初始化项目之后,项目配置中默认配置的是scss 想用less就需要单独配置了,在做一个完整的项目情况下create-react-app搭出来架子的配置往往是不够的至少需要简单配置以下信息
暴露webpack之后会增加很多文件和依赖配置,有些时候并不想把它暴露出来,所以下边分两种情况对项目进行配置。
1:不暴露webpack配置情况下,给项目配置Less, 并配置@publicPath 先下载依赖
"@craco/craco": "^7.1.0","craco-less": "^2.0.0",
在项目根目录创建 craco.config.js
const CracoLessPlugin = require("craco-less");const path = require('path')module.exports = {webpack: {alias: {'@': path.join(__dirname, 'src')}},plugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: { "@primary-color": "#1DA57A" },javascriptEnabled: true}}}}],babel: {plugins: [["@babel/plugin-proposal-decorators", { legacy: true }]]}}修改启动命令
"scripts": {"start": "craco start","build": "craco build","test": "craco test",}
配置项目代理
npm i http-proxy-middleware// https://www.npmjs.com/package/http-proxy-middleware
在src目录下创建 setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware')const target = 'http://192.168.0.0:3000';module.exports = function (app) {app.use('/api',createProxyMiddleware({target : target,changeOrigin : true, // 设置跨域请求// PathRewrite : {// '^/api' : '' // 将/api 变为 ''// }}));}
2:暴露webpack配置
注意:此步骤不可逆 ,最好备份下项目再进行。
git add .git commit -m '暴露项目配置项'npm run eject// 若eject报错,看是否有未提交的文件,查看scripts命令配置是否是"scripts": {"eject": "react-scripts eject"}
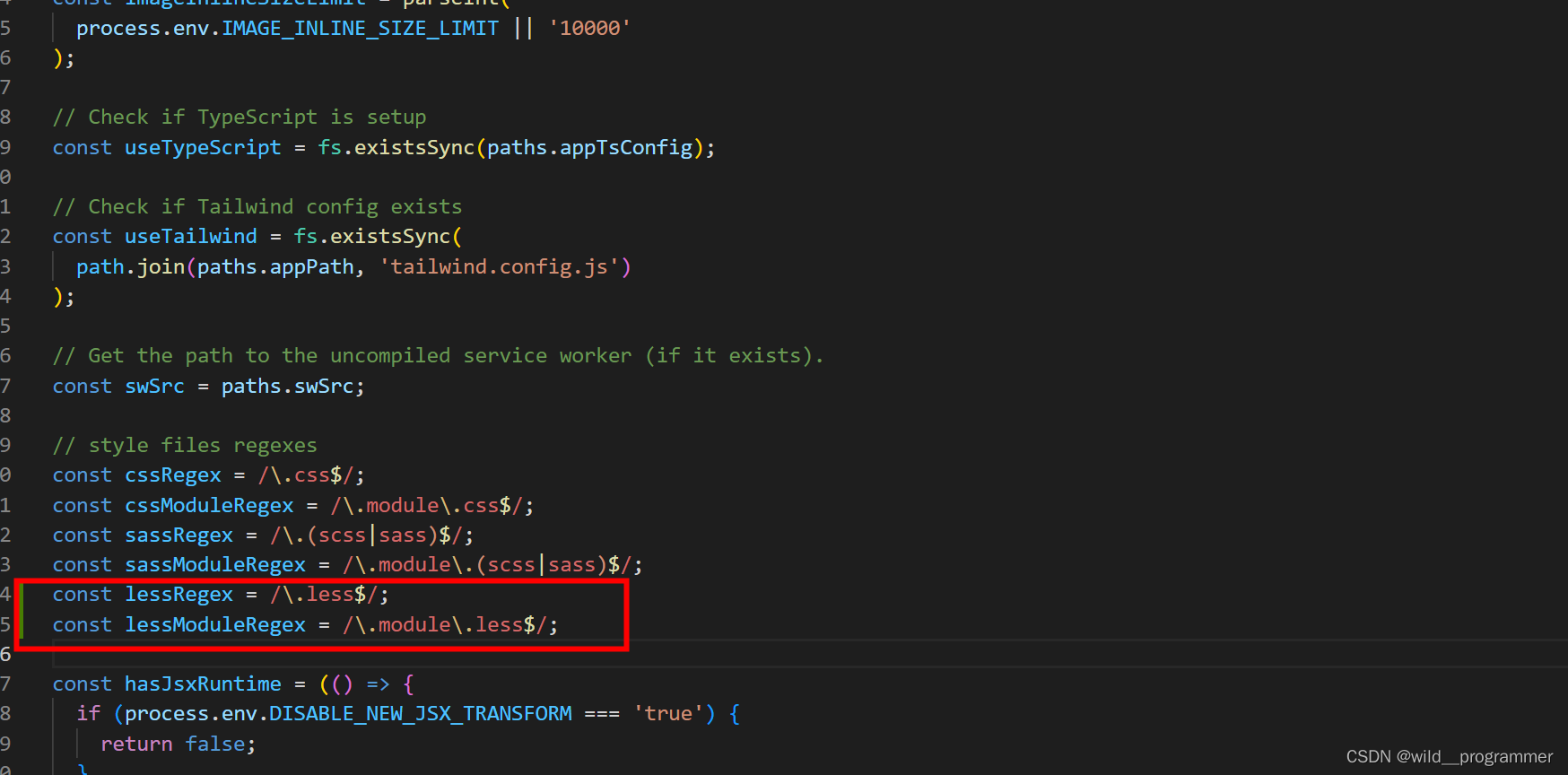
执行完之后配置less: 在项目根目录下会找到 config 文件夹,找到里面的 webpack.config.js 搜索 const sassRegex = /.(scss|sass)$/ 在第73行左右加入红框内容

const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;
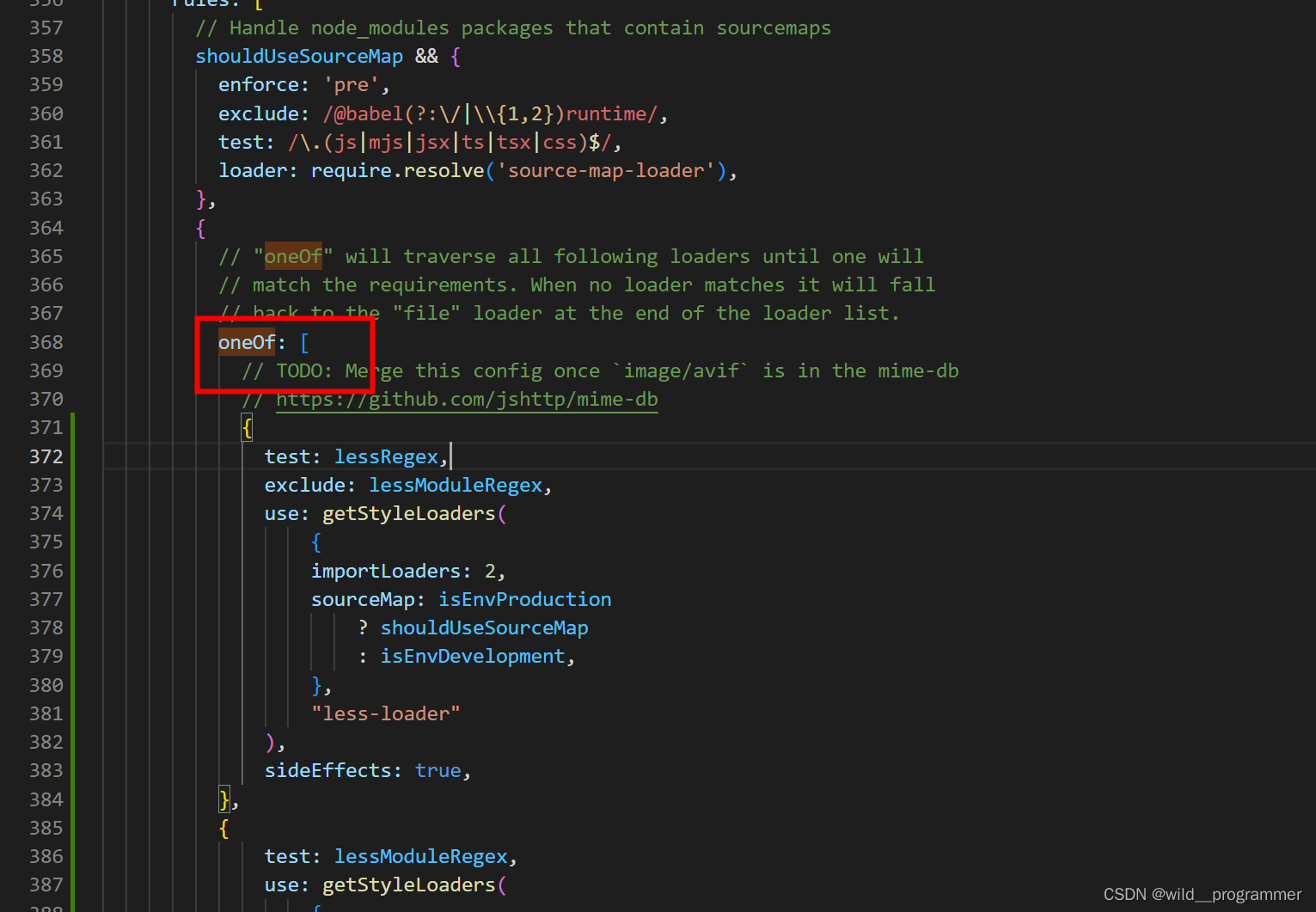
在当前文件中再搜索oneOf,大约在360行左右

在oneOf数组中添加以下代码:
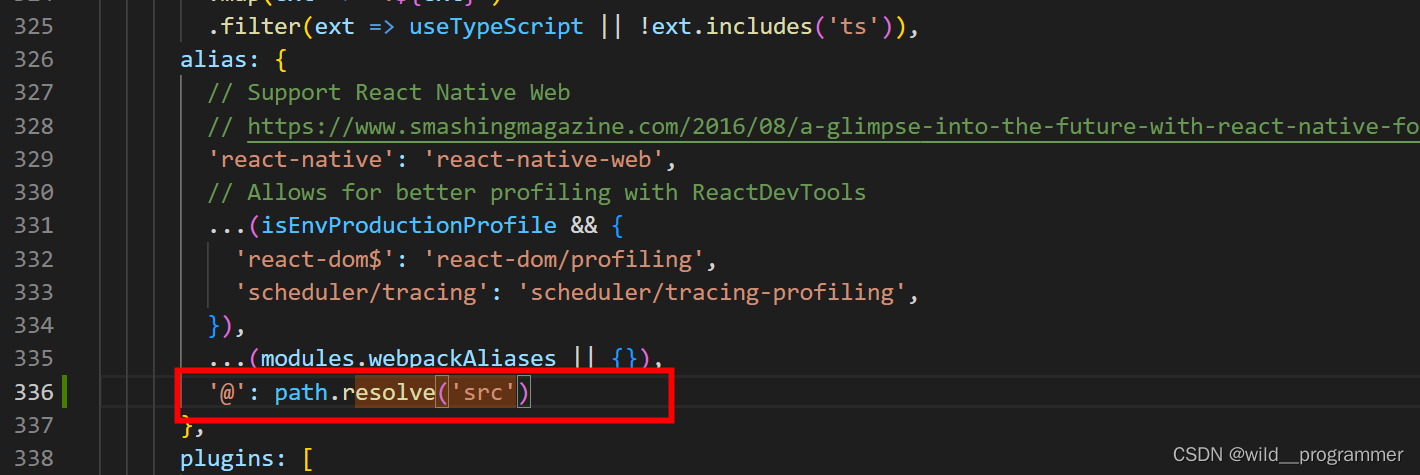
{test: lessRegex,exclude: lessModuleRegex,use: getStyleLoaders({importLoaders: 2,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},"less-loader"),sideEffects: true,},{test: lessModuleRegex,use: getStyleLoaders({importLoaders: 2,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {getLocalIdent: getCSSModuleLocalIdent,},},"less-loader"),},在本文件中继续搜索alias: 大约在320行左右
 插入红框内容
插入红框内容
'@': path.resolve('src')
以上配置完之后项目基本就已经适用大部分项目
如果是移动端项目需要配置下面自动转化px为视口单位: 对应依赖没有的安装下:postcss-px-to-viewport 和 postcss-loader
npm install postcss-loader postcss-px-to-viewport --save-dev
在本文件中搜索const getStyleLoaders = (cssOptions 大约在100行左右,找到postcss-loader的配置:并添加进去如下配置。
(查看webpack配置代码版本,这里有两种版本样式,配置稍有点区别)
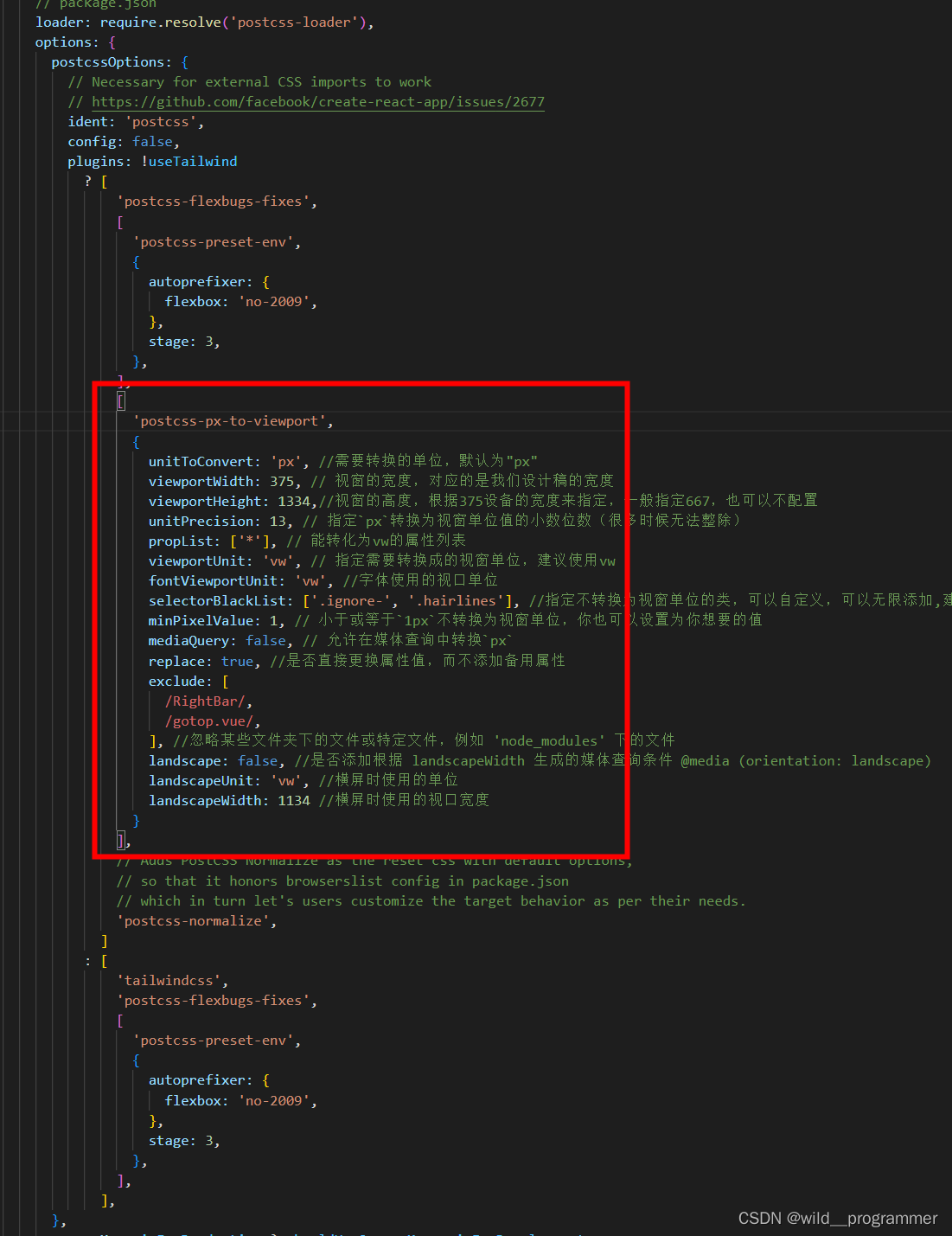
1.若结构是这样的,使用该配置方式

红框内容如下
['postcss-px-to-viewport',{unitToConvert: 'px', //需要转换的单位,默认为"px"viewportWidth: 375, // 视窗的宽度,对应的是我们设计稿的宽度viewportHeight: 1334,//视窗的高度,根据375设备的宽度来指定,一般指定667,也可以不配置unitPrecision: 13, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)propList: ['*'], // 能转化为vw的属性列表viewportUnit: 'vw', // 指定需要转换成的视窗单位,建议使用vwfontViewportUnit: 'vw', //字体使用的视口单位selectorBlackList: ['.ignore-', '.hairlines'], //指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值mediaQuery: false, // 允许在媒体查询中转换`px`replace: true, //是否直接更换属性值,而不添加备用属性exclude: [/RightBar/,/gotop.vue/,], //忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件landscape: false, //是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)landscapeUnit: 'vw', //横屏时使用的单位landscapeWidth: 1134 //横屏时使用的视口宽度}],
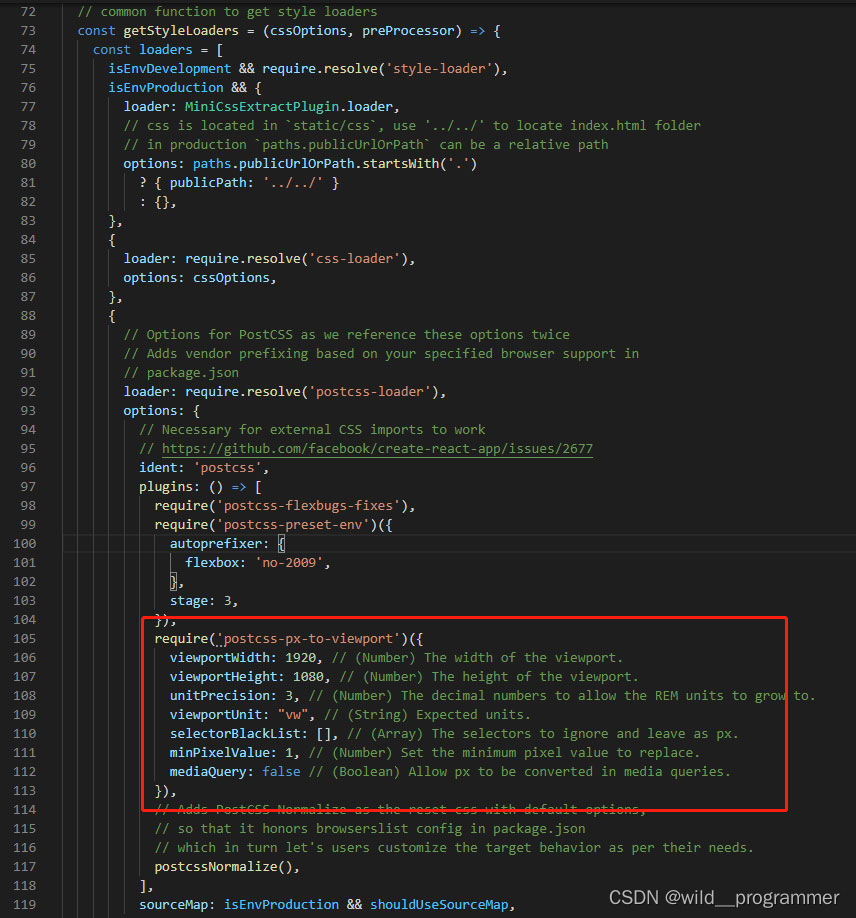
若是这样的:

红框代码如下
require('postcss-px-to-viewport')({viewportWidth: 750, // (Number) The width of the viewport.viewportHeight: 1334, // (Number) The height of the viewport. -- 一般不需要配置unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.viewportUnit: "vw", // (String) Expected units.selectorBlackList: [], // (Array) The selectors to ignore and leave as px.minPixelValue: 1, // (Number) Set the minimum pixel value to replace.mediaQuery: false // (Boolean) Allow px to be converted in media queries.}),
{unitToConvert: "px",// 要转化的单位viewportWidth: 750,// UI设计稿的宽度viewportHeight: 1334, // UI设计稿的高度unitPrecision: 3,// 转换后的精度,即小数点位数propList: ["*"],// 指定转换的css属性的单位,*代表全部css属性的单位都进行转换viewportUnit: "vw",// 指定需要转换成的视窗单位,默认vwfontViewportUnit: "vw",// 指定字体需要转换成的视窗单位,默认vwlandscapeUnit: 'vh',// 横屏时使用的单位landscapeWidth: 667,// 横屏时使用的视口宽度selectorBlackList: [],// 指定不转换为视窗单位的类名minPixelValue: 1,// 默认值1,小于或等于1px则不进行转换mediaQuery: false,// 是否在媒体查询的css代码中也进行转换,默认falsereplace: true,// 是否转换后直接更换属性值// landscape: false, // 是否处理横屏情况exclude: /(\/|\\)(node_modules)(\/|\\)/, // 设置忽略文件,用正则做目录名匹配}Mobx装饰器配置
在package.json中添加红框内容

"babel": {"plugins": [["@babel/plugin-proposal-decorators",{"legacy": true}],["@babel/plugin-proposal-class-properties",{"loose": true}]],"presets": ["react-app"]}
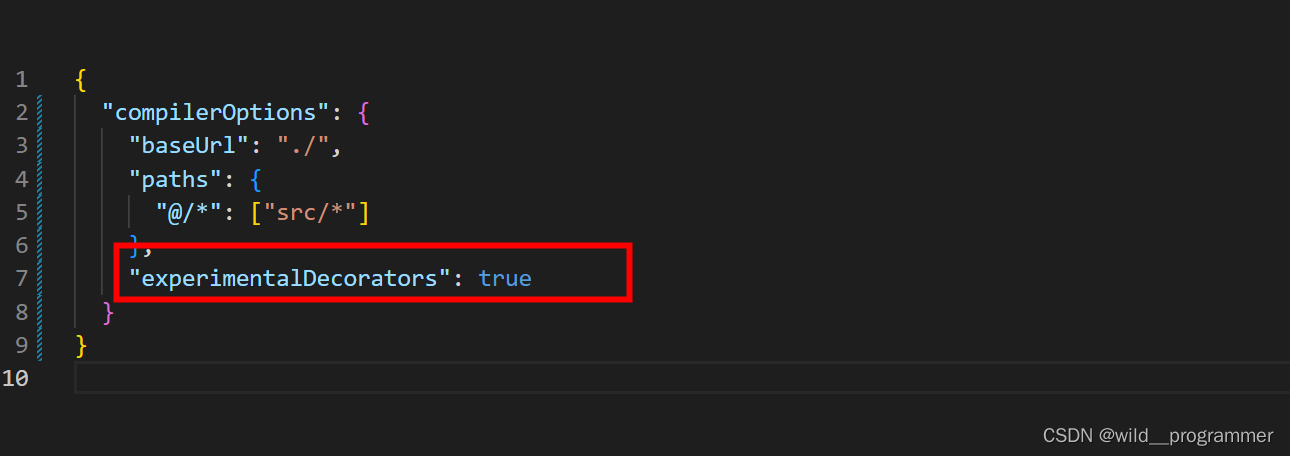
根目录下的jsconfig.json 中添加配置

"experimentalDecorators": true