一、网页在线打开PDF_网站中在线查看PDF之TouchPDF
TouchPDF是用于jQuery的简单Web PDF查看器。它基于pdf.js库,并支持用于滑动页面和缩放的移动手势。
可以实现的功能
- 用手指滑动到下一页或上一页
- 捏放大和缩小
- 跟随指向文档部分或外部URL的链接
- 添加彩色标签以快速访问加标签的页面
- 直接加载到您的DOM中,而无需iFrame
浏览器支持:Firefox,Chrome,Opera,IE> = 9,Safari,Android浏览器
Git代码下载:https://github.com/May1st/pdf-online-h5-in-IOS-ANDROID
二、 TouchPDF 使用步骤,比较简单
1.引用对应的js库
2.指定pdf地址,同域名下的pdf文件,如果不是相同域名下请处理跨域标识
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="pdf.compatibility.js"></script>
<script type="text/javascript" src="pdf.js"></script>
<script type="text/javascript" src="jquery.touchSwipe.js"></script>
<script type="text/javascript" src="jquery.panzoom.js"></script>
<script type="text/javascript" src="jquery.mousewheel.js"></script>
<script type="text/javascript" src="jquery.touchPDF.js"></script>
<link href="jquery.touchPDF.css" rel="stylesheet" media="screen" /> <div id="myPDF"></div>执行解析操作:
$(function() { $("#myPDF").pdf( {source: "demo.pdf",tabs: [{title: "Tab 1", page: 2, color: "orange"},{title: "Tab 2", page: 3, color: "green"},{title: "Tab 3", page: 5, color: "blue"},]});
如果是不同域名下,数据源处理跨域:.net core 代码示例
$("#myPDF").pdf({source: "http://localhost:63198/test/pdf",tabs: [{ title: "Section 1", page: 2, color: "orange" },{ title: "Section 2", page: 3, color: "green" },{ title: "Section 3", page: 5, color: "blue" },]});namespace MvcTest2.Controllers
{[EnableCors("any")][Route("{controller}/{action}")]public class TestController : Controller{public IActionResult Pdf(){return File("/file/2021.pdf", "application/octet-stream", "学校.pdf");}}
}
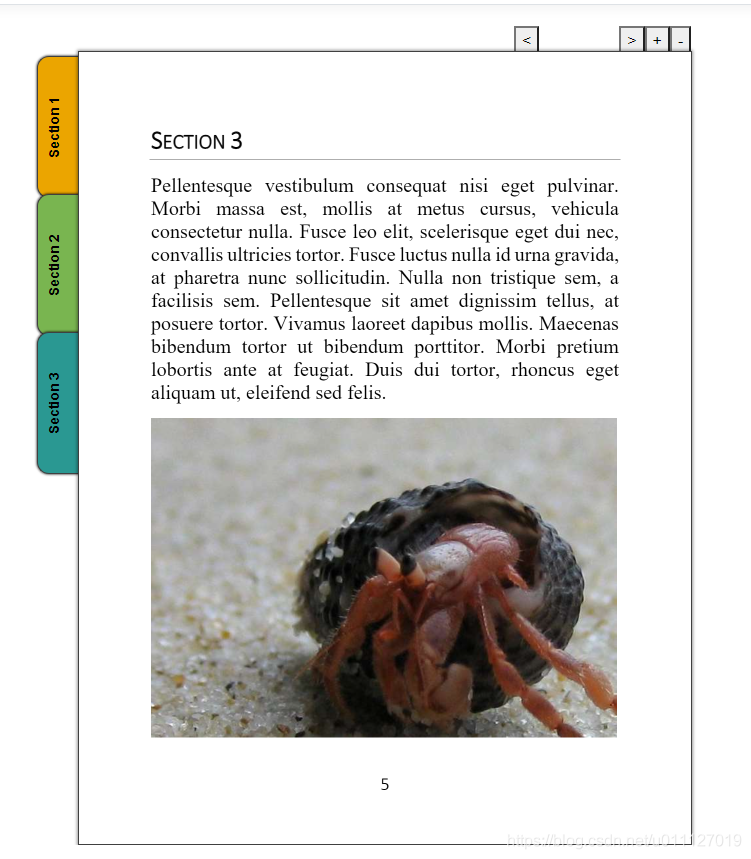
三、运行效果:

更多: