微信小程序最新获取头像信息
之前是使用open-dada获取微信头像和昵称,但是后面由于官网更新,此方法被收回了,所以不能使用此方法了。
之前方法代码:
<open-data type="userAvatarUrl></open>
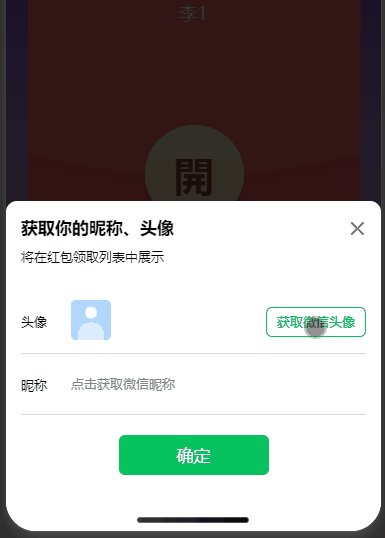
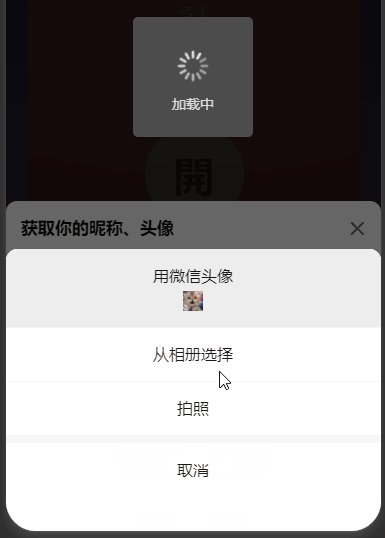
所以我们需要从新写了。现在使用wx.getUserProfile这个API获取头像和昵称即可,页面产生点击事件后才可调用(比如Button 上的bind:tap的回调), 用户同意之后返回userInfo,之后即可使用信息。
当然也可以查看官方文档进行改写。
上代码吧
wxml文件:
<view class="container"><image class="bgPic" src="{{bgPic}}"></image>
</view>
<button class="weui-btn" bind:tap="getUserProfile">使用头像</button>
js文件:
/*** 页面的初始数据*/data: {bgPic: null},
主要是下面这个方法
getUserProfile(){wx.getUserProfile({desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log("获取用户信息成功", res)let user = res.userInfo; //我因为需求用了,但实际上不需要app.globalData.userInfo = res.userInfo; //同上wx.setStorageSync('user', user) //同上this.setData({isShowUserName: true, //同上userInfo: user, //同上bgPic: res.userInfo.avatarUrl, //主要是这句话有作用}); this.assignPicChoosed(); //这个方法也是我需要的,实际上 也不需要},fail: res => {console.log("获取用户信息失败", res)}})},
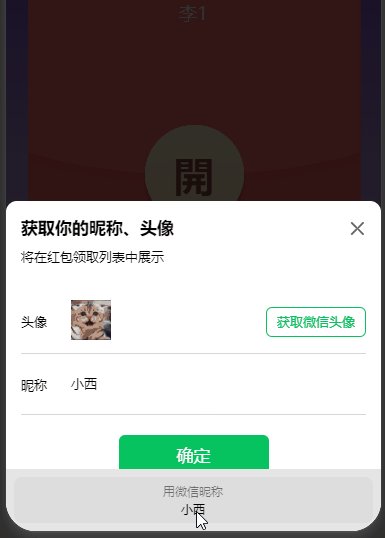
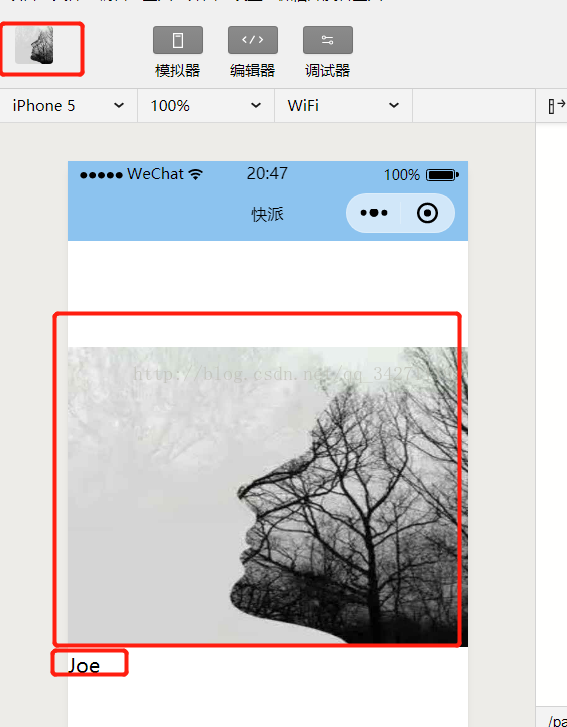
之后点击按钮并且同意即可,头像即可展示出来。如果需要昵称只需要加一个属性即可。
当然,如果需要获取一次之后一直可以用,就需要将数据放在内存中了,这里就不再细说了。欧克,获取基本信息就可以了 。