利用复选框的激活、非激活实现一键全选功能
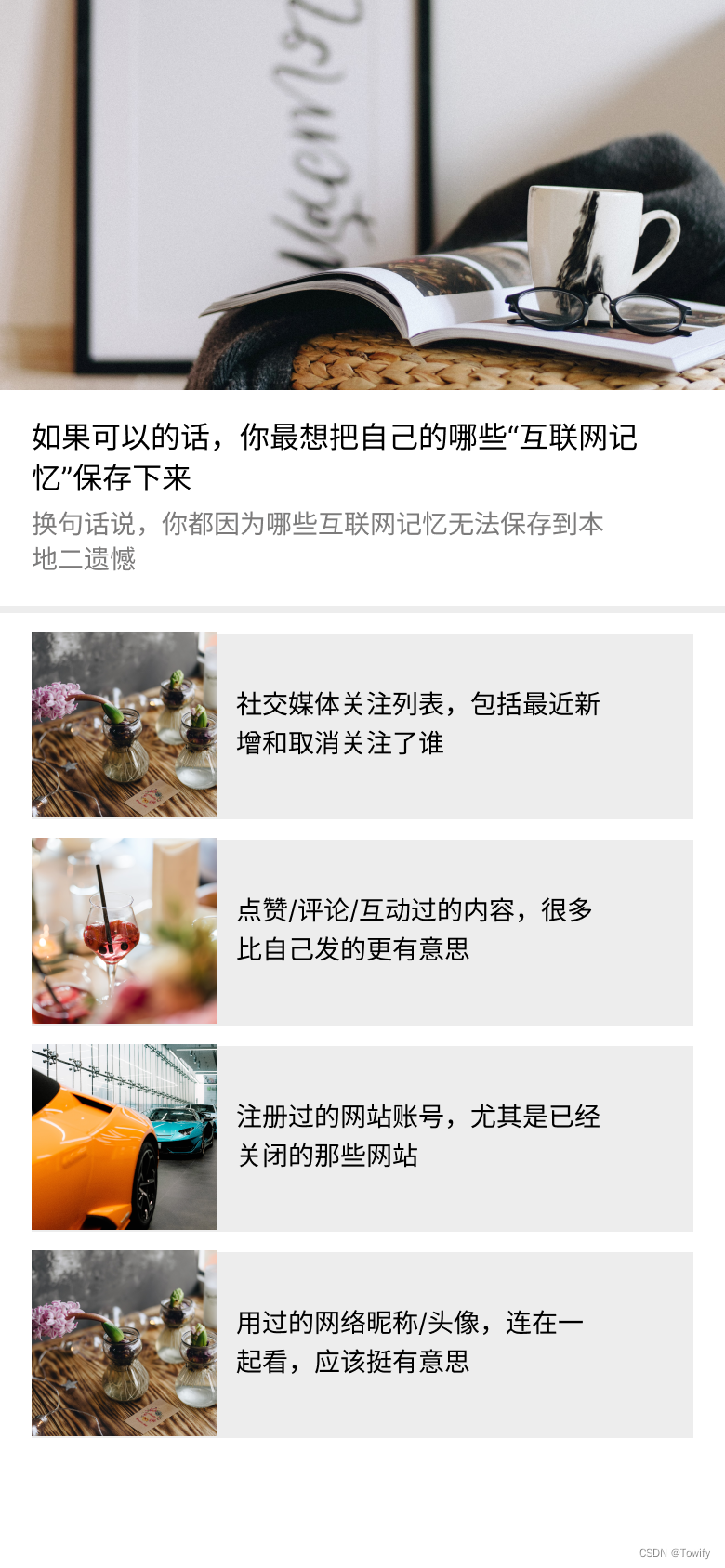
效果展示

前置准备
-
投票列表素材

具体步骤
-
添加素材
-
制作列表复选框
-
制作一件全选按钮
-
创建复选框相关行为触发器
-
制作一键全选触发器
步骤分解
添加素材
-
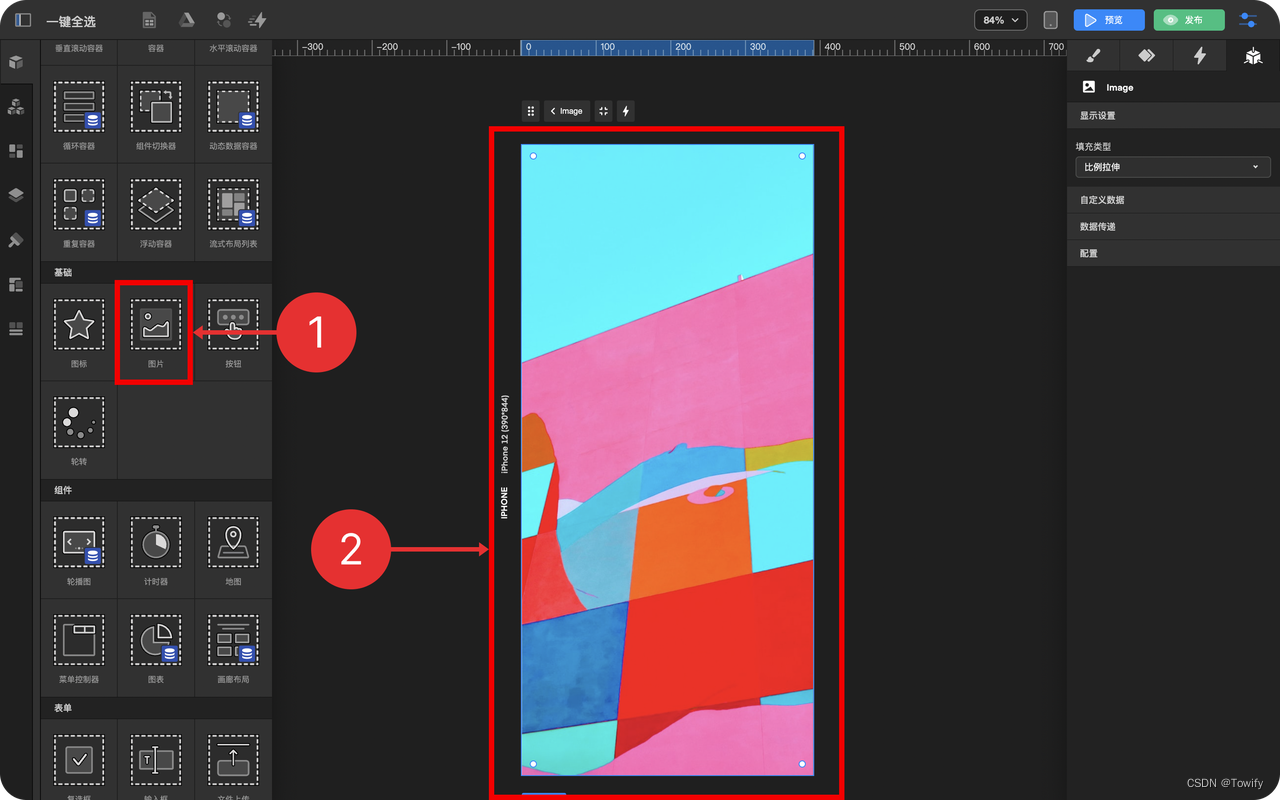
拖拽 图片组件 到 根容器
-
选中 图片组件 铺满父级容器
-
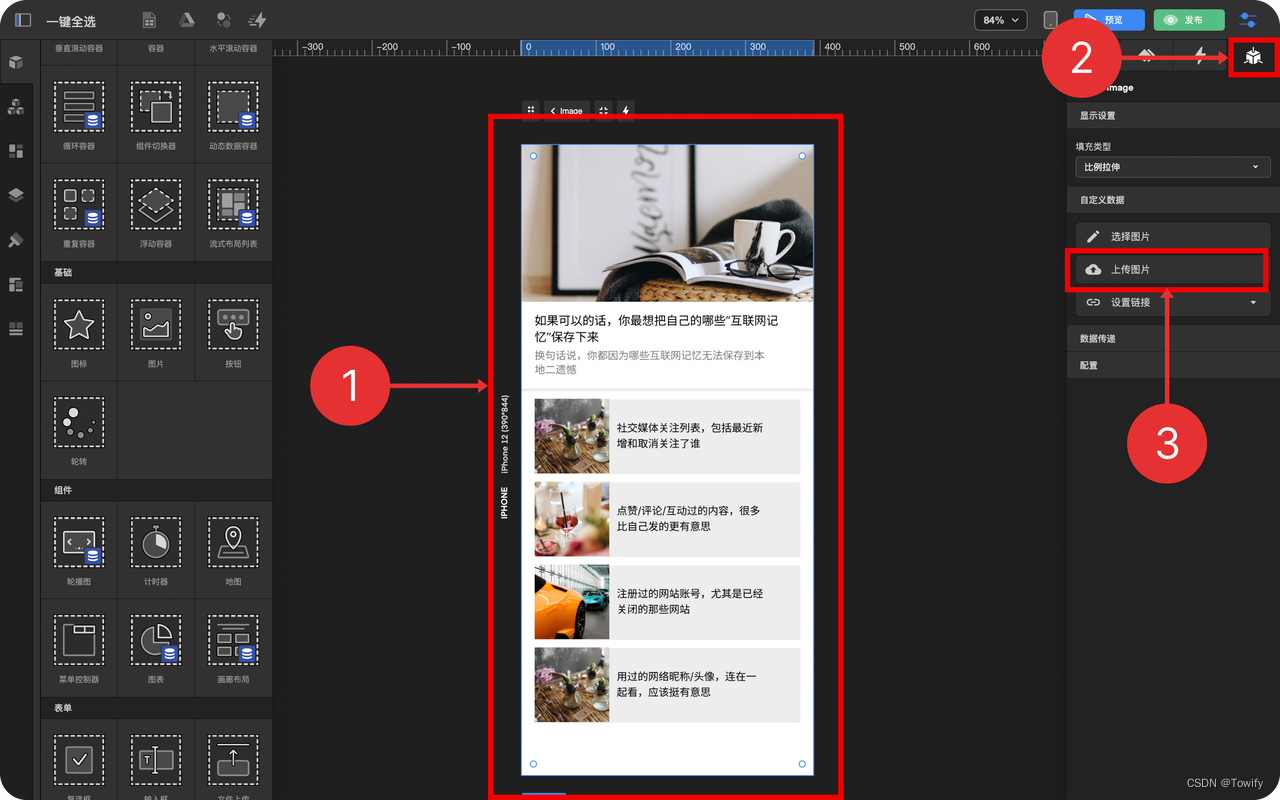
点击 检查面板 中的 数据绑定与设置

-
上传素材图片

制作列表复选框
-
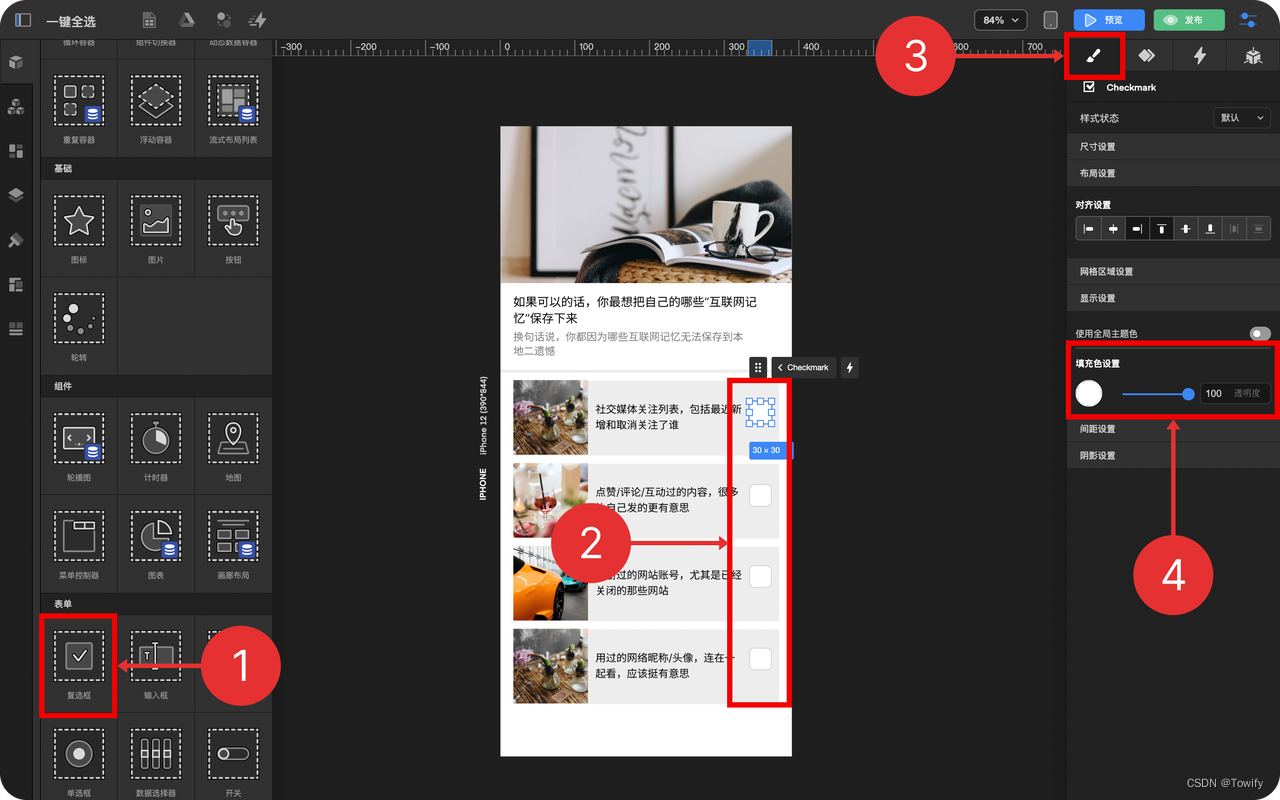
拖拽 复选框 到 素材
-
选中 复选框
-
点击 检查面板 中的 样式
-
调整样式
-
其余 复选框 操作逻辑相同

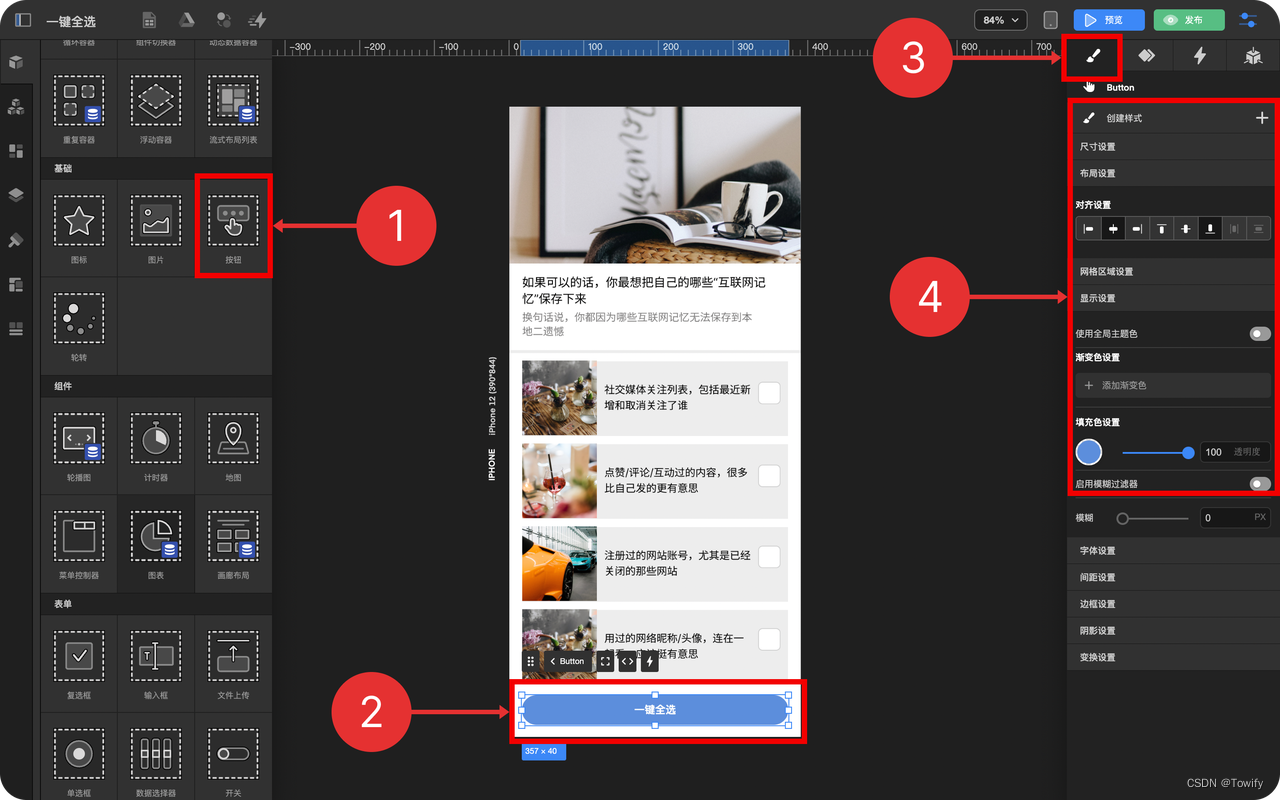
制作一件全选按钮
-
拖拽 按钮 到素材
-
选中 按钮
-
点击 检查面板 中的 样式
-
配置一键全选按钮的 样式

-
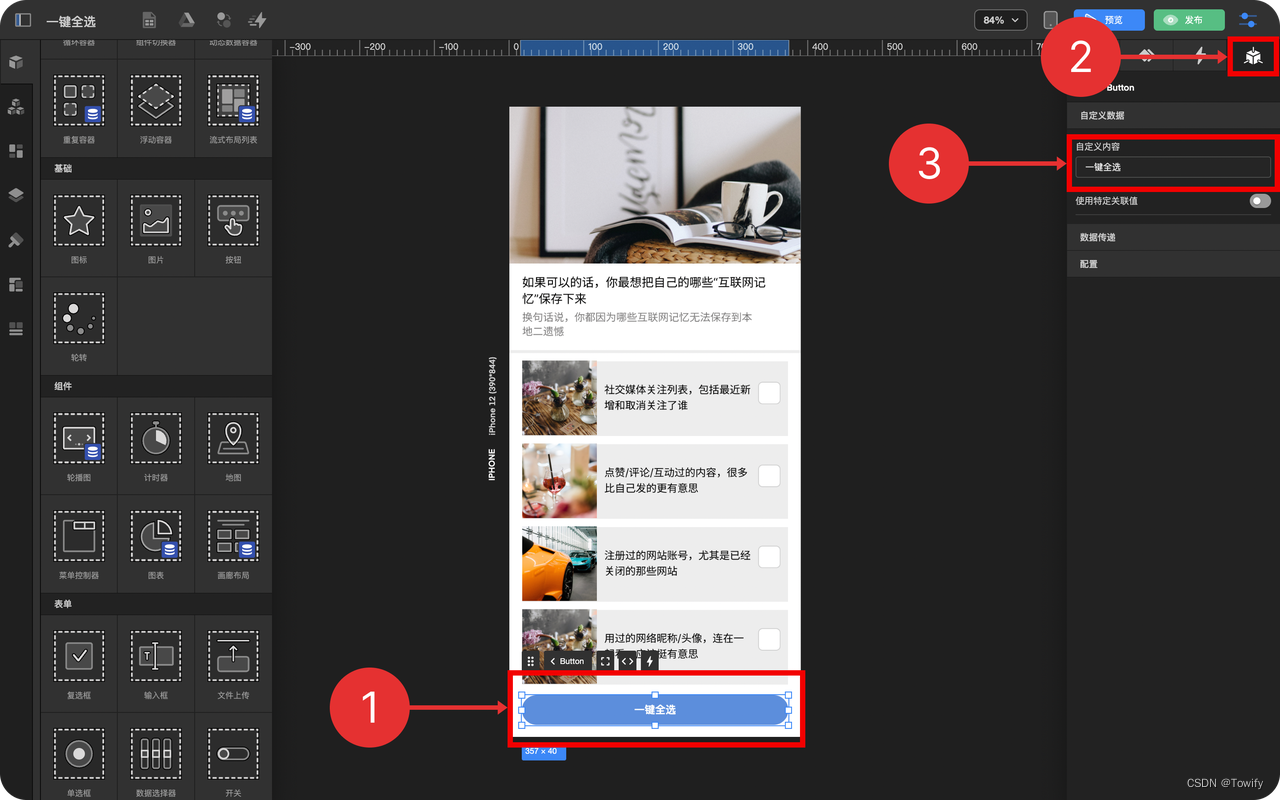
点击 检查面板 中的 数据绑定与设置
-
填写 自定义内容

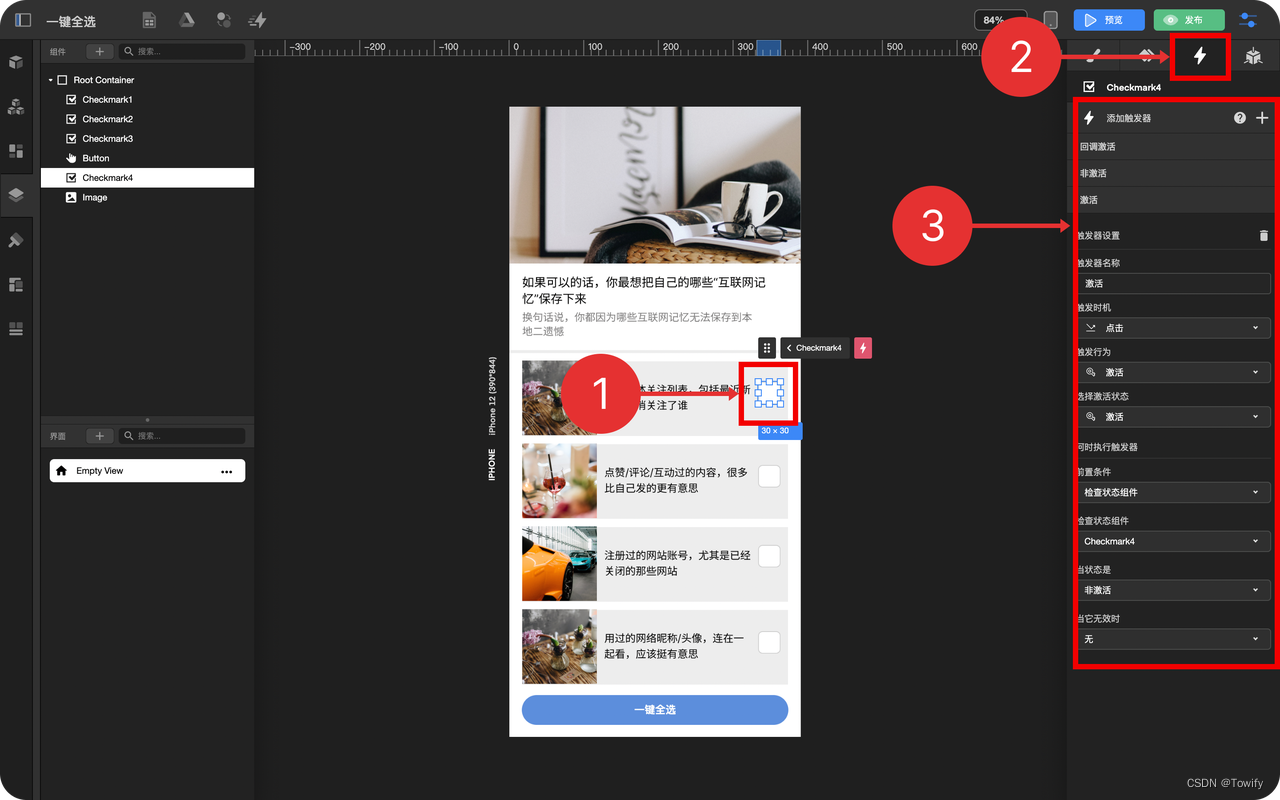
创建复选框相关行为触发器
-
选中 复选框
-
点击 检查面板 中的 触发器
-
配置激活 触发器

-
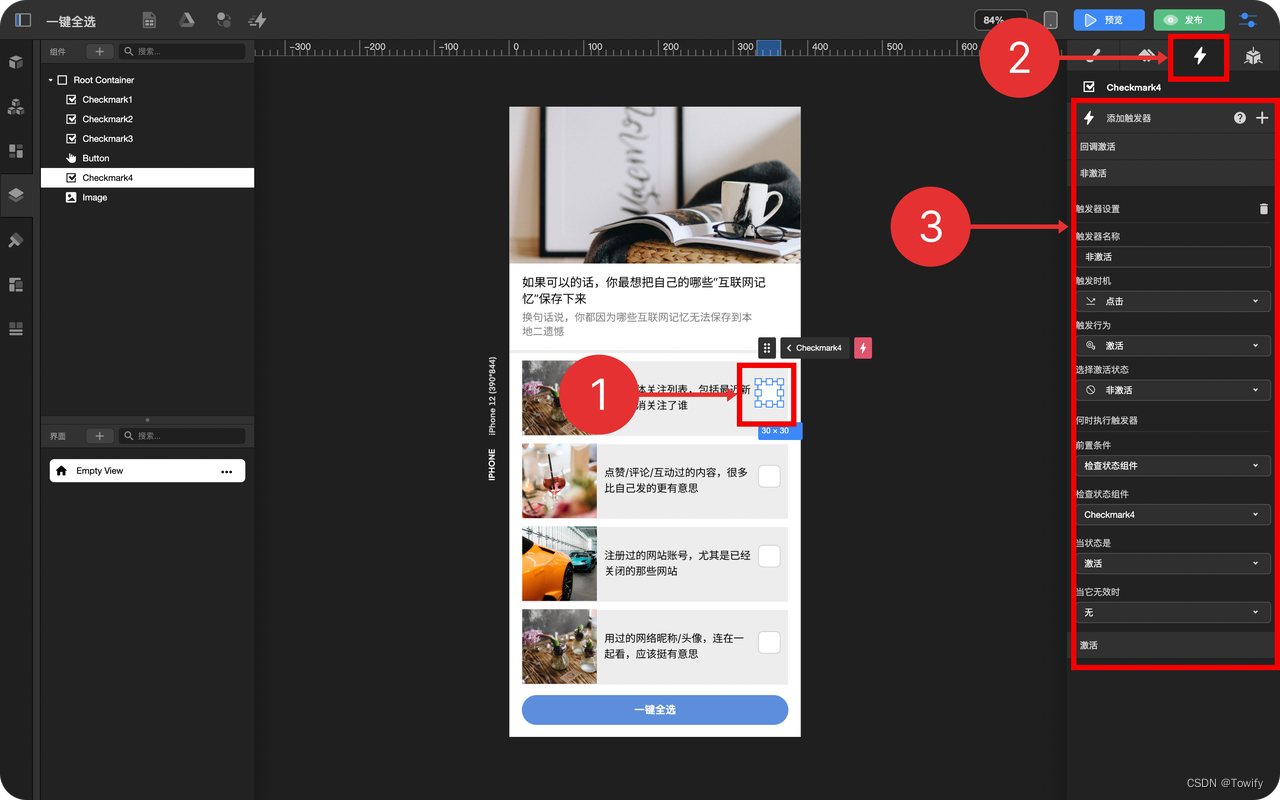
配置非激活 触发器

-
配置回调激活 触发器

制作一键全选触发器
-
选中一键全选 按钮
-
点击 检查面板 中 触发器
-
配置回调激活 触发器