三大框架的脚手架 Vue: @vue/cli Angular: @angular/cli React: create-react-app 作用:帮助我们生成一个通用的目录结构,并且已经将我们所需的工程环境配置好 脚手架需要依赖什么? 都使用 node 编写(node 环境),都基于 webpack create-react-app 项目名称
cd 项目名称
yarn start
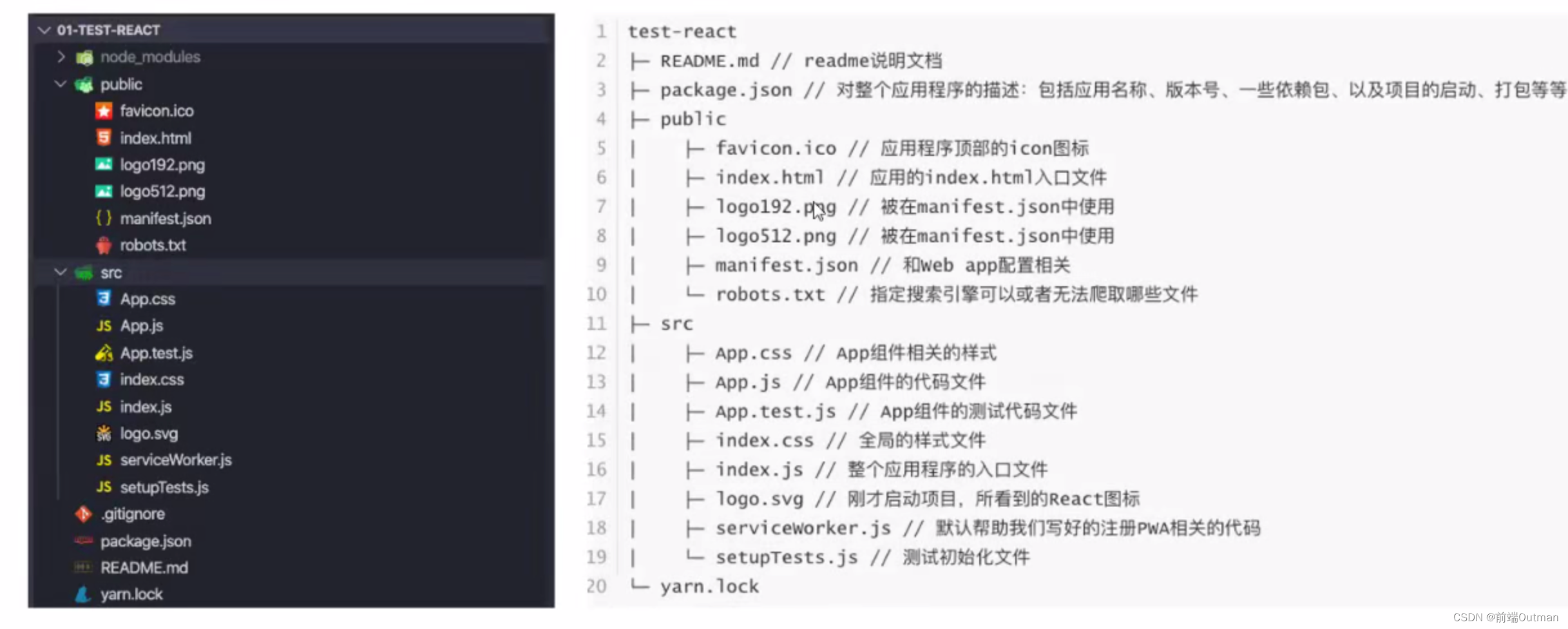
PWA 全称 Progressive Web App,即渐进式 WEB 应用 一个 PWA 应用首先是一个网页,可以通过 Web 技术编写出一个网页应用 随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能 这种 Web 存在的形式,我们也称之为是 Web App PWA解决了哪些问题? 可以添加至主屏幕,点击主屏幕土逼啊哦可以实现启动动画以及隐藏地址栏 实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能 实现了消息推送 等等一系列类似于Native App相关功能 React脚手架默认是基于Webpack来开发的 目录结构中并未看到任何webpack相关内容 原因是React脚手架将webpack相关的配置隐藏起来了 如何查看webpack的配置信息 执行一个package.json中的脚本"eject":"react-scripts eject" 此操作不可逆