例程1_// 组件(widgets): 标签(label)的用法
static void label_event_cb(lv_event_t * e)
{lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码switch(code){case LV_EVENT_PRESSED://lv_label_set_text(label, "LV_EVENT_PRESSED");//lv_obj_set_style_bg_color(obj, lv_color_hex(0xc43e1c), 0); // 通过本地样式(私有样式)设置背景色printf("LV_EVENT_PRESSED\n");break;case LV_EVENT_LONG_PRESSED://lv_label_set_text(label, "LV_EVENT_LONG_PRESSED");//lv_obj_set_style_bg_color(obj, lv_color_hex(0x4cbe37), 0); // 通过本地样式(私有样式)设置背景色printf("LV_EVENT_LONG_PRESSED\n");break;default://printf("NONE\n");break;}
}void lv_100ask_demo_course_3_1_1(void)
{char * text = "hello lvgl"; // 要显示的文字/* 创建一个基础对象 label */lv_obj_t * label = lv_label_create(lv_scr_act()); // 创建一个label部件(对象),他的父对象是活动屏幕对象/* 展示文字 *//* 设置要显示的文本,函数中会另外开辟和给定的字符串大小的空间存放字符串(常用) */lv_label_set_text(label, text);//lv_label_set_text(label, "www.100ask.net"); // 也可以这样使用/* 设置要显示的文字,也会另外开辟空间存放字符串,但是可以像 printf 格式化字符串 *///lv_label_set_text_fmt(label, "%s: %d", "Value", 15);/* 设置要显示的文字,直接使用给定的缓冲区(不常用) *///lv_label_set_text_static(label, text);//lv_label_set_text_static(label, "www.100ask.net"); // 也可以这样使用/* 设置文字字号(内置ASCII字库) *//* 使用其他字号的字体,如果不设置默认使用 lv_font_montserrat_14 ,在 lv_conf.h 中 LV_FONT_DEFAULT 定义 */lv_obj_set_style_text_font(label, &lv_font_montserrat_28, 0); // 为了方便,这里使用本地(私有)样式/* 让 label 可以响应输入事件 */lv_obj_add_flag(label, LV_OBJ_FLAG_CLICKABLE);lv_obj_add_event_cb(label, label_event_cb, LV_EVENT_ALL, 0);
}这段代码主要是介绍了,各种添加文字的方法,甚至有通过点击文字来进入回调事件的方法。,比较简单就不介绍了。
例程2_// 组件(widgets): 按钮(lv_btn)的用法
static void btn_toggle_event_cb(lv_event_t * e)
{lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码switch(code){case LV_EVENT_VALUE_CHANGED:printf("LV_EVENT_VALUE_CHANGED\n");break;default://printf("NONE\n");break;}
}void lv_100ask_demo_course_3_2_1(void)
{/* 创建一个btn部件(对象) */lv_obj_t * btn = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象// 修改按钮部件(对象)矩形背景部分的样式lv_obj_set_style_bg_color(btn, lv_color_hex(0x1e1e1e), LV_PART_MAIN | LV_STATE_PRESSED);// 打开了 LV_OBJ_FLAG_CHECKABLE ,当对象被点击时有选中切换(Toggle)状态的效果// 其触发的是 LV_EVENT_VALUE_CHANGED 事件类型lv_obj_add_flag(btn, LV_OBJ_FLAG_CHECKABLE);// 处理 LV_EVENT_VALUE_CHANGED 事件类型示例lv_obj_add_event_cb(btn, btn_toggle_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
}
lv_obj_t * btn = lv_btn_create(lv_scr_act()):创建一个按钮对象,并将其父对象设置为活动屏幕对象。
lv_obj_set_style_bg_color(btn, lv_color_hex(0x1e1e1e), LV_PART_MAIN | LV_STATE_PRESSED):将按钮对象的背景色设置为灰色,并在按钮被按下时设置为按下状态。
lv_obj_add_flag(btn, LV_OBJ_FLAG_CHECKABLE):为按钮对象添加LV_OBJ_FLAG_CHECKABLE标志,使其具有可选中状态。
lv_obj_add_event_cb(btn, btn_toggle_event_cb, LV_EVENT_VALUE_CHANGED, NULL):为按钮对象添加LV_EVENT_VALUE_CHANGED事件回调函数,即btn_toggle_event_cb。当按钮对象的值发生变化时,该回调函数将被触发。在
btn_toggle_event_cb回调函数中,通过lv_event_get_target(e)获取触发事件的对象,通过lv_event_get_code(e)获取当前对象触发的事件代码。在这个例子中,只处理LV_EVENT_VALUE_CHANGED事件类型,在回调函数中打印出该事件类型的名称。
例程3_// 组件(widgets): 使用物理按键代替触摸(groups)
// 用Windows PC模拟器键盘或鼠标需要包含此头文件
#include "lv_drivers/win32drv/win32drv.h"void lv_100ask_demo_course_3_3_1(void)
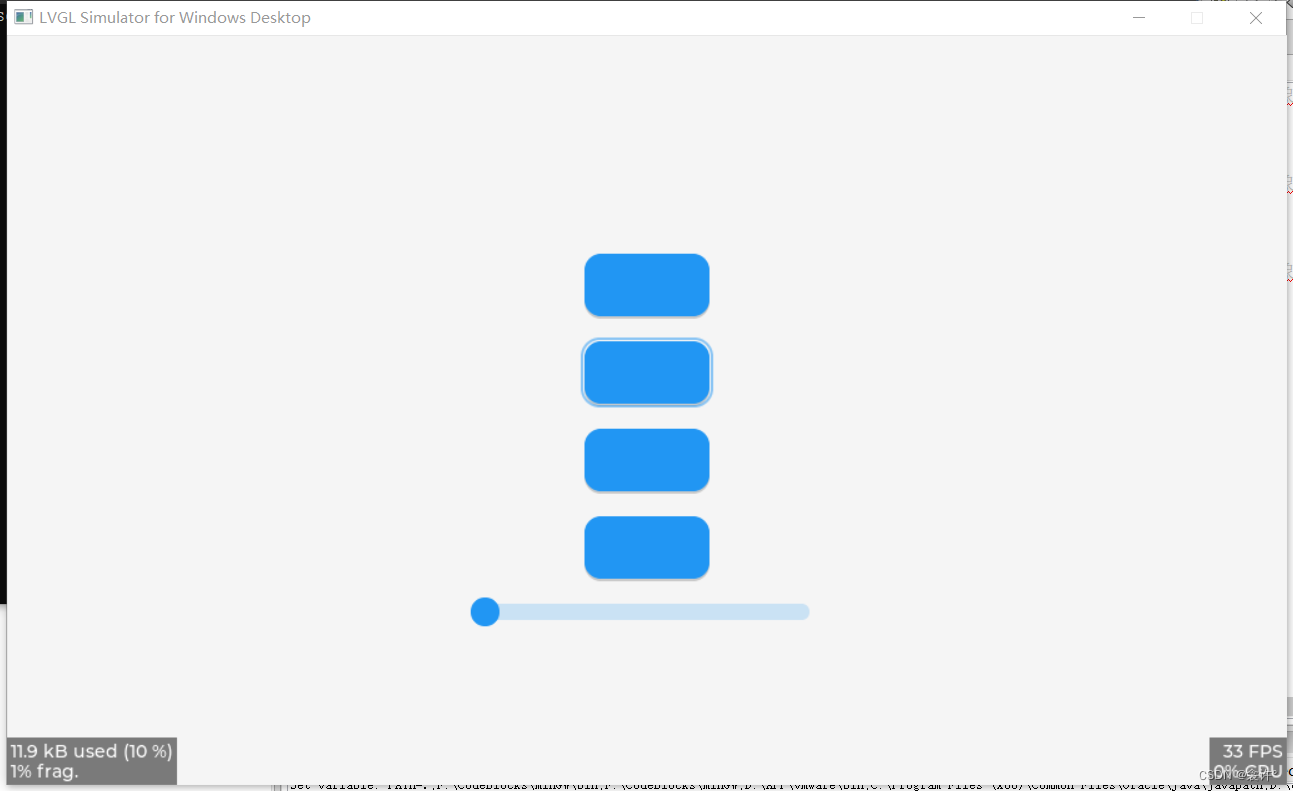
{// 创建一个组,稍后将需要使用键盘或编码器或按钮控制的部件(对象)添加进去,并且将输入设备和组关联// 如果将这个组设置为默认组,那么对于那些在创建时会添加到默认组的部件(对象)就可以省略 lv_group_add_obj()lv_group_t * g = lv_group_create();// 将上面创建的组设置为默认组// 如果稍后创建的部件(对象),使用默认组那必须要在其创建之前设置好默认组,否则不生效lv_group_set_default(g);// 将输入设备和组关联(使用前先打开上面注释掉的头文件)lv_indev_set_group(lv_win32_keypad_device_object, g); // 键盘lv_indev_set_group(lv_win32_encoder_device_object, g); // 鼠标上的滚轮(编码器)/* 创建一个btn部件(对象) */lv_obj_t * btn1 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象lv_obj_set_size(btn1, 100, 50);lv_obj_align(btn1, LV_ALIGN_CENTER, 0, -100);lv_obj_t * btn2 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象lv_obj_set_size(btn2, 100, 50);lv_obj_align_to(btn2, btn1, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);lv_obj_t * btn3 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象lv_obj_set_size(btn3, 100, 50);lv_obj_align_to(btn3, btn2, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);lv_obj_t * btn4 = lv_btn_create(lv_scr_act()); // 创建一个btn部件(对象),他的父对象是活动屏幕对象lv_obj_set_size(btn4, 100, 50);lv_obj_align_to(btn4, btn3, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);lv_obj_t * slider = lv_slider_create(lv_scr_act());lv_obj_align_to(slider, btn4, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);// 将部件(对象)添加到组,如果设置了默认组,这里可以省略//lv_group_add_obj(g, btn1);//lv_group_add_obj(g, btn2);//lv_group_add_obj(g, btn3);//lv_group_add_obj(g, btn4);//lv_group_add_obj(g, slider);}这份代码,主要是从只能由触摸屏手指点击来操作滑杆,按键等样式的基础上,增加了使用键盘和鼠标滚轮等方式来控制

按下键盘的ENTER可以按下按键,通过键盘的上下左右也可以控制滑杆的移动,鼠标滚轮则是可以上下滑动来选择你要控制的对象样式
例程4_// 组件(widgets): 开关(lv_switch)的用法
static void sw_event_handler(lv_event_t * e)
{lv_event_code_t code = lv_event_get_code(e);lv_obj_t *sw = lv_event_get_target(e);if (code == LV_EVENT_VALUE_CHANGED){// 判断开关状态/* 方式1 */// 返回 bool 类型, 开-1 ; 关-2//if(lv_obj_has_state(sw, LV_STATE_CHECKED))// LV_LOG_USER("ON!");//else// LV_LOG_USER("OFF!");// 更简介的写法//LV_LOG_USER("State: %s", lv_obj_has_state(sw, LV_STATE_CHECKED) ? "ON" : "OFF");/* 方式2 */if(lv_obj_get_state(sw) & LV_STATE_CHECKED)LV_LOG_USER("ON!");elseLV_LOG_USER("OFF!");LV_LOG_USER("State: %s", (lv_obj_get_state(sw) & LV_STATE_CHECKED) ? "ON" : "OFF");}}void lv_100ask_demo_course_3_4_1(void)
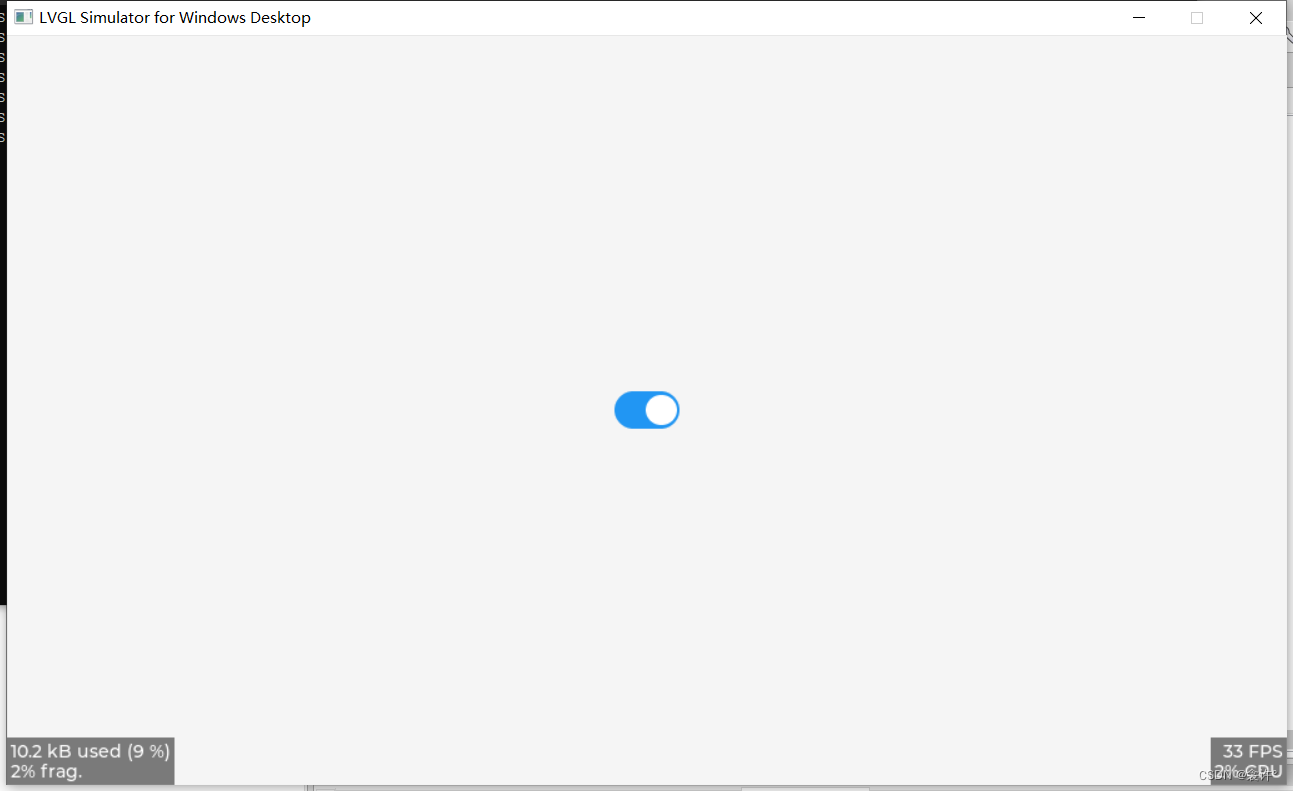
{/* 创建一个 switch 部件(对象) */lv_obj_t * sw = lv_switch_create(lv_scr_act()); // 创建一个 switch 部件(对象),他的父对象是活动屏幕对象//lv_obj_center(sw); // 方法1:让对象居中,简洁lv_obj_align(sw, LV_ALIGN_CENTER, 0, 0); // 方法2:让对象居中,较为灵活// 修改开关对象的大小,注意比例不能是 1:1 (比如:宽高都是100),否则只能看到一个大圆//lv_obj_set_size(sw, 200, 100);// 开操作//lv_obj_add_state(sw, LV_STATE_CHECKED); // 开关默认处于关闭状态,这里设置为打开状态//lv_obj_add_state(sw, LV_STATE_CHECKED | LV_STATE_DISABLED); // 当前状态是开,并且不可更改// 关操作//lv_obj_clear_state(sw, LV_STATE_CHECKED); // 关//lv_obj_add_state(sw, LV_STATE_DISABLED); // 当前状态是关,并且不可更改// 清除禁用状态,一般由其他部件(外部)清除//lv_obj_clear_state(sw, LV_STATE_ DISABLED); // 清除禁用状态,按钮可正常使用// 添加事件,当我们点击开关,改变开关的状态时,会触发 LV_EVENT_VALUE_CHANGED 事件类型// 当然我们可以处理他触发的其他事件类型,比如: LV_EVENT_CLICKEDlv_obj_add_event_cb(sw, sw_event_handler, LV_EVENT_VALUE_CHANGED, NULL);}
代码比较简单,API在之前也讲过,就不赘述了,主要现象也很简单
例程5_