我们前面已经做了代码分割,同时会使用 import 动态导入语法来进行代码按需加载(我们也叫懒加载,比如路由懒加载就是这样实现的)。
但是加载速度还不够好,比如:是用户点击按钮时才加载这个资源的,如果资源体积很大,那么用户会感觉到明显卡顿效果。
要优化这种情况,可以使用preload和prefetch技术
一、什么是preload和prefetch
Preload和Prefetch是两种优化前端性能的技术,它们可以让浏览器在某些条件下提前加载一些资源,从而加快应用程序的加载速度。
Preload指的是在页面加载时预加载一些关键资源,这些资源在接下来的页面操作中会立即用到。Preload可以使用rel="preload"属性来实现,比如:
<link rel="preload" href="path/to/resource" as="type"/>
其中,
- href表示需要预加载的资源路径
- as属性指定预加载资源的类型
相比之下,Prefetch是在页面加载后不紧急需要但将来可能需要使用的资源进行预加载。Prefetch的实现方式是通过添加rel="prefetch"属性来实现,例如:
<link rel="prefetch" href="path/to/resource"/>
这里
- href表示需要预加载的资源路径。
需要注意的是,Preload和Prefetch都不是浏览器强制加载资源,而是给浏览器提供了一些提示,让它在空闲时间主动加载一些资源,从而提升应用程序的性能体验。
下面是一个Preload的例子,假设我们有一个应用程序需要用到moment.js库,我们可以将moment.js资源进行预加载:
<head><link rel="preload" href="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js" as="script" />
</head>
这样,当我们在应用程序中需要用到moment.js库时,它就已经提前被加载出来了,从而避免了因为浏览器加载缓慢而导致的性能问题。
二、在webpack中配置使用
- 下载
npm i @vue/preload-webpack-plugin -D
- 配置
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin");
plugins: [new PreloadWebpackPlugin({rel: "preload", // preload兼容性更好as: "script",// rel: 'prefetch' // prefetch兼容性更差}),
]
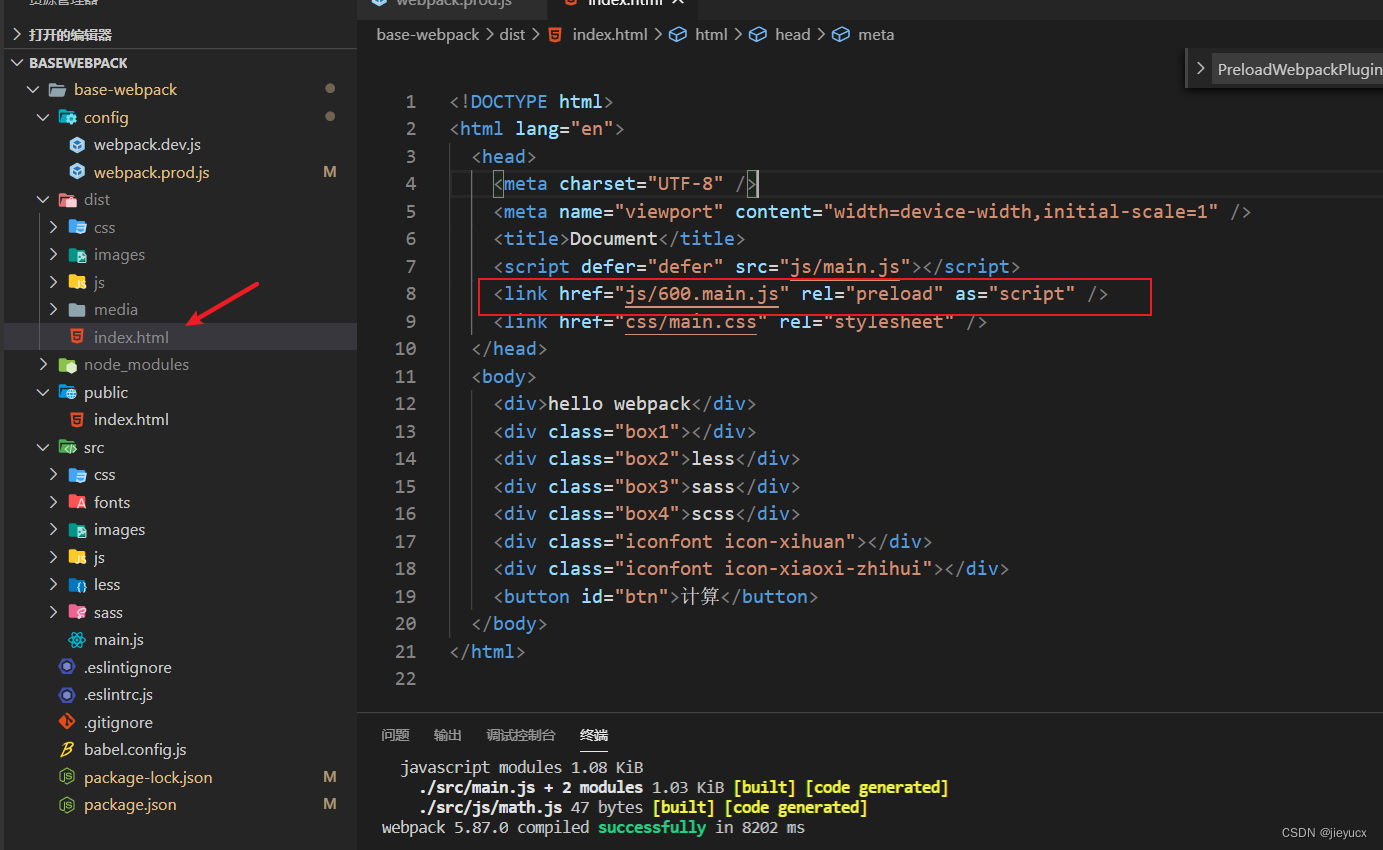
配置完成之后我们进行生产打包
npm run build

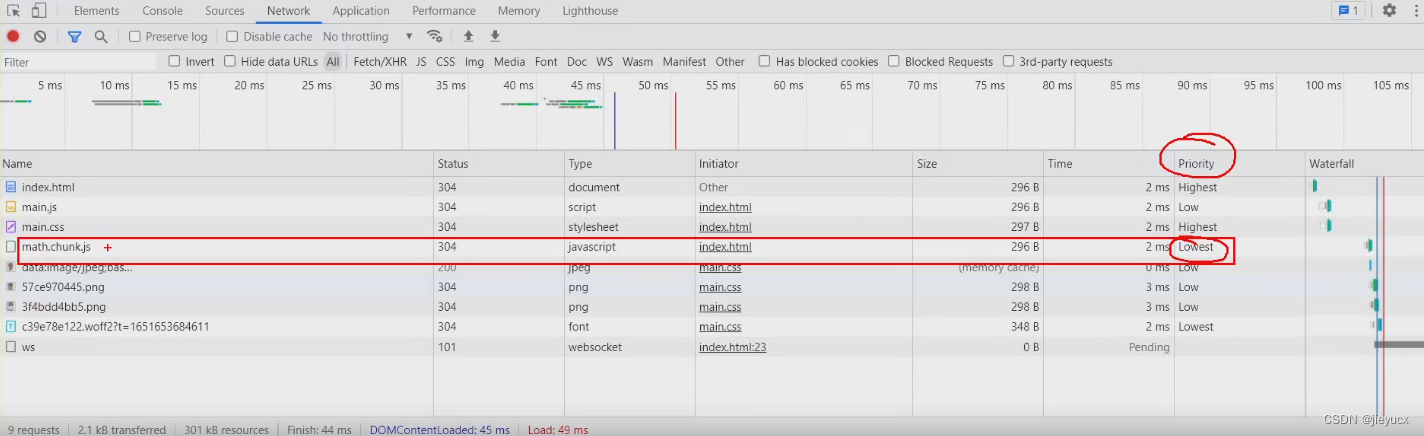
如上图可以看到我们的公共chunk已经使用prealod方式引入到index.html中了。

并且他的priority是最低的。
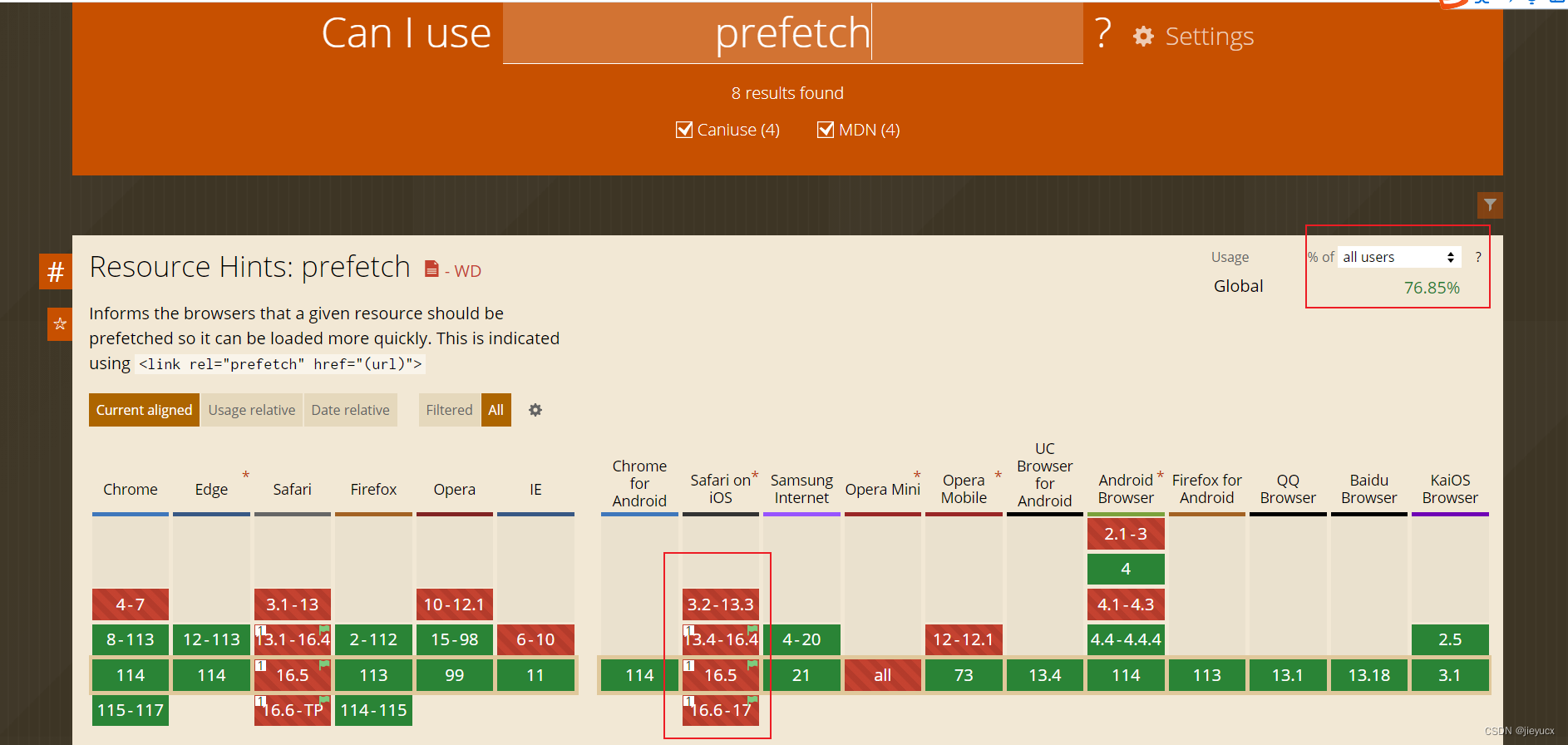
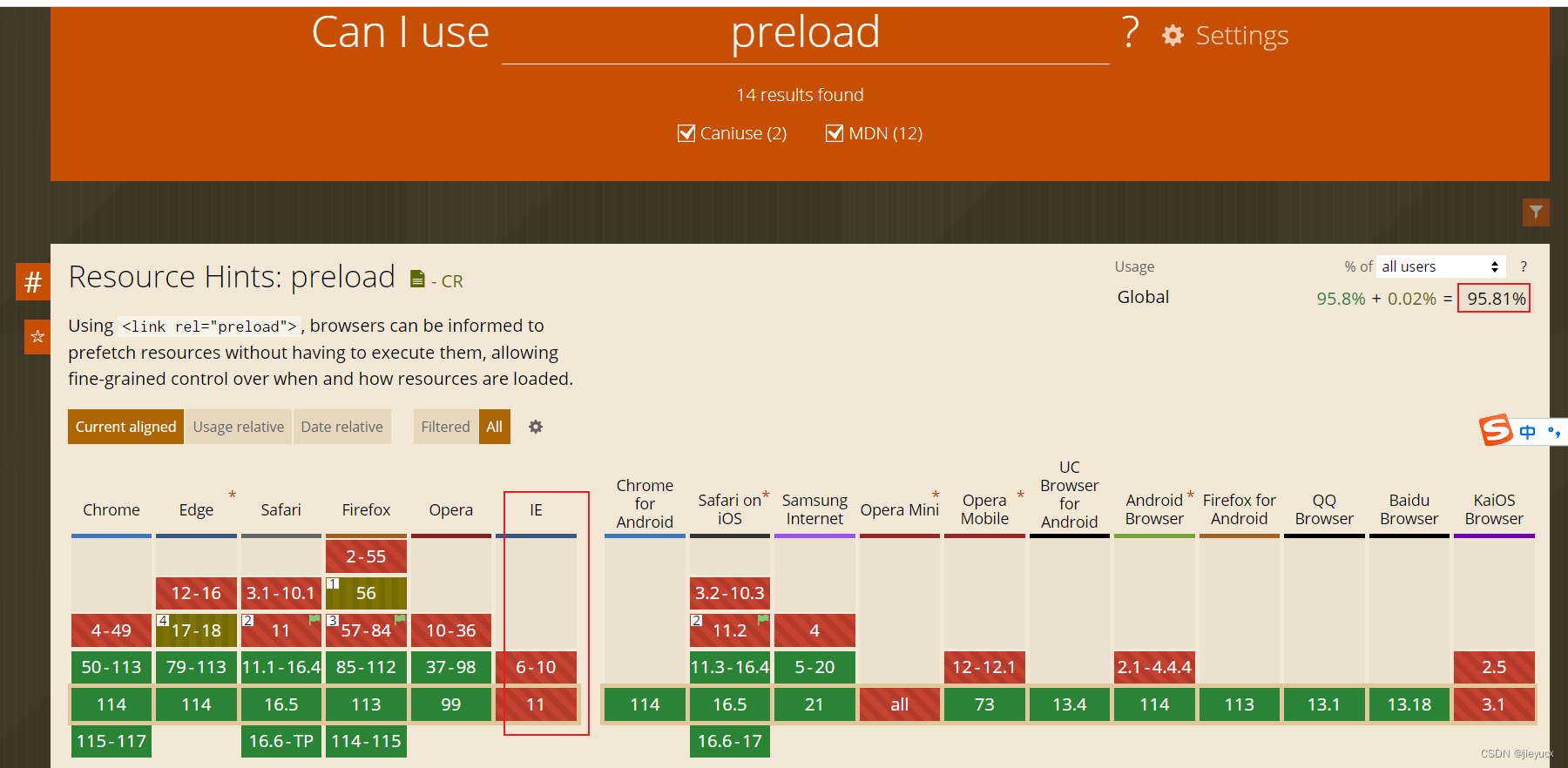
值得注意的是这两项技术它们的兼容性不是很好
查看兼容性网站:https://caniuse.com/?search=preload
- preload

- prefetch