参考链接:最新版本VSCode配置Python、PyQt5、QtDesigner环境并创建一个ui界面测试
一、安装Python3
PyQt5所支持的python版本是从3.5开始的,因此安装的Python3版本必须大于3.5。
我安装的位置是C:\Python\Python38。
参见真小白入门Pyhton的安装
二、安装PyQt5以及PyQt5-tools(这里面就有designer了)
pip install PyQt5
pip install PyQt5-tools
pip install qt5_applications

三、VSCode配置Python
参见VSCode配置Python官方教程
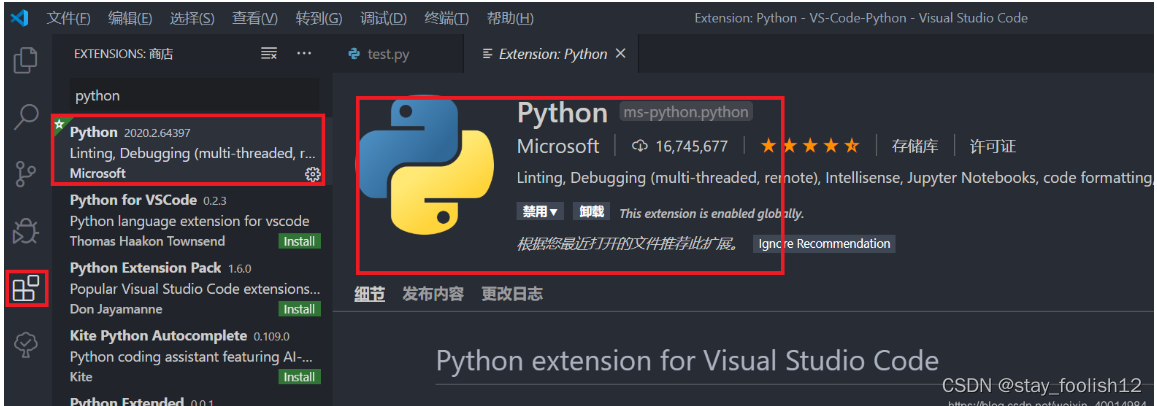
1.VSCode安装Python拓展包

-
1 在vscode工作区文件夹建立对应Python语言的文件夹 在D盘新建vscode->新建VS-Code-Python
解释:在vscode文件夹下面可能以后会有多种语言的代码,所以建议生成对应语言的子文件夹,比如打算写C就新建VS-Code-C这个文件夹,打算写Python就新建VS-Code-Python
2 在VS-Code-Python文件夹下新建.vscode文件夹
解释:因为VS需要为每一个文件夹做单独配置,所以建议把.vscode文件夹放到你常用的文件夹的顶层,这样就不用重复配置了。不用每个新py文件就要一套配置。这些配置在你配置好的文件夹内的所有子文件夹和文件都能使用
3打开vscode,选择文件->打开文件夹,打开VS-Code-Python文件夹



5.配置并运行调试器
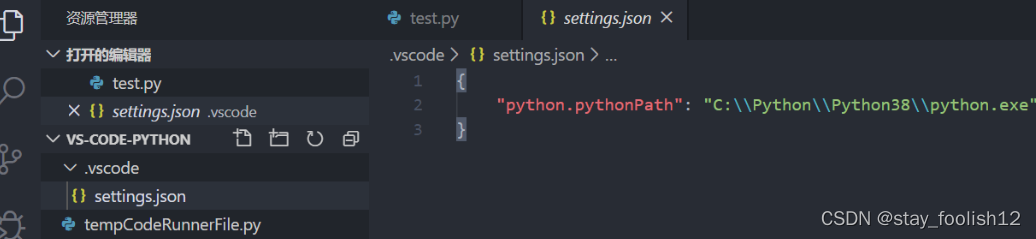
1)在VS-Code-Python目录下新建test.py文件测试,并运行代码。
msg = "Hello World!";
print(msg);
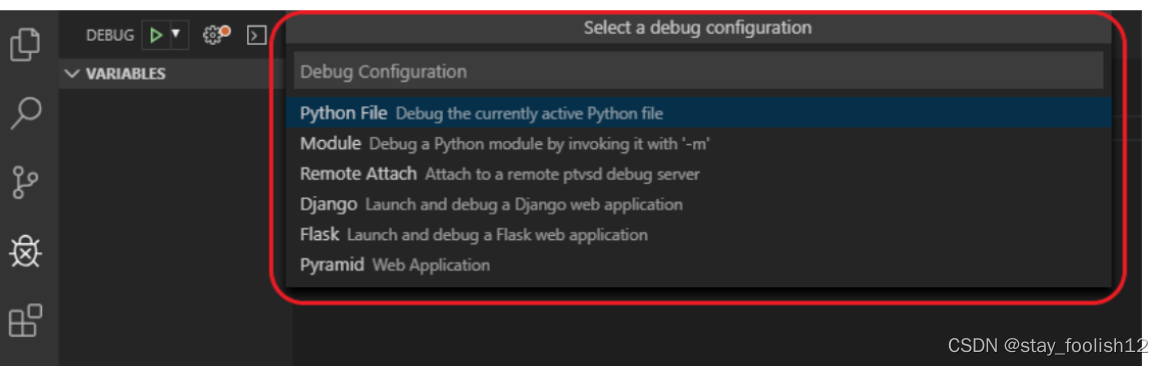
2)按F5调试test.py。
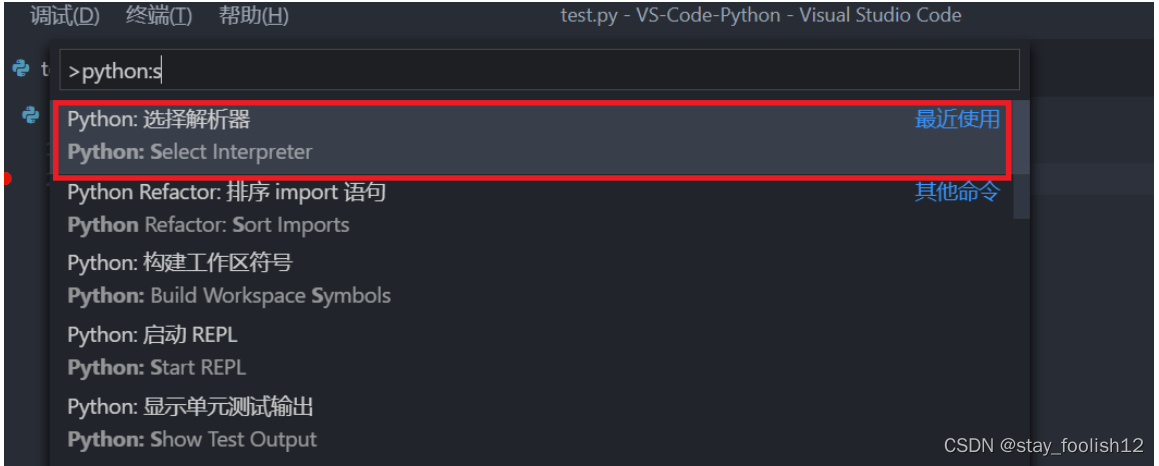
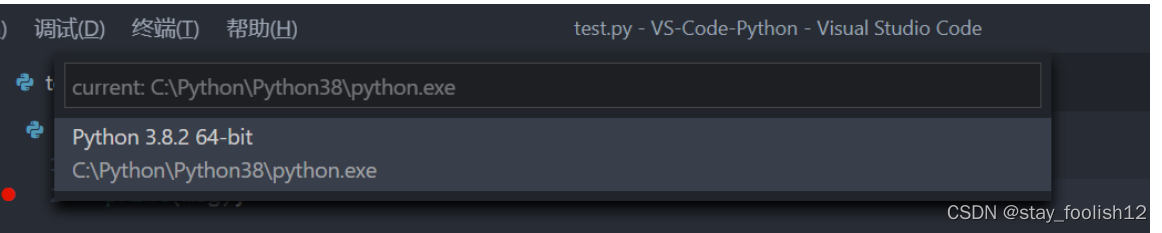
由于这是第一次调试此文件,因此将从“命令面板”中打开一个配置菜单,现在选择Python File,这是使用当前选择的Python解释器运行编辑器中显示的当前文件的配置。

四、VSCode配置PyQt5和designer
参见python界面编程:VScode+pyqt+pyqt integration配置备忘
参见PyQt5(designer)入门教程
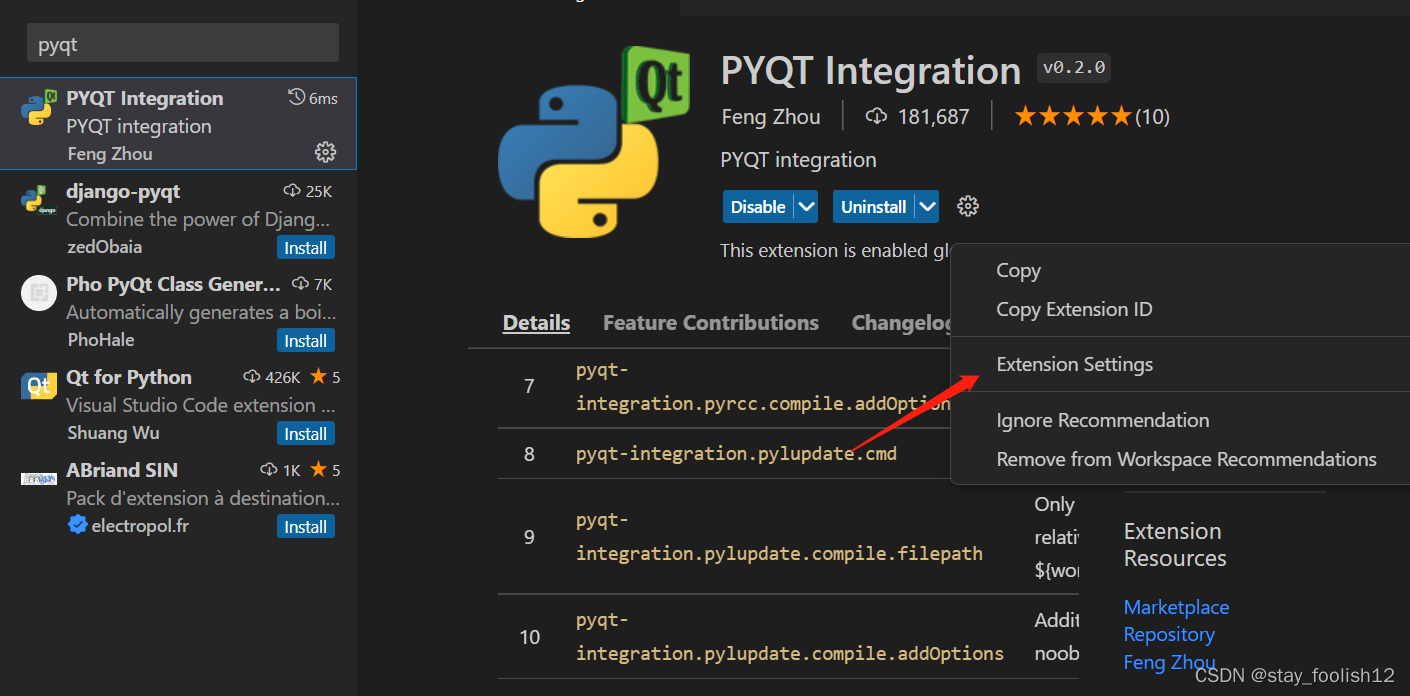
1.安装pyqt integration扩展

2.配置pyqt integration并绘制一个简易UI界面测试
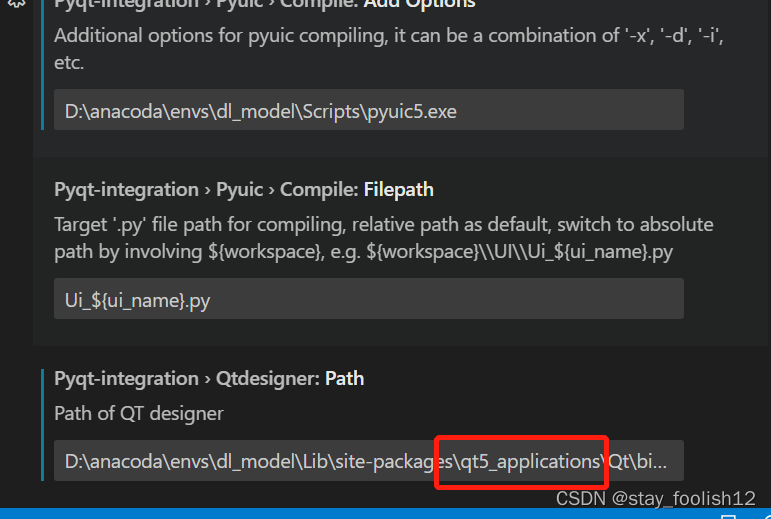
1)选择文件->首选项->设置,搜索pyqt,对pyuic5的路径以及QT designer的路径进行设置。

(我的pyuic5是默认的没有改,designer为空,所以对designer路径进行配置)
这两个文件在python安装路径下,搜索pyuic5和designer就可以找到位置。
我的pyuic5路径是:python 安装路径/scripts文件夹下
我的designer路径是:新版在qt5_applications

2)在资源管理器VS-Code-Python下面那片区域右键,选择PYQT:New Form的话,就会打开qt designer 界面编辑器。
3)初次启动会弹出这个“New Form”窗口,选择“Main Window”然后点击“Create”。在画布上任意拖动几个控件。
4)使用快捷键Ctrl+R预览当前编写的GUI(或者从菜单栏的Form > Preview / Preview in进入)
5)画好界面后保存,就会生成相应的.ui文件。
6)右键.ui文件,选择PYQT:compile from。
可以对untitled.ui文件进行编译,自动生成对应的py文件Ui_untitled.py
7)尝试运行刚刚生成的“Ui_untitled.py”是没用的,因为生成的文件并没有程序入口。因此我们在同一个目录下另外创建一个程序叫做“main.py”,并输入如下内容,将Ui_untitled替换为你生成.py文件名。





