所有文件都在这个链接的文件夹里面
所需文件 - 123云盘 https://www.123pan.com/s/DLbDVv-y7DfA
https://www.123pan.com/s/DLbDVv-y7DfA
1、下载系统和Refus
点进去下载这两个

2、制作U盘启动盘
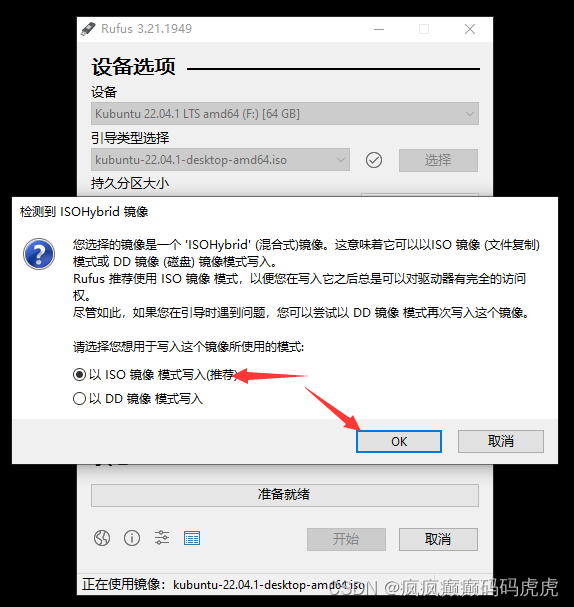
假如你已经下载好系统了,那就插上U盘,打开 Rufus ,选择要烧录的U盘以及系统镜像文件,其他地方保持默认就好,就像下面这样


然后静静的等待完成
3. 然后U盘别拔出来
重启电脑,通过U盘启动选择你的U盘,进入安装界面
各个电脑的U盘启动方式不一样,就不一 一列出了
推荐各位百度,台式机搜索【主板品牌+U盘启动教程】,笔记本搜索【笔记本型号+U盘启动教程】
例如:技嘉主板U盘启动教程、联想Y7000U盘启动教程

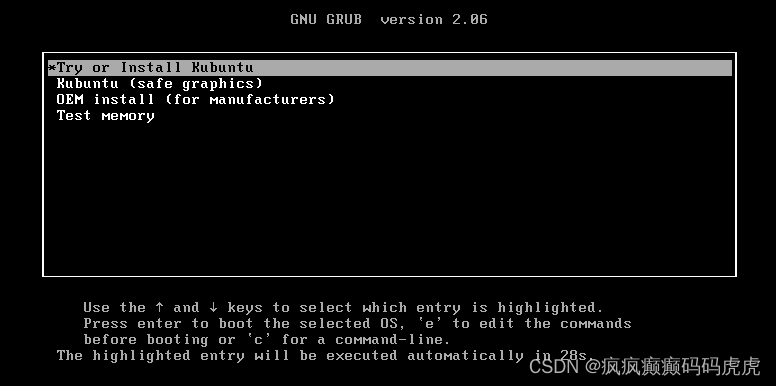
然后进入了选择界面
默认第一个,直接按回车

点击English
语言选择:点击下拉到最后,选择 中文简体

然后点击 安装Kubuntu

键盘和无限默认点继续
到了【软件】这里

选择正常安装,取消勾选下载更新,然后继续
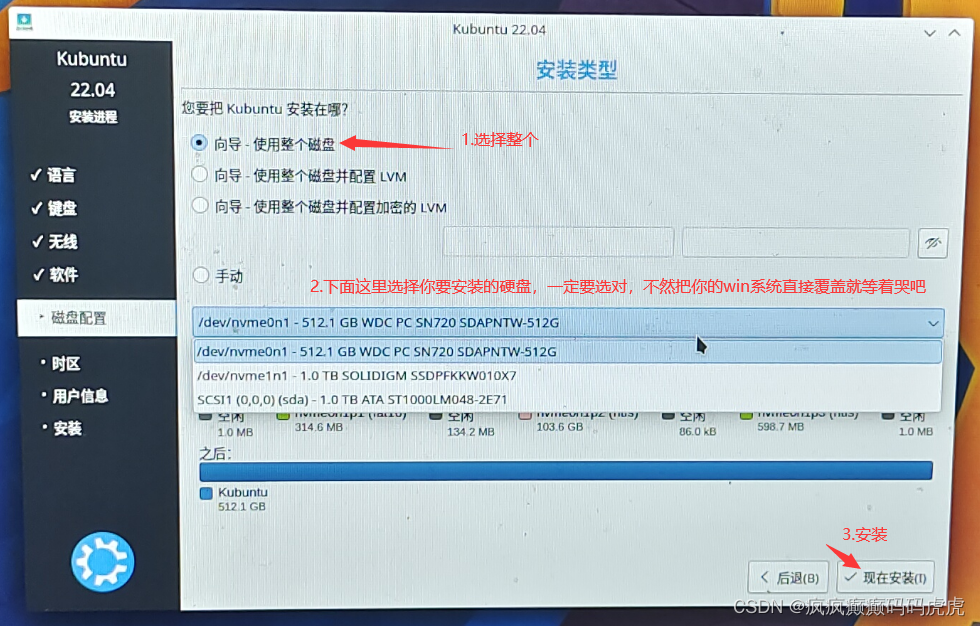
注意!下面的操作重中之重

选择你要安装的整个硬盘,然后点击安装


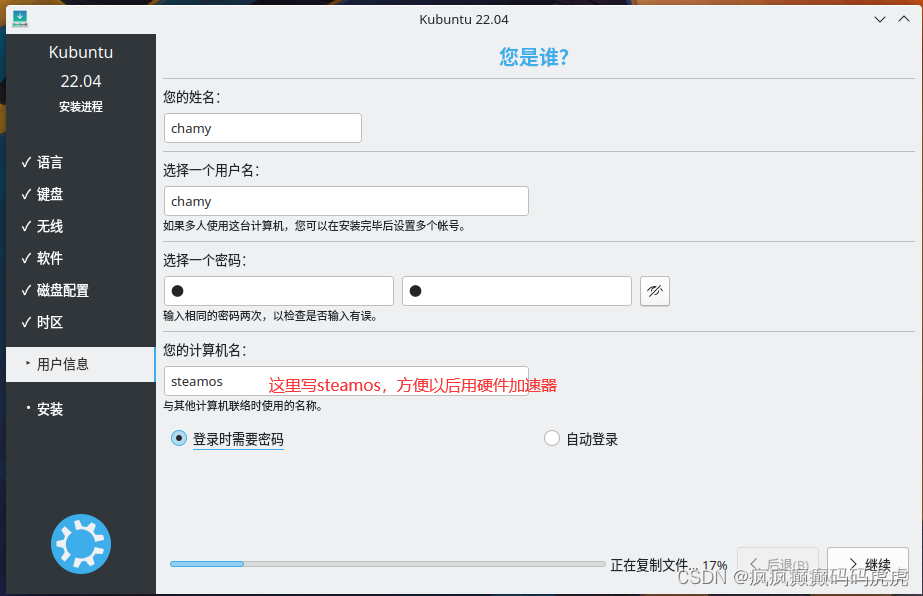
计算机名写steamos,方便用UU加速盒子等设备识别,其他的自行添加。
然后点继续,等待系统安装完成