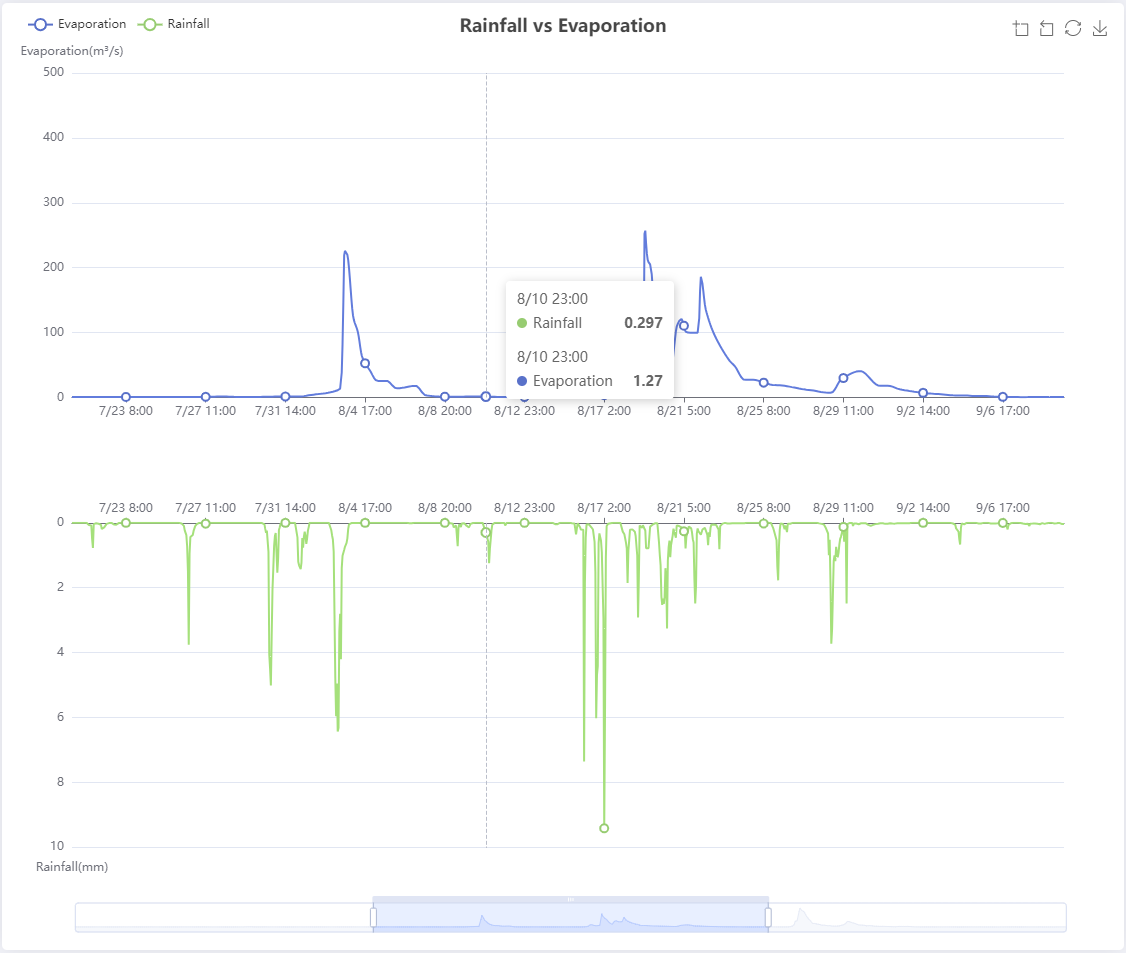
效果图

配置参数
// prettier-ignore
const data = [["2000-06-05", 116], ["2000-06-06", 129], ["2000-06-07", 135], ["2000-06-08", 86], ["2000-06-09", 73], ["2000-06-10", 85], ["2000-06-11", 73], ["2000-06-12", 68], ["2000-06-13", 92], ["2000-06-14", 130], ["2000-06-15", 245], ["2000-06-16", 139], ["2000-06-17", 115], ["2000-06-18", 111], ["2000-06-19", 309], ["2000-06-20", 206], ["2000-06-21", 137], ["2000-06-22", 128], ["2000-06-23", 85], ["2000-06-24", 94], ["2000-06-25", 71], ["2000-06-26", 106], ["2000-06-27", 84], ["2000-06-28", 93], ["2000-06-29", 85], ["2000-06-30", 73], ["2000-07-01", 83], ["2000-07-02", 125], ["2000-07-03", 107], ["2000-07-04", 82], ["2000-07-05", 44], ["2000-07-06", 72], ["2000-07-07", 106], ["2000-07-08", 107], ["2000-07-09", 66], ["2000-07-10", 91], ["2000-07-11", 92], ["2000-07-12", 113], ["2000-07-13", 107], ["2000-07-14", 131], ["2000-07-15", 111], ["2000-07-16", 64], ["2000-07-17", 69], ["2000-07-18", 88], ["2000-07-19", 77], ["2000-07-20", 83], ["2000-07-21", 111], ["2000-07-22", 57], ["2000-07-23", 55], ["2000-07-24", 60]];
const dateList = data.map(function (item) {return item[0];
});
const valueList = data.map(function (item) {return item[1];
});
option = {// Make gradient line herevisualMap: [{show: false,type: 'continuous',seriesIndex: 0,min: 0,max: 400},{show: false,type: 'continuous',seriesIndex: 1,dimension: 0,min: 0,max: dateList.length - 1}],title: [{left: 'center',text: 'Gradient along the y axis'},{top: '55%',left: 'center',text: 'Gradient along the x axis'}],tooltip: {trigger: 'axis',axisPointer: {type: 'cross',animation: false,label: {backgroundColor: '#ccc',borderColor: '#aaa',borderWidth: 1,shadowBlur: 0,shadowOffsetX: 0,shadowOffsetY: 0,color: '#222'}},},xAxis: [{data: dateList},{data: dateList,gridIndex: 1}],yAxis: [{},{gridIndex: 1}],grid: [{bottom: '60%'},{top: '60%'}],series: [{type: 'line',showSymbol: false,data: valueList},{type: 'line',showSymbol: false,data: valueList,xAxisIndex: 1,yAxisIndex: 1}]
};
代码解释
-
title:标题组件的配置对象,用于设置图表的标题。其中text属性用于设置标题文本,left属性用于设置标题的水平方向位置。 -
tooltip:提示框组件的配置对象,用于在鼠标悬停时显示提示信息。其中trigger属性用于设置触发类型(此处是鼠标悬停时显示),axisPointer属性用于设置坐标轴指示器的样式和动画效果等。 -
legend:图例组件的配置对象,用于展示图表中各个数据系列的名称及对应的符号。其中data属性用于设置图例的内容,left属性用于设置图例的水平方向位置。 -
toolbox:工具箱组件的配置对象,用于提供一些常用操作按钮。其中feature属性包含了多个子项,如dataZoom(数据缩放)、restore(重置)和saveAsImage(保存为图片)。 -
axisPointer:坐标轴指示器的全局公共设置。此处用于将两个坐标轴的指示器联动。 -
dataZoom:数据区域缩放组件的配置对象,用于控制数据区域的缩放状态。其中show属性用于设置是否显示缩放条,realtime属性用于设置是否开启实时缩放功能,start和end属性用于设置默认的缩放区间,xAxisIndex属性用于指定对哪个坐标轴进行缩放。 -
grid:直角坐标系内绘图网格的相关设置。其中包含了两个对象,分别对应上下两个部分的网格,left、right和height属性用于控制网格的位置和大小。 -
xAxis:直角坐标系中横轴的相关设置。其中包含了两个对象,分别对应上下两个部分的横轴,type属性用于设置坐标轴类型(此处是类目型),boundaryGap属性用于控制是否在数据两侧留白,axisLine属性用于控制是否显示坐标轴线,data属性用于设置坐标轴刻度标签的内容,position属性用于控制坐标轴位置。 -
yAxis:直角坐标系中纵轴的相关设置。其中包含了两个对象,分别对应上下两个部分的纵轴,name属性用于设置坐标轴名称,type属性用于设置坐标轴类型(此处是数值型),max属性用于设置坐标轴最大值,gridIndex属性用于控制该坐标轴所属的网格。 -
series:数据系列的配置对象,用于描述每个数据系列的类型、名称、样式等。其中包含了两个对象,分别对应两个数据系列(此处是折线图),name属性用于设置数据系列名称,type属性用于设置数据系列类型,xAxisIndex和yAxisIndex属性用于指定该数据系列所属的坐标轴,symbolSize属性用于控制数据点符号大小,data属性用于设置数据。
相关链接
示例链接
grid参数配置