
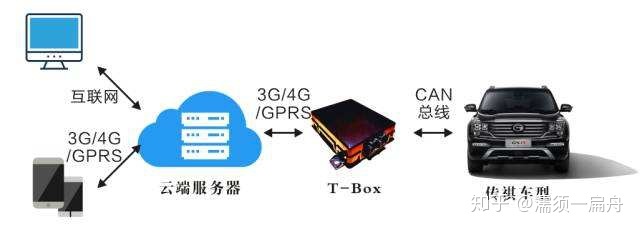
T-BOX作为无线网关,通过4G远程无线通讯、GPS卫星定位、加速度传感和CAN通讯等功能,为整车提供远程通讯接口,提供包括行车数据采集、行驶轨迹记录、车辆故障监控、车辆远程查询和控制(开闭锁、空调控制、车窗控制、发送机扭矩限制、发动机启停)、驾驶行为分析、4G无线热点分享等服务。
T-BOX有各种各样的接口与总线相连,不仅包括传统的控制器局域网CAN(Controller Area Network)、局域互联网络LIN (Local Interconnect Network)以及调试接口RS232/RS485/USB2.0等,还包括了汽车总线“新贵”车载以太网(Ethernet)。

1) 数据采集和存储:T-BOX通过接口接入CAN总线,通过CAN网络进行数据采集。主要对车辆信息、整车控制器信息、电机控制器信息、电池管理系统BMS、车载充电机等数据进行采集并解析。采集信息后,T-BOX按照最大不超过30s时间间隔,将采集到的实时数据保存在内部存储介质中,若出现3级报警时,会按照最大不超过1s时间间隔保存。智能车载终端广泛应用后,某些采集的信息经过处理会集中显示在车载终端的显示屏上,用户有统一的操控界面,提升用户体验。
2) 远程查询和控制:用户可以通过手机APP可以实现远程查询车辆状态,比如车辆油箱里还有没有油,车窗车门有没有关牢,电池电量还有多少够不够用,还可以行驶多久等等;还可以控制门开关、鸣笛闪灯、开启空调、启动发动机、车辆定位等等。其运行流程是,首先用户通过APP发送命令,接下来TSP后台发出监控请求指令到车载T-BOX,车辆获取控制命令后,通过CAN总线发送控制报文并实现对车辆的控制,最后反馈操作结果到用户的手机APP上。

3) 道路救援:这一项主要是针对行车安全而设计的,包含了路边救援协助、紧急救援求助、车辆异动自动报警、车辆异常信息远程自动上传等服务。这些功能可以保障车主的生命安全,如碰撞自动求救功能,车辆碰撞触发安全气囊后,T-BOX会自动触发乘用车客户救援热线号码,自动上传车辆位置信息至后台,同时后台将发信息给所有紧急联系人,短信中包含事故位置信息,以及事件信息,让事故车辆和人员得到及时的救援。
4) 故障诊断:提供胎压检测系统、发动机管理系统、变速箱控制系统、辅助保护系统等自助诊断服务,及时反馈车辆状态报告(四门开关状态,后备箱开关状态,四门玻璃状态、发动机机舱盖状态、驻车标志等)以及远程仪表台(燃油剩余量、剩余电量、可续航里程、总里程、百公里油耗、车辆停放位置、机油油量报警)。
5)异常提醒:车辆异常报警、车被拖走报警、防盗报警、被盗车辆跟踪、安全证书校验等。



