前端三大框架React框架第一课入门的学习
前端三大框架的介绍
- React:由facebook贡献,是一个基于javascript的前端库。它主要关注ui组件的构建,通过virtual dom等技术手段实现高效的渲染优化,可以与各种其他库和框架搭配使用,也有丰富的社区和插件生态。
-
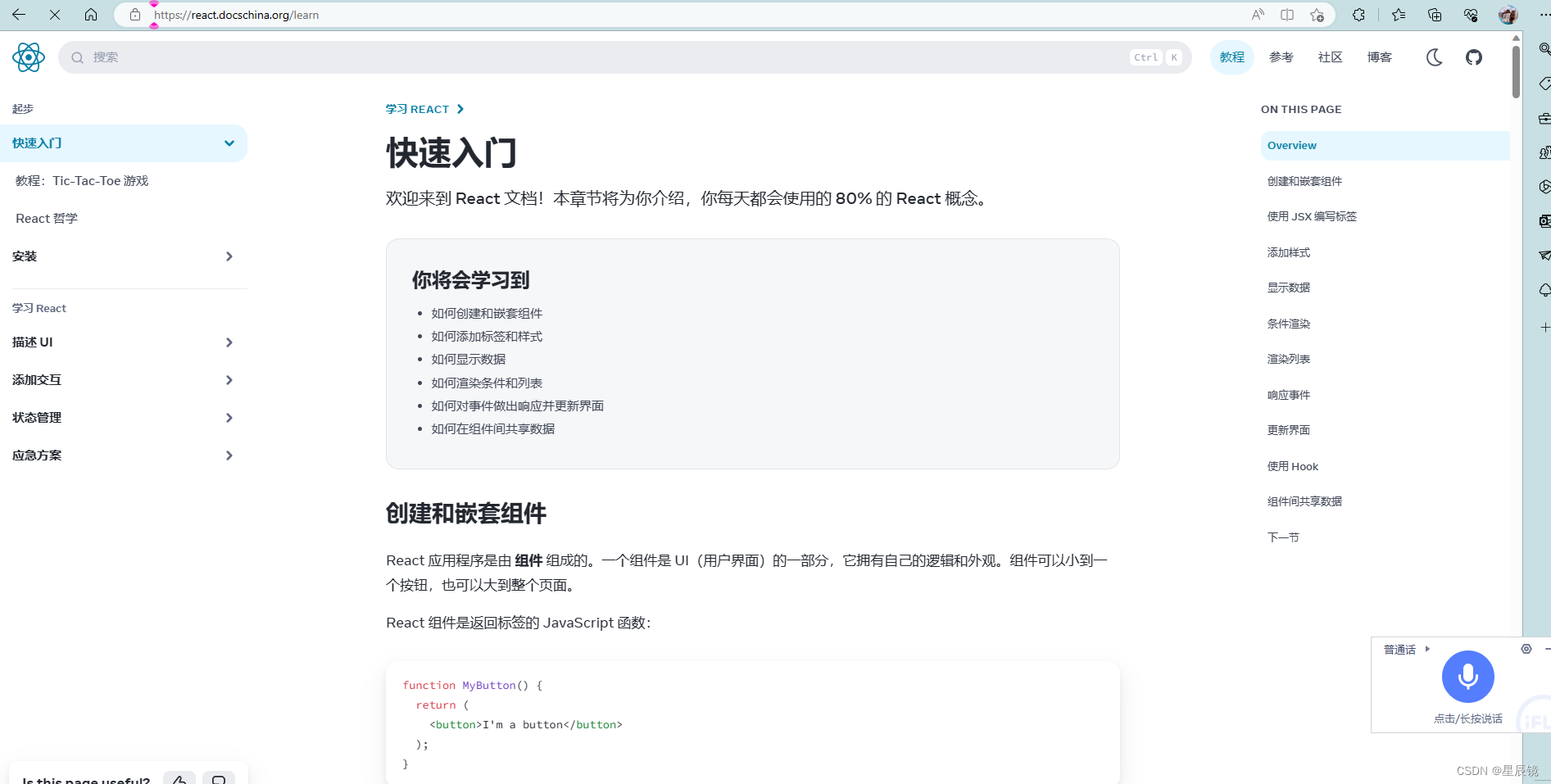
React官网地址:快速入门 – React
- Vue.js由evan you开发,是一个基于javascript的轻量级前端框架。它具有简洁的api和易学易用的特点,同时也拥有响应式数据绑定、组件化等高级特性,能够帮助开发者快速创建交互复杂的web应用。
-
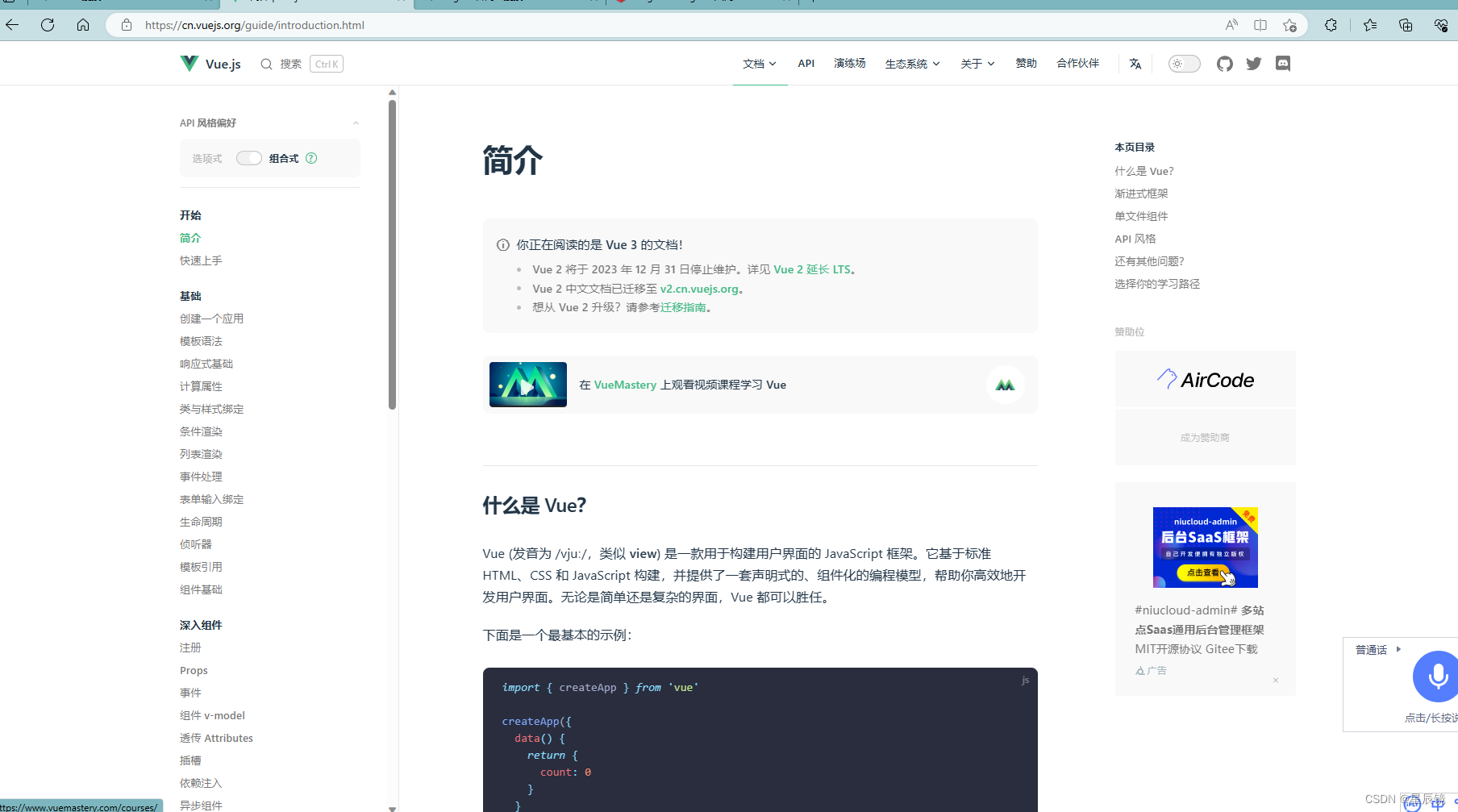
Vue.js官网的地址:简介 | Vue.js (vuejs.org)
- angular:由google开发,是一个基于typescript的前端框架。它强调了代码结构的严格性,有着完整的体系结构,包括依赖注入、模块化等特性,并且有着完善的文档和一系列工具支持。
-
Angular官网地址:Angular - Angular 入门
第一 如果您想学react,这里是一些可能有用的指导方案

1. 先掌握javascript基础知识
react 是一个 javascript 库,所以非常重要的第一步就是了解 javascript 的基本概念和语法。掌握模块、变量作用域、数据类型、函数等javascript基础概念。
2. 了解react核心概念
react 核心概念包括组件、jsx和虚拟dom(virtual dom)。这些概念对于理解和使用 react 至关重要,建议仔细学习。可以先通读 react官方文档,包括tutorial、main concepts、advanced guides 等内容。
3. 练习实践
了解react后,开始进行实践,并将所学应用到开发中。可以通过以下方式进行练习:
- 创建一个简单的 react 应用
- 增加更多的功能(比如与 api 交互、使用第三方库)
- 学习react 相关技术栈,例如redux或者react router等。
4. 查看优秀的资源
在学习过程中,可以寻找一些高质量的学习资源,例如
- react相关书籍例如《react.js 小书》、《深入浅出react和redux》
- react公众号飞冰、前端早读课等
- react官方推荐项目有 create-react-app、react native等。
5. 加入相关社区
react拥有众多的学习者和开发者社区,您可以通过加入其中一个社区来更快地了解react,例如:
- stack overflow
- [facebook群
- React:由facebook贡献,是一个基于javascript的前端库。它主要关注ui组件的构建,通过virtual dom等技术手段实现高效的渲染优化,可以与各种其他库和框架搭配使用,也有丰富的社区和插件生态。
React官网地址:快速入门 – React
第二 vue.js 是一个流行的基于 javascript 的前端开发框架。为了开始学习 vue,以下是一些建议的学习方案

1. html,css 和 javascript 基础
在学习 vue 之前,建议你先掌握好 html、css 和 javascript 基础知识。
- html:了解关于 html 元素、标签和属性的基本知识。
- css:理解样式如何应用于 html 文档。
- javascript:学习基本语法、数据类型、函数等概念。
2. vue.js 官方文档
vue.js 官方文档是学习 vue.js 最好的资源之一。可以从这里访问官方文档。
建议按照文档的序列阅读,以便逐步掌握 vue.js 并且建立新概念的联系。
3. vue.js 项目实战
除了阅读文档,建议也进行一些实际的代码练习。可以参考 vue.js 的示例代码 或者自己构建一些小型项目。这将使你更深入地理解 vue.js 如何实现各种功能。
4. 社区资源
vue.js 拥有一个庞大活跃的开源社区,能够提供实用工具、资讯以及帮助你解决在开发过程中遇到的问题。下面是一些有用的社区资源:
- vue.js 知识库
- vue.js 资源汇总
- vue.js 论坛
- vue.js github repository
5. vue
- Vue.js由evan you开发,是一个基于javascript的轻量级前端框架。它具有简洁的api和易学易用的特点,同时也拥有响应式数据绑定、组件化等高级特性,能够帮助开发者快速创建交互复杂的web应用。
Vue.js官网的地址:简介 | Vue.js (vuejs.org)
第三 angular 是一个非常流行的前端框架,它被大量使用在构建单页应用程序 (spa) 和复杂的 web 应用程序中。下面是学习 angular 的一些步骤和方案

1. html、css 和 javascript 基础
在学习 angular 之前,你需要了解基本的 html、css 和 javascript。如果你是初学者,可以先学习这些基础知识。
2. typescript
typescript 是 angular 的默认语言,并且它是一个强类型的面向对象编程语言。你需要学习它的语法和概念以及如何在 angular 中使用它。
3. angular 框架基础
理解 angular 框架的概念和基本组件是 angular 学习的重点,包括模块、组件、服务等等。你可以查看 angular 官网的《入门指南》来了解 angular 的基本概念和使用方法。
4. rxjs
angular 使用 rxjs 来处理异步数据流和事件。rxjs 是一个功能强大的响应式编程库,因此了解它的语法和概念对于学习 angular 是很重要的。
5. angular cli
angular cli 是一个命令行工具,它简化了创建和管理 angular 项目的过程。你需要学会如何使用 angular cli 来创建和构建你的应用程序。
6. 实践项目
最后,你需要完成一些实践项目来应用所学的知识。可以尝试使用 angular 构建一些简单的项目,例如 todo list、博客平台等等。
总的来说,这些是学习 angular 的基本步骤和方案。记住不要只停留在理论知识, 把它应用到实践中,熟能生
- angular:由google开发,是一个基于typescript的前端框架。它强调了代码结构的严格性,有着完整的体系结构,包括依赖注入、模块化等特性,并且有着完善的文档和一系列工具支持。
Angular官网地址:Angular - Angular 入门
第四 React介绍
1.React起源与发展
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决 定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源 了。
2.React与传统MVC的关系
轻量级的视图层库!A JavaScript library for building user interfaces
React不是一个完整的MVC框架,最多可以认为是MVC中的V(View),甚至React并不非常认可MVC开 发模式;React 构建页面 UI 的库。可以简单地理解为,React 将界面分成了各个独立的小块,每一个块 就是组件,这些组件之间可以组合、嵌套,就成了我们的页面。
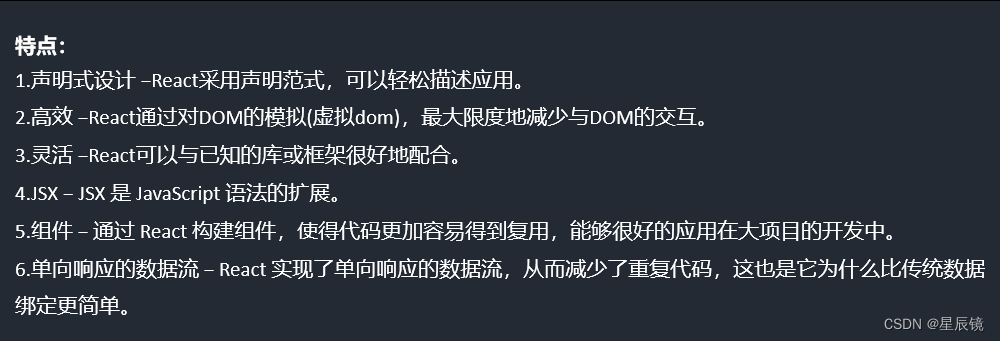
3.React的特性
- 1.组件化:react将ui抽象成了组件化的形式,使得代码更易于管理和维护。react的组件分为函数式组件和类组件,每个组件都有自己隔离的状态和生命周期方法。
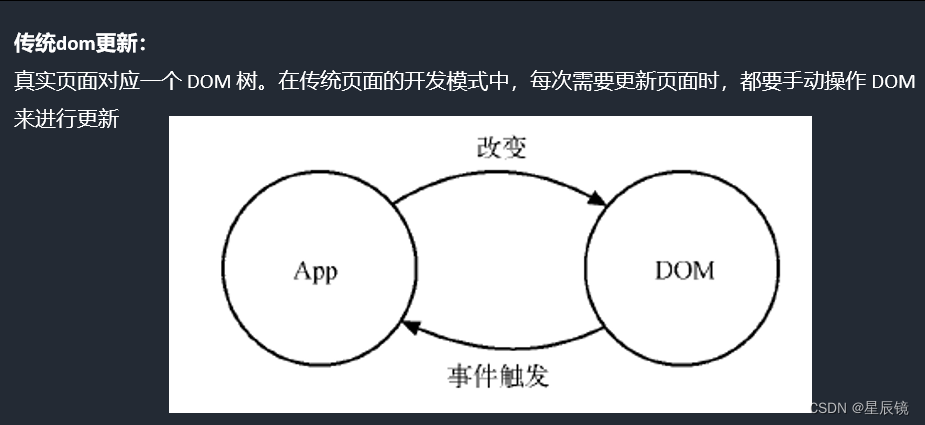
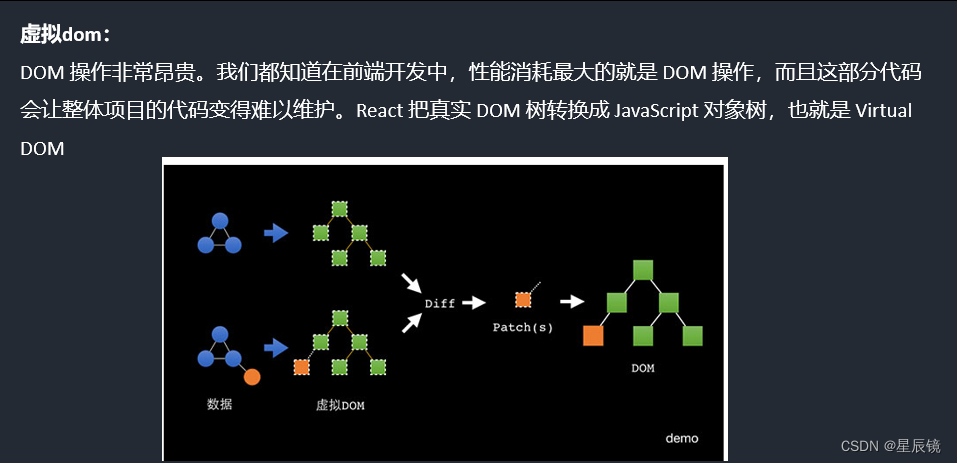
- 2.虚拟dom:react采用虚拟dom(virtual dom)来管理和更新ui,将所有修改缓存在内存中,最后一次性更新到浏览器中,从而提高渲染效率。
- 3.单向数据流:在react中,数据的流动是单向的,即父组件通过props传递数据给子组件,子组件不能直接修改父组件的数据。这种单向数据流的设计使得数据变化的过程更加可预测、可控。
- 4.声明式编程:react的编程风格是声明式的,即开发人员只需要描述需要显示的ui内容,而不必关注底层实现细节,让代码更加简洁易懂。
- 5.高度可定制化:react具有高度的可定制化性,可以根据应用程序的需求进行灵活的扩展和定制,因此非常适合开发大型、复杂、高度可定制化的web应用程序。
- 6.jsx: react使用jsx语法,它允许将html和javascript混合在一起,以简化代码编写方式。同时也增强了代码的可读性和开发者的效率。

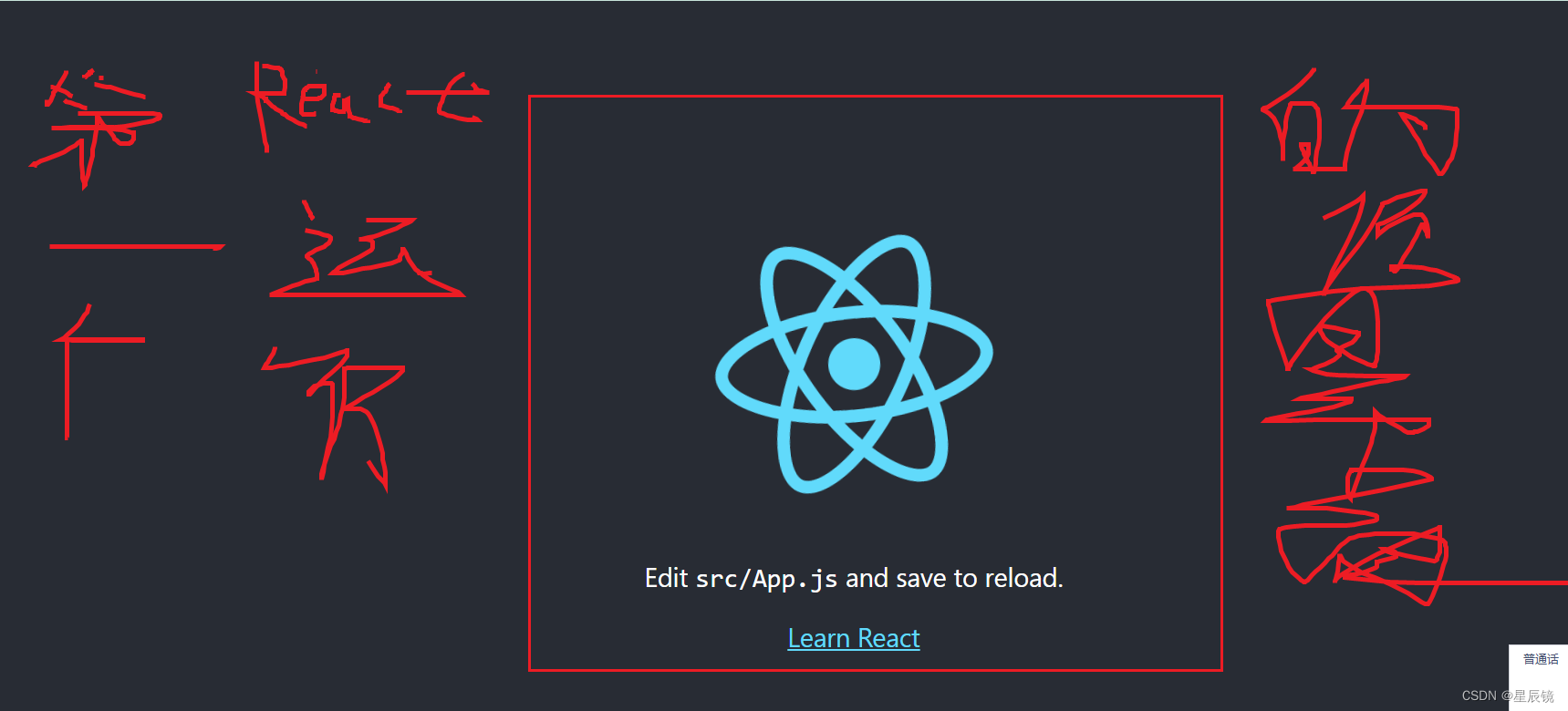
第五点 创建一个React框架的第一个程序
图片演示




Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully* 还原的历史记录 Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
Compiling...
Compiled successfully!You can now view myreact in the browser.Local: http://localhost:3002On Your Network: http://192.168.84.1:3002Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully* 还原的历史记录 Windows PowerShell
版权所有(C) Microsoft Corporation。保留所有权利。安装最新的 PowerShell,了解新功能和改进!https://aka.ms/PSWindowsWindows PowerShell
版权所有(C) Microsoft Corporation。保留所有权利。安装最新的 PowerShell,了解新功能和改进!https://aka.ms/PSWindowsPS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn> PS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn>
PS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn> cd
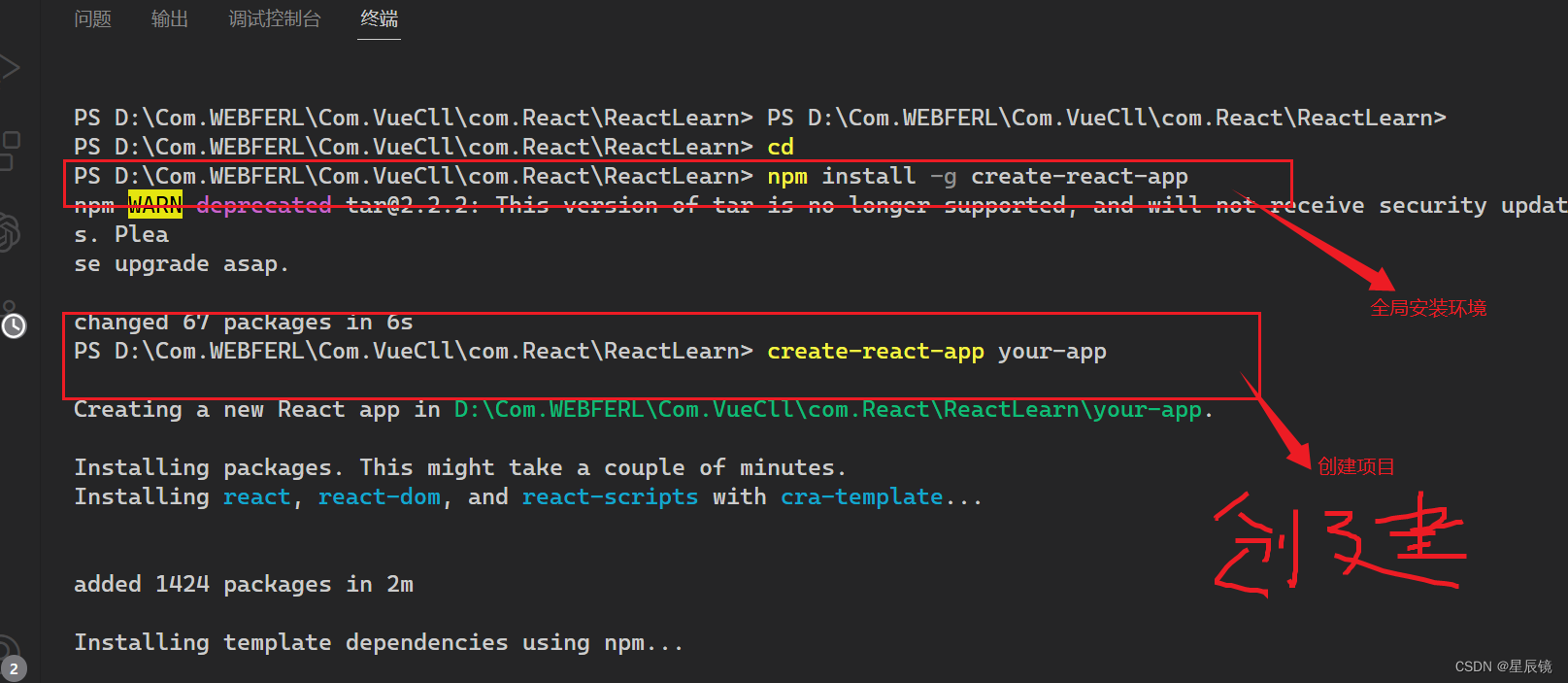
PS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn> npm install -g create-react-app
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Plea
se upgrade asap.changed 67 packages in 6s
PS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn> create-react-app your-appCreating a new React app in D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn\your-app.Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...added 1424 packages in 2mInstalling template dependencies using npm...added 62 packages in 23s
Removing template package using npm...removed 1 package in 5sSuccess! Created your-app at D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn\your-app
Inside that directory, you can run several commands:npm startStarts the development server.npm run buildBundles the app into static files for production.npm testStarts the test runner.npm run ejectRemoves this tool and copies build dependencies, configuration filesand scripts into the app directory. If you do this, you can’t go back!We suggest that you begin by typing:cd your-appnpm startHappy hacking!
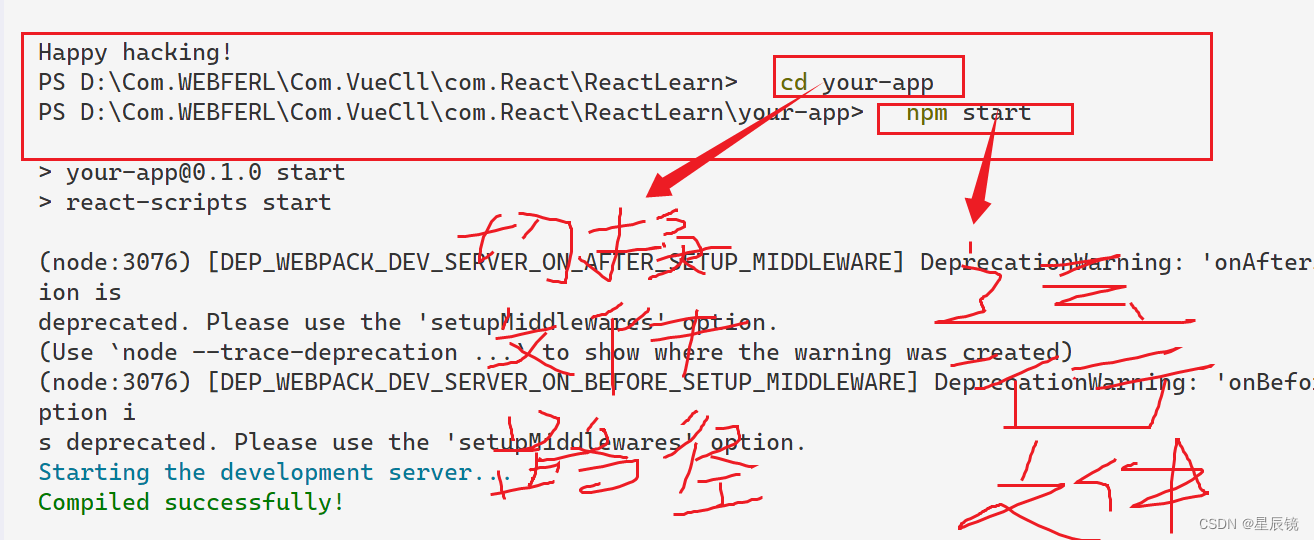
PS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn> cd your-app
PS D:\Com.WEBFERL\Com.VueCll\com.React\ReactLearn\your-app> npm start> your-app@0.1.0 start
> react-scripts start(node:3076) [DEP_WEBPACK_DEV_SERVER_ON_AFTER_SETUP_MIDDLEWARE] DeprecationWarning: 'onAfterSetupMiddleware' option is
deprecated. Please use the 'setupMiddlewares' option.
(Use `node --trace-deprecation ...` to show where the warning was created)
(node:3076) [DEP_WEBPACK_DEV_SERVER_ON_BEFORE_SETUP_MIDDLEWARE] DeprecationWarning: 'onBeforeSetupMiddleware' option i
s deprecated. Please use the 'setupMiddlewares' option.
Starting the development server...
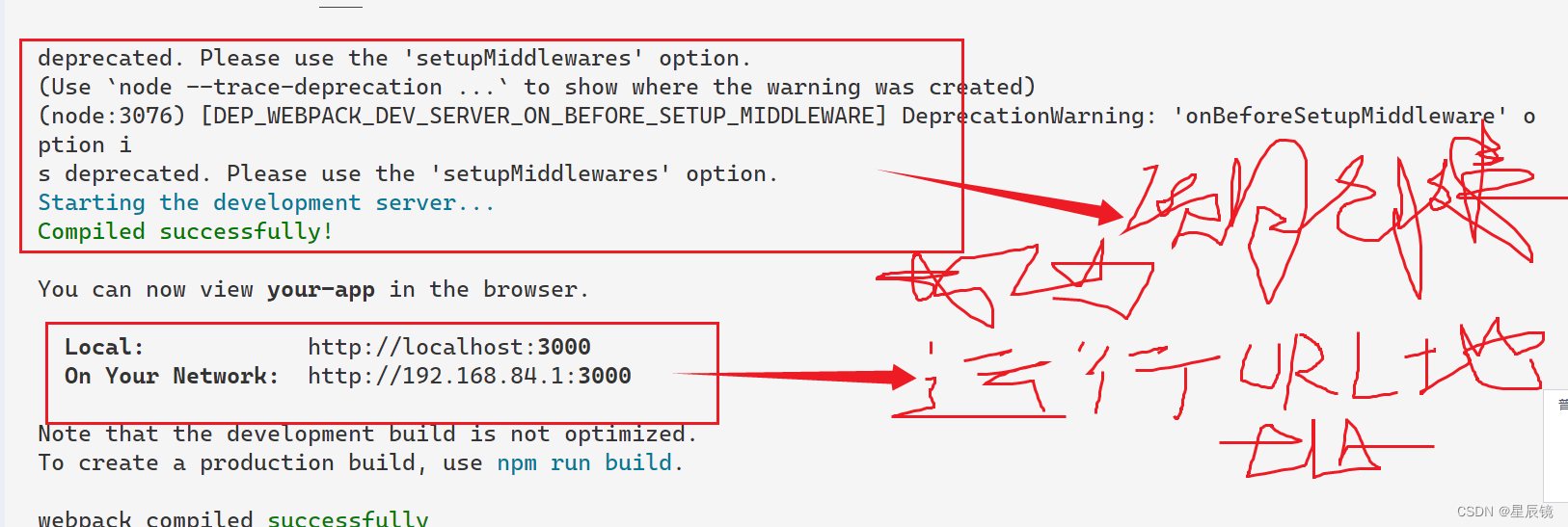
Compiled successfully!You can now view your-app in the browser.Local: http://localhost:3000On Your Network: http://192.168.84.1:3000Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully