vue项目用iframe 项目嵌入另外一个vue项目,主要分2种情况,一种情况是嵌入本地项目,另外一种是嵌入用web服务器启动的vue项目。
1)嵌入本地项目
vue create hello-world 创建项目后, 用npm run build打包,把dist目录下文件拷贝到主vue项目public/static目录下,采用iframe嵌入,代码如下:
<iframeref="iframeModel"src="/static/dist/index.html"style="width: 100vw; height: 100vh" frameborder="0"></iframe>注意iframe标签src属性的写法。
不幸的是会报错,hello-world vue项目需要修改vue.config.js, 添加publicPath属性,如下所示:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,publicPath: "./",
})
重新npm run build.
如果要被iframe嵌入的项目集成了cesium,用这种方法,cesium在加载地图时会报错,需要采用web服务器启动这个vue项目。如下面所述:
2)用web服务器启动vue项目
用web服务器启动vue项目的方法很多,例如采用tomcat服务器,nodejs服务器,nginx服务器。这里我们用nginx服务器启动vue项目。修改nginx.conf配置文件(D:\software\nginx-1.24.0\conf\nginx.conf),如下所示:
location / {root D:\web\vue\vue2-cesium\dist;index index.html index.htm;}然后启动nginx, start nginx.exe。iframe嵌入代码如下:
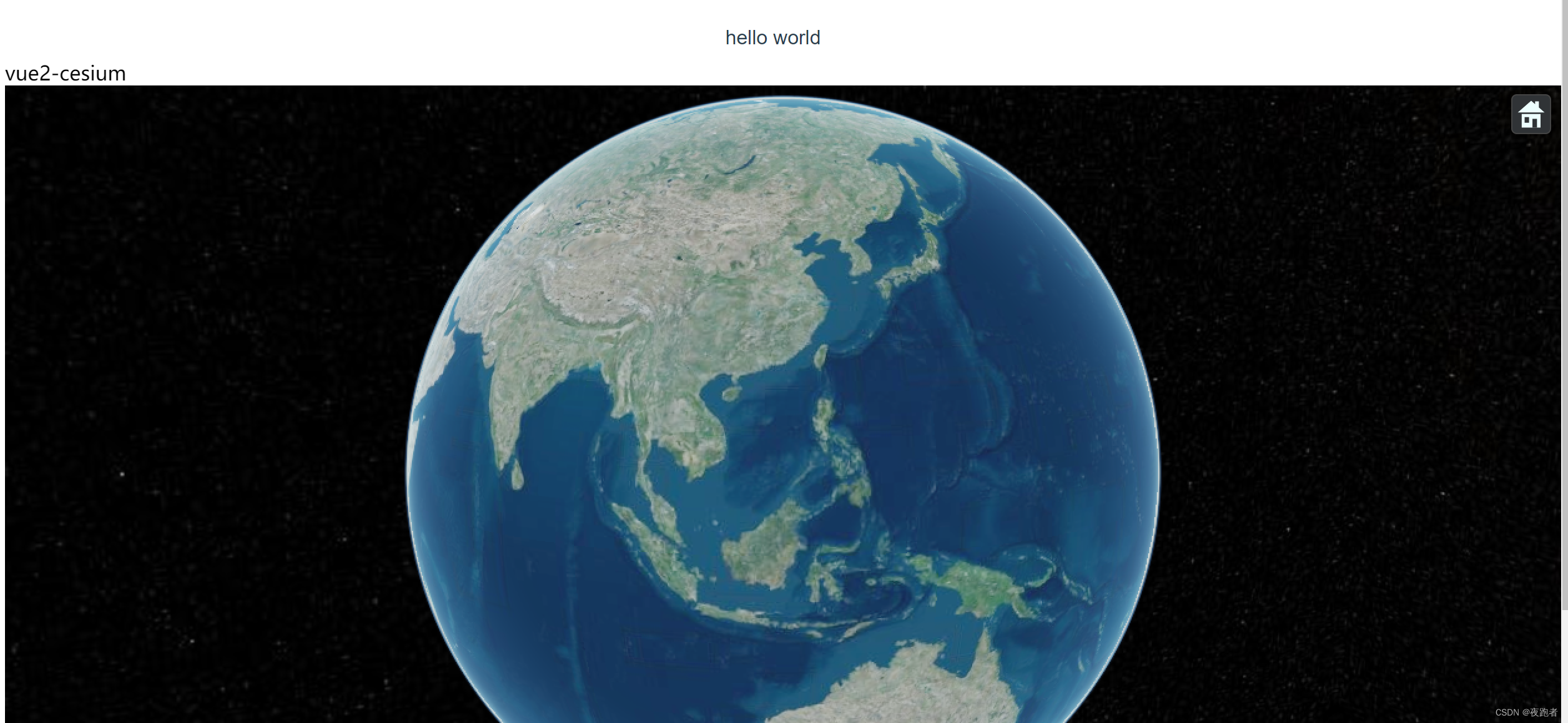
<iframeref="iframeModel"src="http://127.0.0.1:80/"style="width: 100vw; height: 100vh" frameborder="0"></iframe>这样三维地球就能正常打开了,如下图所示: