序:
先说好,能用,而且不用新建啥目录,但是官方不推荐!!!!,但是快!!!

上图的的api文档地址点右边===》Naive UI
原文是=》如果你想在 setup 外使用 useDialog、useMessage、useNotification、useLoadingBar,可以通过 createDiscreteApi 来构建对应的 API。
顺带一提,你像Error: [naive/use-dialog]: No outer <n-dialog-provider /> founded.本博文一样适用。
你要是卡到什么前端问题,也可以去博主的公众号下留言!

正文
博主vue3 ts5.x vite 4.x
好,我要开始了!!!
message 部分

<script setup lang="ts" >import { createDiscreteApi } from "naive-ui"const { message } = createDiscreteApi(["message"])message.warning("用户名密码必填!");
</script>当然你也可以一次性引入多个,比如我现在引入dialog
import { createDiscreteApi } from "naive-ui"
const { message,dialog,notification,loadingBar} = createDiscreteApi(['message', 'dialog', 'notification', 'loadingBar'])
dialog.warning({title: '使用渲染函数',content: () => 'Content',action: () => 'Action'
})
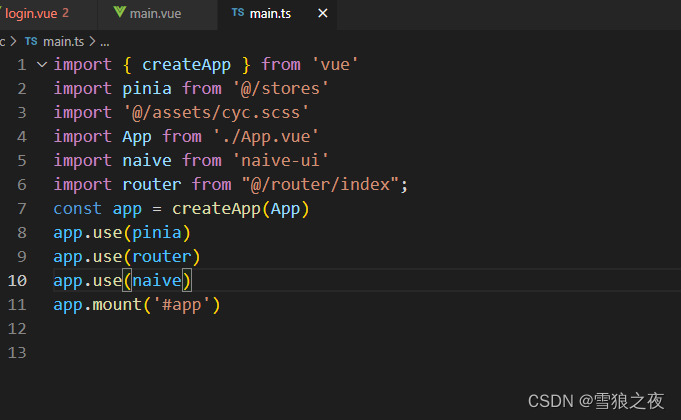
我的main.ts是这样的,截图下图是为了告诉你,我没有改动main.ts!!!!!!