本文详细的介绍了QTabWidget控件的各种操作,例如:新建界面、设置页面名字、设置提示信息、设置页面激活、设置标题栏位置、设置页面关闭按钮、设置页面关闭按钮、获取页面下标、获取页面总数、清空所有页面、删除某个页面、设置拖拽移动、设置显示页面、页面关闭信号、页面标题信号、页面变化信号、页面双击信号、样式表等操作。
本系列QT全面详解文章目前共有十八篇目前正在不断的进行更新,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
QT QTabWidget 控件 使用详解目录
1 新建界面
2 设置页面名字
3 设置提示信息
4 设置页面激活
5 设置标题栏位置
6 设置页面关闭按钮
7 获取页面下标
8 获取页面总数
9 清空所有页面
10 删除某个页面
11 设置拖拽移动
12 设置显示页面
13 页面关闭信号
14 页面标题信号
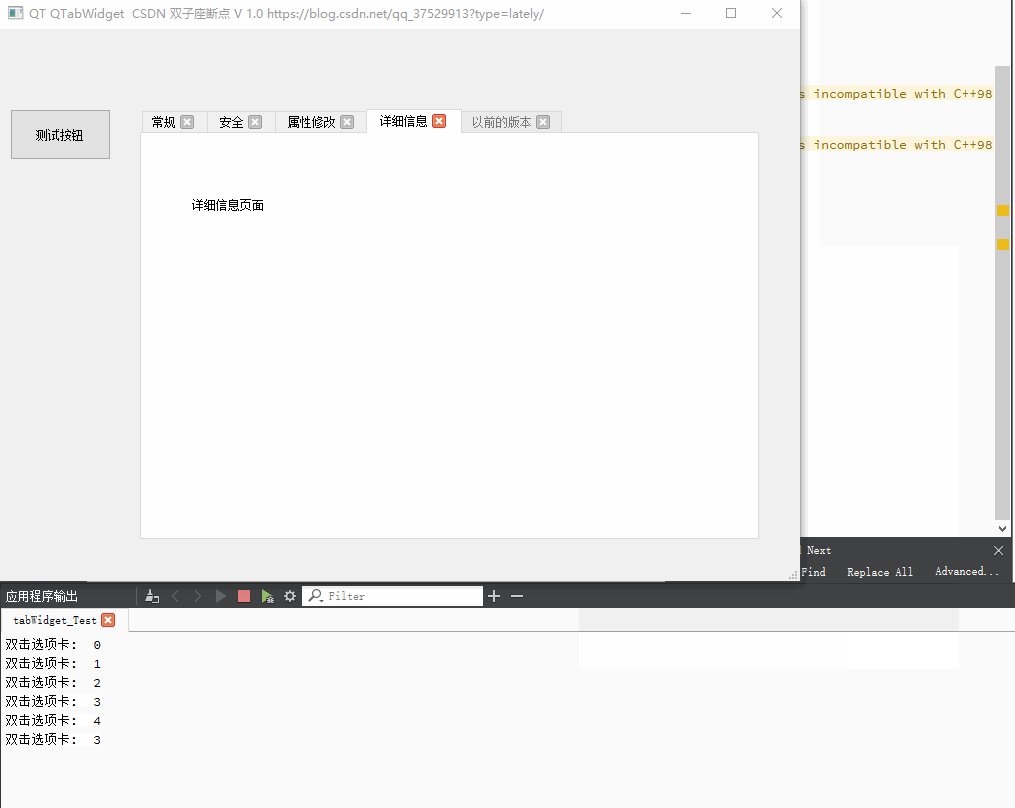
15 页面变化信号
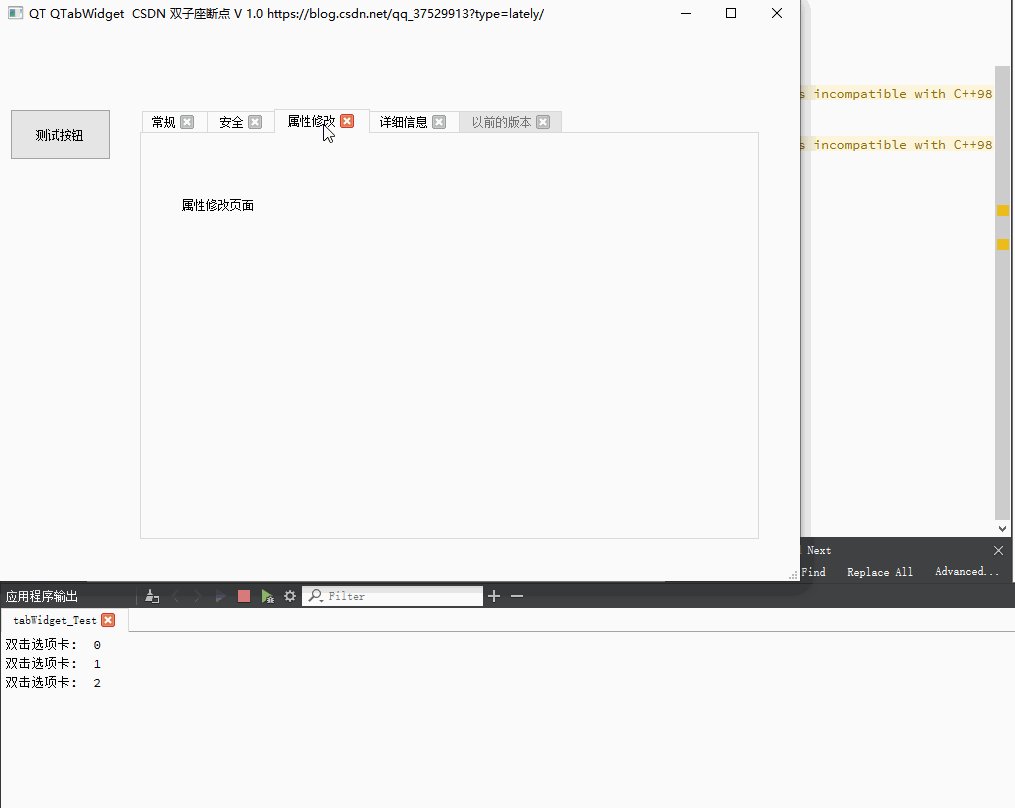
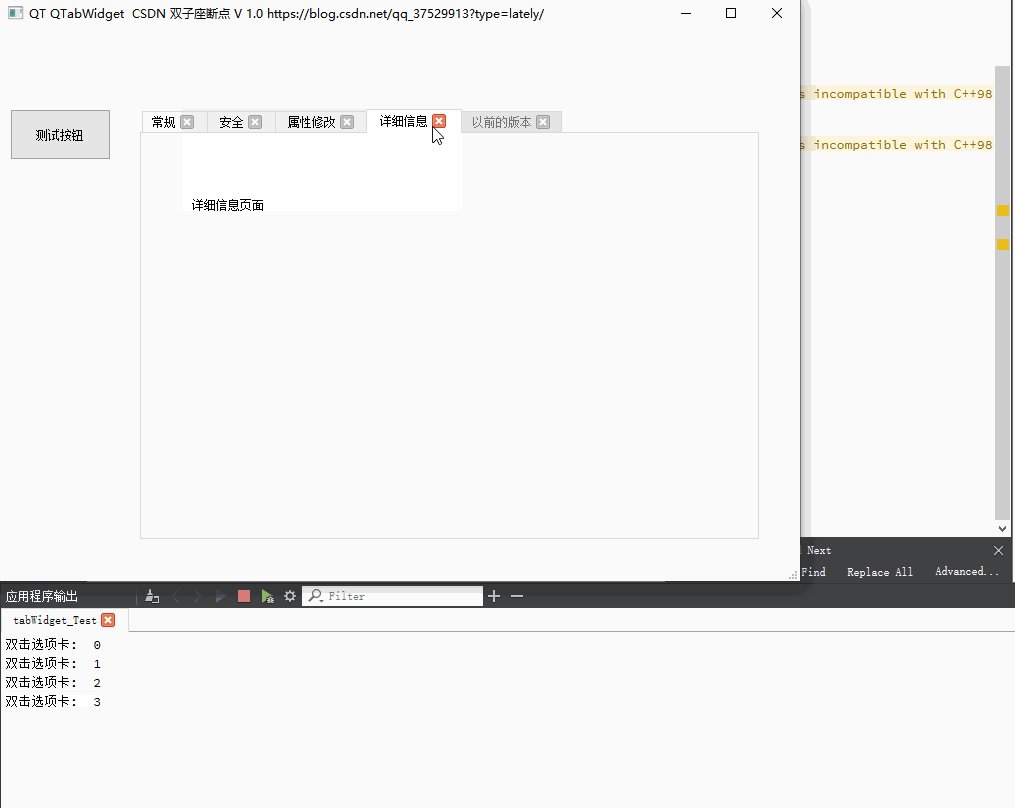
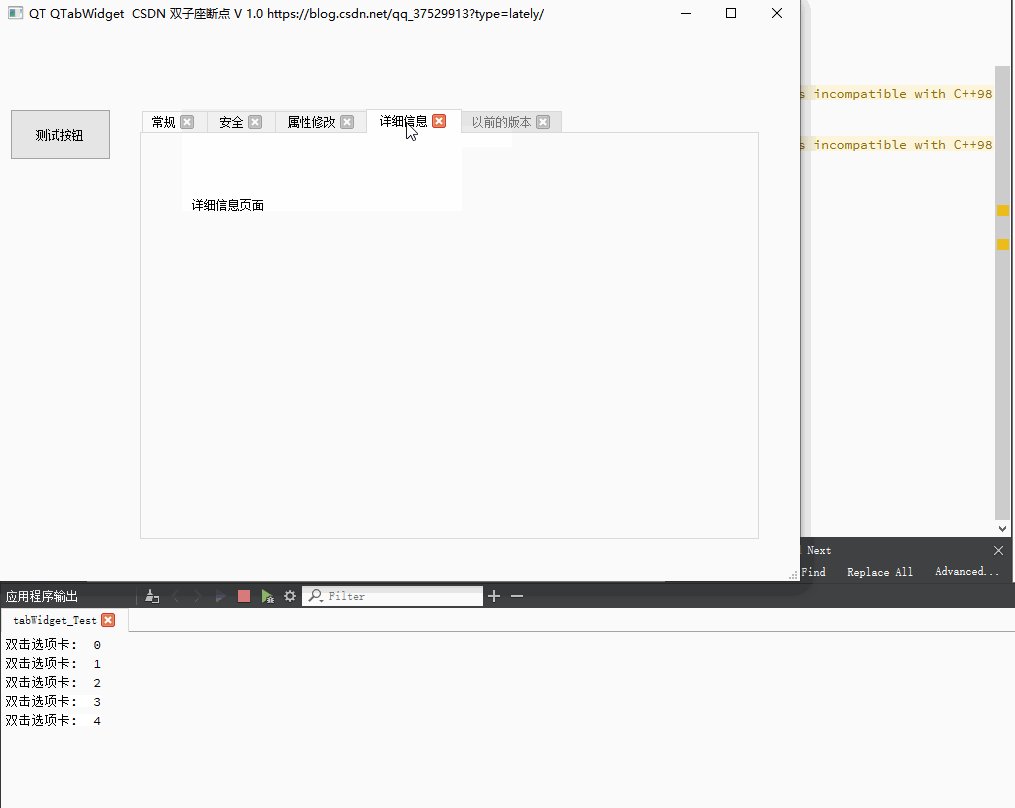
16 页面双击信号
17 .h源文件
18 .cpp源文件
19 样式表
20 其它文章 :
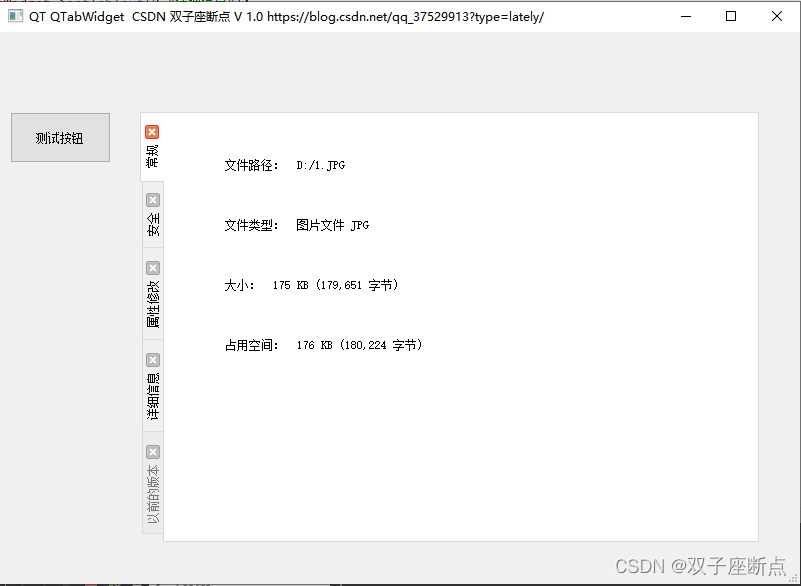
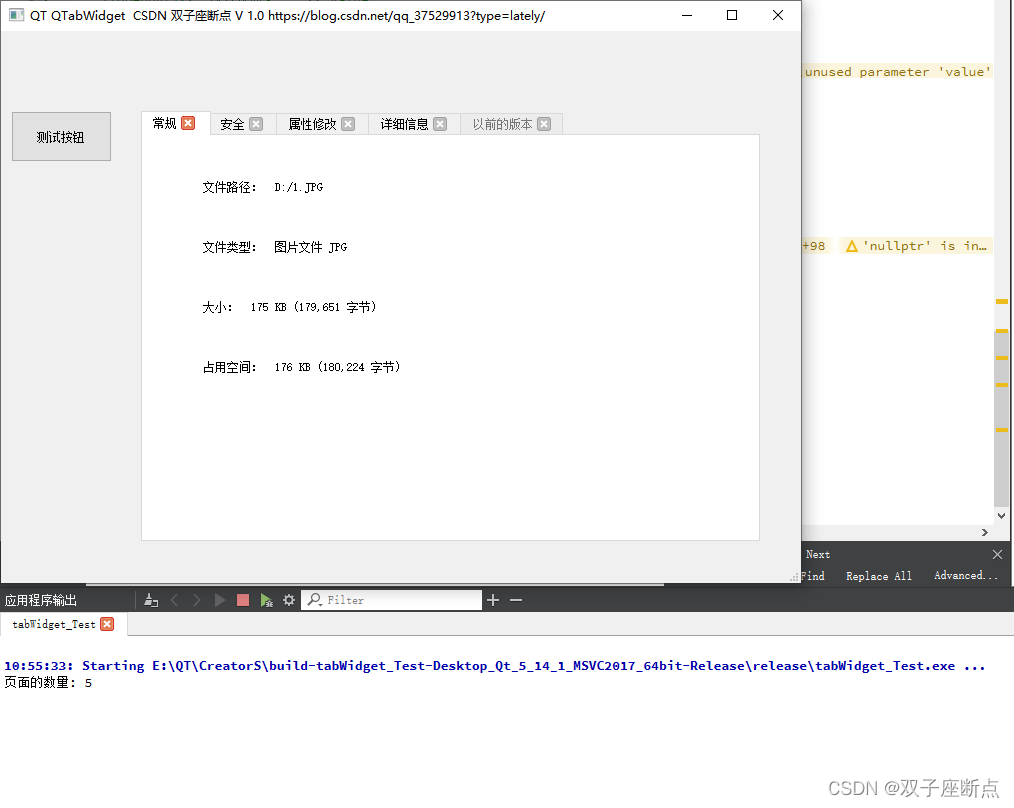
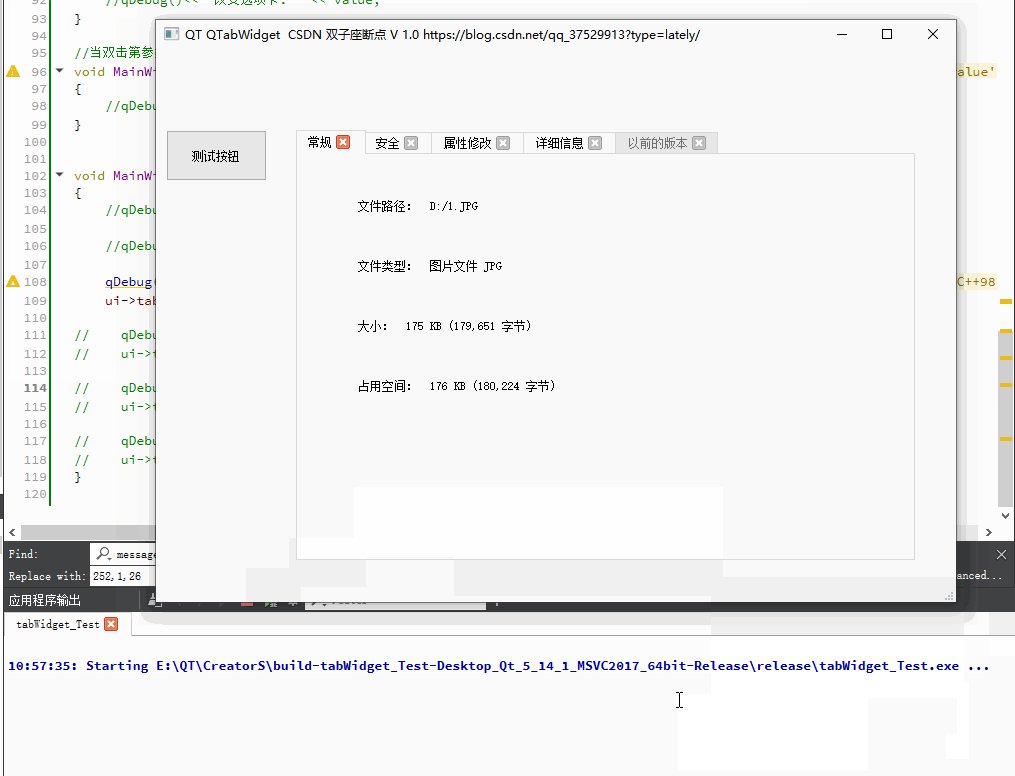
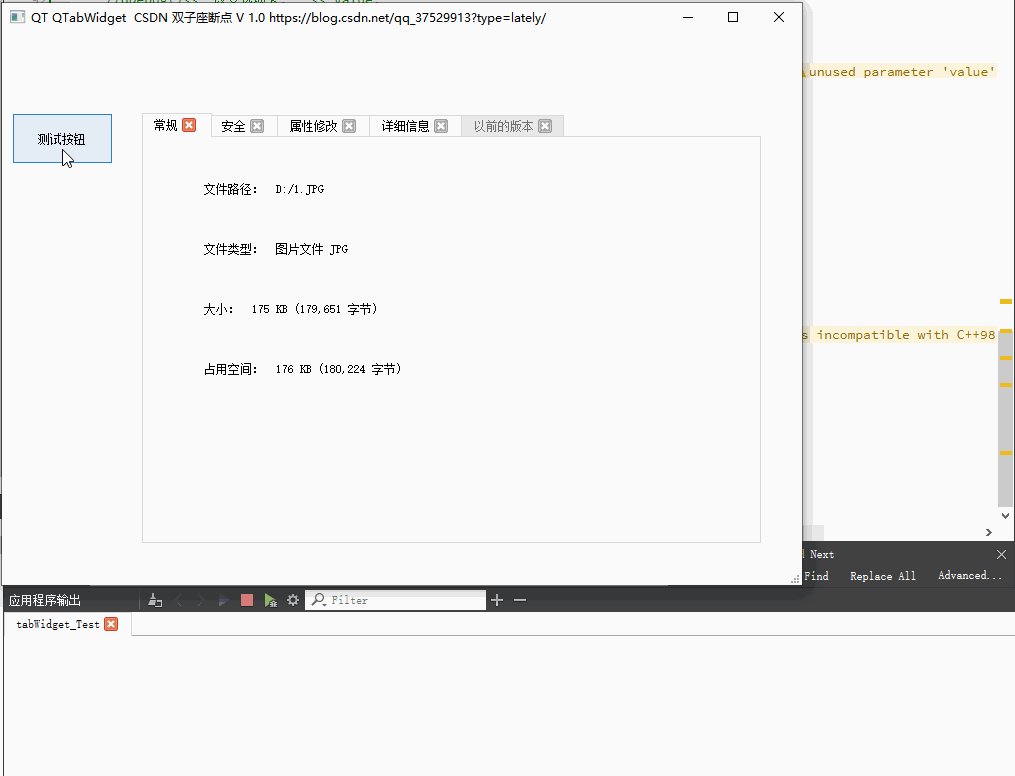
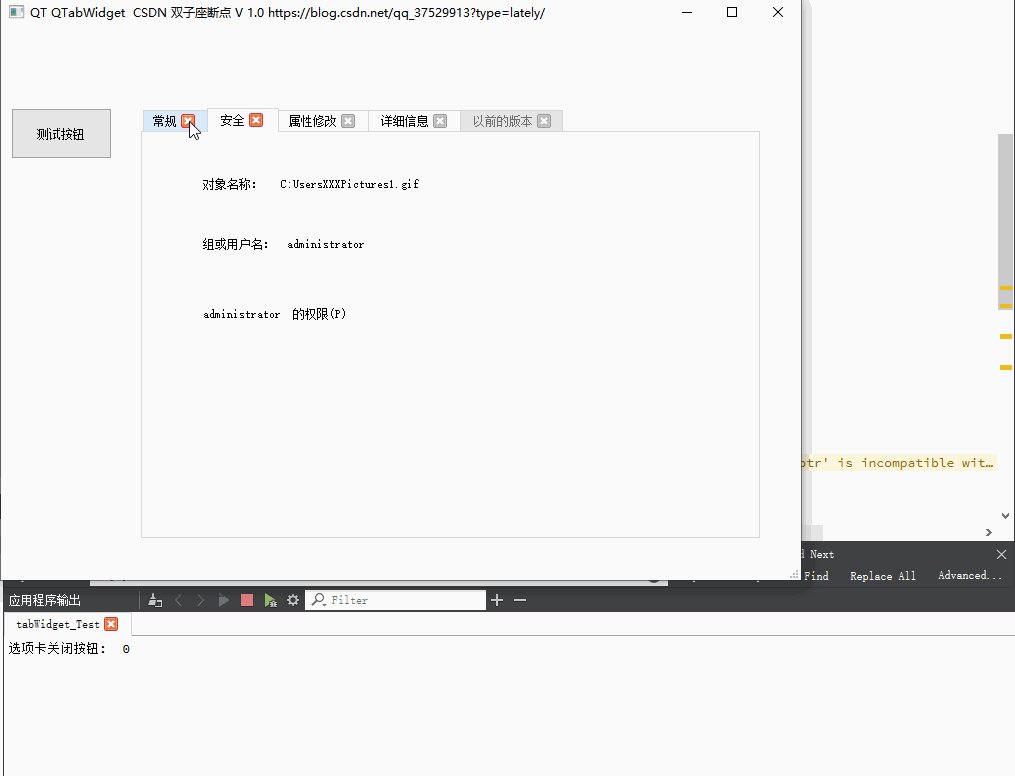
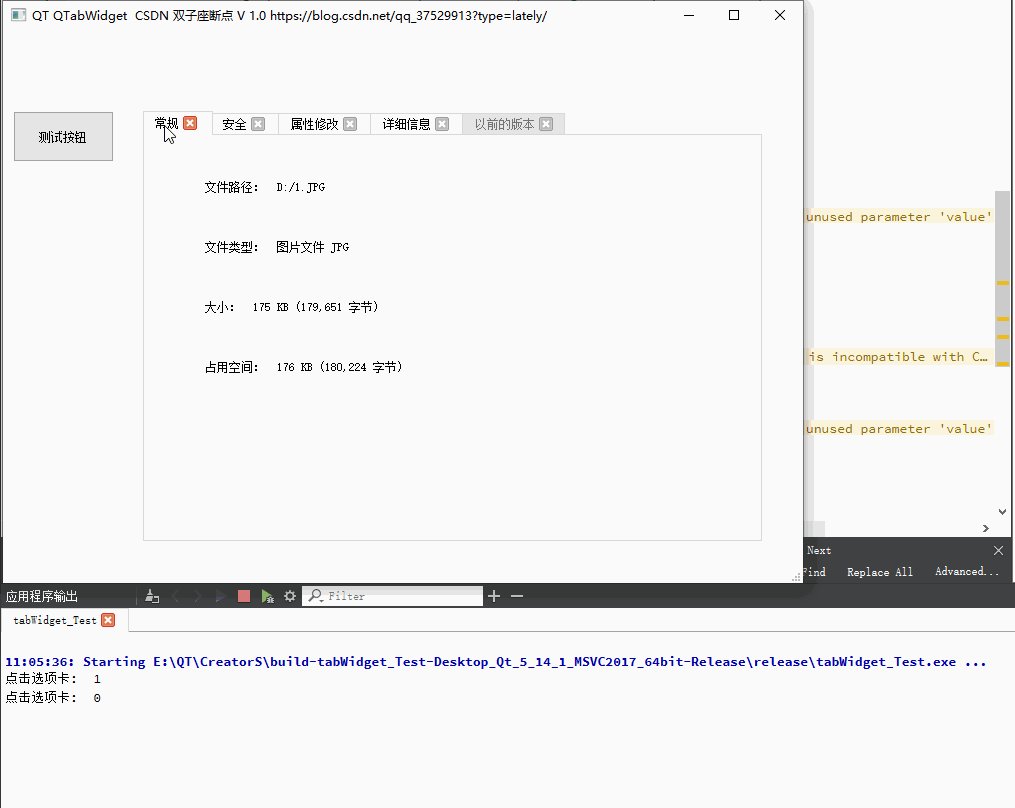
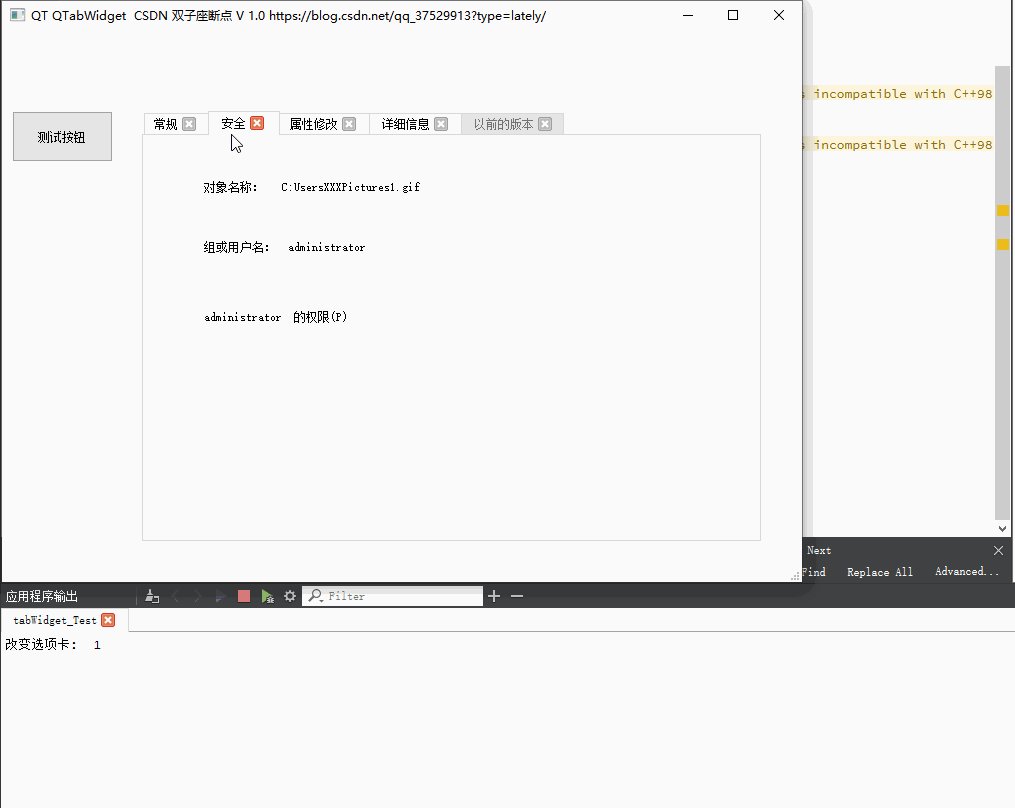
1 新建界面
这里模拟了一下鼠标右键文件出来的属性框

2 设置页面名字
ui->tabWidget->setTabText(0,"常规");ui->tabWidget->setTabText(1,"安全");ui->tabWidget->setTabText(2,"属性修改");ui->tabWidget->setTabText(3,"详细信息");ui->tabWidget->setTabText(4,"以前的版本");
3 设置提示信息
ui->tabWidget->setTabToolTip(0,"常规页面提示信息");ui->tabWidget->setTabToolTip(1,"安全页面提示信息");ui->tabWidget->setTabToolTip(2,"属性修改页面提示信息");ui->tabWidget->setTabToolTip(3,"详细信息页面提示信息");ui->tabWidget->setTabToolTip(4,"以前的版本提示信息");
4 设置页面激活
ui->tabWidget->setTabEnabled(0, true);ui->tabWidget->setTabEnabled(1, true);ui->tabWidget->setTabEnabled(2, true);ui->tabWidget->setTabEnabled(3, true);ui->tabWidget->setTabEnabled(4, false);
5 设置标题栏位置
//设置标题栏位置 North, South, West, Eastui->tabWidget->setTabPosition(QTabWidget::West);
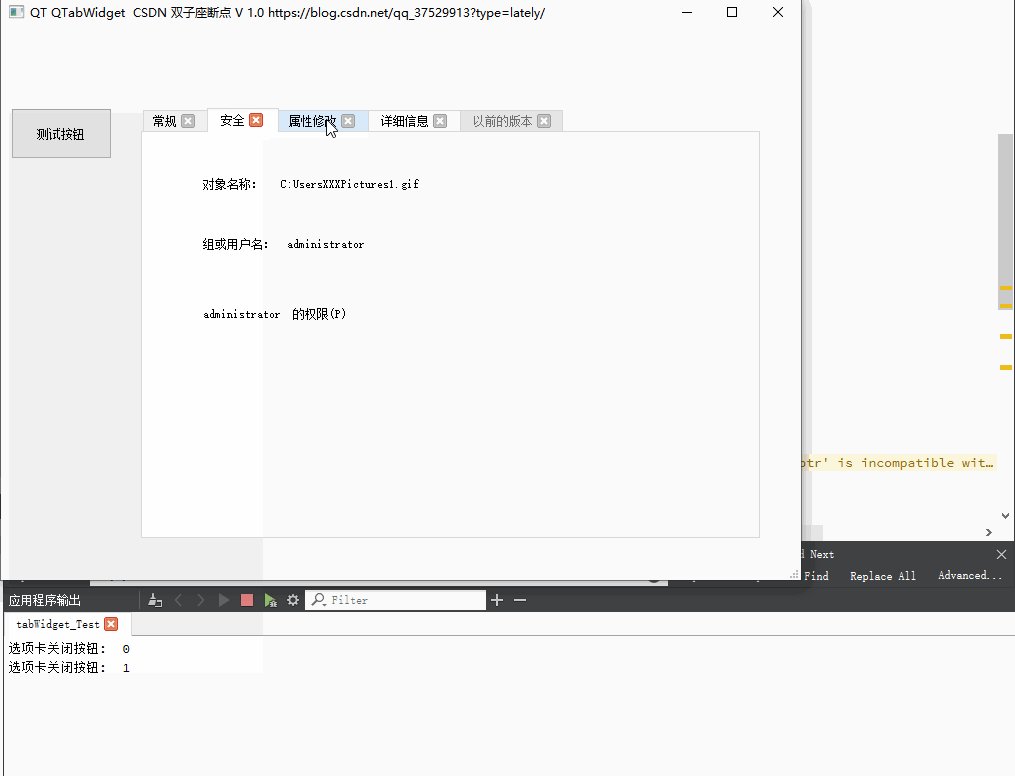
6 设置页面关闭按钮
//设置页面关闭按钮。ui->tabWidget->setTabsClosable(true);
7 获取页面下标
qDebug() << "下标:" << ui->tabWidget->currentIndex();
8 获取页面总数
qDebug() << "页面的数量:" << ui->tabWidget->count();
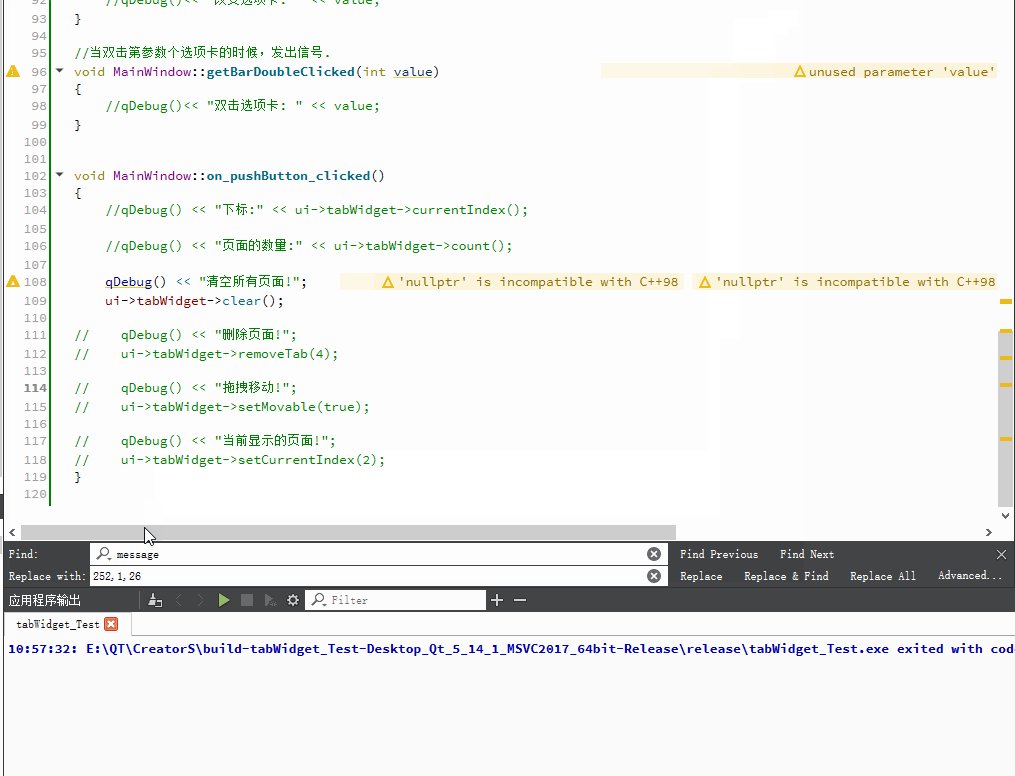
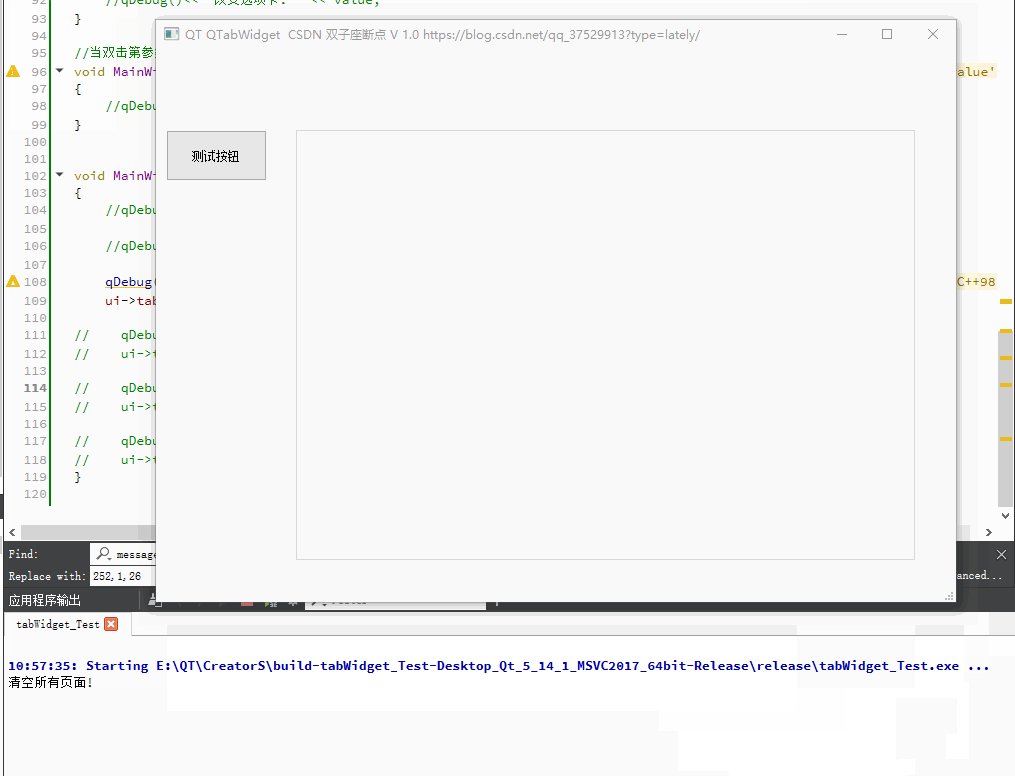
9 清空所有页面
qDebug() << "清空所有页面!";ui->tabWidget->clear();
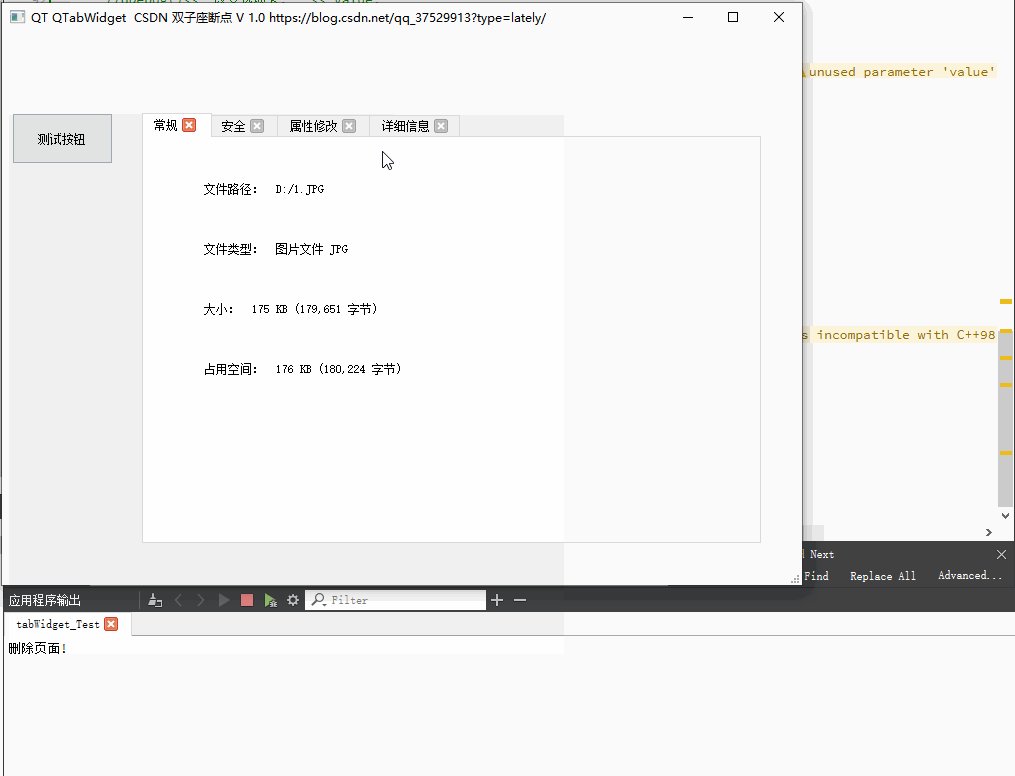
10 删除某个页面
qDebug() << "删除页面!";ui->tabWidget->removeTab(4);
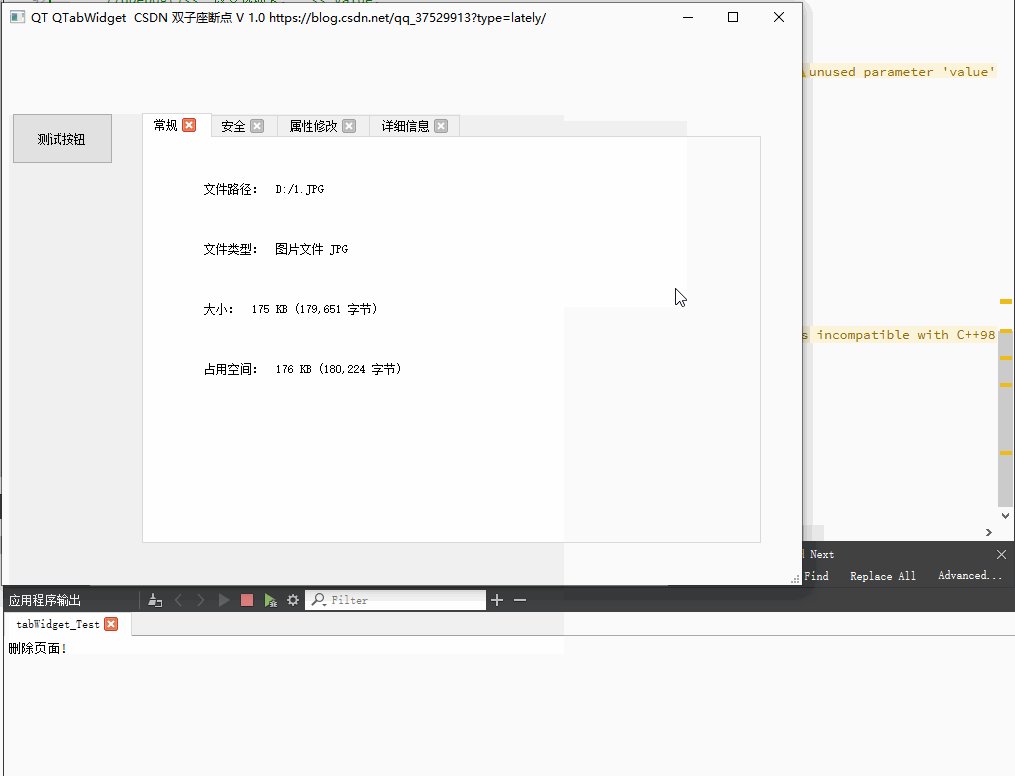
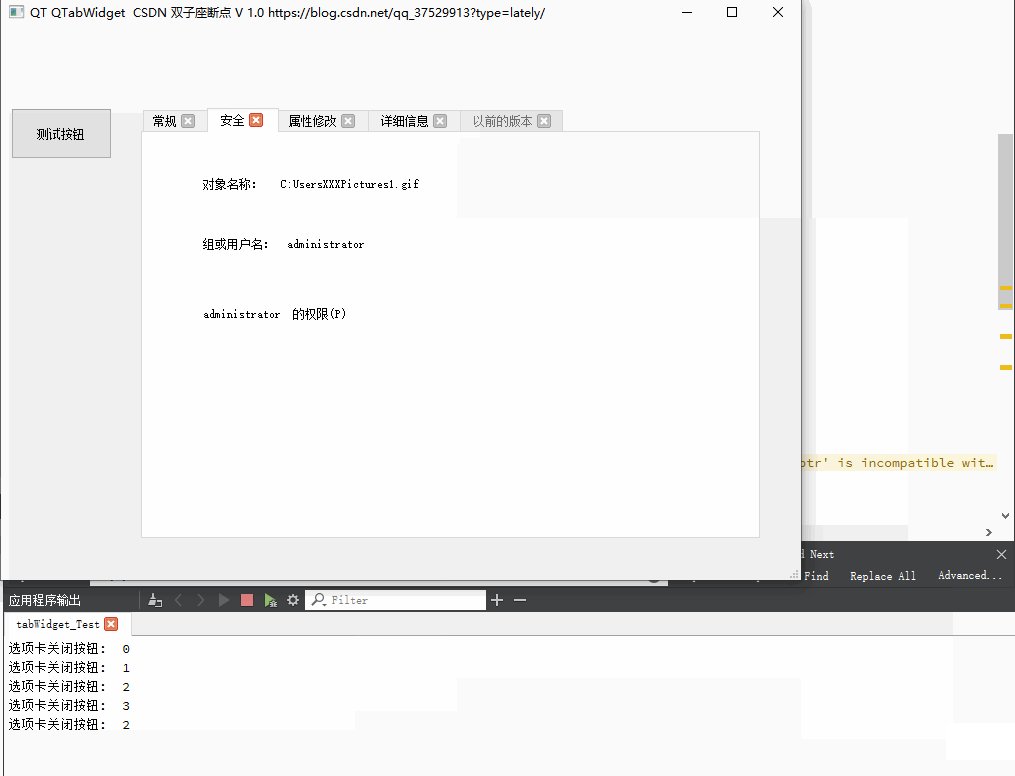
11 设置拖拽移动
qDebug() << "拖拽移动!";ui->tabWidget->setMovable(true);
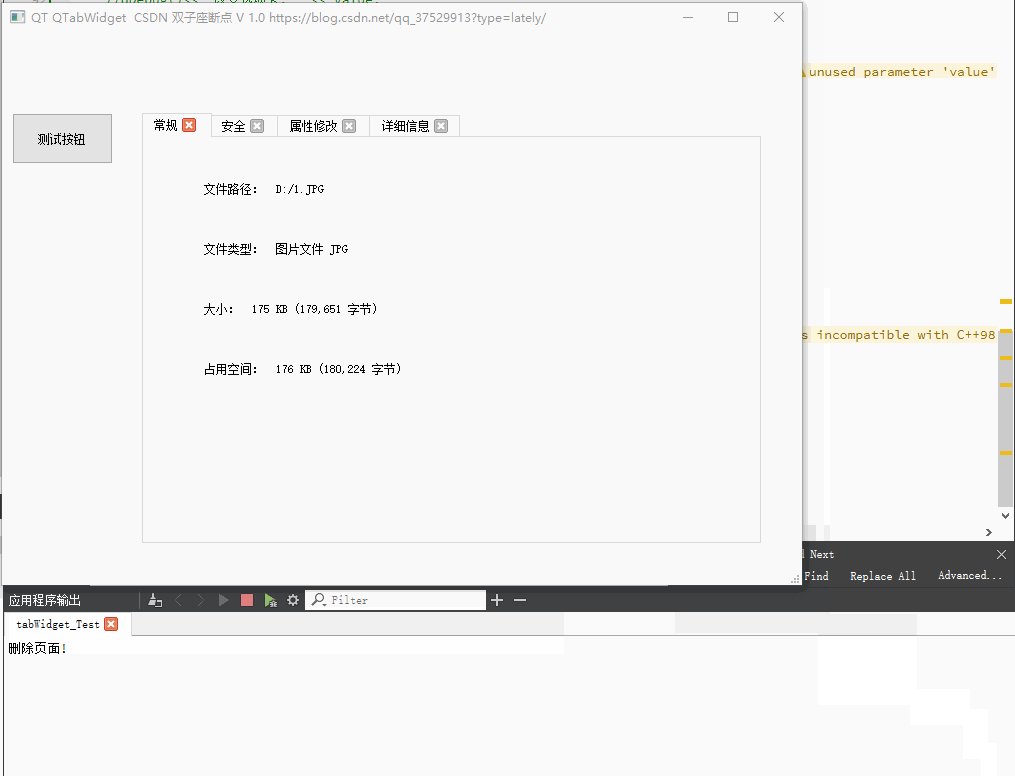
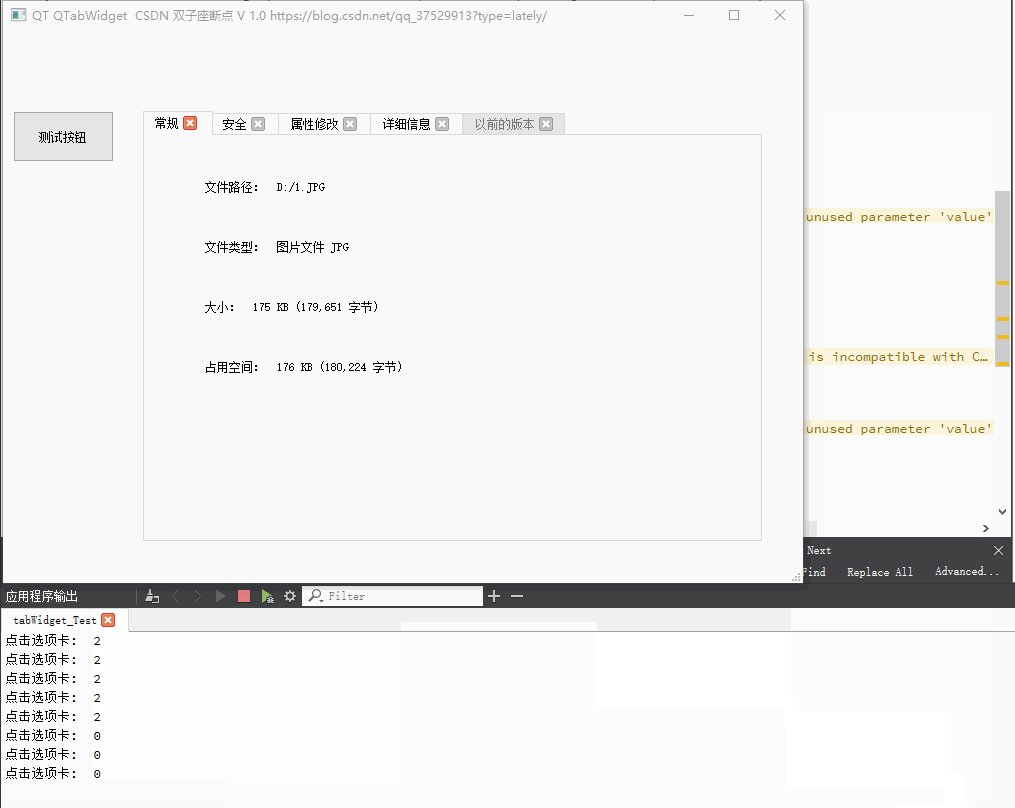
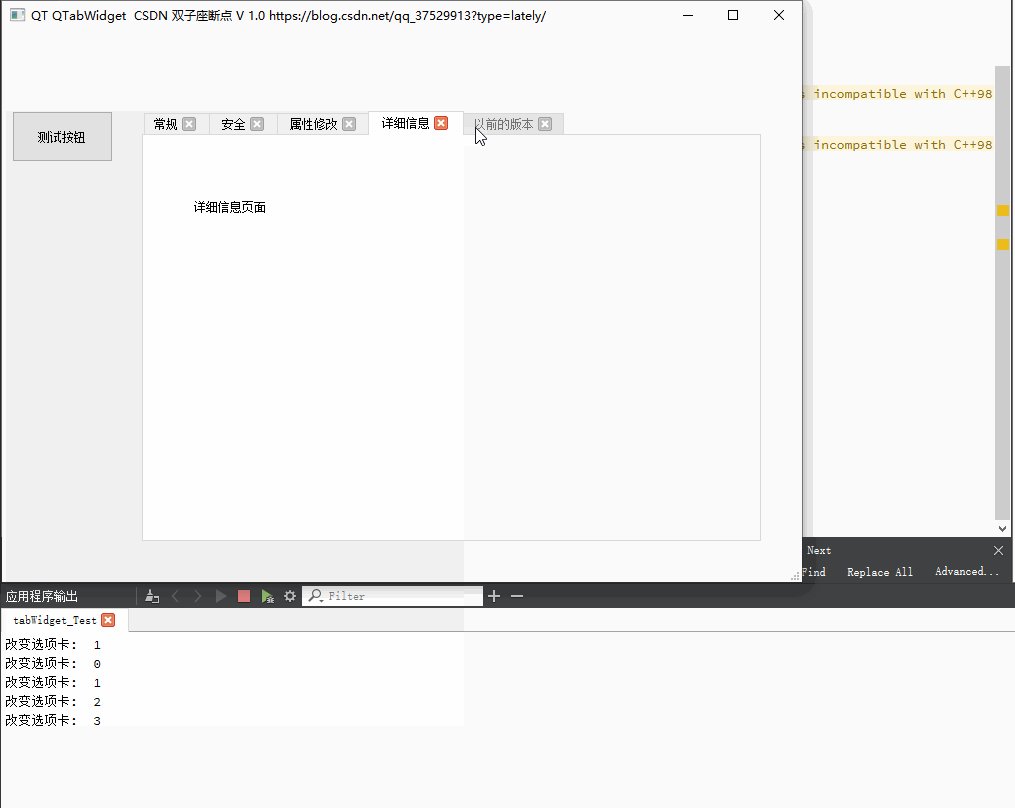
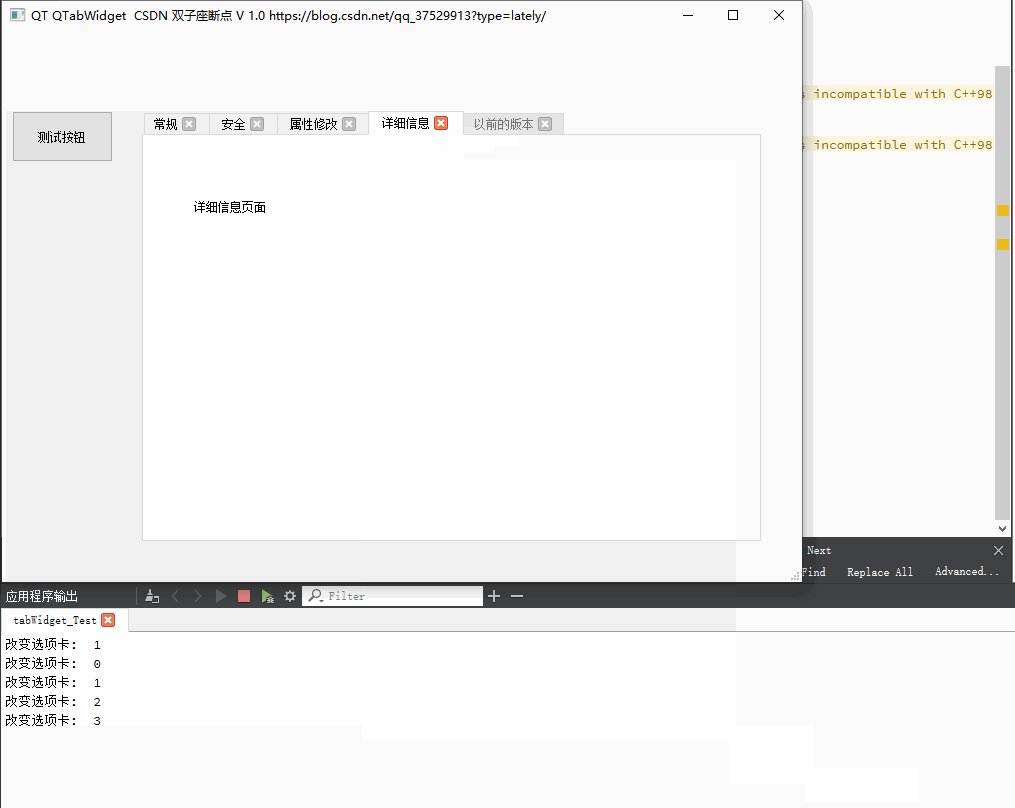
12 设置显示页面
qDebug() << "当前显示的页面!";ui->tabWidget->setCurrentIndex(2);
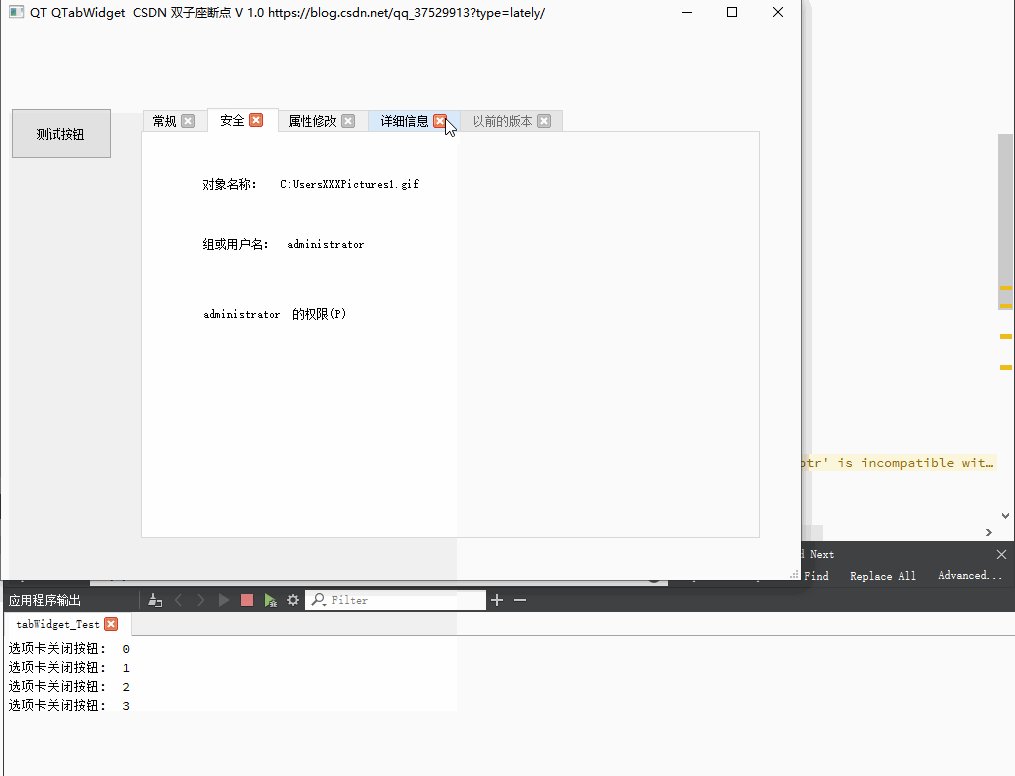
13 页面关闭信号
private slots:void getCloseRequested(int value);connect(ui->tabWidget, SIGNAL(tabCloseRequested(int)), SLOT(getCloseRequested(int)));//当点击第参数个选项卡的关闭按钮的时候,发出信号.
void MainWindow::getCloseRequested(int value)
{qDebug()<< "选项卡关闭按钮: " << value;
} 14
14
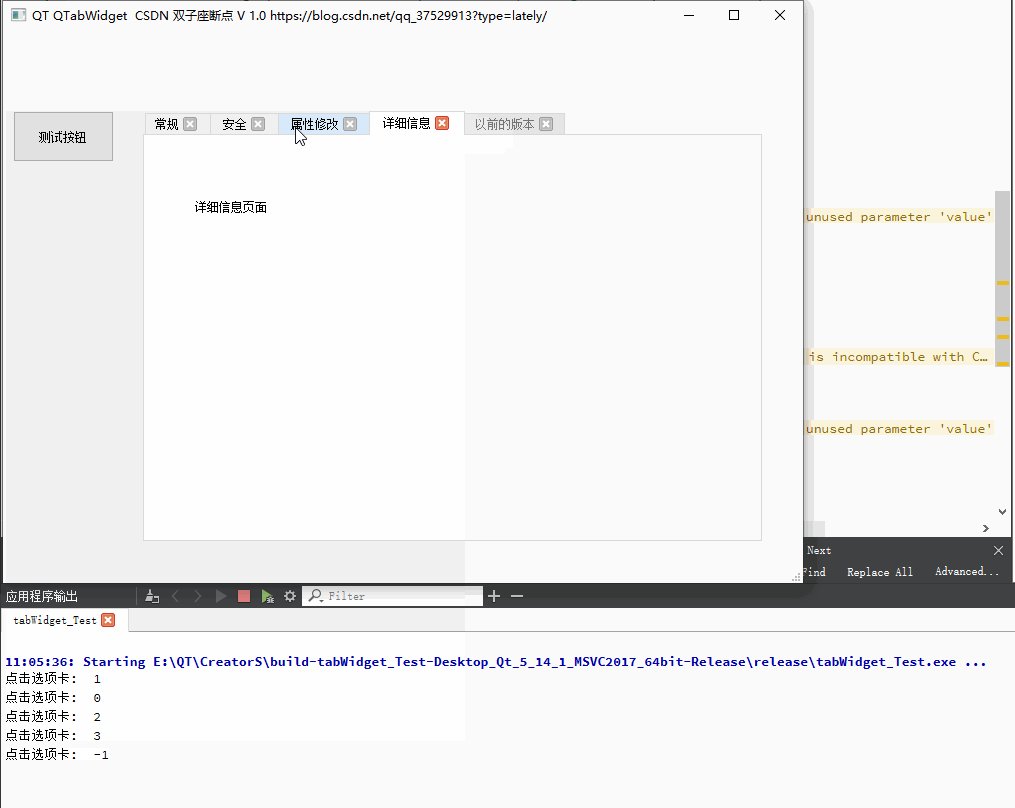
14 页面标题信号
void getBarClicked(int value);connect(ui->tabWidget, SIGNAL(tabBarClicked(int)), SLOT(getBarClicked(int)));//当点击第参数个选项卡的时候,发出信号.
void MainWindow::getBarClicked(int value)
{qDebug()<< "点击选项卡: " << value;
}
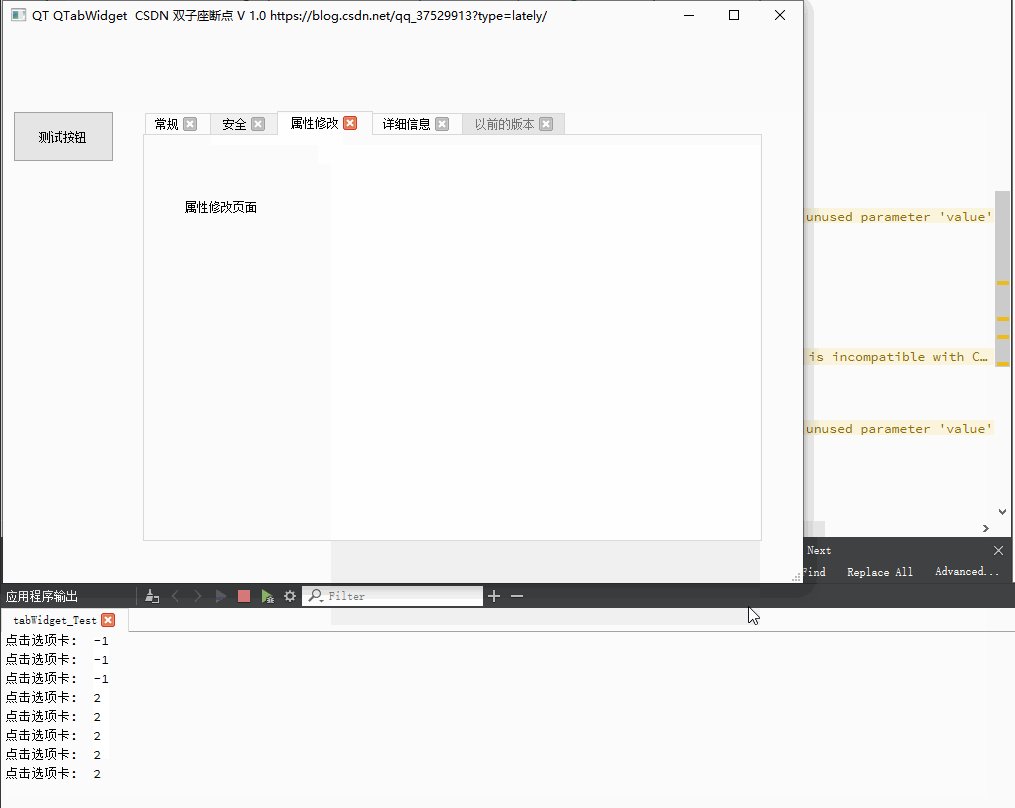
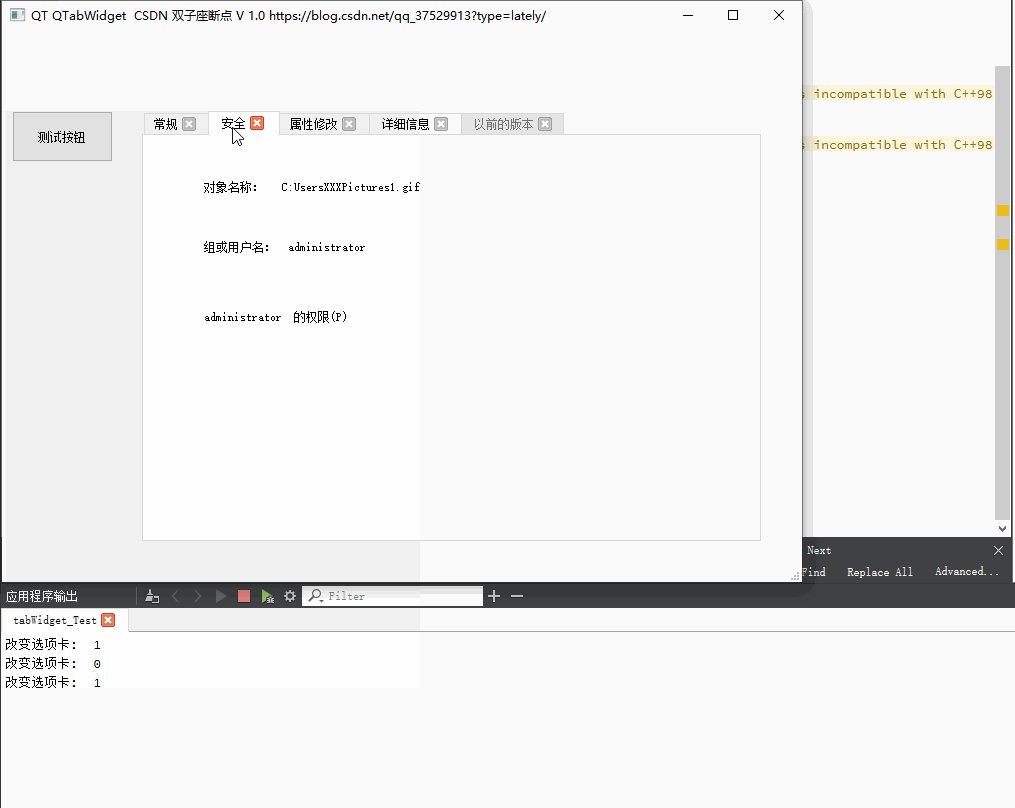
15 页面变化信号
void getCurrChanged(int value);connect(ui->tabWidget, SIGNAL(currentChanged(int)), SLOT(getCurrChanged(int)));//当改变第参数个选项卡的时候,发出信号.
void MainWindow::getCurrChanged(int value)
{qDebug()<< "改变选项卡: " << value;
}
16 页面双击信号
void getBarDoubleClicked(int value);connect(ui->tabWidget, SIGNAL(tabBarDoubleClicked(int)), SLOT(getBarDoubleClicked(int)));//当双击第参数个选项卡的时候,发出信号.
void MainWindow::getBarDoubleClicked(int value)
{qDebug()<< "双击选项卡: " << value;
}
17 .h源文件
/******************************************************************************* Copyright CSDN 双子座断点 Co., Ltd.* Copyright www.dreambeging.vip Co., Ltd.* All right reserved. See COPYRIGHT for detailed Information.** @file mainwindow.h* @project tabWidget_Test* @version V 1.0** @author 断点<dream.2017@qq.com>* @date 2022/12/19* @history*****************************************************************************/#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDebug>
#pragma execution_character_set("utf-8")
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void on_pushButton_clicked();void getCloseRequested(int value);void getBarClicked(int value);void getCurrChanged(int value);void getBarDoubleClicked(int value);private:Ui::MainWindow *ui;QString Title;QString Version;QString BlogText;
};
#endif // MAINWINDOW_H
18 .cpp源文件
/******************************************************************************* Copyright CSDN 双子座断点 Co., Ltd.* Copyright www.dreambeging.vip Co., Ltd.* All right reserved. See COPYRIGHT for detailed Information.** @file mainwindow.cpp* @project tabWidget_Test* @version V 1.0** @author 断点<dream.2017@qq.com>* @date 2022/12/19* @history*****************************************************************************/#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);ui->tabWidget->setStyleSheet("#tabWidget{border:2px solid rgb(45,226,42);""border-top-left-radius: 5px;border-top-right-radius: 0px;border-bottom-right-radius: 0px;border-bottom-left-radius: 5px;}");Title = "QT QTabWidget CSDN 双子座断点 ";Version = "V 1.0 ";BlogText = "https://blog.csdn.net/qq_37529913?type=lately/";setWindowTitle(Title + Version + BlogText);//设置页面的名字.ui->tabWidget->setTabText(0,"常规");ui->tabWidget->setTabText(1,"安全");ui->tabWidget->setTabText(2,"属性修改");ui->tabWidget->setTabText(3,"详细信息");ui->tabWidget->setTabText(4,"以前的版本");//设置页面的提示信息ui->tabWidget->setTabToolTip(0,"常规页面提示信息");ui->tabWidget->setTabToolTip(1,"安全页面提示信息");ui->tabWidget->setTabToolTip(2,"属性修改页面提示信息");ui->tabWidget->setTabToolTip(3,"详细信息页面提示信息");ui->tabWidget->setTabToolTip(4,"以前的版本提示信息");//设置页面是否被激活.ui->tabWidget->setTabEnabled(0, true);ui->tabWidget->setTabEnabled(1, true);ui->tabWidget->setTabEnabled(2, true);ui->tabWidget->setTabEnabled(3, true);ui->tabWidget->setTabEnabled(4, false);//设置页面名字的位置 North, South, West, Eastui->tabWidget->setTabPosition(QTabWidget::North);//设置页面关闭按钮。ui->tabWidget->setTabsClosable(true);connect(ui->tabWidget, SIGNAL(tabCloseRequested(int)), SLOT(getCloseRequested(int)));connect(ui->tabWidget, SIGNAL(tabBarClicked(int)), SLOT(getBarClicked(int)));connect(ui->tabWidget, SIGNAL(currentChanged(int)), SLOT(getCurrChanged(int)));connect(ui->tabWidget, SIGNAL(tabBarDoubleClicked(int)), SLOT(getBarDoubleClicked(int)));}MainWindow::~MainWindow()
{delete ui;
}//当点击第参数个选项卡的关闭按钮的时候,发出信号.
void MainWindow::getCloseRequested(int value)
{//qDebug()<< "选项卡关闭按钮: " << value;
}//当点击第参数个选项卡的时候,发出信号.
void MainWindow::getBarClicked(int value)
{//qDebug()<< "点击选项卡: " << value;
}//当改变第参数个选项卡的时候,发出信号.
void MainWindow::getCurrChanged(int value)
{//qDebug()<< "改变选项卡: " << value;
}//当双击第参数个选项卡的时候,发出信号.
void MainWindow::getBarDoubleClicked(int value)
{qDebug()<< "双击选项卡: " << value;
}void MainWindow::on_pushButton_clicked()
{//qDebug() << "下标:" << ui->tabWidget->currentIndex();//qDebug() << "页面的数量:" << ui->tabWidget->count();//qDebug() << "清空所有页面!";//ui->tabWidget->clear();//qDebug() << "删除页面!";//ui->tabWidget->removeTab(4);//qDebug() << "拖拽移动!";//ui->tabWidget->setMovable(true);// qDebug() << "当前显示的页面!";
// ui->tabWidget->setCurrentIndex(2);
}
19 样式表
QT 控件重绘_双子座断点的博客-CSDN博客_qt 重绘
QT 样式表_双子座断点的博客-CSDN博客
QT 样式表属性完整版_双子座断点的博客-CSDN博客
Qt 系统字体_双子座断点的博客-CSDN博客
20 其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长