文 / 高扬(微信公众号:量子论)
大清早起来,呆在电脑前,我在想,AI绘画是未来的趋势,但我们对美的追求是什么?在品牌设计又有何影响?
这个值得研究研究。
要论标志性品牌的设计,我首先想到的是苹果。苹果目前出过MacBook、iPod、iPhone、iPad等产品,它的设计常引领着时代的潮流。
我突然对苹果官方主页的演变过程产生了兴趣,于是,我找出了不同年代的苹果首页。
查找方式非常简单。
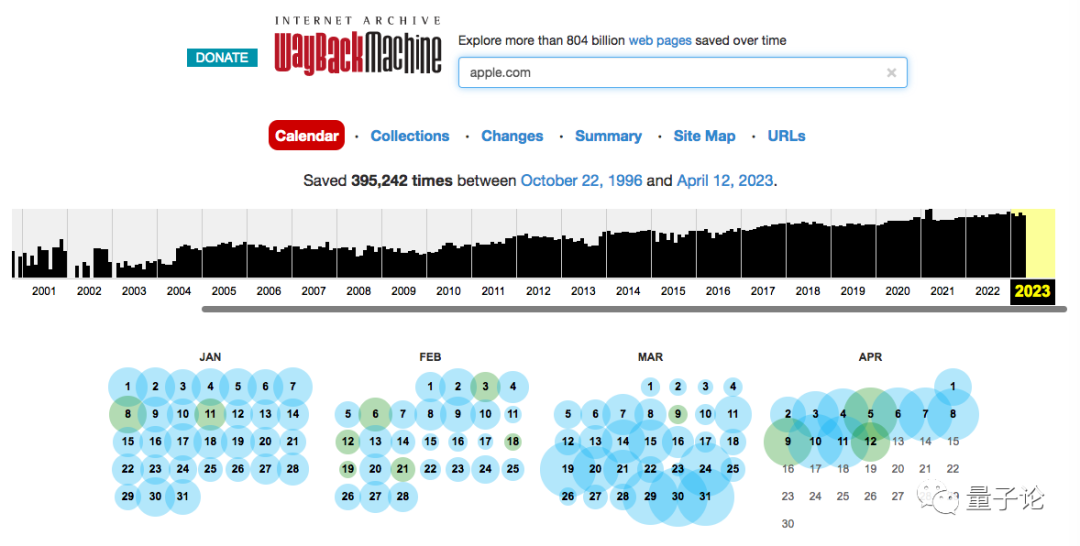
1、打开互联网档案网站
https://archive.org/
这个网站无法直接打开,需要魔法。

2、在Search框里输入 apple.com,点击“GO”按钮。

3、系统查询出该主页的网站快照。

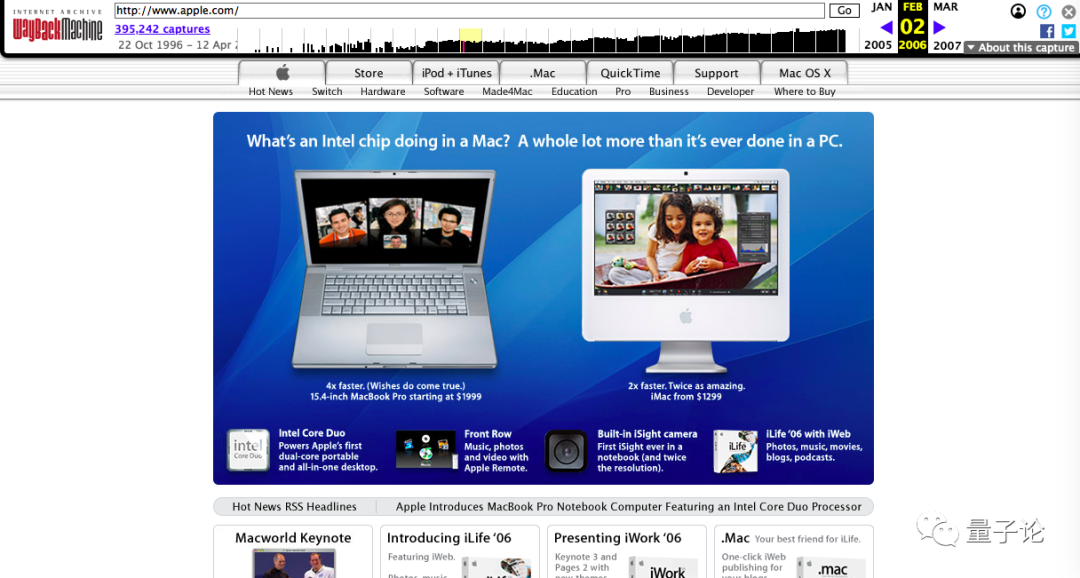
4、选择想看时间点,打开即可。比如这个是2006年2月2号的苹果官网快照。

接下来,请欣赏我一个早晨的翻阅成果。
这个主页是 1997 年初的,大约在那个时候乔布斯通过收购 NeXT Computer 回到公司担任顾问。

90年代的网页,垂直导航非常普遍,1997 年的主页包括三个独立GIF图片 和向下延伸的两栏布局。这种布局并没有持续太久,让我们快进到199年。
这是1999年10月份的苹果主页,那时乔布斯已重返 CEO 职位两年了。

可以发现,左侧的导航消失了,内容居中并保持简洁,主图仅有一个明确的焦点:Power Mac产品。
这将是后面Apple主页的基本网页结构,我们继续往下看。
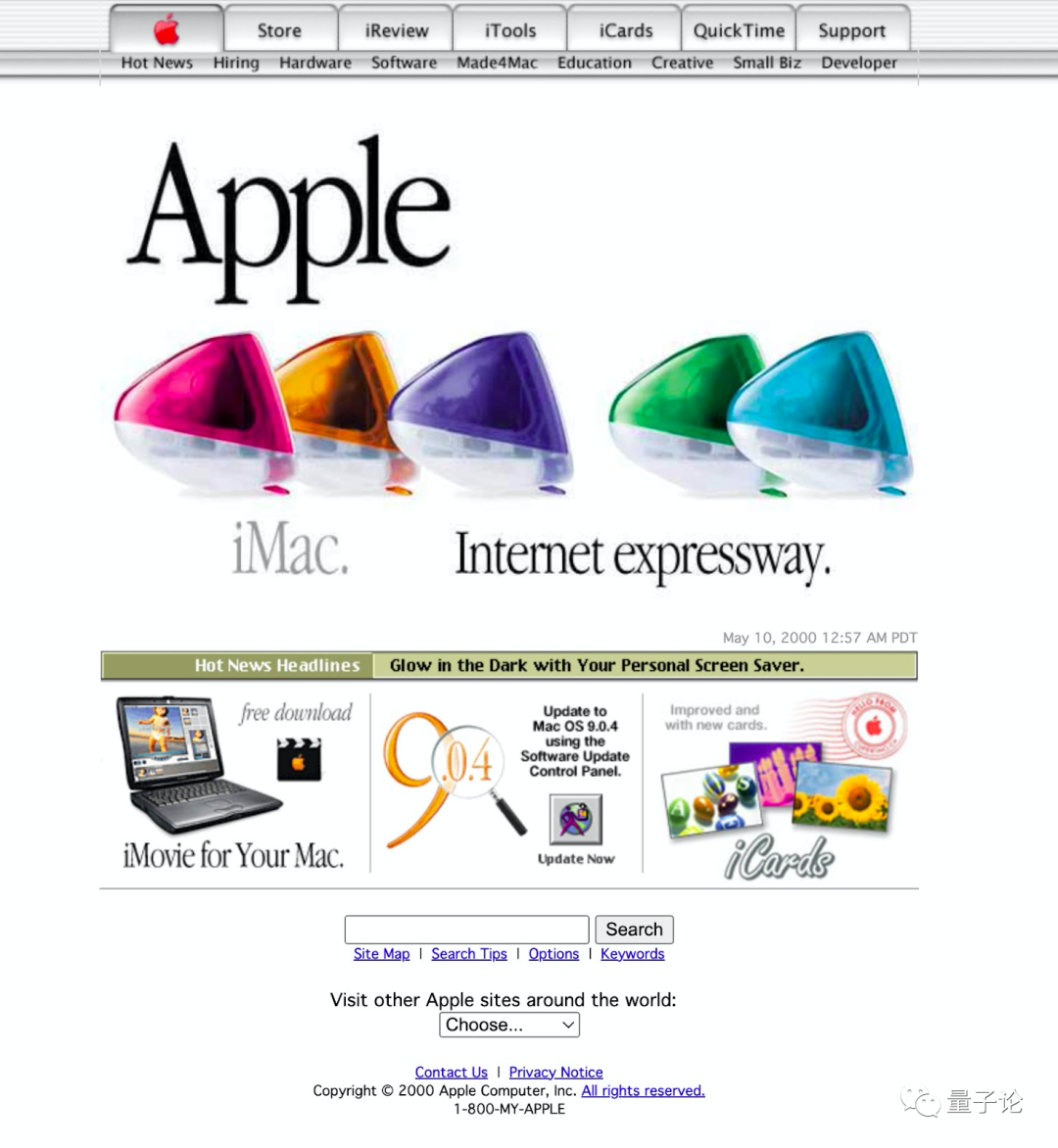
这是2000 年 5 月的主页,展示了彩色、半透明的 iMac 桌面。如你所见,上一个设计的标志性风格仍然存在:产品大图,内容居中。

但是页面顶部有了一个新的导航栏。选项卡式导航的设计影响了许多其他网站,并且至今仍是 Apple 使用的导航位置。
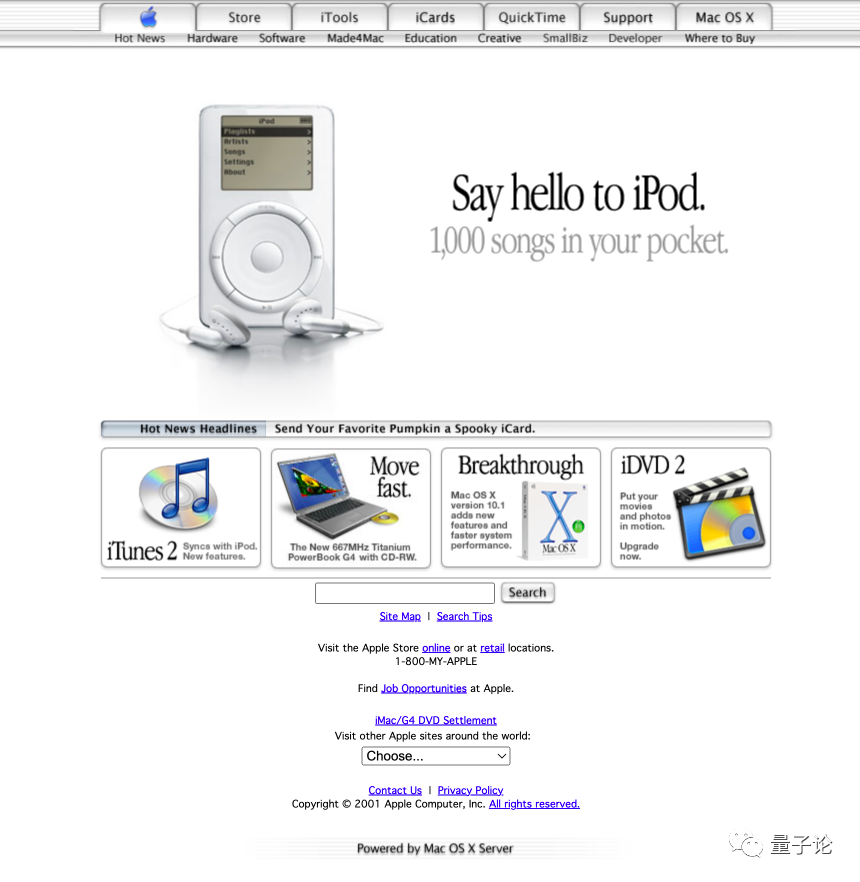
当 iPod 于 2001 年 11 月推出时,Apple 对现代设计的影响才真正开始受到关注。色彩缤纷的广告、舞动的剪影和简洁的文案使苹果公司在广告界脱颖而出。

2005 年年底的主页亮相。至此,Apple 已经在设计和科技领域确立了自己的地位。

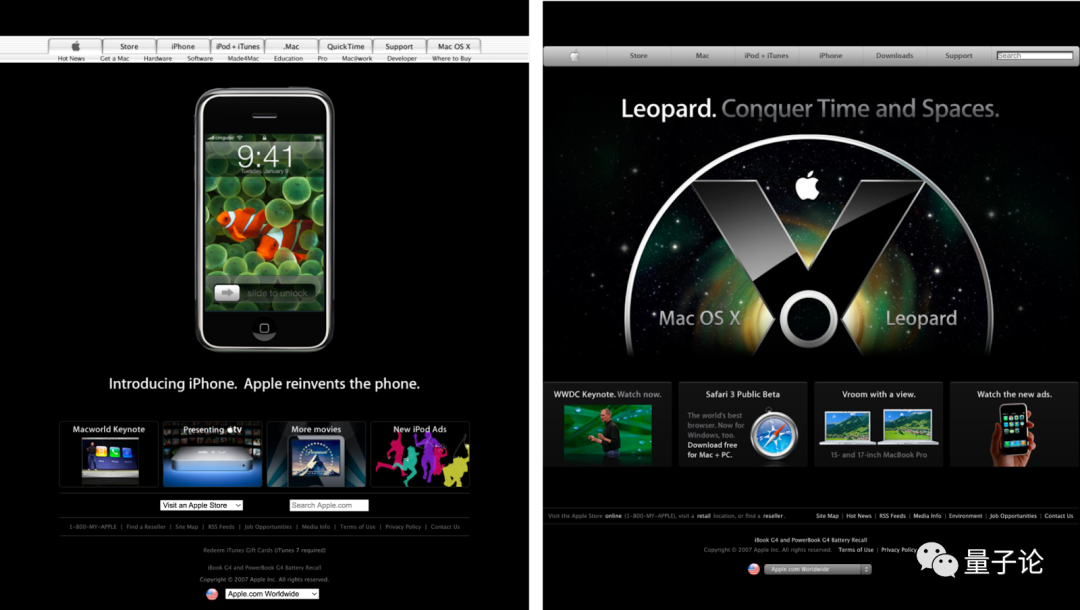
当 iPhone 在 2007 年初的全球开发者大会 (WWDC) 上推出时(下图左侧主页),Apple.com 在主页使用了深色背景,迫使你将注意力集中在屏幕中央的 iPhone 上。
请注意白色导航与页面其余部分形成鲜明对比。

到 Mac OS X Leopard 于 2007 年 6 月问世时(上图右侧主页),导航已经变成灰色,图标也更加拟物化——界面旨在反映现实生活中的物体。
这开启了 Apple 设计史上的一个伟大时代,Safari 等图标变成了逼真的指南针, iMovie 看起来像相机平板。
2008 年初,Apple 推出了 Macbook Air。这时的主页,产品功能图非常大,占据了约2/3的版面。

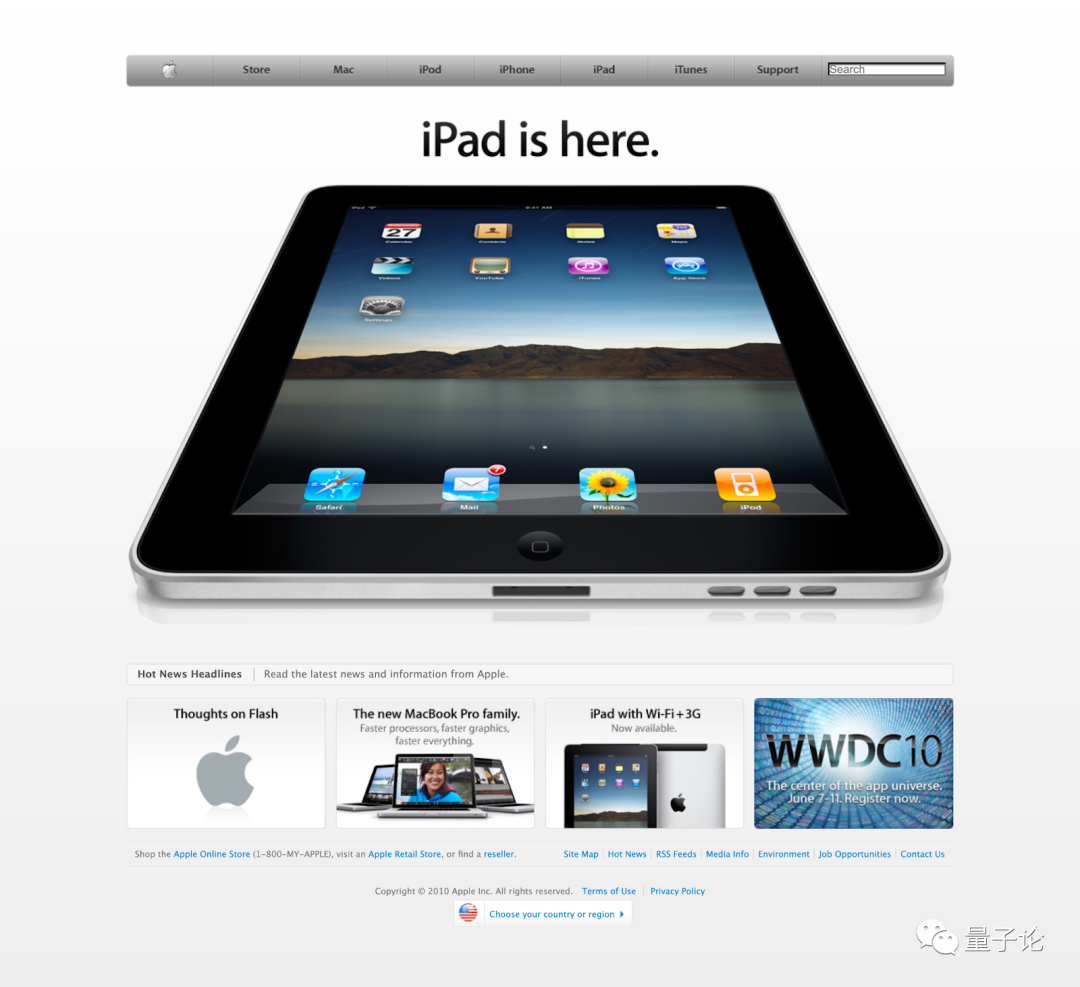
2010 年 4 月, iPad闪亮登场,主页用这张透视图来增强吸引力。Apple 通过这种设计向浏览者展示iPad明显比 iPhone要大。

2011 年 10 月,史蒂夫·乔布斯 (Steve Jobs) 去世,这张标志性照片是苹果主页上唯一的图片,它链接到乔布斯的纪念网站。

随着 iOS 7 在 2013 年 9 月的到来,Apple 的主页采用了更简约扁平的设计,以吸引人们注意力的鲜艳色彩为主要特色。

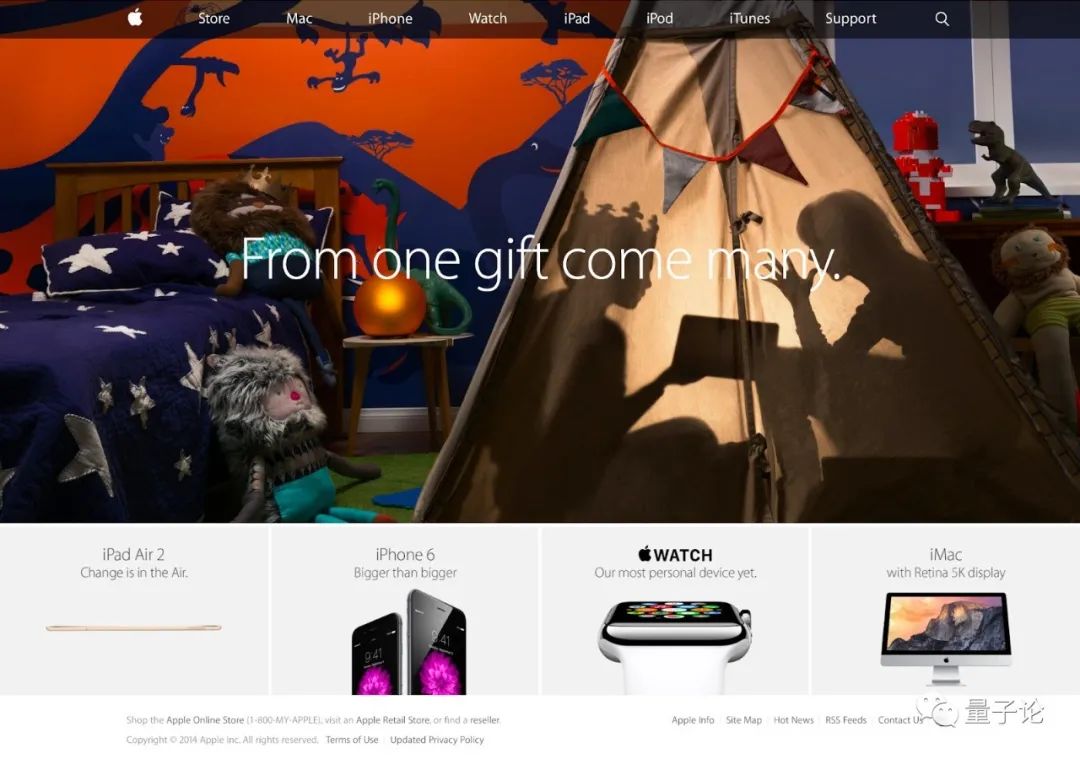
到 2014 年,Apple.com 上的导航已经平淡无奇。在这里,我们可以看到导航透明化了,从而不影响展示字体后面的丰富图像。

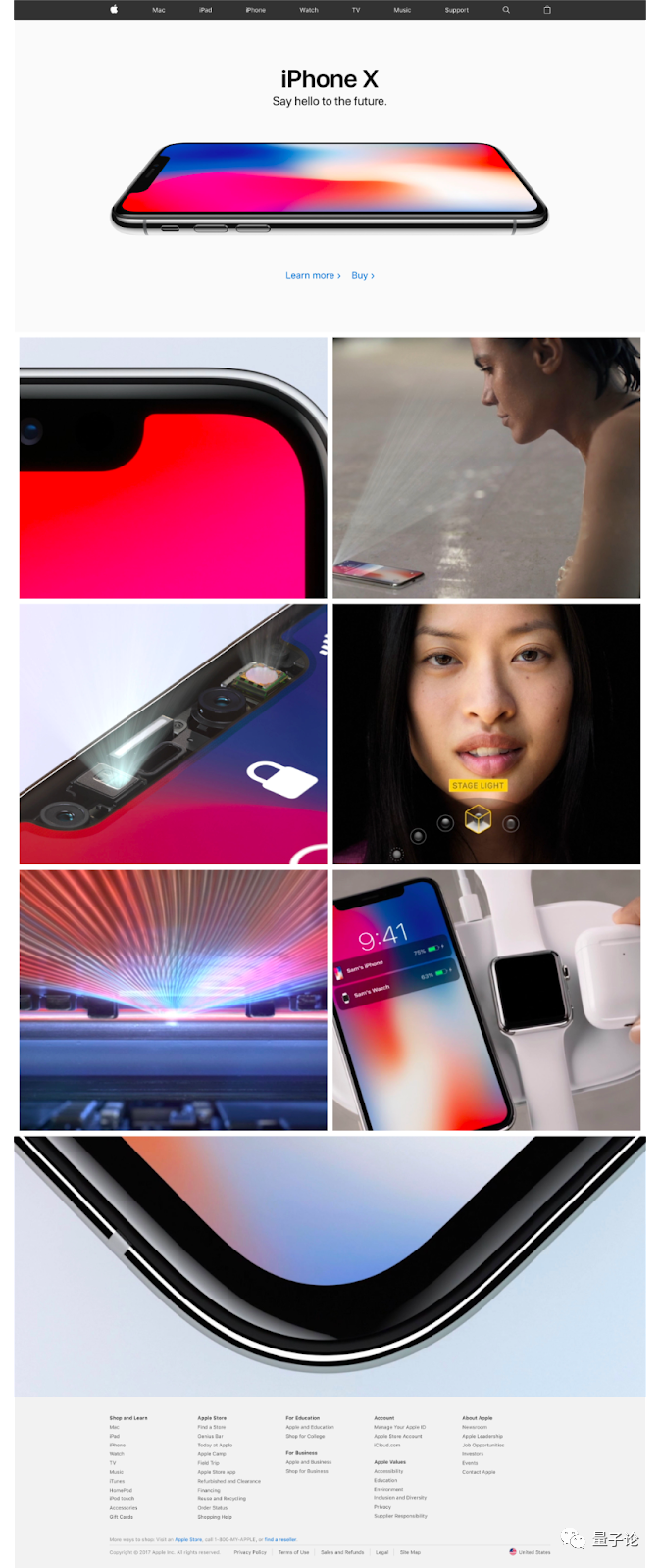
当 iPhone X 于 2017 年 11 月登场时,Apple 尝试了一些非常不同的东西。整个页面都专门介绍 iPhone X 和产品摄影。主图有一个产品图、一个标题、一个副标题和两个链接。

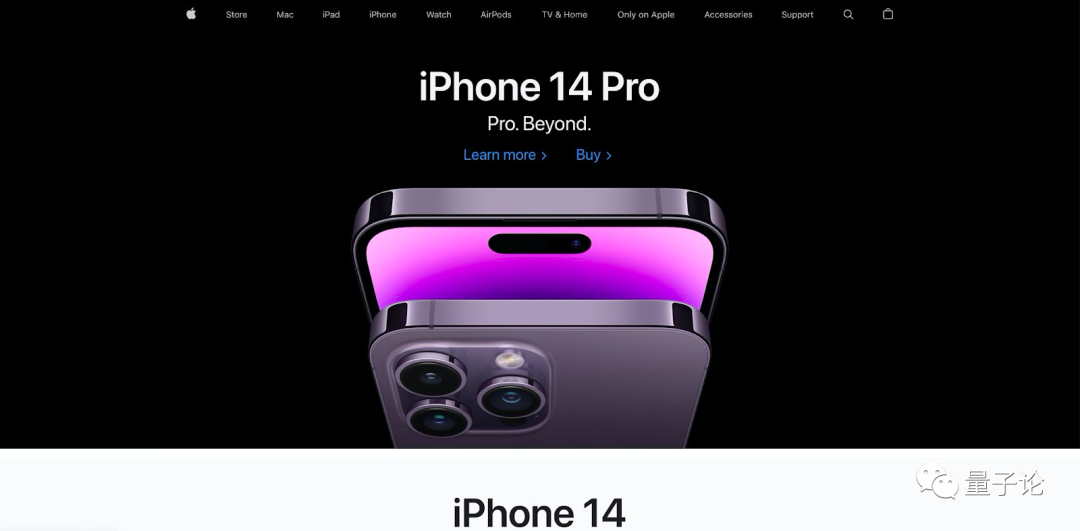
当 iPhone 14 于 2022 年 9 月发布时,一款边缘闪亮的深紫色设备占据了苹果主页的首屏部分,显得尤为亮眼。

上一次最新款 iPhone 占据如此多的首页空间还是在 2017 年 iPhone X 的发布。对于三代 iPhone,重点是改进,而不是重大变化。
无论你是否为 Apple 爱好者,都不可否认这个品牌在设计界的影响力。从实体店面到官网主页,Apple 对其产品视觉吸引力非常重视。它让我们知道,产品的审美非常重要。