目 录
摘 要 I
Abstract II
第1章 绪论 1
1.1选题背景及意义 1
1.2研究现状 1
1.3研究主要内容 2
第2章 二手车交易平台需求分析 3
2.1 可行性分析 3
2.2 系统实现的目标 3
2.3 系统功能需求 4
第3章 系统开发工具介绍 5
3.1 平台选择 5
3.2 系统开发工具 5
3.2.1 开发语言—JSP 5
3.2.2 数据库—MySQL 6
第4章 系统设计功能模块 7
4.1 项目规划 7
4.1.1 系统功能结构图 7
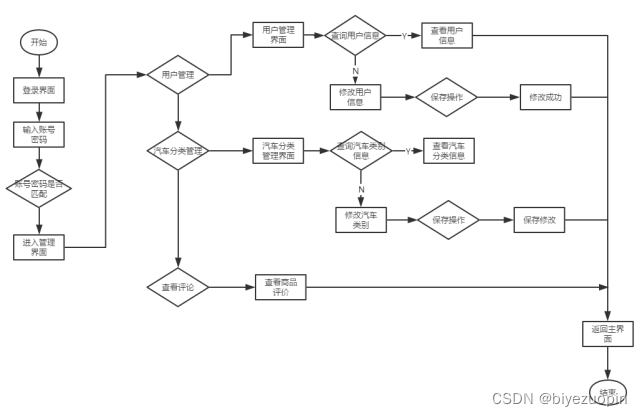
4.1.2 处理流程 8
4.2 系统设计 10
4.2.1 设计目标 10
4.2.2 系统开发环境 10
4.3 数据库设计 11
第5章 二手车交易平台实现 16
5.1 系统各部分的实现方法 16
5.1.1 创建与数据库的连接 16
5.1.2 访问数据库的JavaBean 17
5.2 系统界面设计 17
5.2.1 前台总体框架 17
5.2.2 平台首页 18
5.2.3 产品详情页 19
5.2.4 评价 20
5.2.5 后台主页 20
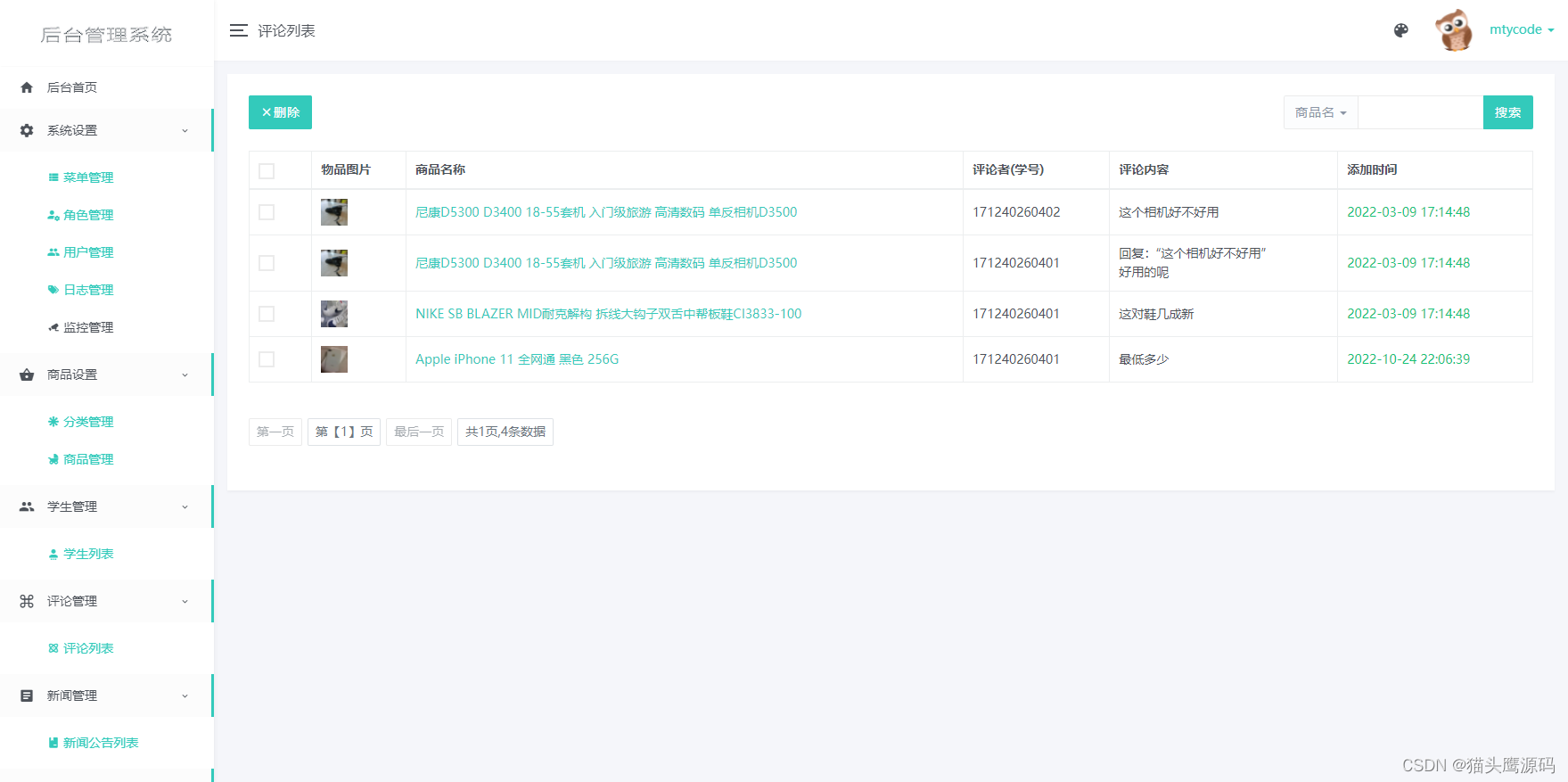
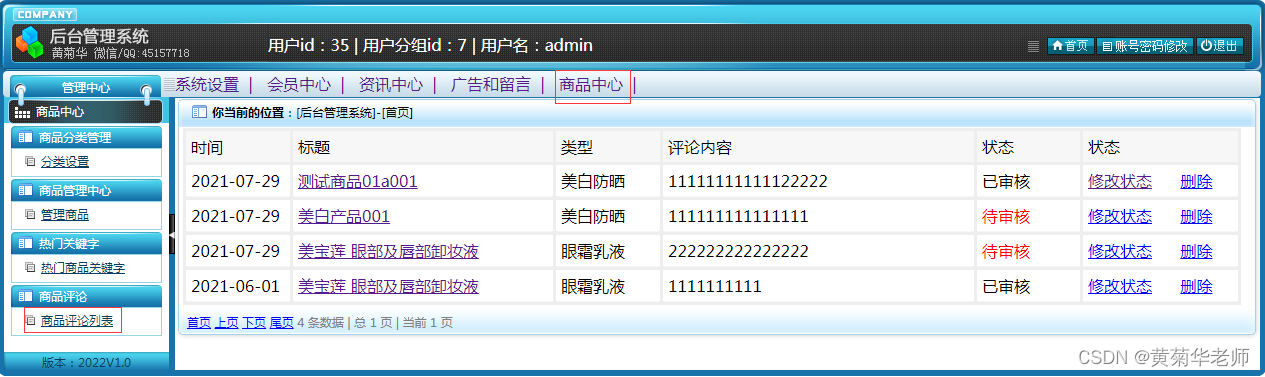
5.2.6 后台评价管理 21
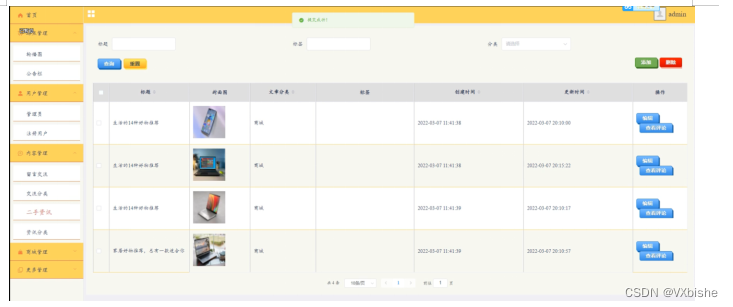
5.2.7 商品管理 22
5.2.8 商品修改 22
5.2.9 分类管理 23
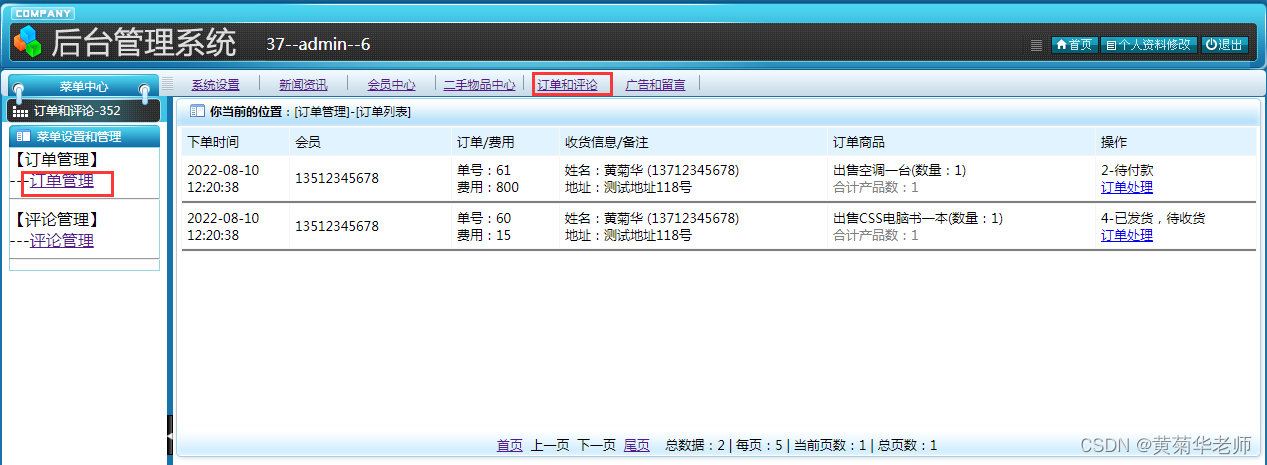
5.2.10 订单管理 24
5.2.11 购物车管理 24
第6章 系统测试与评价分析 26
6.1 测试环境简介 26
6.2 系统的不足及修改方法 26
6.3 系统的评价分析 27
6.3.1 实用性 27
6.3.2 可维护性 27
6.3.3 可扩展性 27
6.4使用说明 28
6.4.1系统环境要求 28
6.4.2系统安装 28
6.4.3系统运行 28
总 结 29
致 谢 30
参考文献 31
第2章 二手车交易平台需求分析
2.1 可行性分析
JSP(JavaServer Pages)是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML文件 (.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
用JSP开发的Web应用是跨平台的,即能在Linux下运行,也能在其他操作系统上运行。
JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。网页还能通过tags和 scriptlets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计和显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。
Web服务器在遇到访问JSP网页的请求时,首先执行其中的程序段,然后将执行结果连同JSP文件中的HTML代码一起返回给客户。插入的Java程序段可以操作数据库、重新定向网页等,以实现建立动态网页所需要的功能。
2.2 系统实现的目标
现在流行的二手车交易平台不仅要有漂亮的网页,更要有严谨的规划,注重每一个细小的环节,这样才能使得在电子交易时避免不必要错误发生。我们将使用HTML、JSP等技术来编辑网页,并运用JDBC技术把数据库和动态网页相关联。传统的管理信息系统信息获取方法是由专业文字录入人员将信息输入到管理系统的数据库中,这种方法在数据量不大时有很多的应用场合。当数据量比较大,并且有较强的专业性时,录入的费用和出错的可能性都相应上升。本设计在实际应用中的解决方案是建立平台, 以及自己的数据库,使得所需商品信息可以及时的保存、更新,可以更好的及时了解商品买卖的情况。
2.3 系统功能需求
通过对淘宝网,拍拍等二手车购物的认识和分析,我对二手车购物有了基本的了解,我觉得该系统至少应该具有以下的一些基本功能:
注册管理:能够对用户名,密码的简单验证;能够对电子邮箱,Email进行有效性验证;能够防止利用页面刷新重复注册,以及已经注册的用户不能重复注册。
商品浏览:分类显示商品;显示商品详情,提供购买链接;可以对商品进行模糊查询。浏览商品时不要求用户登录,但下订单前用户必须登录,对于浏览过的商品有历史记录。
购物车管理:欲购买商品可以增添到购物车;也可以从购物车退回商品,清空购物车;对于同一件商品的多次购买只能在原来的商品上增添数量,还可以修改购物车中某个商品的数量,统计商品总金额。
订单管理:只有登录的用户可下订单;用户可以查看自己的订单。管理员可以修改订单的状态。
商品管理:管理员可以增添商品分类;修改商品基本信息;增添商品时候可以上传图片。
注册用户管理:管理员可以通过查询指定用户,并管理用户的启用,冻结。
公告管理:管理员可以通过公告的形式向顾客告知本商城的近期动向,如:打折信息、维护信息等。
第4章 系统设计功能模块
4.1 项目规划
二手车交易平台是一个典型的JSP数据库开发应用程序,由前台商品展示及销售、后台管理2部分组成。
前台商品展示及销售:该部分主要包括新品上架、特价商品、销售排行、购物车、会员管理、商品公告及订单查询、商品查询等。
后台管理:该部分主要对商城内的一些基础数据进行有效管理,包括商品管理、会员管理、订单管理、公告管理等。
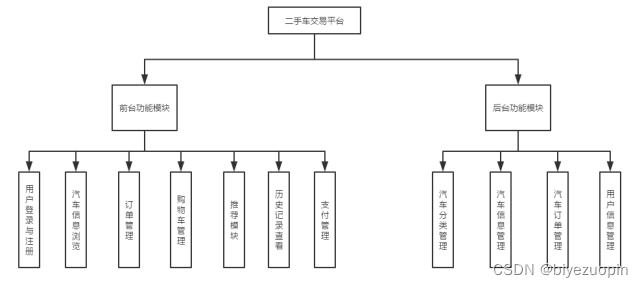
4.1.1 系统功能结构图
二手车交易平台前台功能结构如图4-1所示

图4-1 系统前台功能结构图
二手车交易平台后台功能结构如图4-2所示

图4-2 系统后台功能结构图
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><base href="<%=basePath%>"/><title>二手车商城</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- Favicon --><link rel="shortcut icon" type="image/x-icon" href="img/favicon.png"><!-- all css here --><!-- bootstrap v3.3.6 css --><link rel="stylesheet" href="<%=basePath%>home/css/bootstrap.min.css"><!-- animate css --><link rel="stylesheet" href="<%=basePath%>home/css/animate.css"><!-- meanmenu css --><link rel="stylesheet" href="<%=basePath%>home/css/meanmenu.min.css"><!-- owl.carousel css --><link rel="stylesheet" href="<%=basePath%>home/css/owl.carousel.css"><!-- font-awesome css --><link rel="stylesheet" href="<%=basePath%>home/css/font-awesome.min.css"><!-- flexslider.css--><link rel="stylesheet" href="<%=basePath%>home/css/flexslider.css"><!-- chosen.min.css--><link rel="stylesheet" href="<%=basePath%>home/css/chosen.min.css"><!-- style css --><link rel="stylesheet" href="<%=basePath%>home/css/style.css"><!-- responsive css --><link rel="stylesheet" href="<%=basePath%>home/css/responsive.css"><!-- modernizr css --><script src="<%=basePath%>home/js/vendor/modernizr-2.8.3.min.js"></script><script src="<%=basePath%>home/js/jquery-1.10.2.min.js"></script><script type="text/javascript">$(function(){getfenlei();getimgtwolist();} ) function getfenlei(){ var html = ""; $.ajax({url: "leixing.action?list&page=0&rows=30",type: "POST",async: false, contentType: "application/x-www-form-urlencoded;charset=UTF-8",success: function (data) { $.each(data.rows, function (i, val) { if(i==0){ html += ' <li class="active"><a href="'+val.id+'" data-toggle="tab">'+val.a1+' </a></li>';}else{html += ' <li ><a href="'+val.id+'" data-toggle="tab">'+val.a1+' </a></li>';}})}});$("#fenlei").html(html);}function top2(){var html = "";$.ajax({url: "leixing.action?list&page=0&rows=10",type: "POST",async: false,success: function (data) {$.each(data.rows, function (i, valmm) {if(i==0){html += '<div class="tab-pane active" id="'+valmm.id+'"><div class="tab-active owl-carousel">'; }else{ html += '<div class="tab-pane fade" id="'+valmm.id+'"><div class="tab-active owl-carousel">'; }$.ajax({url: "shangpin.action?list&page=0&rows=10",type: "POST",async: false,data: { fenlei:valmm.id },success: function (data) { $.each(data.rows, function (i, val) { var item=' <!-- single-product-start -->'+' <div class="product-wrapper">'+'<div class="product-img">'+' <a href="home/details.jsp?ids='+val.id+'">'+' <img style="width:212px;height:271px;" src="<%=basePath%>'+val.tupian1+'" alt="book" class="primary" />'+'</a>'+' <div class="quick-view">'+' <a class="action-view" href="home/details.jsp?ids='+val.id+'" " title="Quick View">'+' <i class="fa fa-search-plus"></i>'+'</a>'+'</div>'+'<div class="product-flag">'+' <ul>'+' <li><span class="sale">new</span></li>'+'<li><span class="discount-percentage">-5%</span></li>'+'</ul>'+'</div>'+' </div>'+' <div class="product-details text-center">'+'<div class="product-rating">'+' <ul>'+' <li><a href="home/details.jsp?ids='+val.id+'"><i class="fa fa-star"></i></a></li>'+'<li><a href="home/details.jsp?ids='+val.id+'"><i class="fa fa-star"></i></a></li>'+' <li><a href="home/details.jsp?ids='+val.id+'"><i class="fa fa-star"></i></a></li>'+' <li><a href="home/details.jsp?ids='+val.id+'"><i class="fa fa-star"></i></a></li>'+' <li><a href="home/details.jsp?ids='+val.id+'"><i class="fa fa-star"></i></a></li>'+'</ul>'+' </div>'+' <h4><a href="home/details.jsp?ids='+val.id+'">'+val.biaoti+'</a></h4>'+'<div class="product-price">'+'<ul>'+' <li>$'+val.jiage+'</li>'+'</ul>'+'</div>'+'</div>'+'<div class="product-link">'+' <div class="product-button">'+' <a href="home/details.jsp?ids='+val.id+'" title="详细"><i class="fa fa-shopping-cart"></i>详细</a>'+' </div>'+'<div class="add-to-link">'+'<ul>'+' <li><a href="details.jsp?ids='+val.id+'" title="Details"><i class="fa fa-external-link"></i></a></li>'+' </ul>'+' </div>'+' </div>'+'</div>'; html+=item;})}})html+= ' </div></div>';})}}); $("#top2").html(html);}

























![[附源码]Python计算机毕业设计二手图书回收销售网站](https://img-blog.csdnimg.cn/28f794981c2c417eaf67398fc59c89fa.png)