async
介绍
函数的返回值为promise对象
promise对象的结果由async函数执行的返回值决定
async 函数返回的是一个 Promise 对象。从文档中也可以得到这个信息。async 函数(包含函数语句、函数表达式、Lambda表达式)会返回一个 Promise 对象,如果在函数中 return 一个直接量,async 会把这个直接量通过 Promise.resolve() 封装成 Promise 对象。
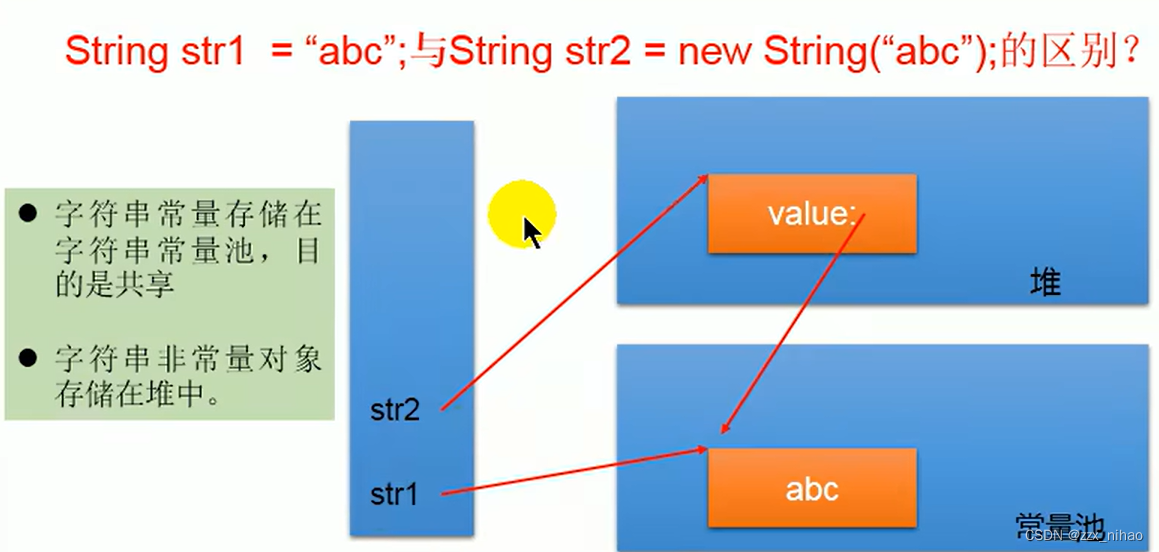
Promise.resolve(x) 可以看作是 new Promise(resolve => resolve(x)) 的简写,可以用于快速封装字面量对象或其他对象,将其封装成 Promise 实例。
async 函数返回的是一个 Promise 对象,所以在最外层不能用 await 获取其返回值的情况下,我们当然应该用原来的方式:then() 链来处理这个 Promise 对象
举例
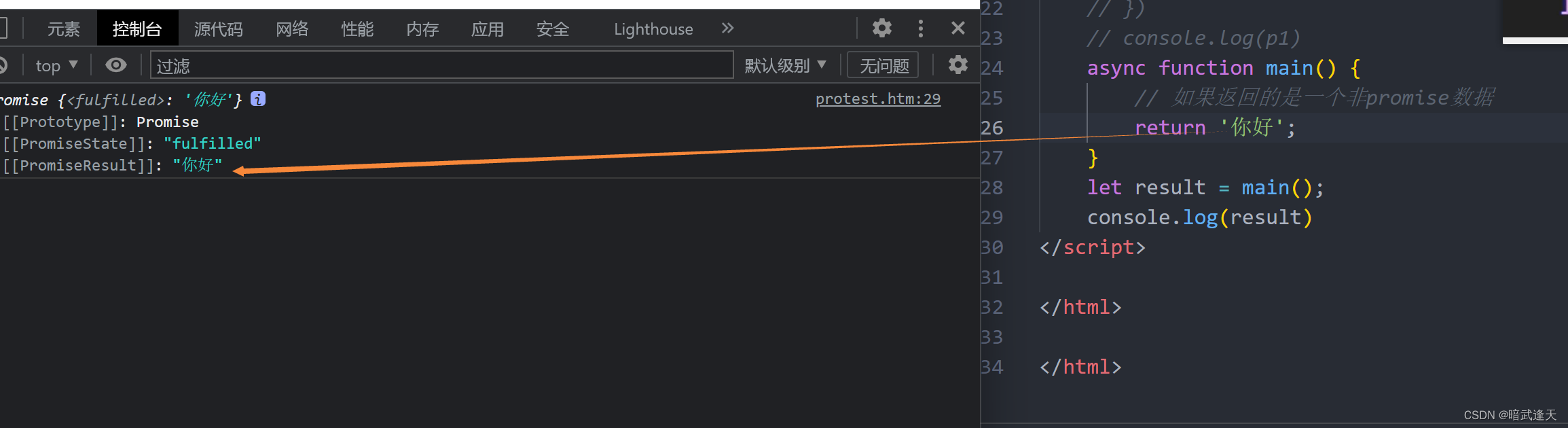
返回非promise对象时

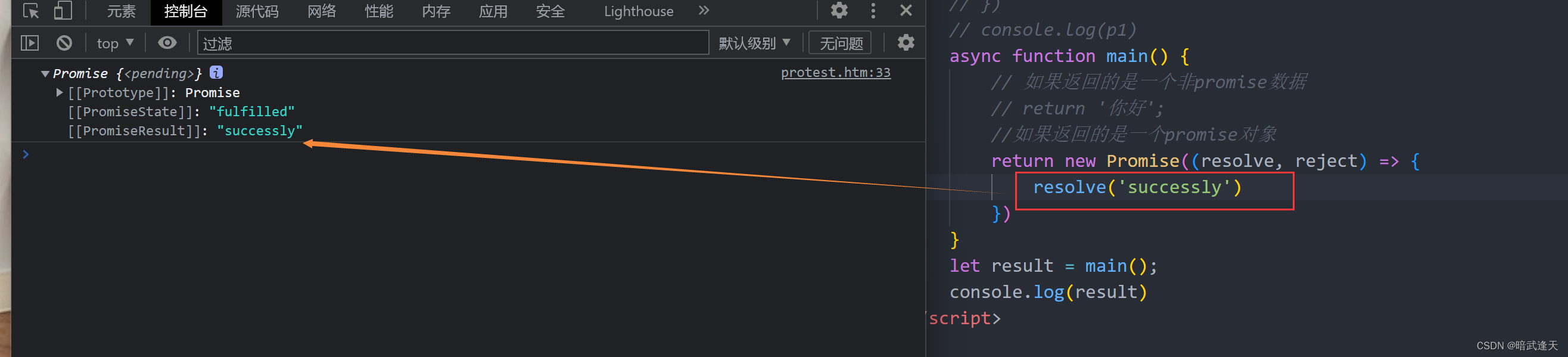
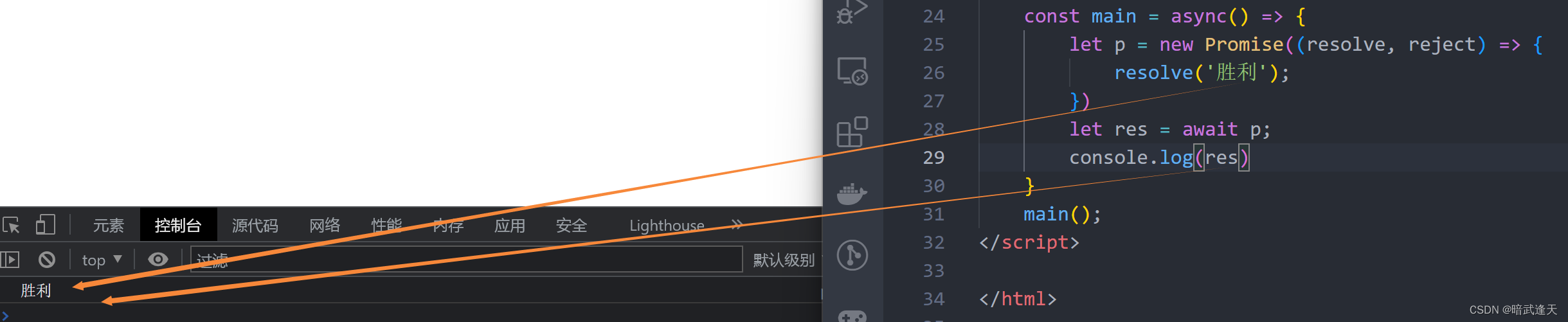
返回一个成功的promise对象时

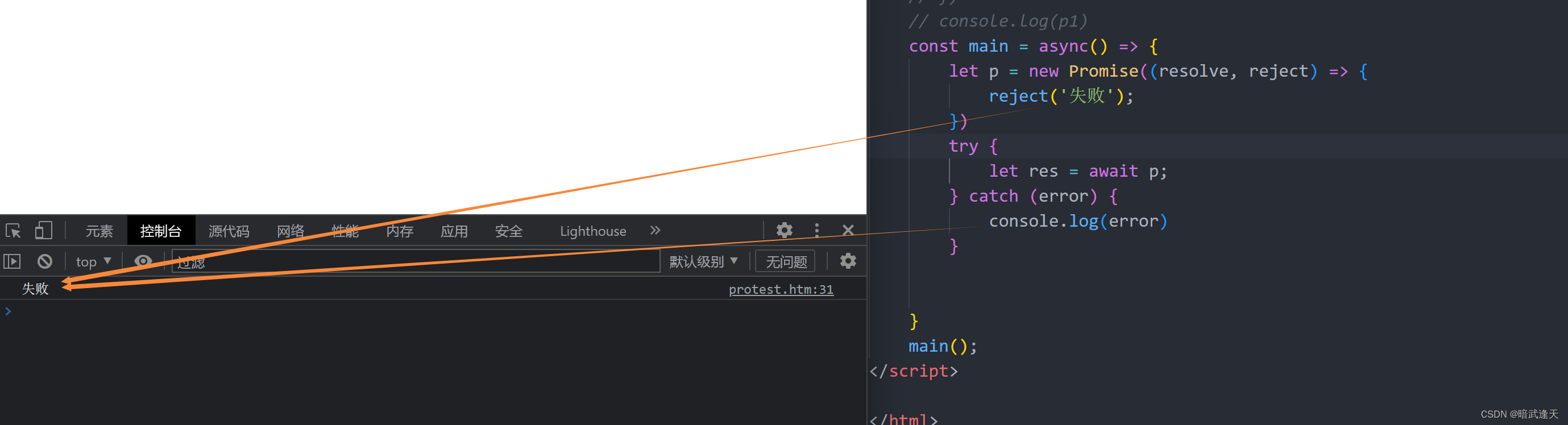
返回一个失败的promise对象时

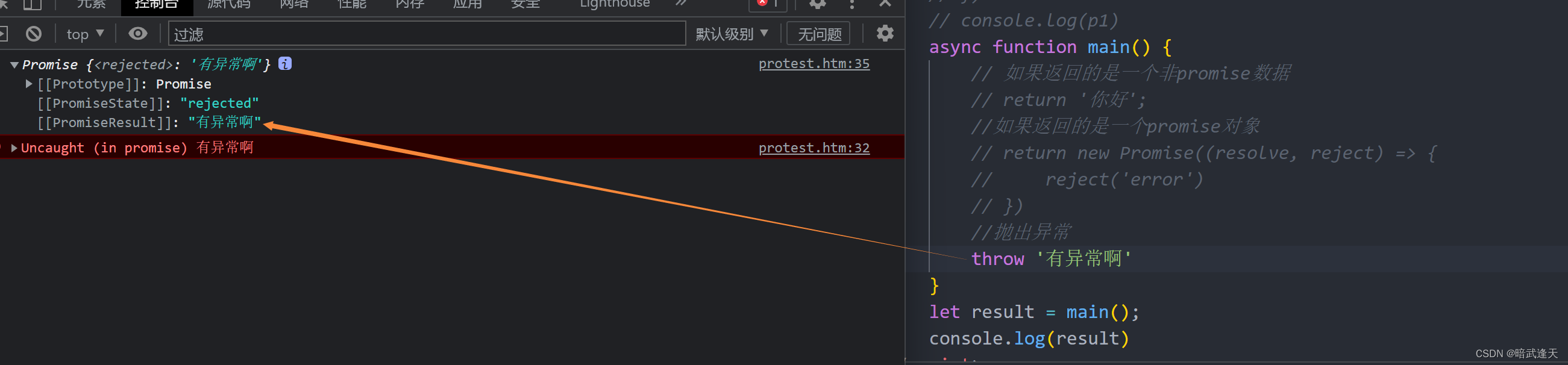
抛出异常时

await表达式
介绍
await右侧的表达式一般为promise对象 但也可以是其他的值
如果表达式是promise对象 await返回的是promise的值
如果表达式是其他值 直接将此值作为await的返回值
注意
await必须写在async函数中 但async函数中可以没有await
如果await的promise失败了 就会抛出异常 需要通过try...catch进行异常捕获
举例
右侧是成功的promise时
await直接返回promise成功的值

右侧是失败的promsie时,我们这里需要使用try...catch捕捉异常
await返回的就是捕获到的失败的promise值

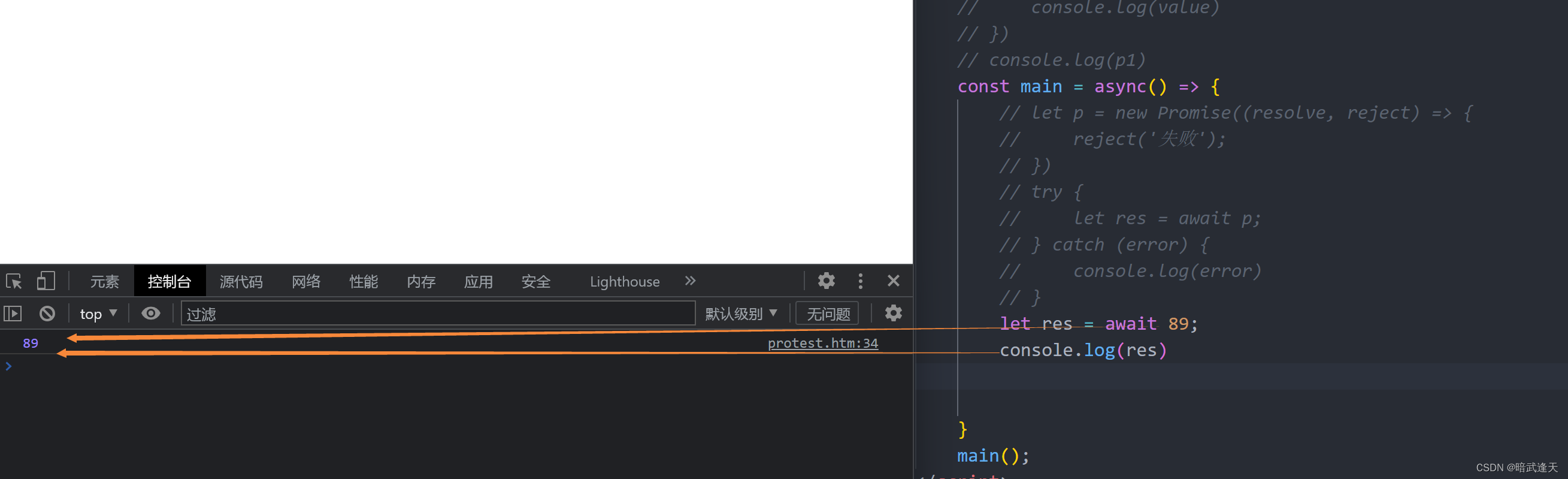
右侧是非promise类型的值时
await直接返回原来的数据

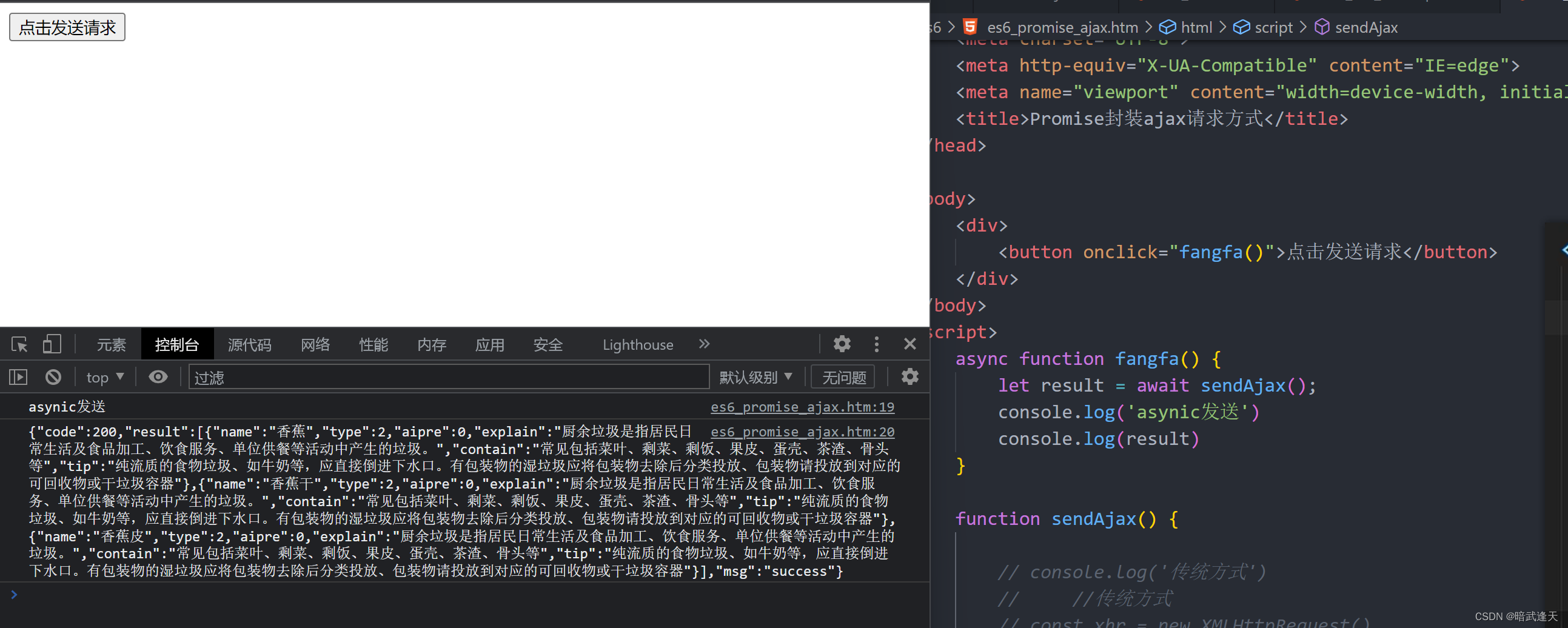
async结合await发送ajax请求
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Promise封装ajax请求方式</title>
</head><body><div><button onclick="fangfa()">点击发送请求</button></div>
</body>
<script>async function fangfa() {let result = await sendAjax();console.log('asynic发送')console.log(result)}function sendAjax() {// console.log('传统方式')// //传统方式// const xhr = new XMLHttpRequest()// //2 初始化// xhr.open('GET', "https://api.oioweb.cn/api/common/rubbish?name=香蕉")// //3 发送// xhr.send()// //4 绑定事件 处理响应结果// xhr.onreadystatechange = () => {// //判断// if (xhr.readyState === 4) {// //判断响应状态码是否在 200-299的区间内// if (xhr.status >= 200 && xhr.status < 300) {// //如果成功// // console.log(xhr.response)// console.log(xhr.response)// } else {// //如果失败// // console.error(xhr.status)// console.log(xhr.status)// }// }// }//promise方式// 1 创建对象const p = new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()//2 初始化xhr.open('GET', "https://api.oioweb.cn/api/common/rubbish?name=香蕉")//3 发送xhr.send()//4 绑定事件 处理响应结果xhr.onreadystatechange = () => {//判断if (xhr.readyState === 4) {//判断响应状态码是否在 200-299的区间内if (xhr.status >= 200 && xhr.status < 300) {//如果成功// console.log(xhr.response)resolve(xhr.response)} else {//如果失败// console.error(xhr.status)reject(xhr.status)}}}})// let res = null;p.then(value => {return value;}, (reason) => {console.error(reason)})return p;}
</script></html>