开放能力调整公告
总体来说就是通过按钮来授权获取用户基础信息的能力都没啦(wx.getUserProfile,wx.getUserInfo都不行了),都要使用新版本的 【头像昵称填写能力】啦。
小程序用户头像昵称获取规则调整公告
获取头像
-
获取头像代码
wxxl部分
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}"></image> </button>js部分
Page({data: {avatarUrl: defaultAvatarUrl,},onChooseAvatar(e) {const { avatarUrl } = e.detail //获取图片临时路径this.setData({avatarUrl,})} })适配头像时需要注意的地方
此时获取到的头像路径为本地路径,虽然可以在页面上显示,但是并不能直接入库使用,浏览器上是访问不到的。需要上传到我们自己的服务器,后面每次使用都从我们自己的服务器上取。 其实说白了就是之前头像文件我们都是从微信服务器获取的,现在需要去我们自己的服务器获取了。
wx.uploadFile({url: '我们自己的服务器地址', //仅为示例,非真实的接口地址filePath: '图片临时路径',name: 'uploadFile', //自定义namesuccess(res) {console.log('res', res); //经自己服务器存储后,将地址返回到客户端。},fail(err) {console.log('err', err);},complete(cp) {console.log(cp);}})获取昵称
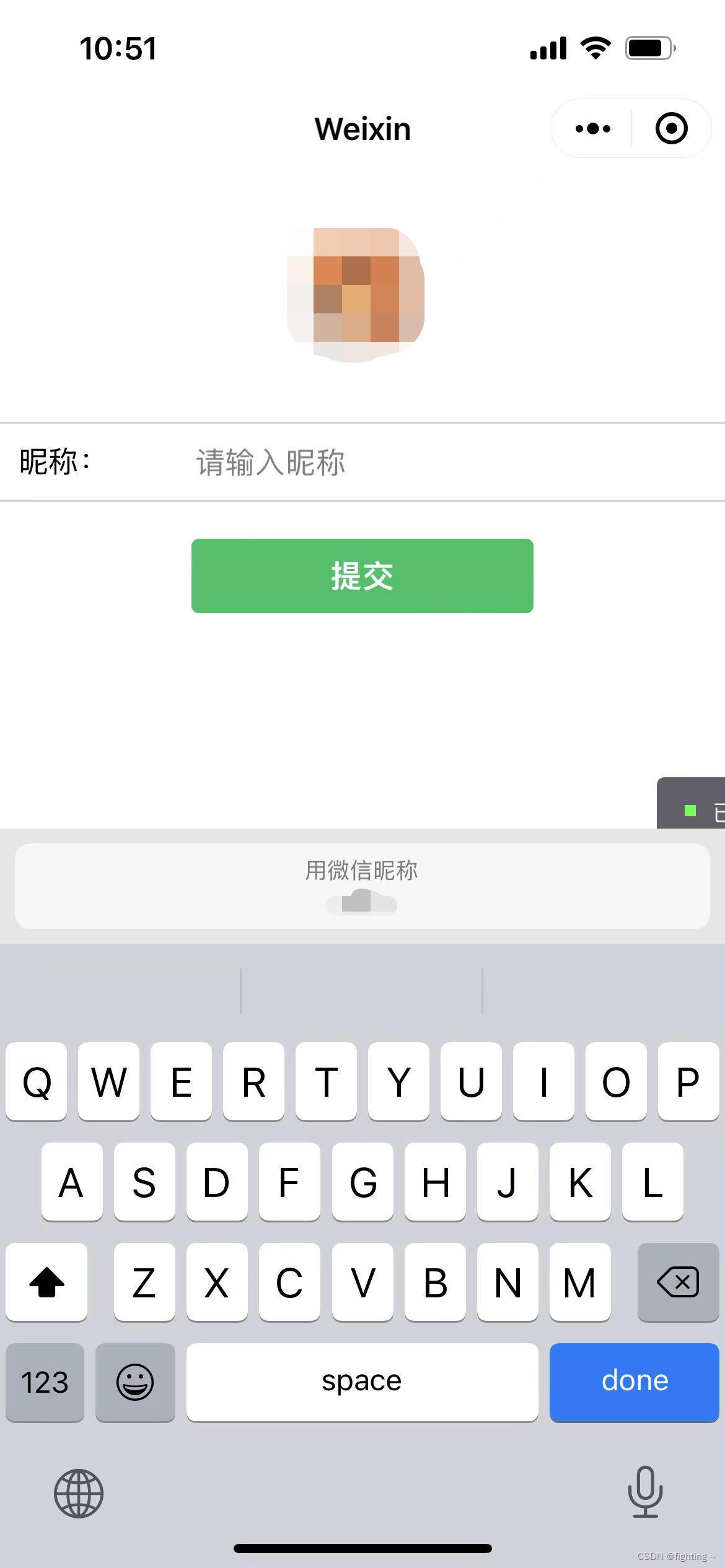
- 获取头像代码,将input中的“type”属性设置为‘nickname’,同时对"name"属性设定值,点击提交按钮后根据设置的name值获取对应的value。
-
<form bindsubmit="getUserName"> <!--定义提交事件--><view class="cu-form-group"><view class="title">昵称:</view><input placeholder="请输入昵称" type="nickname" name="nickname" maxlength="32"></input></view><view class="up-bt"><button form-type="submit" role="button" aria-disabled="false" class="save-bt cu-btn block bg-blue margin-tb-sm lg">更新资料</button></view></form> - js部分
getUserName(e) {console.log(e.detail.value.nickname); //用户输入或者选择的昵称},获取昵称需要注意的地方
- 用户输入或者选择昵称时,会异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。