老夫无话可说,直接上代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body background="D:/桌面/壁纸/11.jpg"><script src="代码.js"></script>
</body>
</html>代码.js中的代码为:

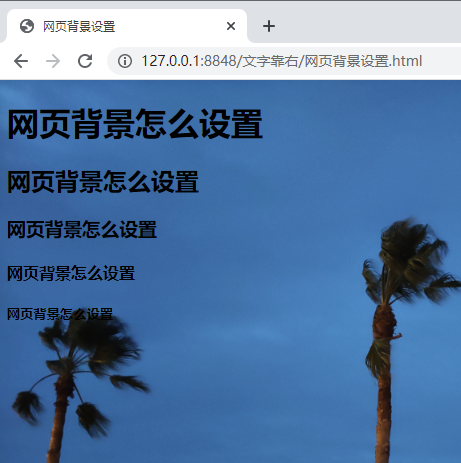
我们来看看效果吧

一名来自北京印刷学院计科的学生