最终效果,通过Ctrl + Alt + l快捷键打印选中值

如何自定义Console.log样式?
可以使用 %c 为打印内容定义样式:
console.log("This is %cMy stylish message", "color: yellow; font-style: italic; background-color: blue;padding: 2px");
指令前的文本不会受到影响,但指令后的文本将会使用参数中声明的 CSS 样式。

更多介绍可以查看MDN Console Doc
VSCode配置
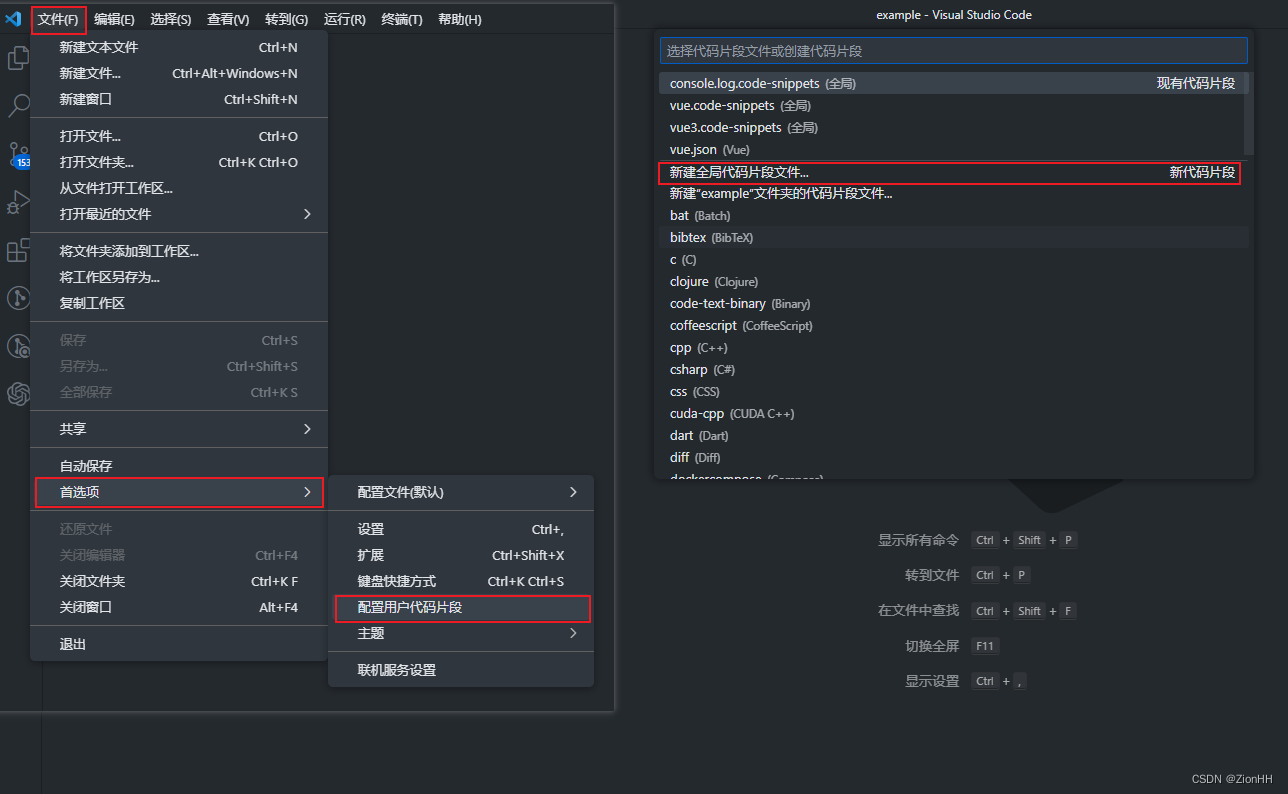
- 配置用户代码片段
按照下面步骤 文件》首选项》配置用户代码片段》新建全局代码片段文件

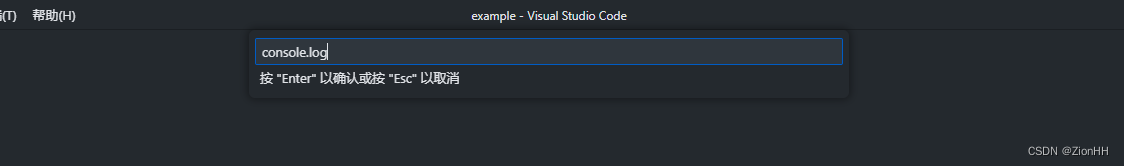
输入一个片段文件名,例如console.log

修改为下面内容,这里用了一些内置的变量,具体可以参考VSCode snippets
{// Print Selected Variabl 为自定义快捷键中需要使用的name,可以自行修改"Print Selected Variable": {"body": ["\nconsole.log("," '%c $CLIPBOARD: ',"," 'background-color: #3756d4; padding: 4px 8px; border-radius: 2px; font-size: 14px; color: #fff; font-weight: 700;',"," $CLIPBOARD$1",")"],"description": "Print Selected Variable"}
}
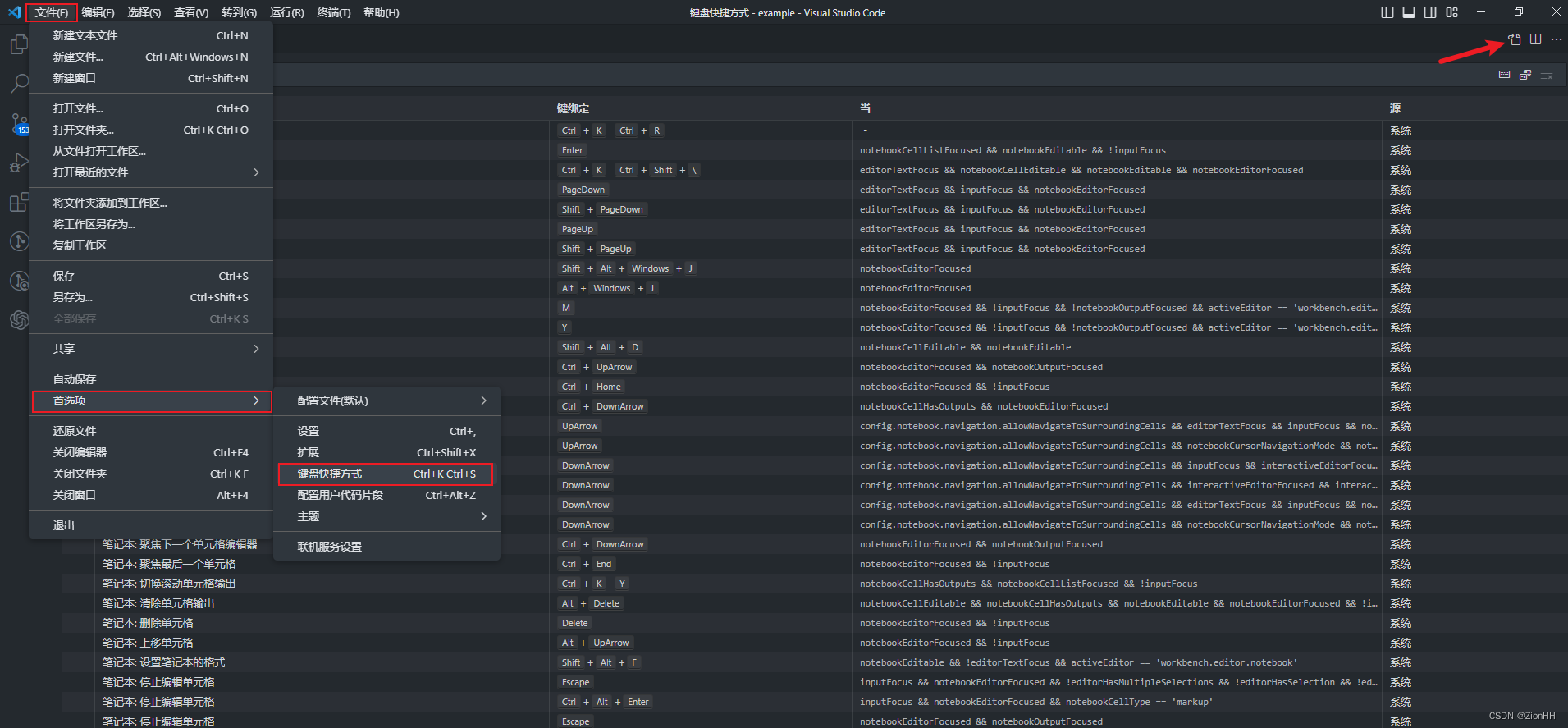
- 设置快捷键
按照下面步骤 文件》首选项》键盘快捷方式》打开keybindings.json

这里会显示当前设置的一些快捷键

在里面加入下面代码,这里用到多个命令,具体可以参考VSCode runCommands
{"key": "ctrl+alt+l", // 自定义快捷键"command": "runCommands", // 运行多个命令"args": {"commands": [{"command": "editor.action.clipboardCopyAction" // 复制选中文本},{"command": "cursorEnd" // 光标移到最后},{"command": "editor.action.insertSnippet", // 插入片段"args": {"name": "Print Selected Variable" // 调用已配置的代码片段,这里是代码片段里定义的值}}]}
}
这样就已经完成配置,可以选中变量后,通过Ctrl + Alt + l来快捷打印了。