前言
早期由于一直都是在给公司开发,所以自然会选择一个 UI组件库 来进行辅助开发,其中包含 Navbar 组件以及底部菜单组件,因此这些活大多都给组件库给做完了
Navbar(顶栏 / 导航栏
这里由两部分组成

let res = wx.getMenuButtonBoundingClientRect()
res.top // 对应 一
res.height // 对应 二
可以考虑将其缓存 🤔
小白条
安卓端没有这个问题,需要处理的只有IOS全面屏机型,即 >= iPhone X
所以可以在构建页面时先对机型进行判断
let res = wx.getSystemInfoSync()
let isAppleAndHasLine = false
if (res.model.toLowerCase().includes("ip")) {const regex = /\d+/g;const matches = res.model.match(regex);if (matches && matches.length > 0) {isAppleAndHasLine = matches[0] > 8} else {isAppleAndHasLine = res.model.toLowerCase().includes('x')}
}
页面中的三元是这样的
:style="{paddingBottom: config.isAppleAndHasLine? 'env(safe-area-inset-bottom)' : '0'}"
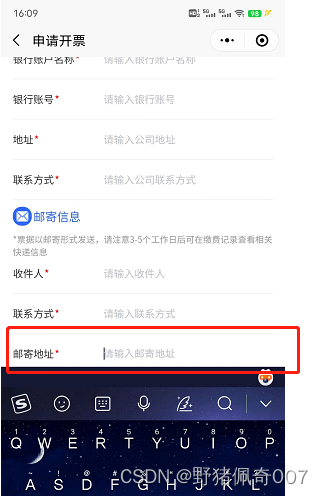
输入法弹出导致页面上移的问题
典型的案例是聊天页,往往输入框部分都会给高度然后在使用 fixed 固定在底部,或者外层使用 flex 进行布局,内容区自适应
未弹出时

该状态下底部外边距为 env(safe-area-inset-bottom)
输入法弹出

弹出时需要拿到键盘的高度,通过其修改页面的高度以及 fixed 在底部的输入框的 bottom 值
domRect(tag) {let query = wx.createSelectorQuery()return new Promise(resolve => {query.select(tag).boundingClientRect((rect) => {resolve(rect)}).exec()})
}
页面加载时
let res = await this.domRect('.say-container')
this.config.contentH = res.top // 页面的高度
this.config.whiteLineH = this.config.windowH - res.bottom // 计算未弹出输入框时输入框距离底部的距离,即小白条的实际高度
输入框 Focus / Blur
<input :adjust-position="false" v-model="text" @focus="inputFocus" @blur="inputBlur"/>inputFocus(e) {this.config.inputBottom = e.detail.height
},
inputBlur(e) {this.config.inputBottom = 0;
},
// 需要处理小白条(输入框和页面底部存在间隙,其中 20 为css中写的 margin 值
<view class="chat-container":style="{height: (config.inputBottom == 0 ? (config.contentH - config.inputBottom) : (config.contentH - config.inputBottom + config.whiteLineH - 20)) + 'px'}"> // 页面高度<view class="say-container":style="{marginBottom: config.isAppleAndHasLine && config.inputBottom == 0 ? 'env(safe-area-inset-bottom)' : '40rpx', bottom: config.inputBottom + 'px'}"> // 输入框// Or
<view class="chat-container":style="{height: (config.contentH - config.inputBottom) + 'px'}"> // 页面高度<view class="say-container":style="{bottom: config.inputBottom + 'px'}"> // 输入框