【写在前面】其实之前业务中也有这个方面的需求,但是总觉得自己写的有点乱,此时也就借这个机会重新封装一个公共的函数去实现这个穿梭框的效果,支持分页勾选,页面展示已选中和未选择的数据,使得系统操作更友好。
涉及知识点:表格穿梭框自定义实现,表格配置化,jqgrid分页勾选,jqgrid复选,jqgrid取消选中,jqgrid穿梭框,jqgrid配置化,前端工程化,jqgrid的onSelectRow,onSelectAll,表格左右穿梭选择。
目录
- 效果图(文尾附完整demo云盘下载链接)
- 1.创建一个jqgrid
- 1.1本地数据生成jqgrid
- 1.2支持分页选中数据(onSelectRow)
- 1.3支持右边单个移除和批量移除功能
- A、单个移除
- B、批量移除
- 1.4全选(取消)操作-onSelectAll
- 2.代码实现模式(切记引入jqgrid.hddSelect.js)
- 2.1纯表格模式
- 2.2穿梭框表格展示
- 3.源码分享区域
- 百度网盘
- 123云盘(下载不限速)
- 片尾彩蛋
【 皇榜】支持博主的可以 一睹皇榜哟,等您上榜!
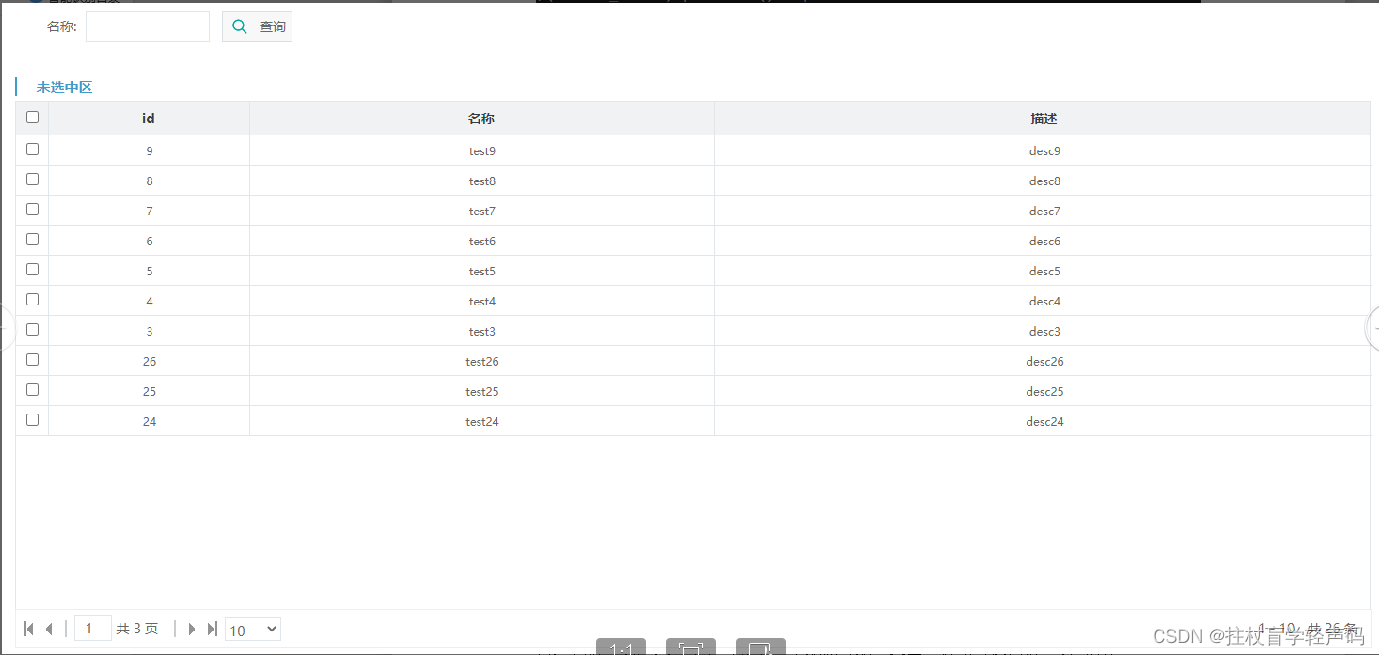
效果图(文尾附完整demo云盘下载链接)

版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
1.创建一个jqgrid
创建的时候我们应该要做一个配置化的设置,我之前都是复制粘贴,导致前端代码的复用性很差,从而每次遇到这类需求的时候开发效率不是很高,因此,我特意花上一天的时间来整一个配置化表格生成;
1.1本地数据生成jqgrid
主要实现原则:通过配置变量来调用一个公共的方法去生成表格,目的就是便于解放双手,实现前端工程化,页面直接配置出来。
其中配置变量如下:
//表格配置参数
var jqgridType = {"isLocal": true,//是否为本地数据"data": fdata, //返回的数据"postUrl": _postUrl,//请求数据的Url"isJavaPage": false,//是否后端分页"multiselect": true,//选择框模式是否有复选"tableDomId": "#jqGridNotSelectScriptList",//表格dom的节点id名"tableParentDomId": "#main_list",//表格dom的节点id名"tableParentTopDomId": ".list-content",//表格dom的节点id名"pageDomId": "#jqGridPaperNotSelectScript",//分页dom的节点id名"main_list_height": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")),"tableHeight": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")) - 118,"selectData": [],//表示初始选中的数据"colsKeys": _colsKeys,//表示显示行"rowNum": 10,//一页显示多少条"rowList": [10, 20, 50],//可供用户选择一页显示多少条"sortname": 'id',//初始化的时候排序的字段"sortorder": 'desc',//排序方式"gridCompleteFunc": _gridCompleteFunc
}
创建单个表格页面,通过配置实现的:

1.2支持分页选中数据(onSelectRow)
首先我们应该定义一个临时存放选中数据的数组变量,初始时候我们应该去赋值。
这个数组变量就是为了让页面在翻页时候通过这个变量来进行数据的精准勾选,后续所有的勾选和不勾选就是对这个变量的增删操作。如下所示效果:

1.3支持右边单个移除和批量移除功能
之前我做的时候就没有考虑批量操作这块,导致使用很不方便,这次我就特意针对已选的进行处理操作。
A、单个移除
主要针对两个页面的重载,尤其是出现这种现象,当你处于第三页时候,你去移除第三页数据,有时候就会刷新到第一页,那样看不到左侧取消的现象,所以就不好弄,这个时候我做了一个页码记录的操作,单独移除后只刷新左侧指定页码。
如下所示效果图:

B、批量移除
批量的话主要针对右侧所有勾选的数据进行移除,同时刷新右侧数据,执行效果如下所示:

1.4全选(取消)操作-onSelectAll
这个也是大家批量操作最常用的,首先我们这边介绍的是当前页批量操作,主要涉及后面有后端分页,数据量会很大,社会影响不好。
首先大家应该都知道jqgrid有内置函数onSelectAll,我也是通过这个方法体来做的,同样的道理,只要获取到当前页勾选的数据,然后和存放选中的数组变量作对比。
当全选时:如果是对比后的数据存在数组不添加,不存在则添加
当取消时:如果存在则删除,不存在爱干嘛干嘛;
实现效果如下所示:

2.代码实现模式(切记引入jqgrid.hddSelect.js)
其实这边我们可以根据自己的喜好去构建,目前支持纯表格展示和左右双表格穿梭展示,切记先引入我开发的jqgrid.hddSelect.js文件,然后再实现如下操作
2.1纯表格模式
html设置dom元素用于存放表格
<div id="main_list"><table id="jqGridHddLeft"></table><div id="jqGridPaperHddLeft"></div>
</div>
Js配置如下:
var _pageWidth = $("#main_list").width();
//左侧配置文件-表格列
var _colsLeft = [{ label: 'id', name: 'id', width: 0.15 * _pageWidth, key: true },{ label: '名称', name: 'name', width: 0.35 * _pageWidth },{ label: '描述', name: 'desc', width: 0.5 * _pageWidth },
];
//左侧配置文件-核心
var jqgridTable = {"isLocal": true,//是否为本地数据"data": [], //返回的数据"postUrl": "",//请求数据的Url"isJavaPage": false,//是否后端分页"multiselect": false,//选择框模式是否有复选"tableDomId": "#jqGridHddLeft",//表格dom的节点id名"tableParentDomId": "#main_list",//表格dom的节点id名"tableParentTopDomId": ".list-content",//表格dom的节点id名"pageDomId": "#jqGridPaperHddLeft",//分页dom的节点id名"main_list_height": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")),"tableHeight": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")) - 118,"selectData": [],//表示初始选中的数据"colsKeys": _colsLeft,//表示显示行"rowNum": 10,//一页显示多少条"rowList": [10, 20, 50],//可供用户选择一页显示多少条"sortname": 'id',//初始化的时候排序的字段"sortorder": 'desc',//排序方式"gridCompleteFunc": function () { gridCompleteFunc("#jqGridHddLeft", jqgridTable) },"isSupportSelectRow": true,//是否支持穿梭功能"SelectRole": "left",//穿梭角色"page": 1,
}
$(function () {//初始化加载左侧jqgridTableCommFunc(jqgridTable);
})
2.2穿梭框表格展示
穿梭框相对复杂一些,但是有我整理的组件你就可以通过配置来实现了
Html 源码Dom创建
<div id="main_list"><div class="mainchoose notSelectCom"><h2>未选中区</h2><table id="jqGridNotSelectScriptList"></table><div id="jqGridPaperNotSelectScript"></div></div><div class="mainchoose hasSelectCom"><h2>已选中区<button onclick="doRemoveSelectComBatch('#jqGridHasSelectScriptList')">批量移除</button></h2><table id="jqGridHasSelectScriptList"></table></div>
</div>
JS源码功能实现
var _pageWidth = $(".mainchoose").width() - 35;
//左侧配置文件-表格列
var _colsLeft = [{ label: 'id', name: 'id', width: 0.15 * _pageWidth, key: true },{ label: '名称', name: 'name', width: 0.35 * _pageWidth },{ label: '描述', name: 'desc', width: 0.5 * _pageWidth },
];
//左侧配置文件-核心
var jqgridTable = {"isLocal": true,//是否为本地数据"data": [], //返回的数据"postUrl": "",//请求数据的Url"isJavaPage": false,//是否后端分页"multiselect": true,//选择框模式是否有复选"tableDomId": "#jqGridHddLeft",//表格dom的节点id名"tableParentDomId": "#main_list",//表格dom的节点id名"tableParentTopDomId": ".list-content",//表格dom的节点id名"pageDomId": "#jqGridPaperHddLeft",//分页dom的节点id名"main_list_height": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")),"tableHeight": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")) - 118,"selectData": [],//表示初始选中的数据"colsKeys": _colsLeft,//表示显示行"rowNum": 10,//一页显示多少条"rowList": [10, 20, 50],//可供用户选择一页显示多少条"sortname": 'id',//初始化的时候排序的字段"sortorder": 'desc',//排序方式"gridCompleteFunc": function () { gridCompleteFunc("#jqGridHddLeft", jqgridTable) },"isSupportSelectRow": true,//是否支持穿梭功能"SelectRole": "left",//穿梭角色"page": 1,
}
//右侧配置-表格列
var _rightDomTable = "#jqGridHddRight"
var _colsRight = [{ label: 'id', name: 'id', width: 0.15 * _pageWidth, key: true },{ label: '名称', name: 'name', width: 0.35 * _pageWidth },{ label: '描述', name: 'desc', width: 0.35 * _pageWidth },{ label: '操作', name: 'act', index: 'act', width: 0.15 * _pageWidth },
];
//右侧配置-核心
var jqgridTableSelect = {"isLocal": true,//是否为本地数据"data": [],//表示初始选中的数据"postUrl": "",//请求数据的Url"isJavaPage": false,//是否后端分页"multiselect": true,//选择框模式是否有复选"tableDomId": _rightDomTable,//表格dom的节点id名"tableParentDomId": "#main_list",//表格dom的节点id名"tableParentTopDomId": ".list-content",//表格dom的节点id名"pageDomId": "",//分页dom的节点id名"main_list_height": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")),"tableHeight": $(".list-content").outerHeight() - $("#main_list").position().top - parseInt($("#main_list").css("padding-top")) - 78,"selectData": [],//表示初始选中的数据"colsKeys": _colsRight,//表示显示行"rowNum": 9999999,//一页显示多少条"rowList": [10, 20, 50],//可供用户选择一页显示多少条"sortname": 'id',//初始化的时候排序的字段"sortorder": 'desc',//排序方式"gridCompleteFunc": function () { gridCompleteFuncRight(_rightDomTable) },"isSupportSelectRow": true,//是否支持穿梭功能"SelectRole": "right",//穿梭角色
}
$(function () {//初始化加载左侧jqgridTableCommFunc(jqgridTable);//初始化加载右侧jqgridTableCommFunc(jqgridTableSelect);
})
其实最终我们还是为了拿到选择的数据,然后做入库数据操作。
版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
3.源码分享区域
百度网盘
链接:https://pan.baidu.com/s/1gn-nAlJUtYo2MmAt-_bsMQ
提取码:hdd6
123云盘(下载不限速)
链接:https://www.123pan.com/s/ZxkUVv-6CJ4.html
提取码:hdd6
片尾彩蛋
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处