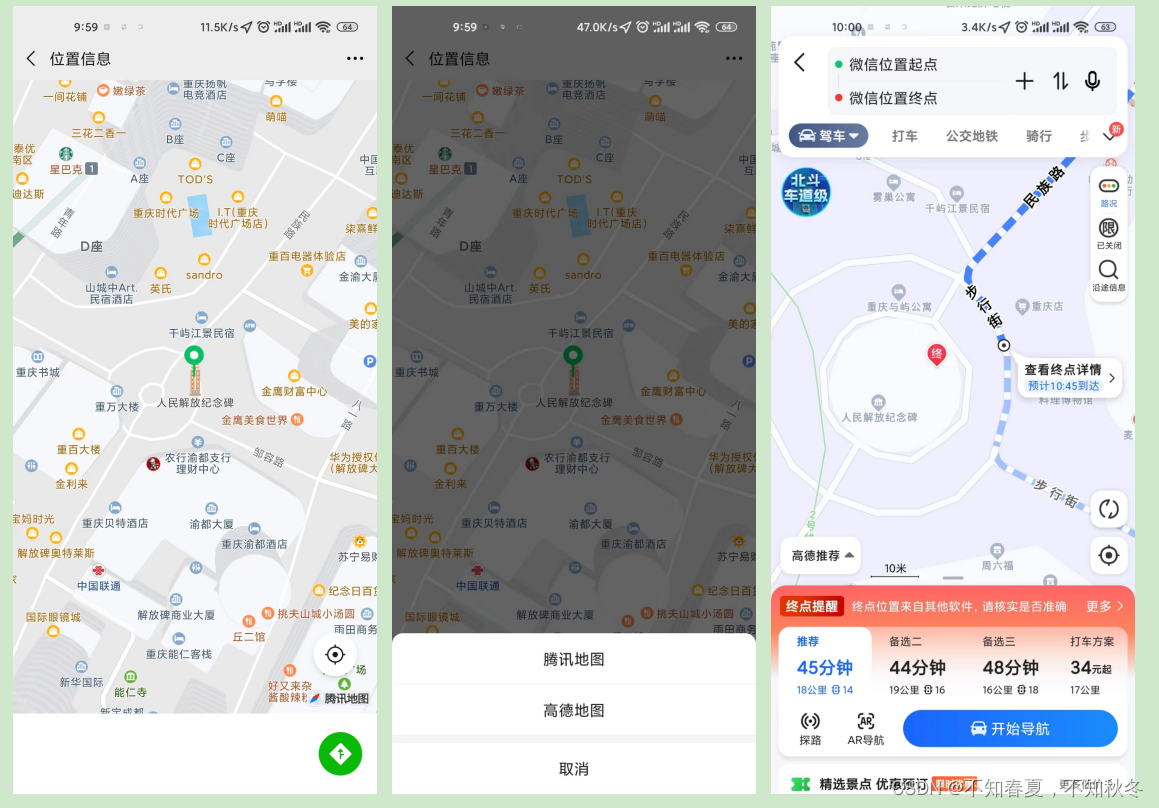
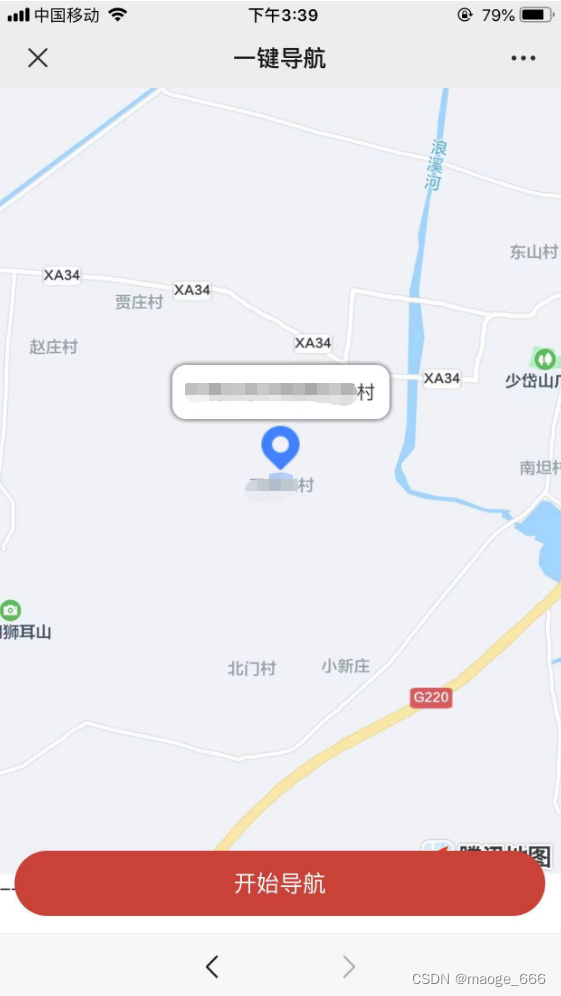
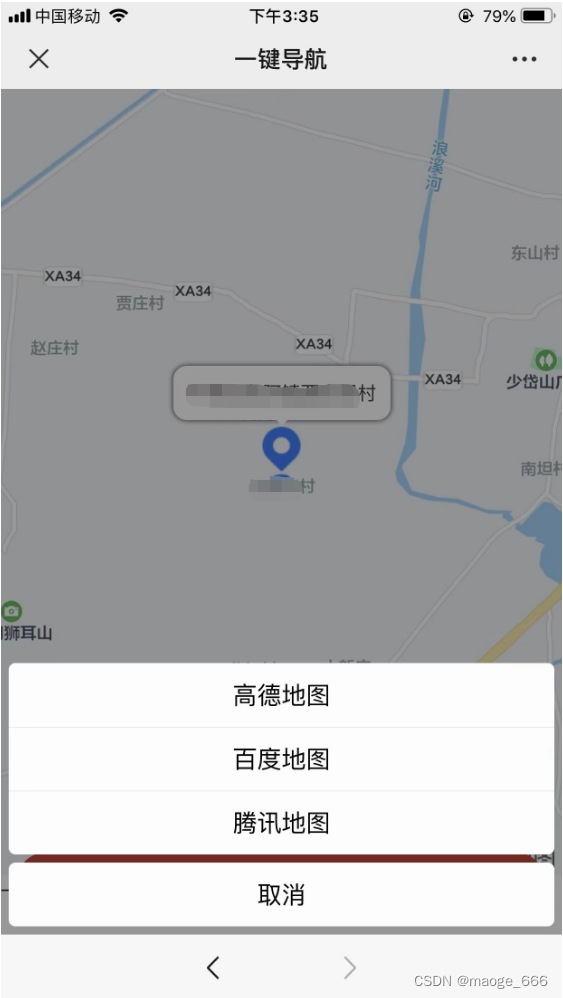
效果如下图:
在首页点击一键导航,地址栏带着目标地点的地址名称跳转到一键导航的页面,

点击开始导航,调起3种地图列表供选择

一键导航页面的相关代码如下:
<template><view class="container"><view class="content"><map :scale="14" :show-location="true" :show-compass="true" class="map-content":latitude="position.latitude" :longitude="position.longitude" :markers="markers" @markertap="handleOpen"@callouttap="handleOpen" /><view class="map-btn" @click="handleOpen">开始导航</view></view></view>
</template><script>export default {data() {return {countryName:'',//地址名position: {latitude: '',longitude: '',name: '',address: ''},}},components: {},props: {},computed: {markers() {const {longitude,latitude} = this.position;return [{id: 0,latitude, //纬度longitude, //经度iconPath: '../../static/img/index/map.png', //显示的图标rotate: 0, // 旋转度数width: 28, //宽height: 40, //高title: '标记位置', //标注点名alpha: 0.5, //透明度callout: {//自定义标记点上方的气泡窗口 点击有效content: this.position.name, //文本padding: 10,color: '#3D3D3D', //文字颜色fontSize: "36rpx", //文本大小borderRadius: 10, //边框圆角bgColor: '#fff', //背景颜色display: 'ALWAYS', //常显}}];}},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {console.log(options)//此处暂时写死,方便使用,按逻辑是从地址栏里获取到的地址名称options.countryName = '天安门广场' this.countryName = options.countryName || ''this.position.name = this.countryNamethis.convert()//根据地址名称获取坐标},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},methods: {// 根据地址名称获取坐标//(!!convert() 此方法是为了后台没有返回经纬度坐标时,前台通过地址名称自己获取坐标!!)convert() {// 新建一个正逆地址解析类//!!!!!UniApp调用腾讯地图TMap的方法在下一篇有详细讲解!!!!!!let geocoder = new TMap.service.Geocoder(); // 将给定的地址转换为坐标位置geocoder.getLocation({address: this.countryName}).then((result) => {this.position.longitude = result.result.location.lngthis.position.latitude = result.result.location.lat});},// 选择地图handleOpen() {let that = thisuni.showActionSheet({itemList: ['高德地图', '百度地图', '腾讯地图'],success: function(res) {that.guide(res.tapIndex)},fail: function(res) {console.log(res.errMsg);}});},guide(signMap) {uni.showLoading({title: '跳转中'});let {position} = this;if (position.name && position.name != '') {//地点位置position.name 地点经纬度lng latvar lng = position.longitude;var lat = position.latitude;if (signMap == 0) {// 高德地图uni.getSystemInfo({success: (res) => {if (res.platform === "android") {window.location.href ="androidamap://viewMap?sourceApplication=appname&poiname=" + position.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";//判断是否跳转setTimeout(function() {let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden || window.document.webkitHiddenif (typeof hidden == "undefined" || hidden == false) {//调用高德地图window.location.href ="https://uri.amap.com/marker?position=" + lng + "," +lat + "&name=" + position.name;}}, 2000);} else {window.location.href ="iosamap://viewMap?sourceApplication=appname&poiname=" + position.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";//判断是否跳转setTimeout(function() {let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden || window.document.webkitHiddenif (typeof hidden == "undefined" || hidden == false) {//调用高德地图window.location.href ="https://uri.amap.com/marker?position=" + lng + "," +lat + "&name=" + position.name;}}, 2000);}}})} else if (signMap == 1) {// 百度地图uni.getSystemInfo({success: (res) => {if (res.platform === "android") {let d = new Date();let t0 = d.getTime();window.location.href ="androidamap://viewMap?sourceApplication=appname&poiname=" + position.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";//由于打开需要1~2秒,利用这个时间差来处理--打开app后,返回h5页面会出现页面变成app下载页面,影响用户体验var delay = setInterval(function() {var d = new Date();var t1 = d.getTime();if (t1 - t0 < 3000 && t1 - t0 > 2000) {window.location.href ="http://api.map.baidu.com/marker?location=" + lat +"," + lng + "&title=" + position.name +"&content=地点&output=html&src=webapp.baidu.openAPIdemo";}if (t1 - t0 >= 3000) {clearInterval(delay);}}, 1000);} else {let d = new Date();let t0 = d.getTime();window.location.href ="iosamap://viewMap?sourceApplication=appname&poiname=" + position.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";//由于打开需要1~2秒,利用这个时间差来处理--打开app后,返回h5页面会出现页面变成app下载页面,影响用户体验let delay = setInterval(function() {var d = new Date();var t1 = d.getTime();if (t1 - t0 < 3000 && t1 - t0 > 2000) {window.location.href ="http://api.map.baidu.com/marker?location=" + lat +"," + lng + "&title=" + position.name +"&content=地点&output=html&src=webapp.baidu.openAPIdemo";}if (t1 - t0 >= 3000) {clearInterval(delay);}}, 1000);}}})} else {// 腾讯地图uni.getSystemInfo({success: (res) => {if (res.platform === "android") {window.location.href ="androidamap://viewMap?sourceApplication=appname&poiname=" + position.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";//判断是否跳转setTimeout(function() {let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden || window.document.webkitHiddenif (typeof hidden == "undefined" || hidden == false) {//调用腾讯地图window.location.href =`https://apis.map.qq.com/uri/v1/marker?marker=coord:(${lat},${lng})&addr:${position.name}`}}, 2000);} else {window.location.href ="iosamap://viewMap?sourceApplication=appname&poiname=" + position.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";//判断是否跳转setTimeout(function() {let hidden = window.document.hidden || window.document.mozHidden || window.document.msHidden || window.document.webkitHiddenif (typeof hidden == "undefined" || hidden == false) {//调用高德地图window.location.href =`https://apis.map.qq.com/uri/v1/marker?marker=coord:(${lat},${lng})&addr:${position.name}`}}, 2000);}}})}} else {uni.showToast({title: '暂不知道该地点位置',icon: 'none',duration: 2000,});}setTimeout(function() {uni.hideLoading();}, 2000);},}}
</script><style>.container {}/* 内容 */.content {}.map-content {width: 100%;height: calc(100vh - 80rpx);}.map-btn {width: 710rpx;height: 88rpx;line-height: 88rpx;border-radius: 60rpx;background: #CE3B34;color: #fff;text-align: center;position: fixed;bottom: 24rpx;left: 20rpx;font-size: 32rpx;}
</style>