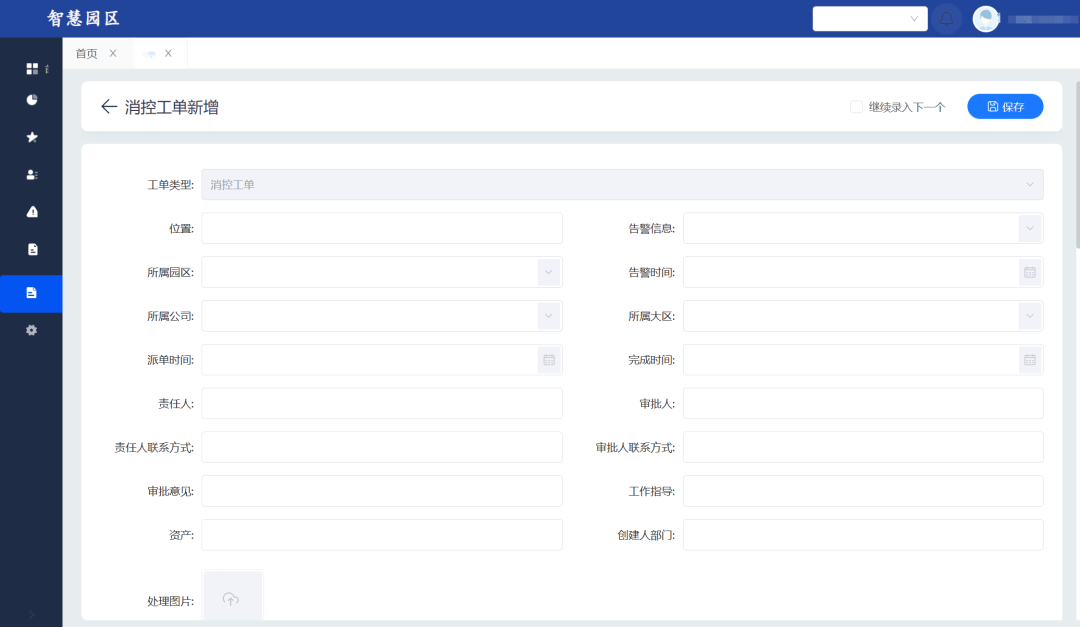
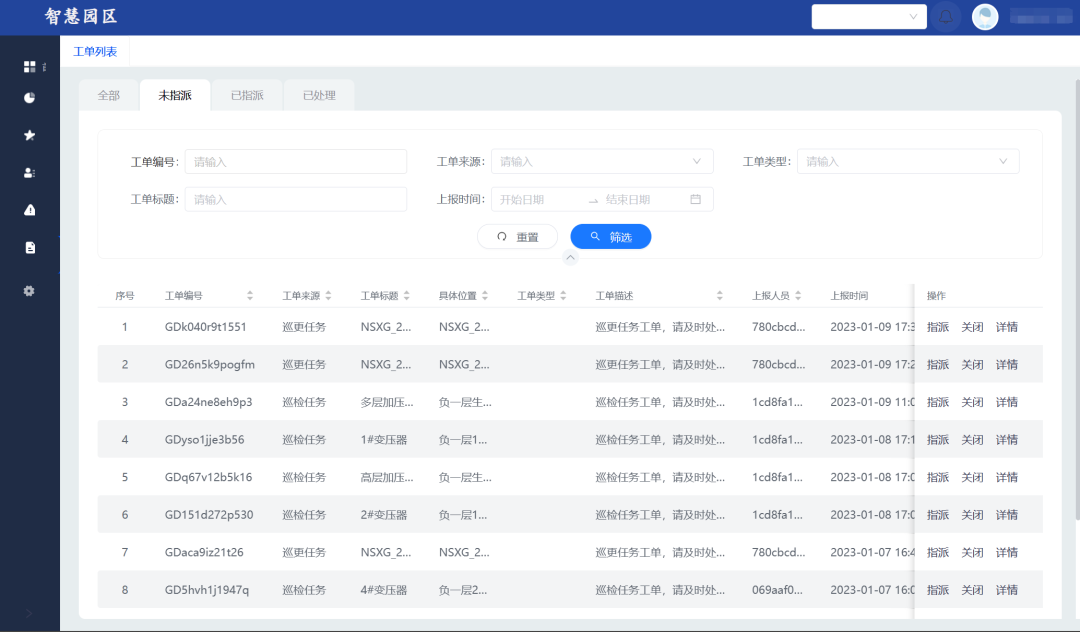
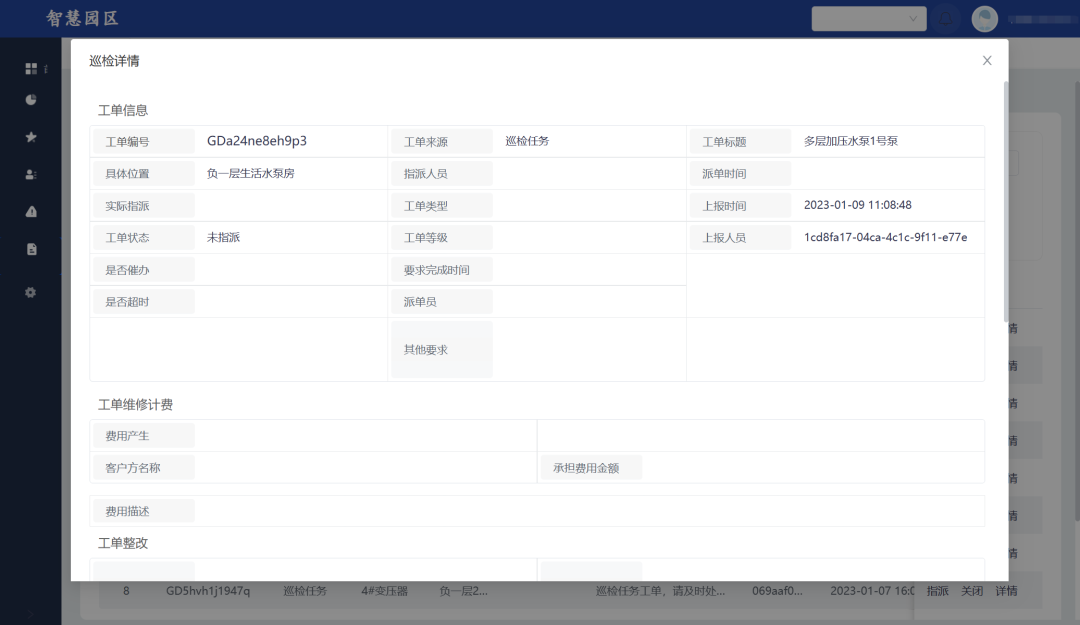
下面这些是你印象中无代码能配置出的页面吗?“条条框框”、“一板一眼”的基础表单、列表、详情是无代码页面开发的全部吗?



当然不是!花样排版与自由布局的展示页、交互丰富与多模块嵌套的首页,也是企业级软件页面中不可或缺的一部分~~
smardaten作为企业级无代码开发平台,为了让页面设计也能像绘制PPT一样随心所欲,实现页面花式布局、多模块嵌套、复杂交互的设计难题,我们精心打造了页面样式产品组件——画布。今天就让小编来为您揭晓它的强大能力吧~~
画布的功能定位与应用场景
“画布”可用于丰富板块组合构成的官网门户首页;图文字段可随意摆放的设备情况列表页;单条信息花样展示的详情页等自由化、个性化页面。

目前smardaten在“应用”、“列表”、“详情”三侧页面搭建时均可开启“画布“能力,总的来看整个复杂页面可由单个或多个应用、列表、详情画布结合构成。
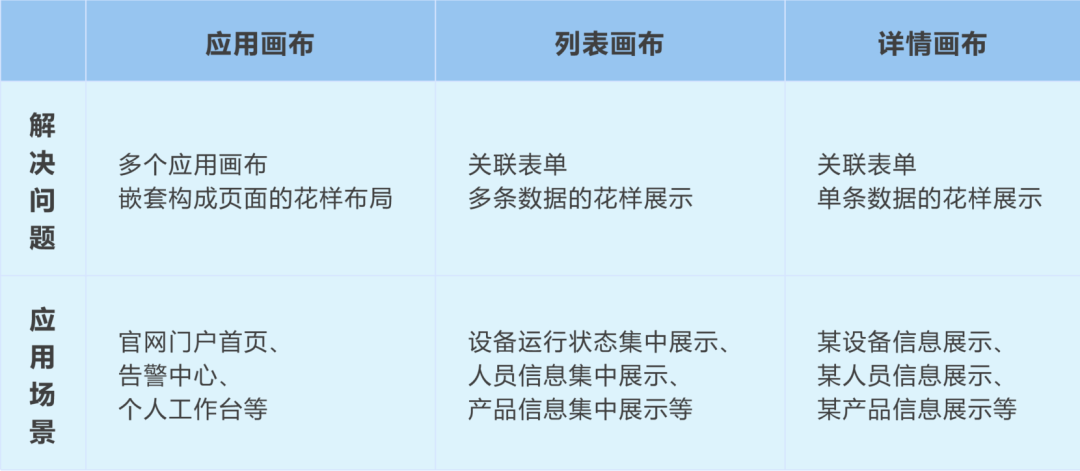
三种画布的配置在平台的操作体验保持一致,但解决问题与应用场景有一定区别,先来进行简单区分:

一图Get√画布配置过程
如何利用“画布”进行复杂页面配置呢?这里小编用一张图帮你快速梳理逻辑:

stpe1 配置出整个页面的物理形态
smardaten对软件页面的构建总体遵循“自顶向下”的原则,通过对复杂页面的想象或原型观测,先完成整体布局样式的拆解。
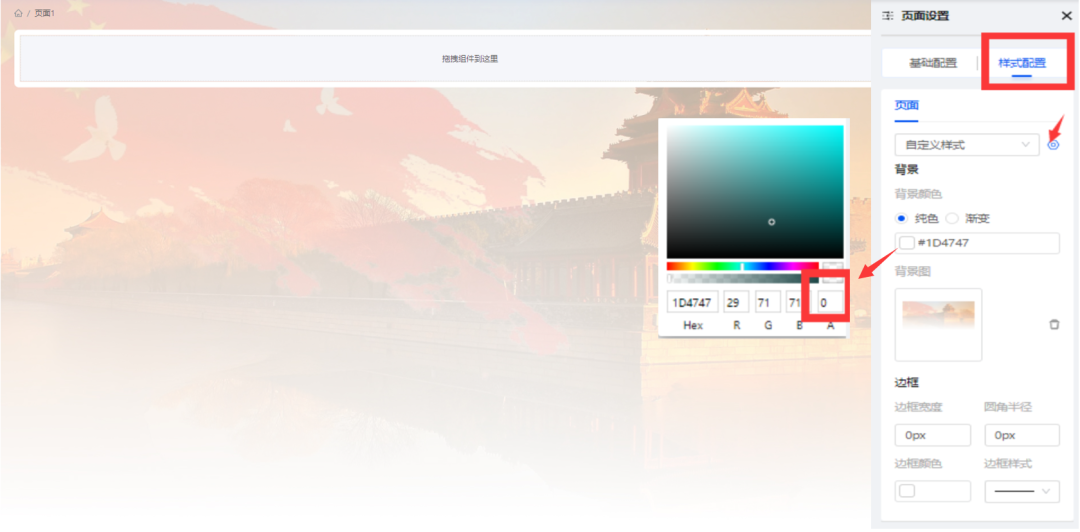
①定页面样式:选中页面在样式配置中设定背景、边框、四周间距。如需换自定义背景图,需额外将纯色背景更改为透明,悬浮在颜色上进入更多颜色将“A”修改为0。

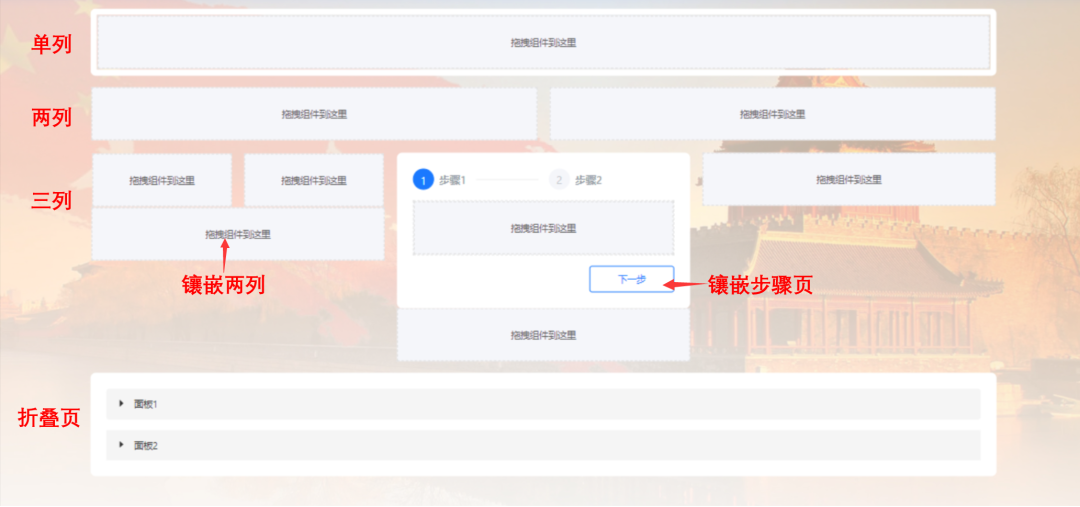
②搭页面框架:选择“单列、多列、标签页、步骤页、折叠页”等布局组件进行组合,其中拖动组件可完成两个组件之间的层级嵌套。

③明画布类型:判断该模块下的所需的画布类型,选中布局组件点击相应画布进行添加。注意添加三类画布的入口有略微差别。
-
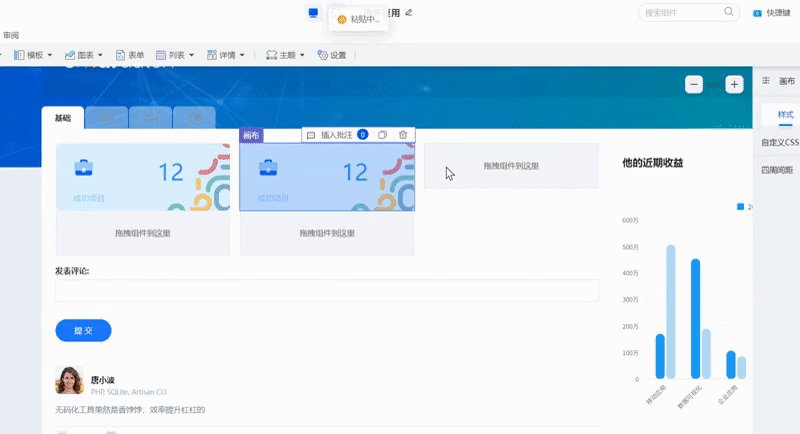
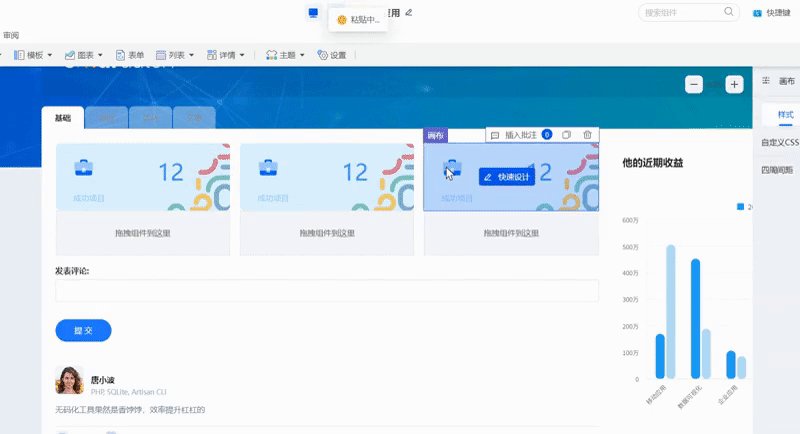
应用画布:开始-布局-画布-快速设计
-
列表画布:开始-列表-画布卡片/画布列表-高级开发
-
详情画布:开始-详情-画布-高级开发
——这样便快速完成了初始的界面布局,只需将各画布内容构建起来
step2 构建画布具体内容
进入开发后,怎么从一张空白的画布到最终呈现的效果图呢?总的来说,我们可以把想法到画布的落地分为“布局、组件、联动”三个部分。
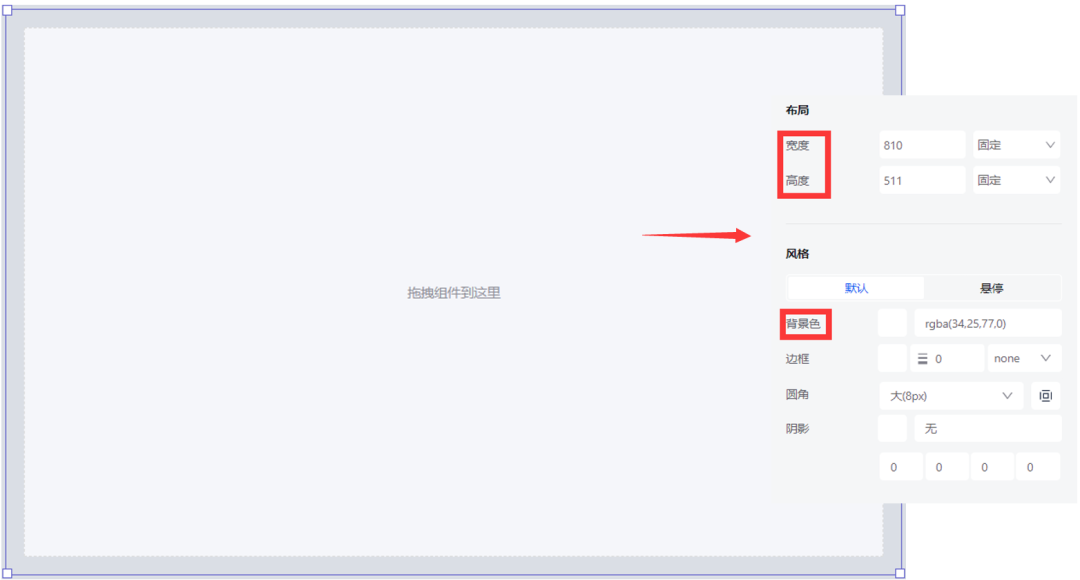
①布局:以应用画布为例,首先我们可在样式下修改所需的画布高宽度与背景色。如果需要自定义的背景图可通过插入图片组件,再拉动图片尺寸覆盖整个画布即可实现。

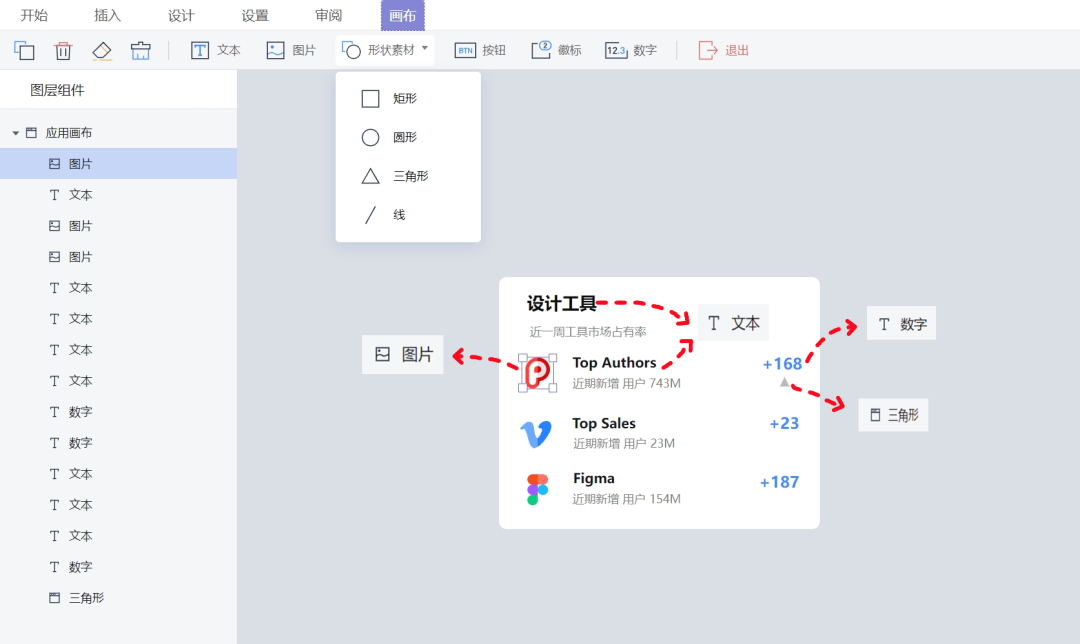
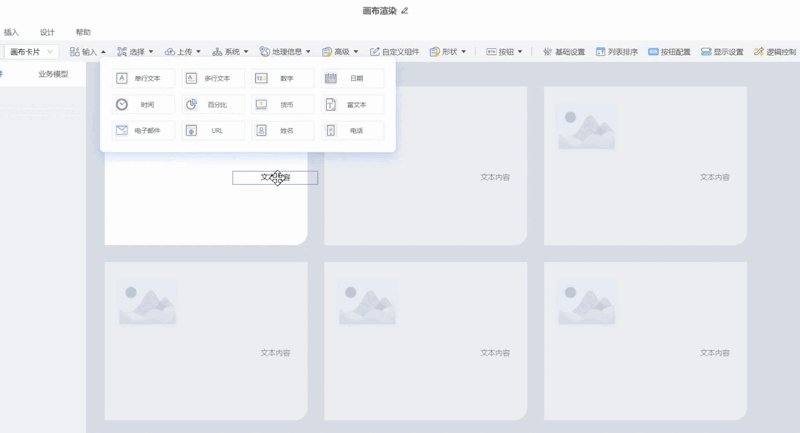
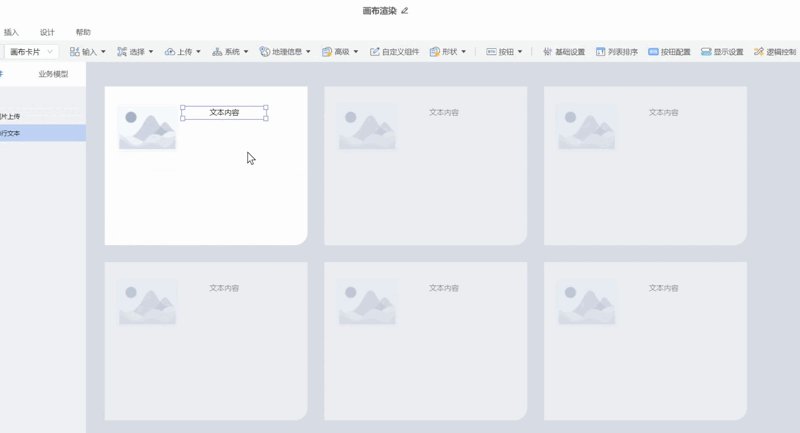
②组件:通过拖拉画布下文本、图片、数字、图标等素材组件到相应位置,可构成单个画布内容。
图片、文本需在右侧配置栏完成相应内容更替,数字可采用静态数据直接输入想要的数值,也可以绑定平台中的资产数据并对相应字段进行计数、过滤等数据操作。

列表与详情一般用于展示表单数据,将在“业务模型”中点击“已有页面”关联表单,产生“数据”下该表单的所有字段组件。

这些组件可从右侧直接选中拖入,且无需配置内容,将直接依据资产数据对每条信息做相关字段的内容展示。
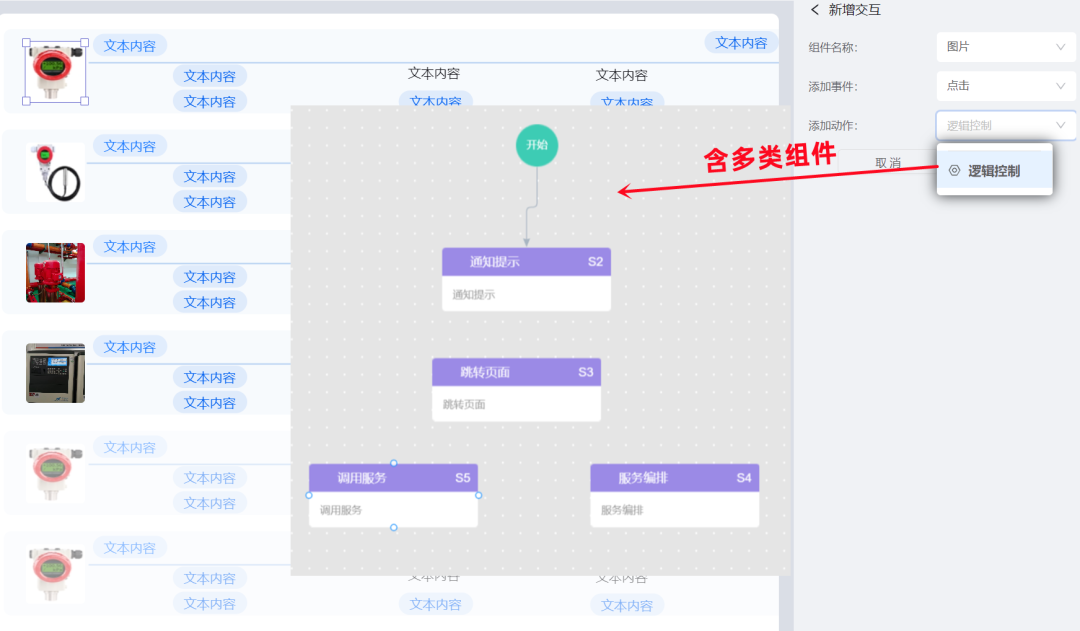
③联动:每一个素材都可在“新增交互”中添加“点击”或“悬浮”事件,再通过逻辑控制中30+组件的拖拉拽与内容配置,实现前端页面弹窗浮现、页面跳转,后端调用服务、服务编排等复杂逻辑与交互。

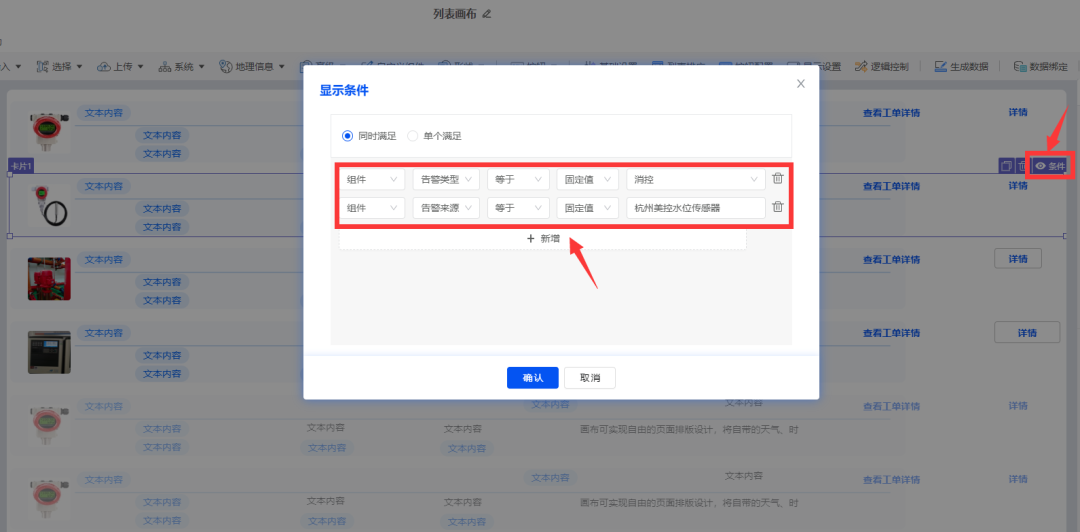
同时列表画布中可配置多种画布,对数据分权做花样展示。只需选中新增画布的“条件”,在弹窗中配置显示条件即可。

值得一提的是,列表画布“详情、删除、编辑”等行内按钮的显示,需在“按钮配置”中开启后,额外在“按钮”栏将所需按钮拖入画布。

此外,若要开启筛选,需将“模式选择”切换为表格后,在右侧交互中配置。
——这样便完成了单个画布设计,仅需依次完成剩余画布操作
step3 由单到多完成所有画布
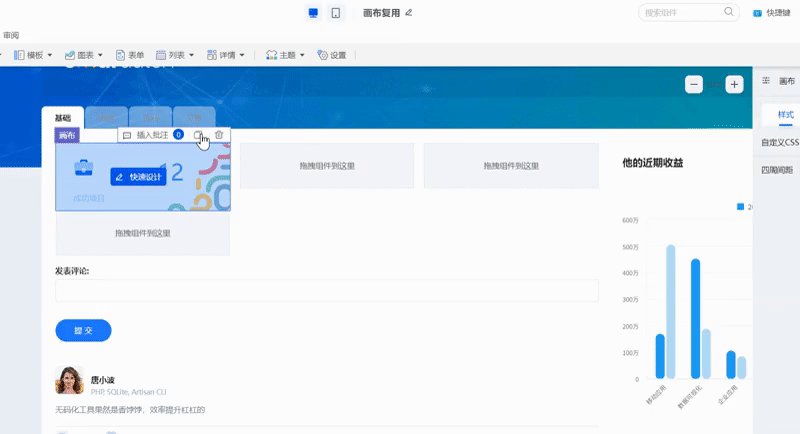
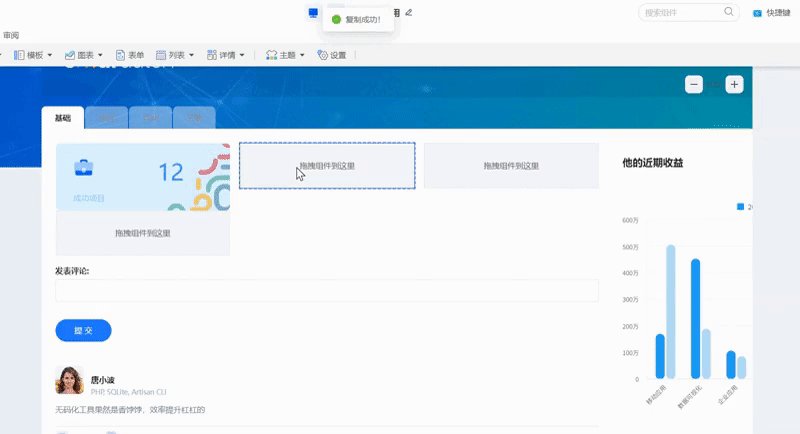
①画布复用:针对样式变化不大的画布,可利用Ctrl+C与Ctrl+V进行整个画布的复制粘贴,再进行内容的细节调整配置。

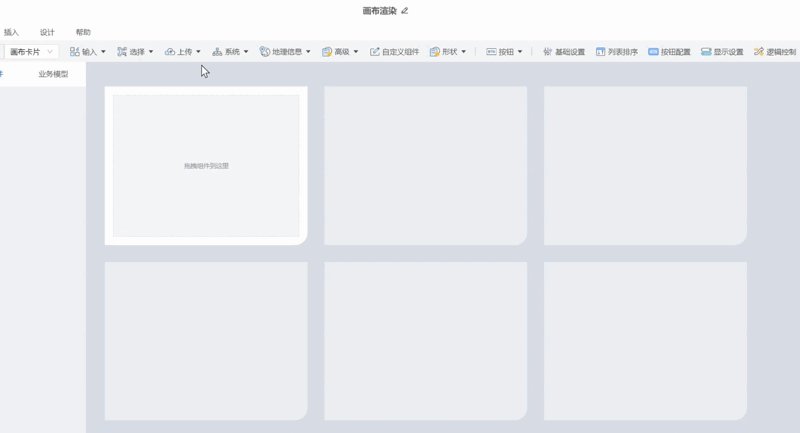
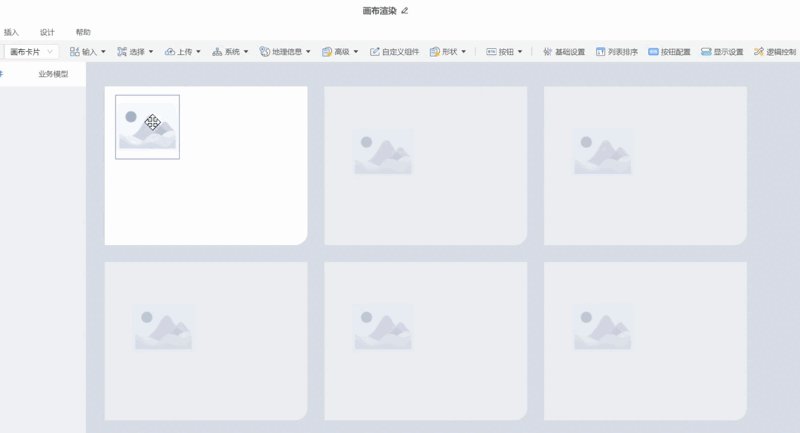
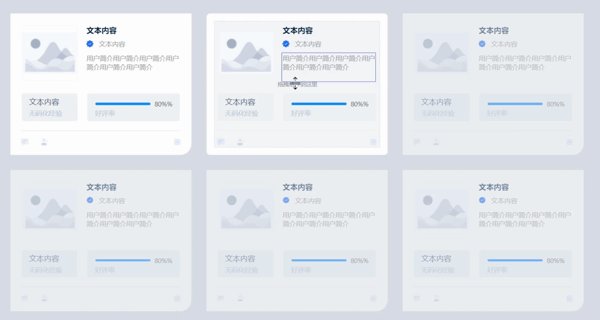
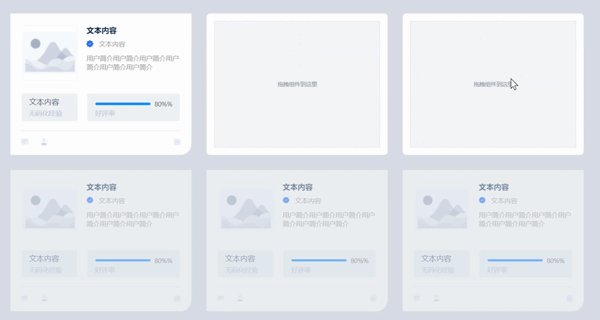
②渲染迭代:在列表画布中,只需配置首个卡片,平台将自动以该样式为模板完成所有卡片的迭代渲染,此后多条数据的展示形式将保持一致。

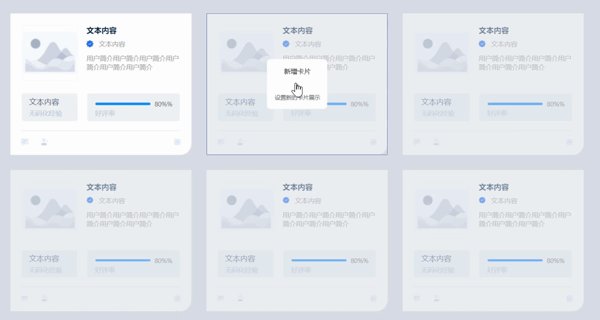
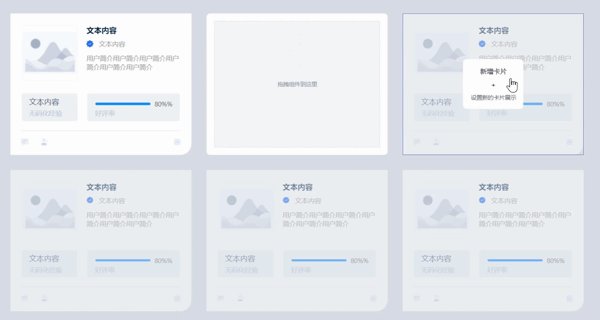
当然不想保持一致的话,可选中除首张卡片外的任意卡片,点击“新增卡片”,便可还原为空白画布,完成另一种展示卡片设计,再通过上文提到的显示条件的限制,做不同数据不同类别的展示。

——这样便帮助快速还原所有画布的设计工作啦~
画布介绍就到这里了,快来试试吧!
进入“数睿数据”官网,试用环境免费注册登录