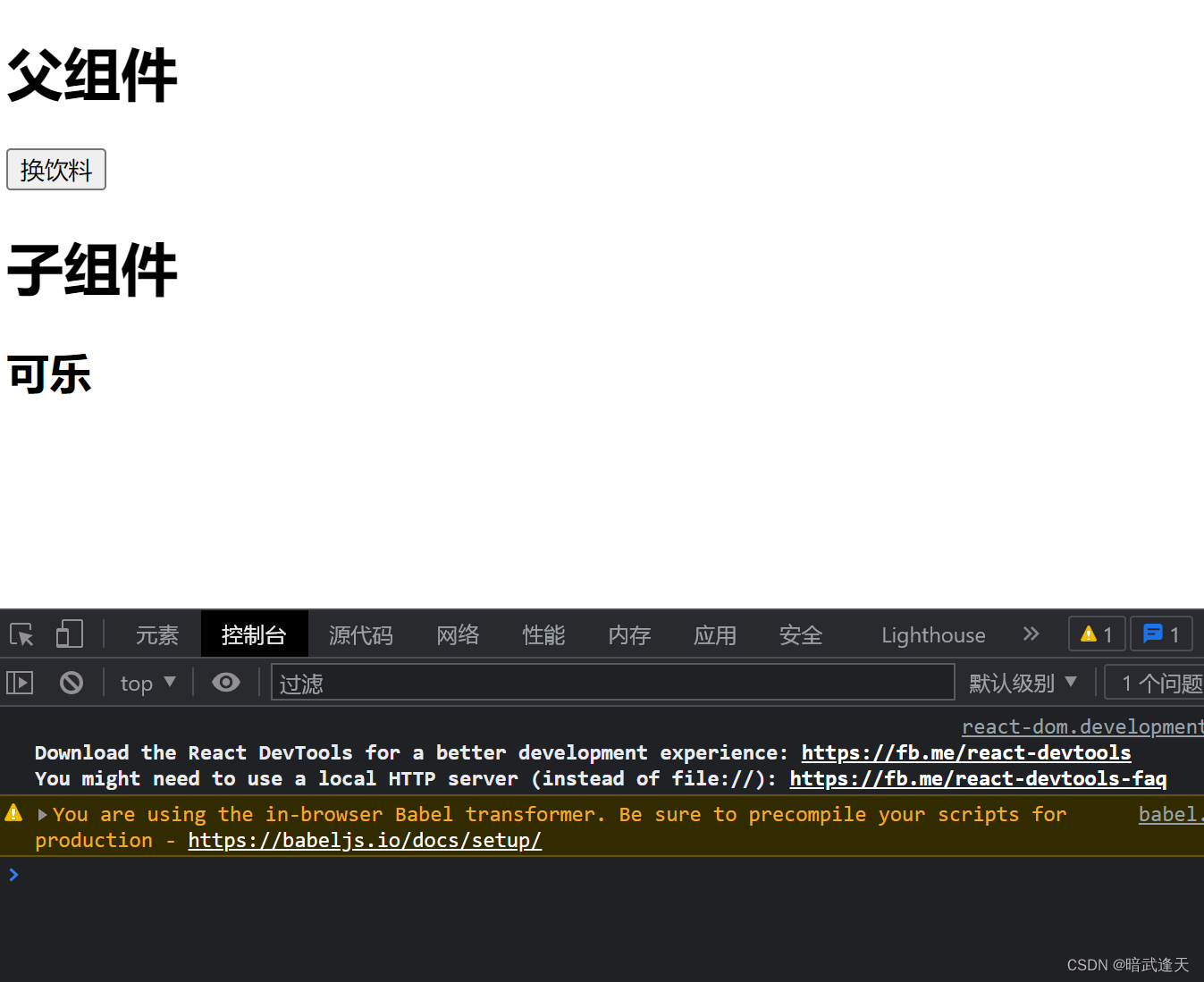
可以看到页面刚加载时没有执行 componentWillReceiveProps这个回调,但是此时父组件已经将饮料可乐这个属性值传递给了子组件
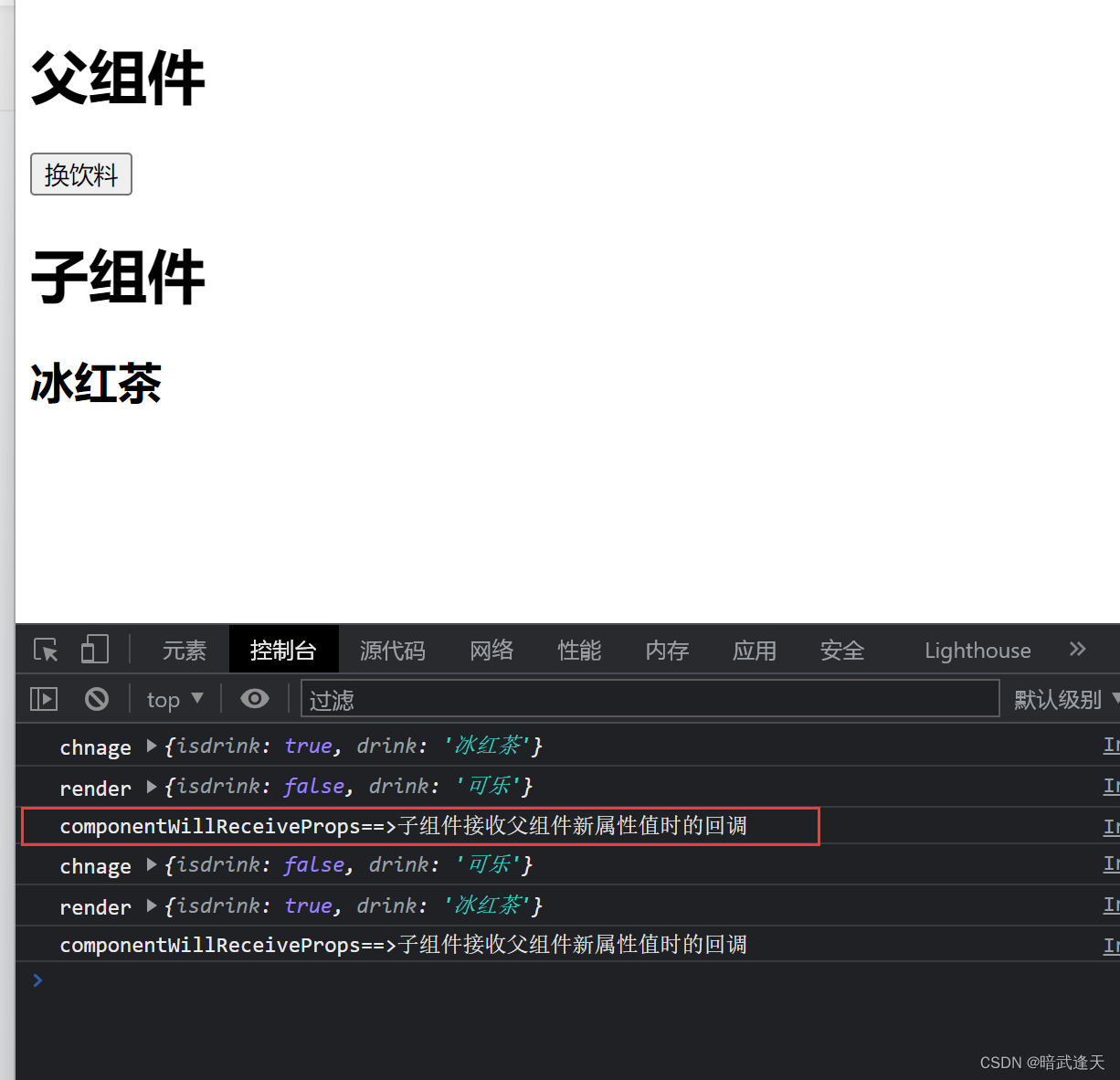
再点击换饮料查看

可以看到,当父组件传递新的属性值给子组件时,才会执行这个回调
总结
红色表示常用
初始化阶段: 由 ReactROM.render()触发 --初次渲染
1. constructor()
2. componentWillMount()
3. render()
4. componentDidmount()
一般在这个回调中做一些初始化的事 例如:开启定时器 发送网络请求 订阅消息
更新阶段: 由组件内部this.setState()或父组件render()触发
1. shouldComponentUpdate()
2. componentWillUpdate()
3. render()
4. componentDidUpdate()
卸载阶段 : 由ReactDOM.unmountComponentAtNode()触发
1. componentWillUnmount()
一般这个回调中做一些收尾的事 例如: 关闭定时器 取消订阅消息