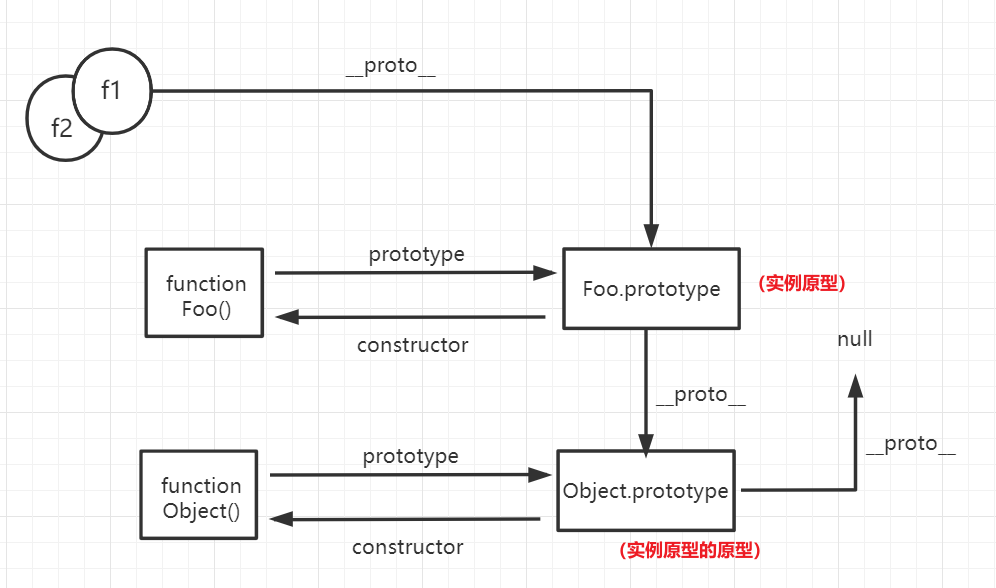
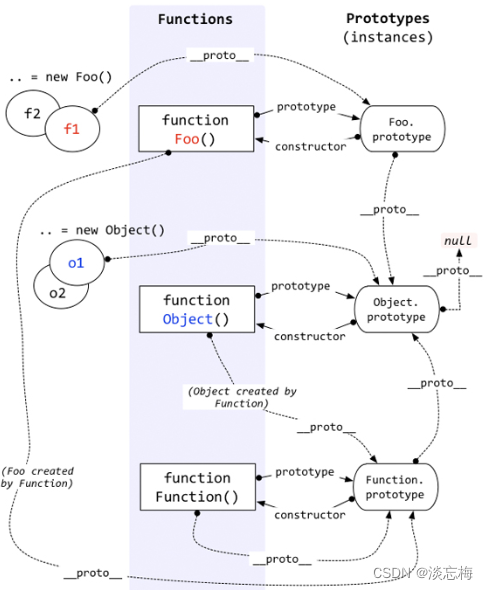
图中所有椭圆形都为原型对象
详解:
图中所有0x *** 为作者模拟的内存地址
prototype:构造函数的属性,其内部保存的是该构造函数的显示原型对象的地址
** __ proto __ **:实例化对象的隐式原型,指向其构造函数的显示原型
Object:所有的对象都是由Object构造函数用new关键字创建的
Function:所有的函数都是由Function创建的
Function:自己创建了自己
注:Object的原型对象的__proto__指向为null

以上为终极原型链的图解
有不同见解评论留言共同讨论