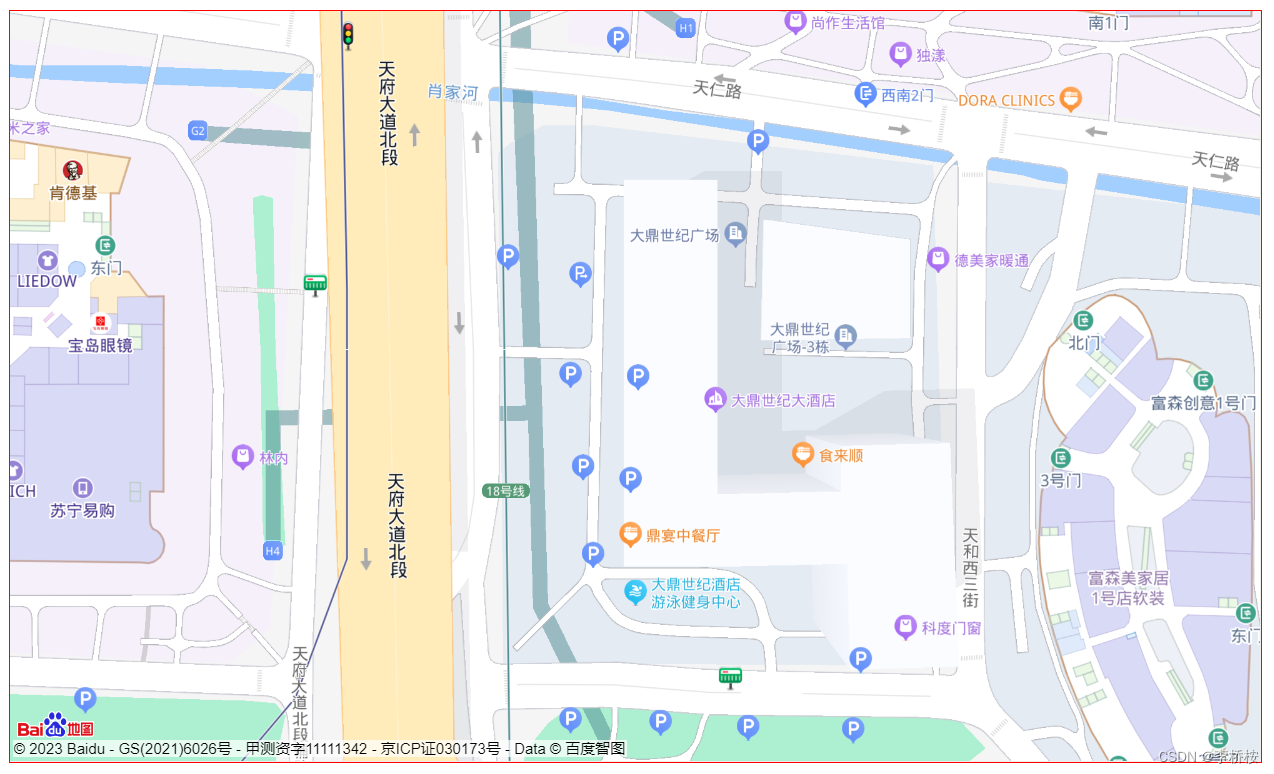
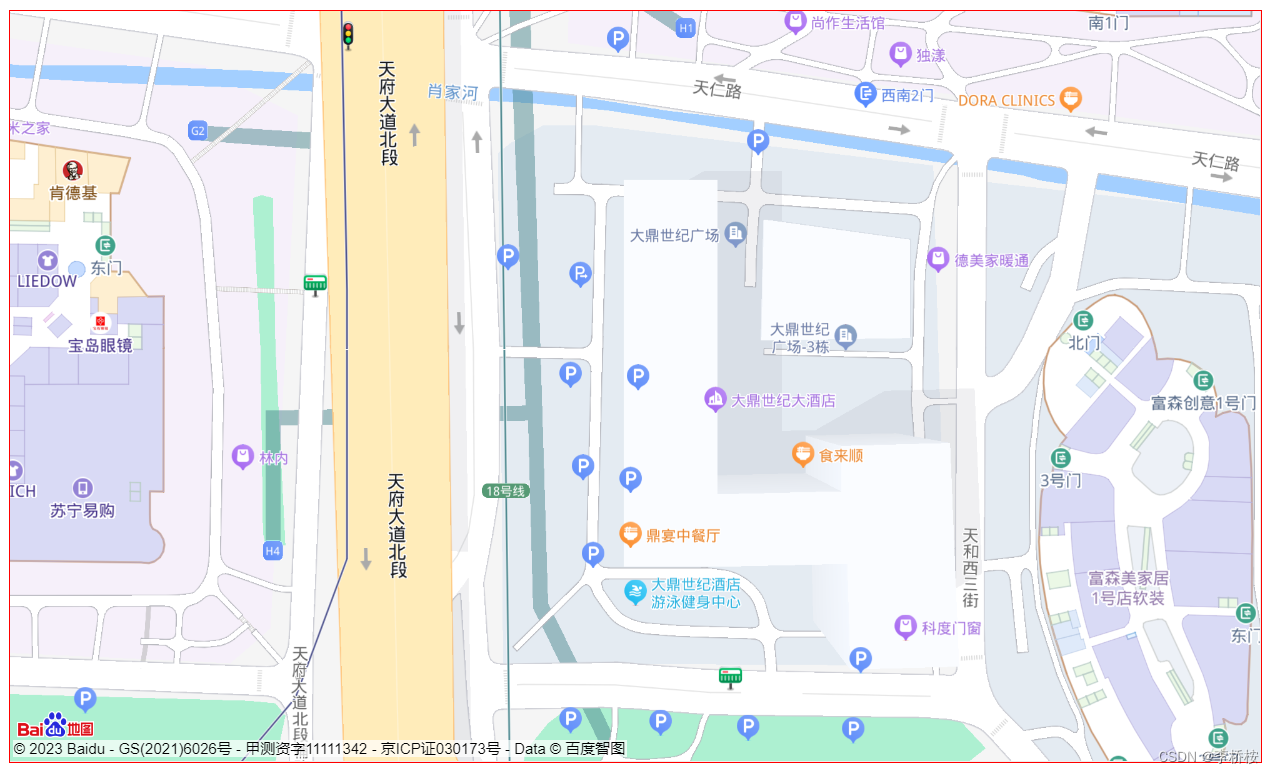
本篇文章要完成的效果

一、百度地图开发者账号申请
官网 : 百度地图开放平台 | 百度地图API SDK | 地图开发 (baidu.com)

没有的话注册一下 一般来说使用过百度云 就有百度账号
点击【控制台】——【我是个人爱好者/学生】


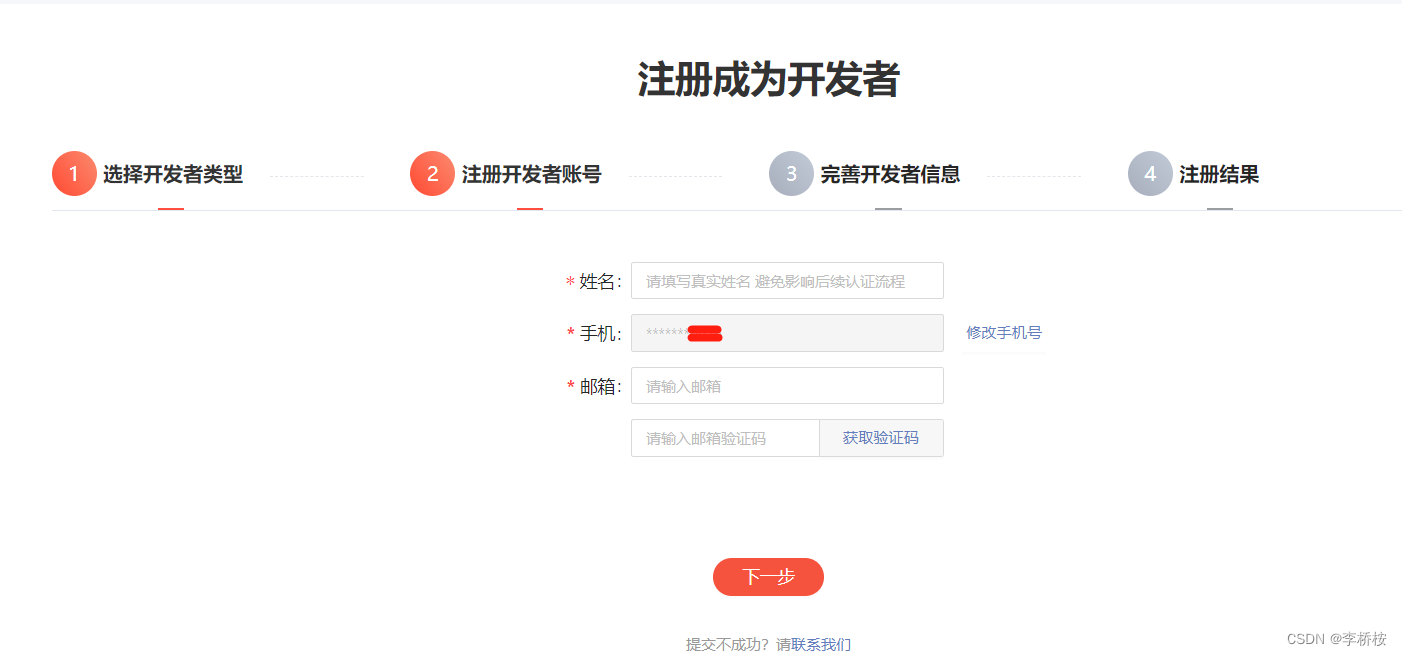
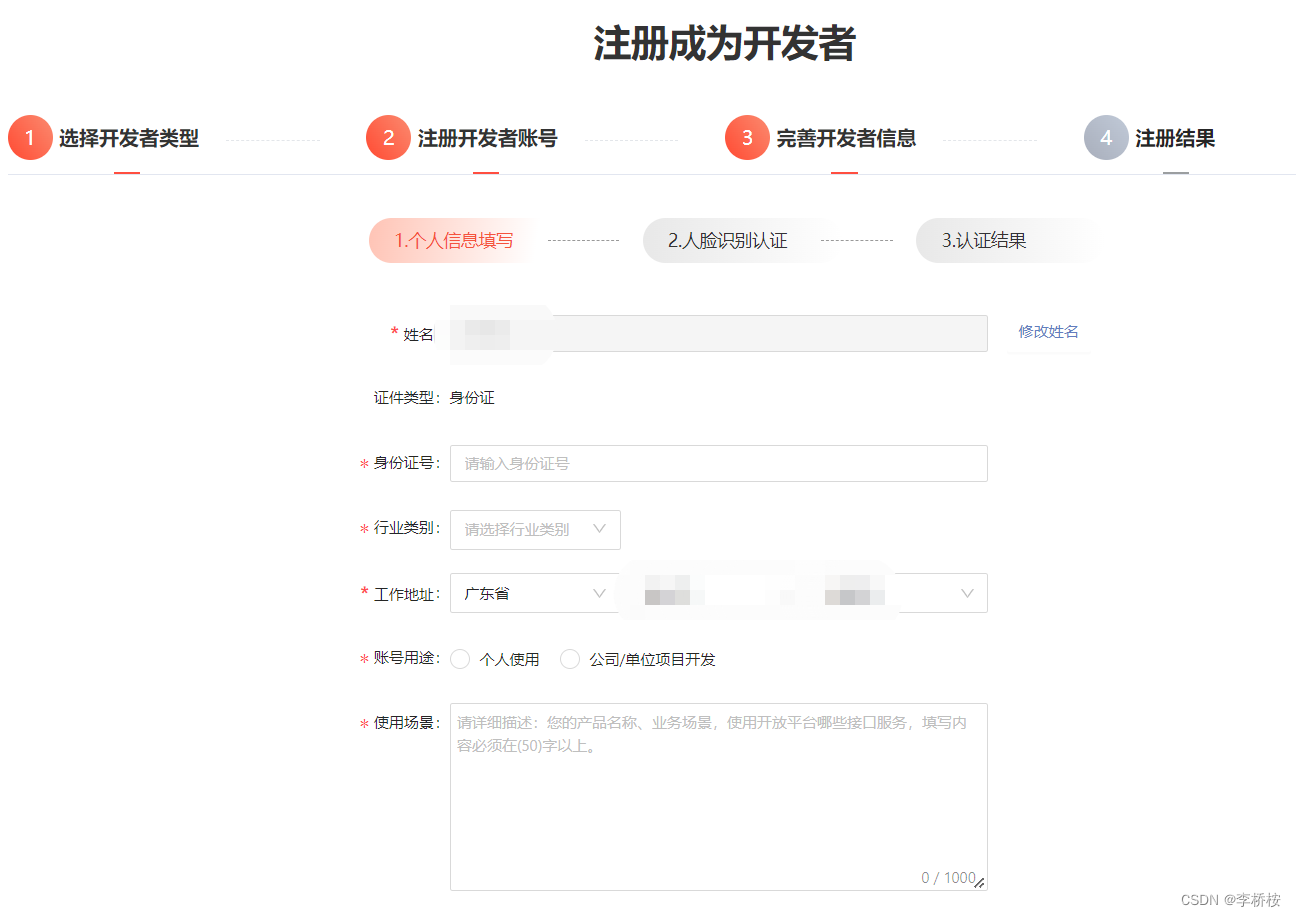
完善个人信息 —— 实名认证



再次返回首页,点击菜单栏中的【控制台】
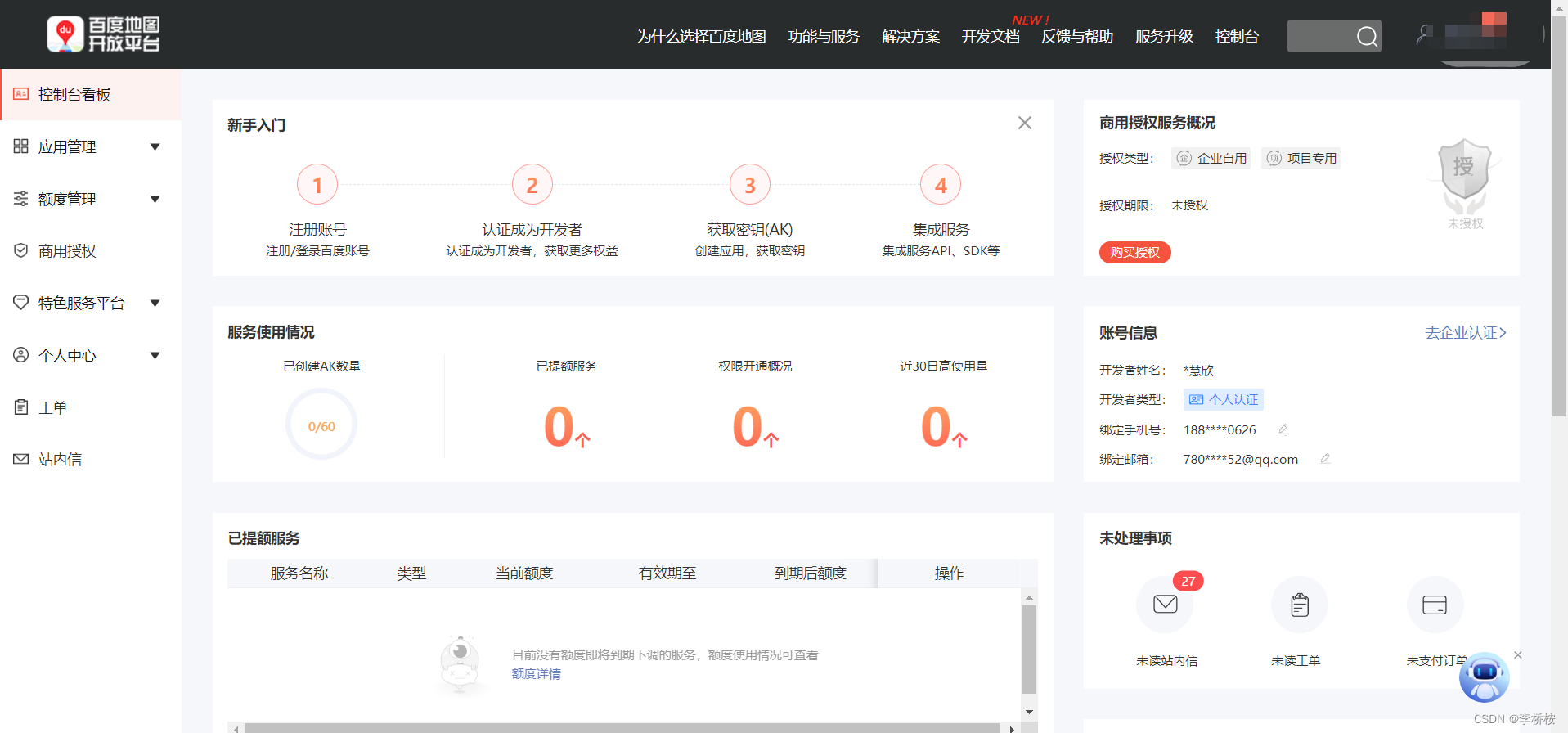
 看到这个界面就代表注册成功了
看到这个界面就代表注册成功了

二、创建应用
1、点击【应用管理】--【我的应用】--【创建应用】(按照图片中蓝字/绿字步骤操作)

 2、点击【提交】
2、点击【提交】


3、创建成功。(这里的AK码很重要,后面开发时要用到。)

三、查找百度地图API
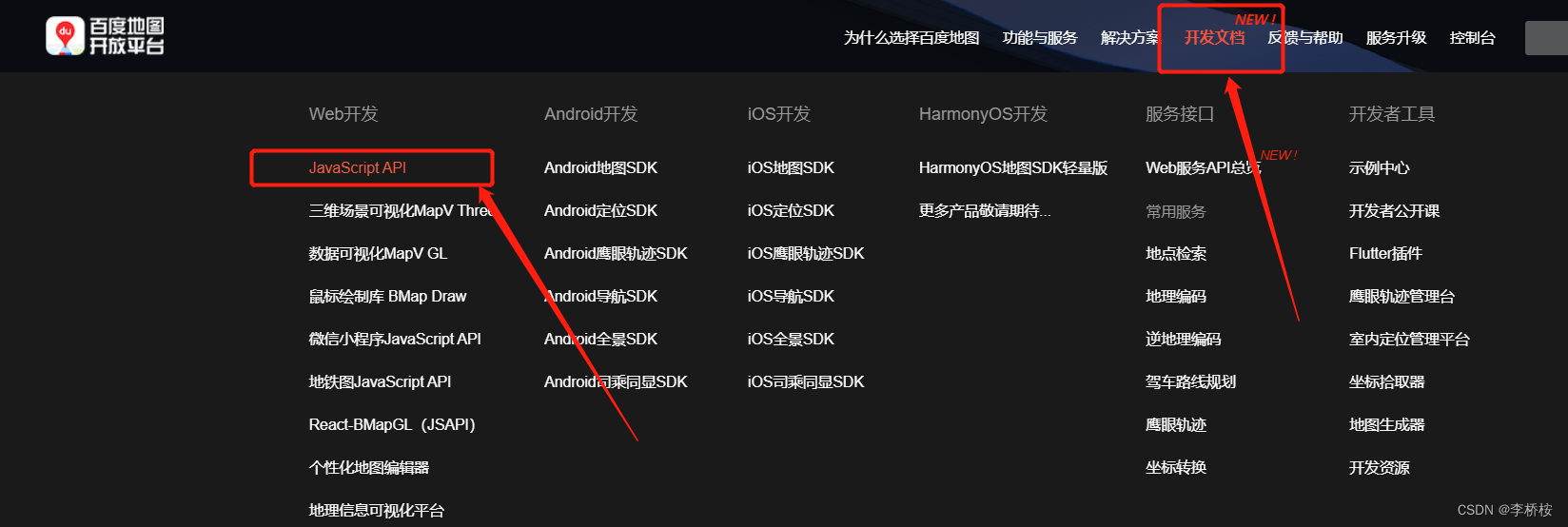
1、点击主页菜单栏【开发文档】--【JavaScript API】

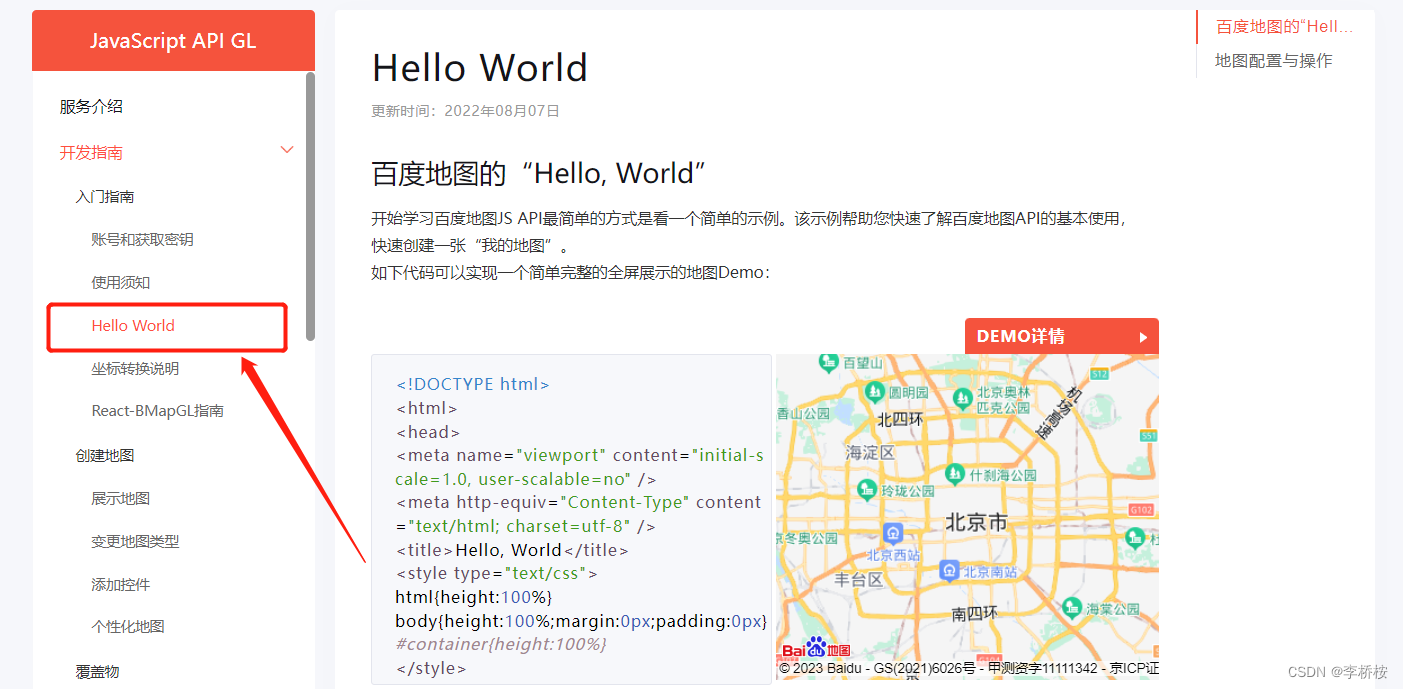
2、 点击【HelloWorld】

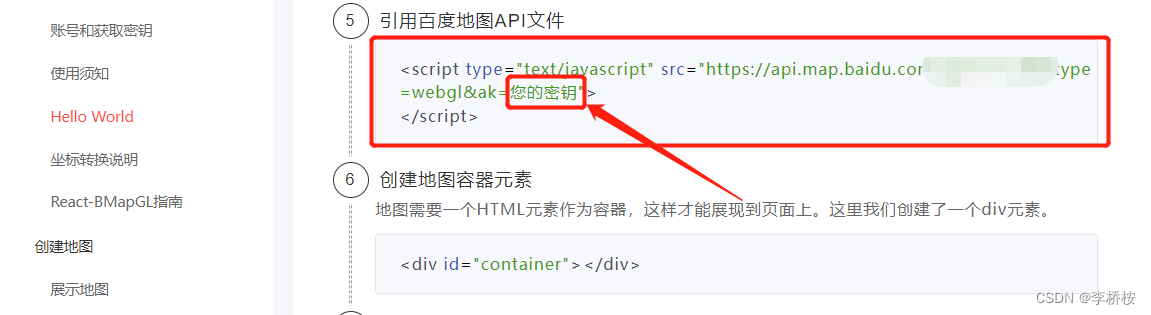
3、找到【引用百度地图API文件】,复制API

4、将【您的密钥】那里改成(步骤二最后一步)自己创建应用成功后的‘AK码’
四、开发步骤
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 2.设置尺寸 */.map {width: 1000px; /*任意大小*/height: 600px;border: 1px solid red;}</style><!-- 3.引入百度地图api 最好在head引入 --><script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=此处输入你自己的百度地图AK码"></script>
</head>
<body><!-- 1.创建容器 => 容器必须得有尺寸 没有尺寸无法显示地图效果 --><div class="map"></div></body>
<script>
// <!-- 4.创建地图实例 -->// 1)获得节点 let mapSelector = document.querySelector(".map");// <!-- 2)借用百度地图api创建一个地图实例;参数是'节点'或者'id值' -->let map = new BMapGL.Map(mapSelector);// <!-- 3)借用百度地图api创建一个定位点 (以成都大鼎世纪广场定位点经纬度为例) -->let point = new BMapGL.Point(104.07489829924052, 30.60746989778522);// <!-- 4)初始化地图;参数1是定位点; 参数2是地图级别; 1-19:1范围最大 细节最弱, 19范围最小 细节最强 -->map.centerAndZoom(point,19)
</script>
</html>最终效果




![[RoarCTF 2019]Easy Calc、攻防世界 ics07、[极客大挑战 2019]EasySQL](https://img-blog.csdnimg.cn/19b985e34bab40f59d2e89eaa21ffc99.png)