目录
1、第一个HTML程序
1.1、创建第一个HTML文件
1.2、HTML文件的基本结构
2、HTML常见标签
2.1、注释标签
2.2、标题标签:h1-h6
2.3、段落标签:p
2.4、换行标签:br
2.5、格式化标签
2.6、图片标签:img
2.7、超链接标签:a
2.8、表格标签
2.8.1、单元格的合并
2.9、列表标签
2.10、表单标签
2.10.1、input标签
2.11、select标签
2.12、textarea标签
2.12、无语义标签
3、HTML特殊符号
1、第一个HTML程序
1.1、创建第一个HTML文件
我们创建一个文本文件,将其后缀名改为html,这样我们就创建出了一个在浏览器上可以直接运行的文件。

现在我们在这个文件中写入内容,双击这个文件,就会在你电脑的浏览器上运行出,你文件中的内容。

编写代码我们可以这样实现,但是我们之前学习Java的时候,代码哪里出现问题了,我们可以通过打断点调试 ,那么HTML这样编辑的时候,出现的页面效果不符合我们心里的预期效果,我们该怎样进行调试呢?这里以Microsoft Edge浏览器为例。
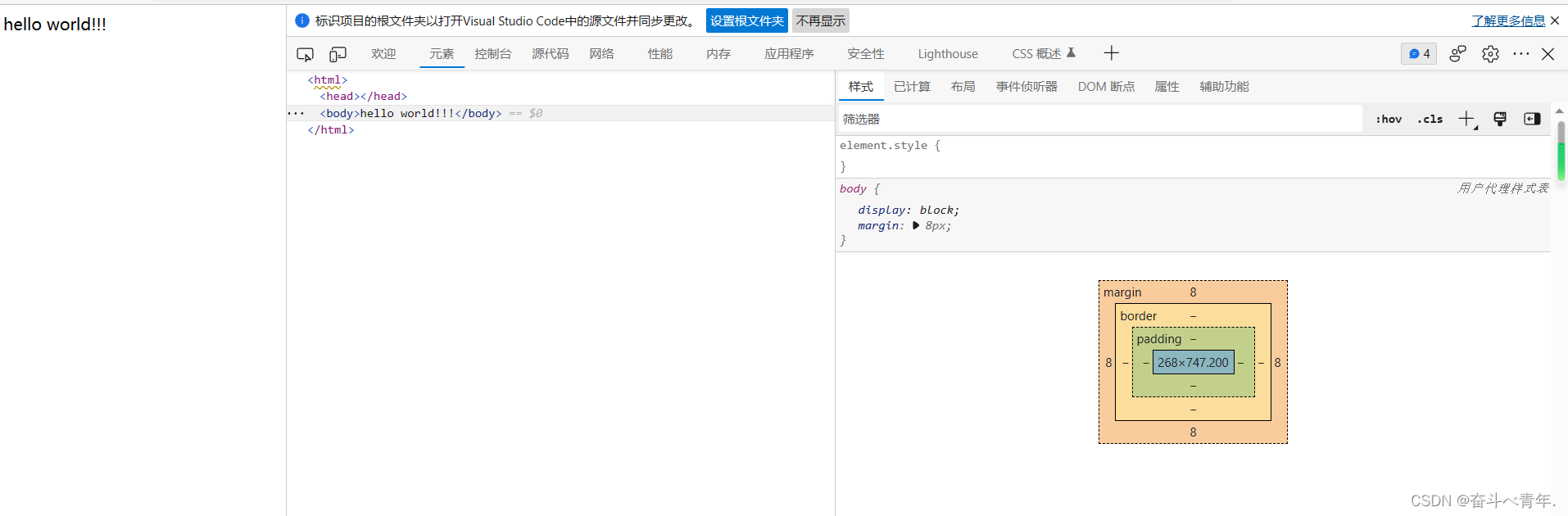
我们可以直接在浏览器上进行调试,直接按F12打开浏览器的开发者工具对html程序调试,也可以在浏览器页面的任意位置单机鼠标右键,选中检查,就可以出现下面的页面。

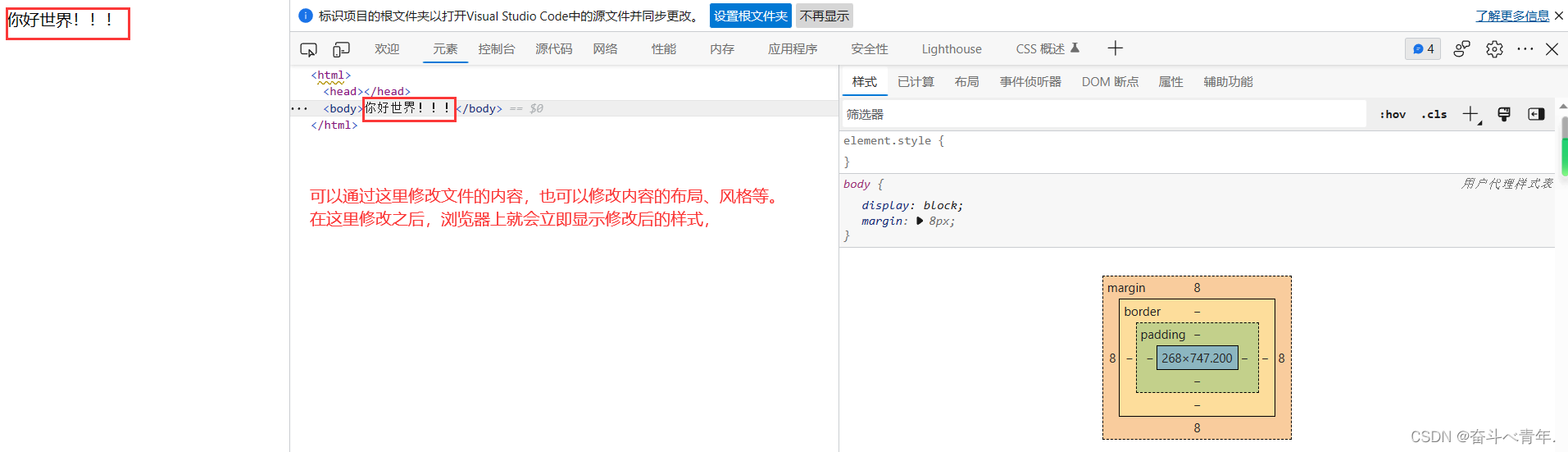
在流量器的开发者工具上调试html代码,根据自己的想法随意改变,直到调试出自己想要的样式,就可以将html文件中的相应的内容修改掉 。在浏览器中修改的内容,不会直接修改掉我们创建的以html结尾的文件中的内容,所以在浏览器中我们可以根据自己的想法随意修改内容。

🌈编译HTML程序的方式
第一种就是上面图片中看到的,我们可以直接在文本文件中编写HTML程序,这种写法是最原始的;第二种方式就是使用编译器,小编这里推荐使用Visual Studio Code,别的编译器小编没有用过,但是这个编译器写HTML程序非常的方便,就像我们写Java使用idea一样。
1.2、HTML文件的基本结构
在VS code编译器上,我们打开创建好的HTML文件,直接输入!,就会出现提示,我们只需要按Tab键,就可以直接生成HTML文件的基本结构了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>这里的<!DOCTYPE html> 申明当前文档是什么类型的文档,表示当前的文档是一个HTML文件。
这里的<html lang ="en">中的lang属性为en时表示当前页面是一个"英语页面";当lang属性为cn时表示当前页面是一个"中文页面"。当我们设置lang=en时,在浏览器上打开这个文件的时候,编译器就会提醒是否将这个英文页面翻译为中文的。

这里的<meta charset = "UTF-8">描述页面的字符编码方式,没有这一行可能会导致中文乱码。
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 中的name = "viewport"表示的设备的屏幕上能用来显示我们的我也的那一块区域;content="width=device-width, initial-scale=1.0"表示设置可视区和设备宽度等宽,并设置初始缩放为不缩放。
🌈html的基本结构
- html标签是整个html文件的根标签,他也是一个双标签。
- head标签描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。head标签中的title标签中写的是文档的标题,这个标签是一个双标签,成对出现。
- body标签用来定义文档的主体。它也是一个双标签,每次都是成对出现。
🌈标签之间的关系
就html、head和body这三个标签为例,我们来了解一下这个三个标签之间的关系。
由于head和body标签都包在html标签中,所以head和body标签之间属于兄弟关系。所以head标签和body标签与html标签之间属于父子级关系。
2、HTML常见标签
2.1、注释标签
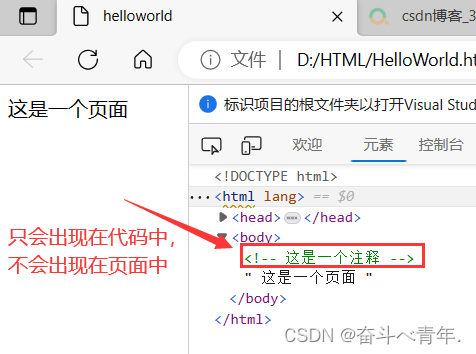
注释标签和我们在Java中的注释一样,不会显示在界面上,只是在代码编写的时候用来标注提高代码的可读性。我们可以直接按ctrl+/快捷键快速进行注释和取消注释。
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><!-- 这是一个注释 -->这是一个页面
</body>
</html>
🌈 注释的原则:
- 要和代码逻辑一致
- 经量使用中文
- 不要传递负能量
2.2、标题标签:h1-h6
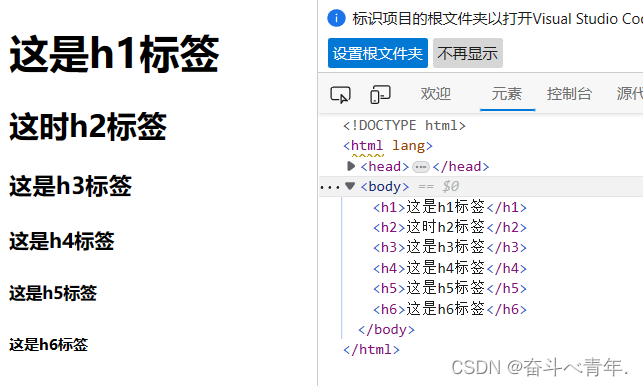
标题标签一共有六个,从h1到h6字体逐渐减小,这六个标题标签也是双标签,他们成对出现。
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><h1>这是h1标签</h1><h2>这时h2标签</h2><h3>这是h3标签</h3><h4>这是h4标签</h4><h5>这是h5标签</h5><h6>这是h6标签</h6>
</body>
</html>
这里每个标签都是独占一行
2.3、段落标签:p
HTML中使用p标签表示段落,每一个p标签都独占一行,段落之间有一个明显的段落间距。p标签也是一个双标签,成对出现。
语法格式:
<p>内容</p>代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><p>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素</p><p>但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。</p>
</body></html>执行结果:

这里的p标签描述的段落,前面没有缩进,在学习css的时候,这个缩进就会实现。
2.4、换行标签:br
br标签是一个单标签(不需要结束标签),使用br标签不想段落标签p一样,中间存在空隙。
书写格式:
<br/>或者<br>
但是跟建议使用<br/>代码示例:

2.5、格式化标签
- 加粗:strong 标签和 b 标签
- 倾斜:em 标签和 i 标签
- 删除线:del 标签和 s 标签
- 下划线:ins 标签和 u 标签
这些标签都是双标签,都是成对出现的。
代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><strong>加粗1</strong></br><b>加粗2</b></br><em>倾斜1</em></br><i>倾斜2</i></br><del>删除线1</del></br><s>删除线2</s></br><ins>下划线1</ins></br><u>下划线2</u>
</body></html>执行结果:

2.6、图片标签:img
图片标签也叫img标签,它是一个单标签,img标签里面必须有src属性来表示图片的路径,可以是相对路劲,也可以是绝对路径,也可以是网络路径。
🌈img标签的其他属性:
- alt:替换文本,当图片不能正常显示的时候,会出现一个替换的文字。
- title:提示文本,当鼠标放在图片上,就会出现提示。
- width/height:控制宽度高度,高度和宽度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡。
- id:给标签一个唯一的标识,HTML中任何元素都可以指定id,但是每个元素的id不能相同。
📖我们在了解图片路劲的时候,将img标签的其他属性一起了解一下。
1️⃣绝对路径(从此电脑出发,到这个图片)
代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><img src="D:\风景.jpg" alt="这是一张风景照" title="这是一张风景照" width="500px">
</body></html>
上述的代码中我们只是对图片的宽度进行了调整,没有调整高度但是图片的比例没有变化,这就是上面说到的图片的宽度和高度只需要调整一个,另外一个可以根据比例调整,当然我们也可以手动调节图片的长度和宽度。代码中调节的时候使用的px,表示的是像素单位。代码中alt这个属性在上述的执行结果中没有体现出来,下面我们来观察alt属性的作用。
我们将图片的路径删除掉,图片就不能显示,这个时候alt属性中内容就会出现在这个页面当中,提示这张没有显示的图片,表示的是什么。

2️⃣相对路径(以html文件所在位置为基准,找到图片的位置)
小编的图片存放位置在html文件的上一级目录。
代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><img src="../风景.jpg" alt="这是一张风景照" title="这是一张风景照" width="500px">
</body></html>
✨ 相对路径存在多种情况:
- 图片的位置和当前html文件在同一级目录:直接写图片名即可或者使用(./)表示同级目录。
- 图片的位置在当前html文件的上一级目录:../表示退出当前的目录,到上一级目录。
- 图片的位置在当前html文件的下一级目录:直接选中图片所在文件夹在选中图片。
3️⃣网络路径
比如https://img-blog.csdnimg.cn/img_convert/2e28609c831efd6012d43054c8ed275d.png就是一个网络路径。
代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><img src="https://img-blog.csdnimg.cn/img_convert/2e28609c831efd6012d43054c8ed275d.png" title="这是一张风景照" height="400px">
</body></html>
使用网络路径有一个缺点就是,当别人网站将这个图片删除了,你的网页中这张图片也就显示不出来了。
2.7、超链接标签:a
超链接标签是一个双标签,成对出现。经常使用到的属性就是href和target
href:必须具备,表示点击后会跳转到那个页面。
target:打开方式,默认是_self,如果是_blank则用新的标签页打开。
1️⃣外部链接:href引用其他网站的地址
代码示例
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><a href="http://www.baidu.com"target="_self">百度</a>
</body></html>这里就不展示执行结果了,由于target属性的值为_self,用当前的页面打开新的标签页,小编不会插入动图所以就没有办法展示效果了。
但是将target属性的值换成_blank,就会使用新的标签页打开百度的页面。
<a href="http://www.baidu.com"target="_blank">百度</a>
2️⃣内部链接:网站内部页面之间的链接,写相对路径即可。
在一个目录中有helloworld.html和test.html文件,演示在helloworld文件中写一个链接,跳转到test文件。
代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>helloworld</title>
</head>
<body><a href="test.html"target="_blank">跳转到test页面</a>
</body></html>
3️⃣空连接:使用#在href中占位
<a href="#">空链接</a>4️⃣下载链接:href对应的 路径是一个文件。(可以使用zip文件)
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test</title>
</head>
<body><a href="../风景.zip">这是风景图</a>
</body></html>
5️⃣ 锚点链接:可以快速定位到页面中的某个位置
这里我们使用段落标签,分为三个部分,给每个段落标签中都添加一个id属性用来插入锚点,在a标签的href属性中写入锚点的名字即可,此时点击锚点链接就会跳转到锚点位置。
代码示例:
<!DOCTYPE html>
<html lang="">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test</title>
</head>
<body><a href="#one">第一集</a><a href="#two">第二集</a><a href="#three">第三集</a><p id="one">第一集 <img src="D:\风景.jpg" height="250px"></p><p id="two">第二集<img src="../风景2.jpg" height="350px"></p><p id="three">第三集<img src="../风景3.jpg" height="250px"></p></body></html>
2.8、表格标签
表格标签有多个标签搭配使用
- table标签:表示整个表格
- tr:表示表格的一行
- td:表示一个单元格
- th:表示表头单元格,会居中加粗
- thead:表格的头部区域(注意和th区分,范围是不th要大的)
- tbody:表格得到主体区域。
table包含tr,tr包含td或者th.
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><table ><tr><th>急救中心</th><th>急救电话</th></tr><tr><td>警局</td><td>110</td></tr><tr><td>消防队</td><td>119</td></tr><tr><td>医院</td><td>120</td></tr></table>
</body>
</html>
上述的结果看起来不是很整齐,我们可以在table标签中使用border属性来加一个边框。
<table border="1px"></table>
我们还可以使用width和height属性来调整表格的大小,使用cellspancing属性为0来取出边框的间隙。
代码示例
<table border="1px" width="400" height="300" cellspacing="0">
当然我们可以看到上面的图片还是存在问题的,他们并没有对齐,但是这里我们是没有办法将他对齐的,在后面的css学习之后,就可以将这个表格居中。
2.8.1、单元格的合并
- 跨行合并:rowspan="n"
- 跨列合并:colspan="n"
再进行单元格合并的时候,需要找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格),然后删除多余的单元格。
就上述的表格,我们将消防队和医院的这两行合并,我们将警局的这一行两个单元格(两列)合并,实现的效果为。

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><table border="1px" width="400" height="300" cellspacing="0"><tr><th>急救中心</th><th>急救电话</th></tr><tr><td colspan="2">警局 | 110</td></tr><tr><td rowspan="2">消防队 | 医院</td><td>119</td></tr><tr><td>120</td></tr></table>
</body>
</html>2.9、列表标签
列表标签主要分为有序列表、无序列表和自定义列表,使用列表标签主要用来布局,让页面整齐好看。
- 无序列表使用的标签 ul 和 li;
- 有序列表使用的标签 ol 和 li;
- 自定义列表使用的标签 dl(总标签) dt(小标签) 和 dd(围绕标题来说明)

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><h3>有序列表</h3><ul><li>语文</li><li>数学</li><li>英语</li></ul><h3>无序标签</h3><ol><li>语文</li><li>数学</li><li>英语</li></ol><h3>自定义标签</h3><dt>三大工具科目</dt><dd>语文</dd><dd>数学</dd><dd>英语</dd>
</body>
</html>❗❗❗注意:
- 元素之间是并列关系
- ul/ol中只能放li,不能放其他标签,dl中只能放dt和dd
- li中可以放其他标签
2.10、表单标签
表单是让用户输入信息的重要途经,其中存在很多表单控件,如文本框,密码框单选框,复选框,按钮等。表单域包含了表单元素的区域,重点是form标签,使用form标签可以把页面上用户进行的操作,提交到服务器上,可以进行一些前后端交互,这里的示例需要结合服务器和网络编程来进行,我们会在后面的博客中展示。
2.10.1、input标签
input标签是一个但标签,常用属性有下面几个:
- type:这个属性必须有,取值有很多种,button、checkbox、text、file、image、password、radio等。
- name:给input起了个名字,尤其是对于单选按钮,具有相同的name才能多选一
- value:input中的默认值
- checked:默认被选中(用于单选按钮和多选按钮)
- maxlength:设定最大长度。
1️⃣文本框和密码框
type属性的值为text时表示时一个文本框,置为password表示是一个密码框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><h3>登录页面</h3><input type="text">用户<br/><input type="password">密码
</body>
</html>
2️⃣单选框
type属性的值为radio表示一个单选框,对于单选框需要加个name属性,name属性相同的单选框的值之间是互斥的,只能选一个。如果不加name这个属性或者name属性的值不相同,那么单选框的效果就不能实现,会出现单选框都选上的现象。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><h3>单选框</h3><input type="radio" name="one">男 <input type="radio" name="two">女
</body>
</html>要解决这个问题我们可以将name的值都改为one或者two,总之让两个name的值相同即可。
<input type="radio" name="one">男
<input type="radio" name="one">女
上面的单选框都是在点显示的圆圈才能选中,但是很多时候我们在使用的时候,都是点击在文字上也就选中了,这个效果我们可以通过lable属性来实现。通过给for属性赋予文本框的id,这样就指定了是为哪一个文本框提供了选中功能。
这里我们就只展示一下代码,由于小编不会插入动图,可以将这个代码粘贴在一个文本文档中,进行验证。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><h3>单选框</h3><input type="radio" name="one" id="man" ><label for="man">男</label><input type="radio" name="one" id="woman"><label for="woman">女</label>
</body>
</html>上面的单选框程序执行的结果开始都是没有选中的,我们可以在执行的时候,让默认选中某个选项,我们可以通过checked属性增加一个默认选项的功能,比如默认选择男。
<h3>单选框</h3><input type="radio" name="one" id="man" checked="checked">男<input type="radio" name="one" id="woman">女
3️⃣复选框
type属性的值为checkbox表示一个复选框,也可以设置checked属性为checked表示默认某项选中。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<body><h3>复选框</h3><input type="checkbox" checked="checked">打篮球 <br/><input type="checkbox">打乒乓球 <br/> <input type="checkbox">打羽毛球<br/>
</body>
</html>
4️⃣按钮
type属性的值为button表示是一个普通按钮,submit表示的是一个提交按钮,reset表示是一个重置/清空按钮。
🍂普通按钮
简单使用html实现的普通按钮,在点击之后没有反应,这个需要搭配js使用,会实现相应的功能,js我们会在后面的博客中说到。
<input type="button" value="我是一个按钮">
普通按钮还可以实现按钮效果的效果。
<input type="button" value="我是个按钮" onclick="alert('你好')">
🍂提交和清空按钮
提交和清空按钮必须放到for标签内,提交按钮点击之后就会尝试给服务器发送。清空按钮点击之后会将form内所有的用户输入内容重置。
<form action="table.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>
5️⃣选择文件
如果需要选择文件,上传文件,可以设置type属性为file,上传选哟配合服务器端实现
<input type="file">还是文字描述,因为不会插入动图,将这个代码执行了之后,会出现下面的按钮,点击之后,就会在你的磁盘中选择你要找的文件,选择完成之后,就会在旁边显示你选择的文件是什么。

2.11、select标签
select标签可以实现下拉菜单功能,一个option表示一项菜单,option中可以定义selected="selected" 表示默认选中。
<select><option >--请选择年份--</option><option selected="selected" >2000</option><option >2001</option><option >2002</option><option >2003</option><option >2004</option><option >2005</option></select>
2.12、textarea标签
textarea标签用来实现多行文本框,cols属性表示显示出的列数,rows表示显示出来的行数
<h3>多行文本输入</h3>
<textarea cols="30" rows="10"></textarea>
2.12、无语义标签
无语义标签有两个,为div标签和span标签,一般用于页面布局使用
🍂div盒子
特点:
- width由屏幕宽度决定(独占一行)height自适应(由内容撑开)
- 默认占一整行(一行只能显示一个)
🍂span
特点:
- width、heght由内容来决定(有能容撑开)
- 一行可以显示多个
代码示例
<div>你好</div>
<div>世界</div>
<div>!!!</div>
<span>hello</span>
<span>world</span>
<span>!!!!!</span>
3、HTML特殊符号
有些特殊的字符在html文件中是不能直接表示的,例如
- 空格:
- 小于号:<
- 大于号:>
- 按位与:&


![[Java实战业务场景,下单消息失败?如何解决?]](/images/no-images.jpg)



