前言
目前公司的前端代码基本都是部署在nginx下,特此来记录一下
开发环境:window10
nginx环境搭建(参考下方文章)
window环境安装
mac环境安装
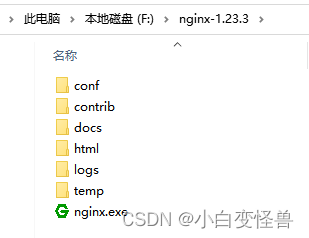
本地我将nginx放置于F盘

前端项目打包
一个nginx服务下可能会放置多个前端包, 因此我们会在nginx --》html目录下新建文件夹用来存放前端代码,假设html下新建了一个demo文件夹, 那么我们在前端代码中需要做相应的配置
- vite.config.js中进行配置
export default defineConfig {...base: './',...
}
- router -> index.js中进行配置
const router = createRouter({history: createWebHistory("/demo"),routes,scrollBehavior: () => ({ left: 0, top: 0 }),
});
接下来就可以将打包后的文件放到nginx -> html -> demo中了
修改 Nginx 配置文件
最后我们需要来修改一下nginx配置文件
...
server {listen 8086;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location ^~ /demo{alias html/demo;index index.html index.htm;try_files $uri $uri/ /demo/index.html;}...
}
修改好之后, 就可以到nginx目录下执行nginx -s reload
结束
好了,到此我们就可以通过http:localhost:8086/demo来访问我们的项目了