早期开发前端覆盖率的时候,使用的是Vue项目,对应的插件是babel-plugin-istanbul,后来发现公司产品使用的是React项目,babel-plugin-istanbul插件就不太支持了。在网上搜索了一下,发现一个全新的插件:webpack-plugin-istanbul,针对React项目webpack打包进行覆盖率采集的。
一,webpack-plugin-istanbul插件
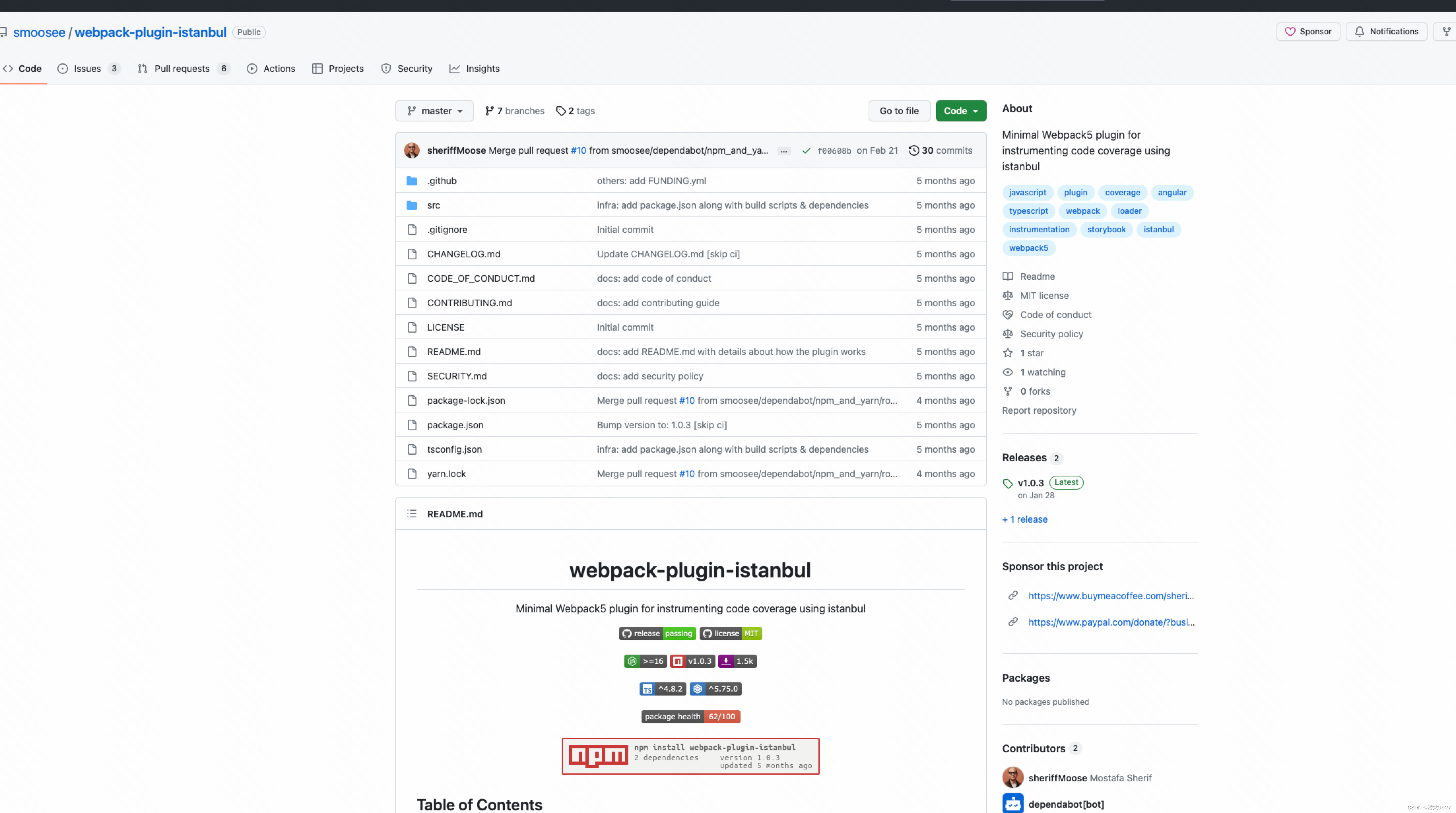
项目gitlab地址:https://github.com/smoosee/webpack-plugin-istanbul

这个项目是最新发布的,显示 是五个月前提交的代码,所以要求:node版本大于16,webpack至少是5。
二,使用方法
1,生成React项目
根据网上的介绍方法,可以使用以下命令生成一个React项目(Adding TypeScript | Create React App):
$ yarn create react-app my-app --template typescript2,将脚手架生成代码进行转化
yarn eject 命令执行后会将封装在 create-react-app 中的配置全部反编译到当前项目,这样用户就能完全取得 webpack 文件的控制权。所以,eject 命令存在的意义就是更改 webpack 配置存在。
$ yarn eject
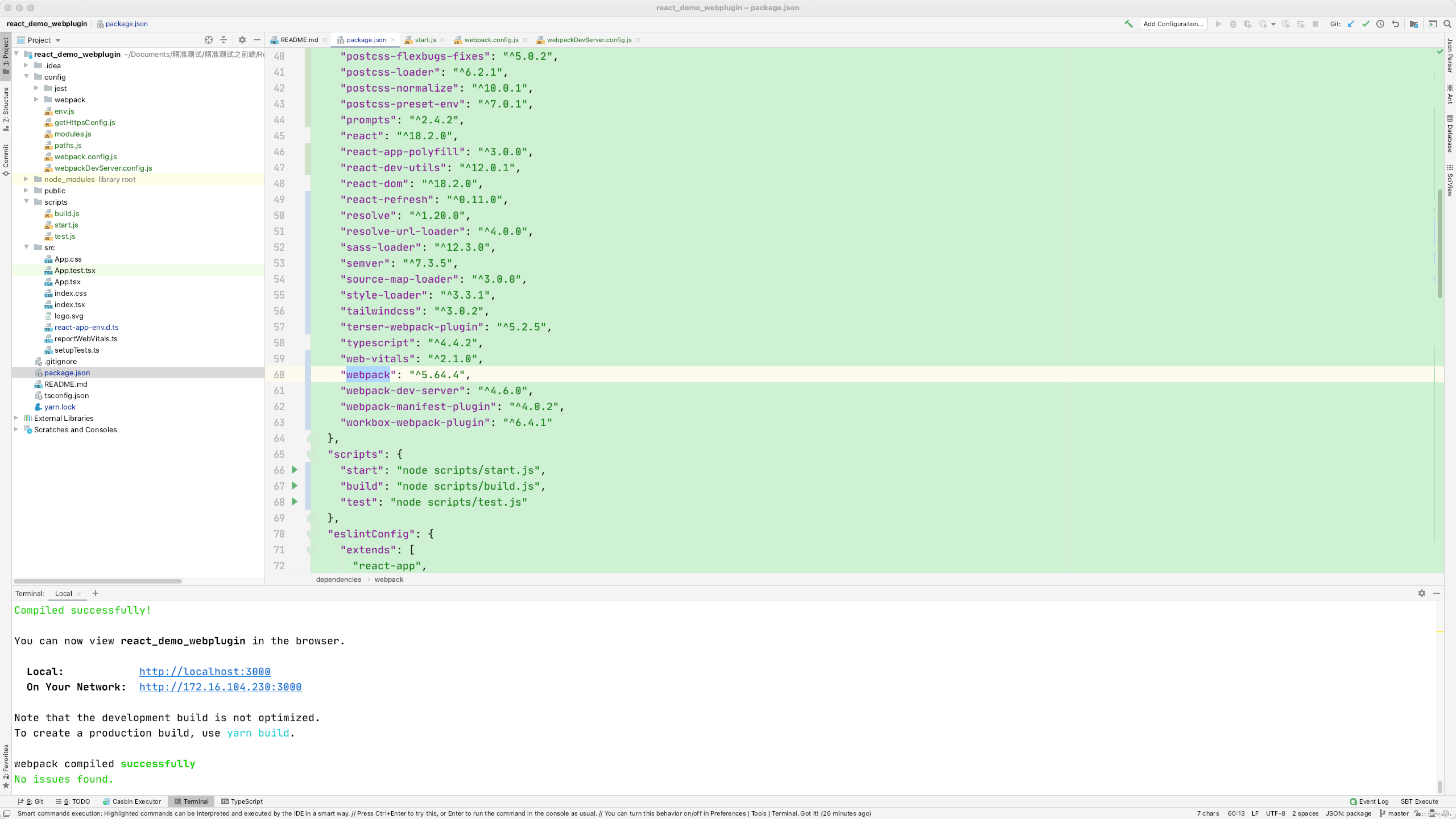
项目结构:

3,添加webpack-plugin-istanbul插件
(1) 在项目中执行如下命令:
yarn add webpack-plugin-istanbul -D(2)添加webpack配置
找到根目录下config/webpack.config.js文件,添加如下代码:
定义插件
//覆盖率插件
const { WebpackPluginIstanbul } = require("webpack-plugin-istanbul");//添加插件
plugins:[
new WebpackPluginIstanbul({include: ["src/*.js","src/*.ts","src/*.tsx"],exclude: ["src/**/*.spec.js"],extension: [".js",".ts",".tsx"],cwd: process.cwd(),
}),
...]
//在module中添加配置
module: {strictExportPresence: true,rules: [{test: /\.(js|ts|tsx)$/,exclude: /node_modules/,use: {loader: "webpack-plugin-istanbul/loader",options: {include: ["src/*.js","src/*.ts","src/*.tsx"],exclude: ["src/**/*.spec.js"],extension: [".js",".ts",".tsx"],cwd: process.cwd(),},},},...]}注意:修改框架文档中给出的配置,默认只是js文件,我们添加上ts文件,tsx文件的相关配置。
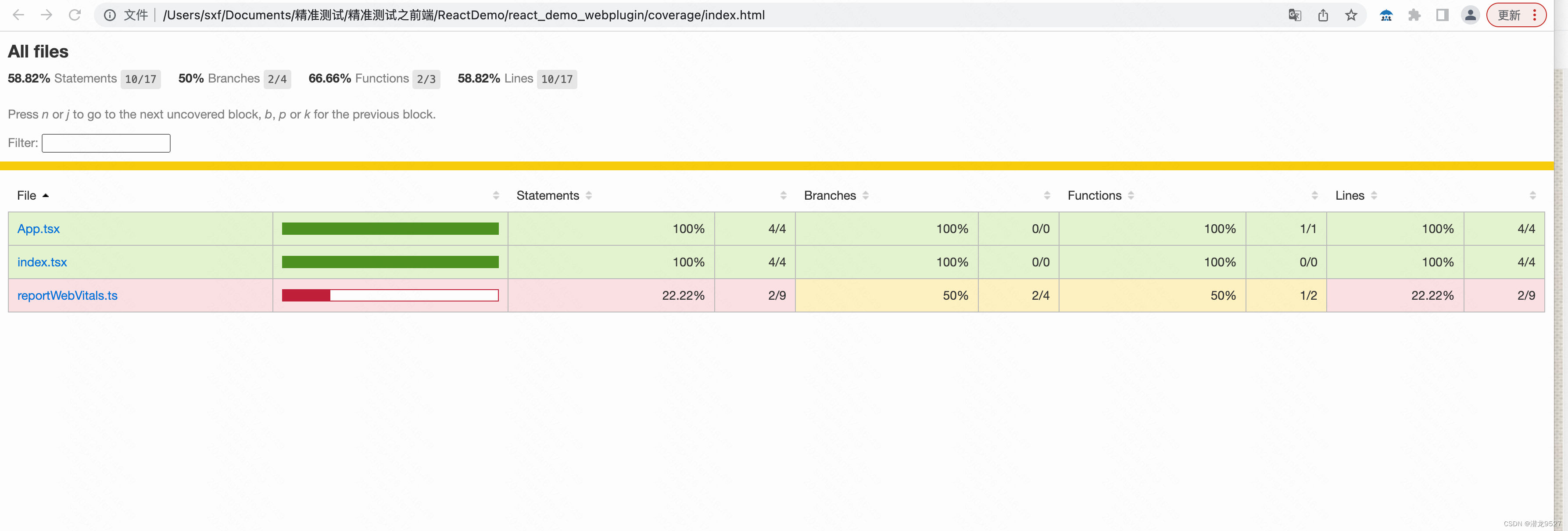
4,查看覆盖率数据
添加完上面的配置后,执行命令运行项目:
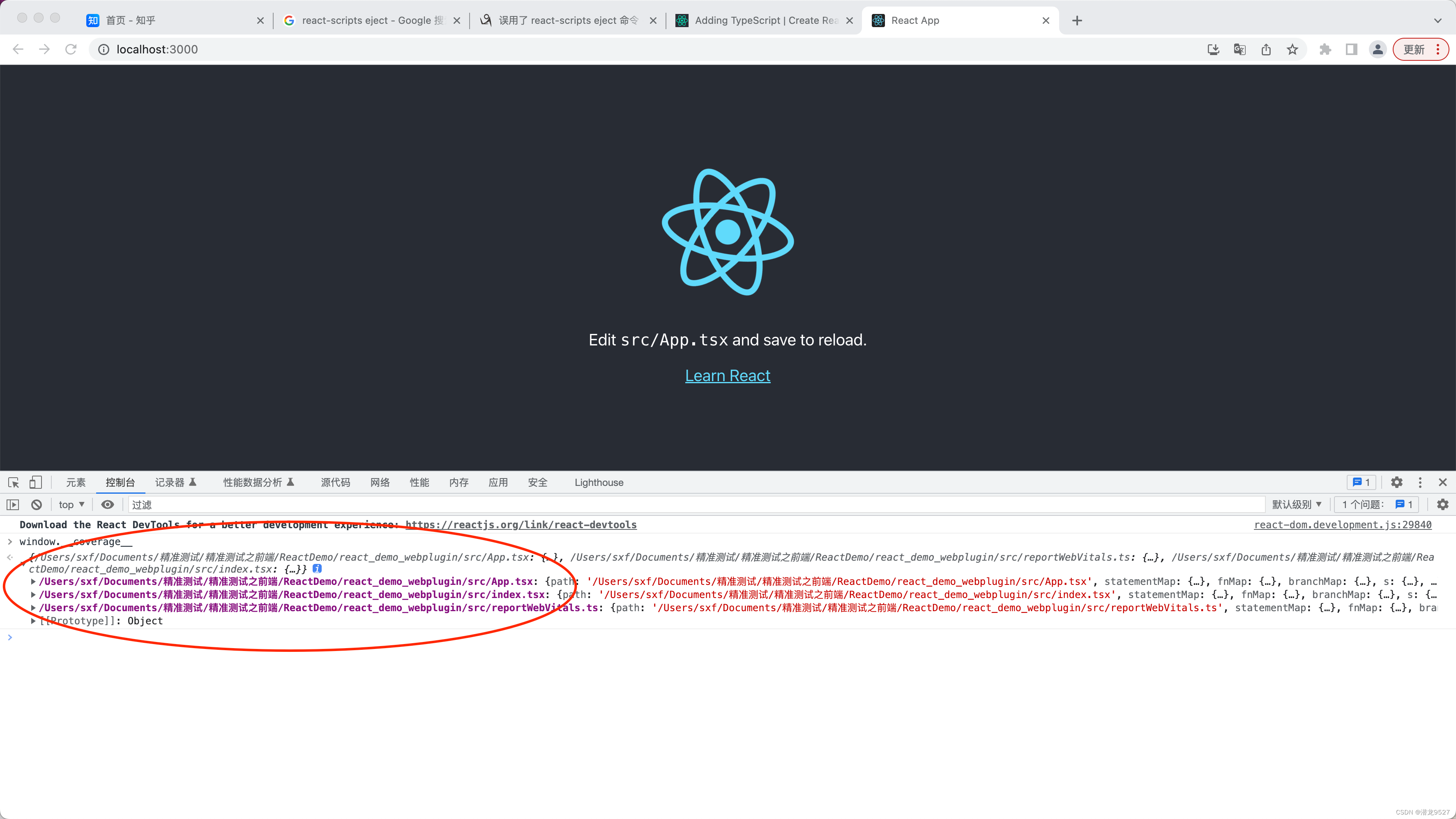
$ npm start查看打开的网页中的覆盖率数据:

拿到这个数据后,就可以利用插件上传覆盖率数据信息。
三,生成报告
1,通过先前开发的上传前端覆盖率插件,将网页生成的覆盖率数据上传到指定的位置。

将相应的window.__coverage__的数据拷贝到项目下,创建文件夹.nyc_output,将数据拷贝到文件夹中。因为nyc命令会直接找到.nyc_output文件夹,将里面数据进行合并,生成覆盖率报告。
2,在package.json中添加如下代码
"nyc": {"reporter": ["html","text-summary"],"extension": [".js",".ts",".tsx"]
}3,在命令行下生成报告
$ nyc report --report=html
4,查看Coverage文件夹中的报告