

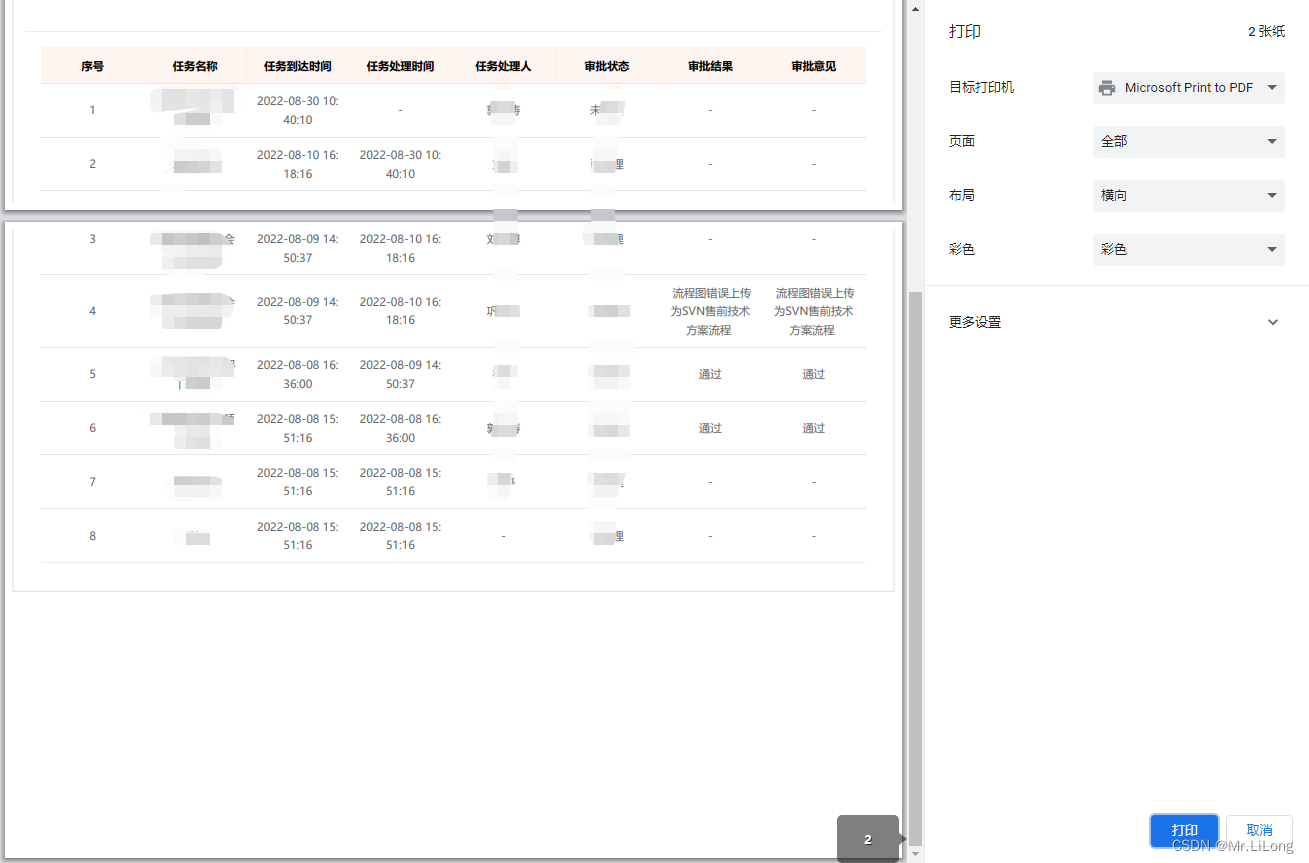
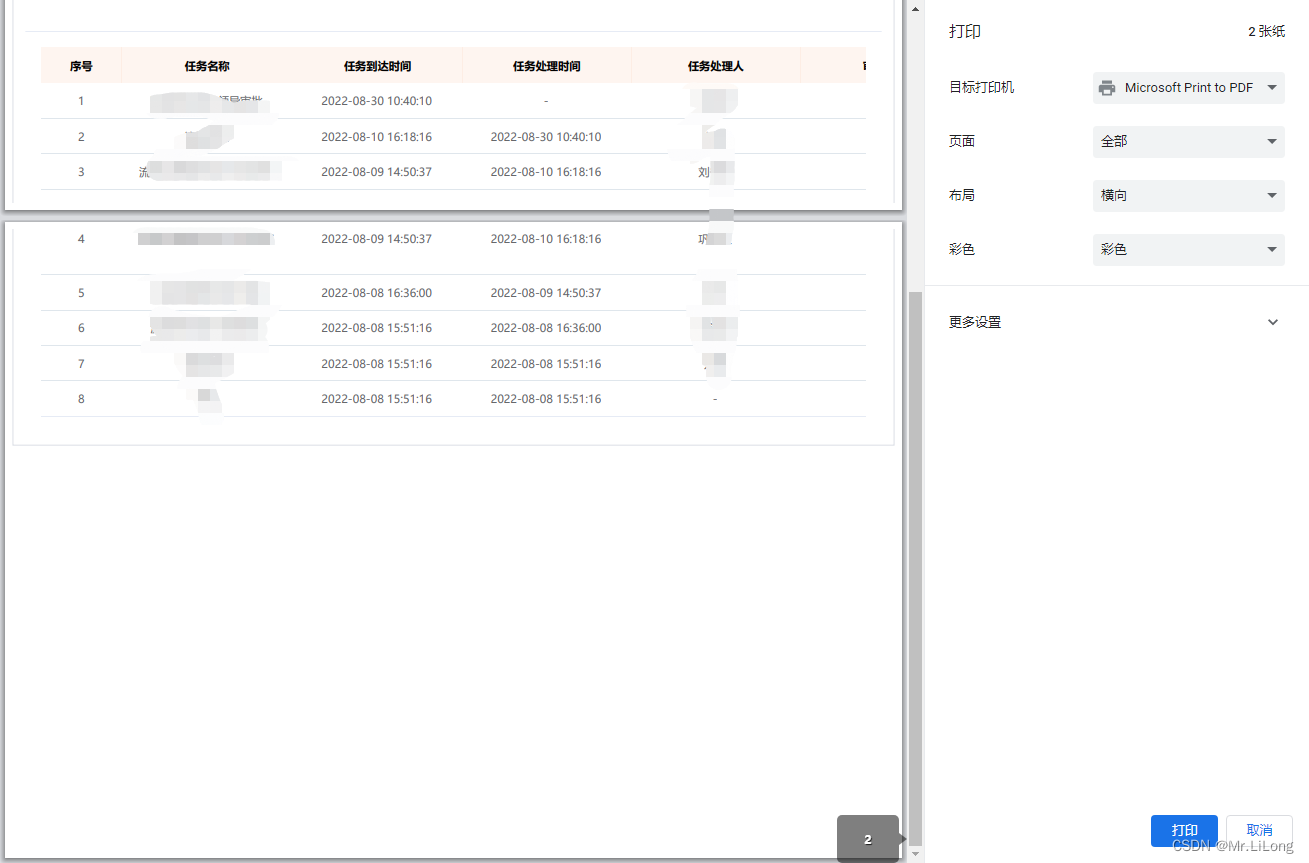
预览窗口有的列没有展示全
先安装 vue-print-nb
npm install vue-print-nb --save
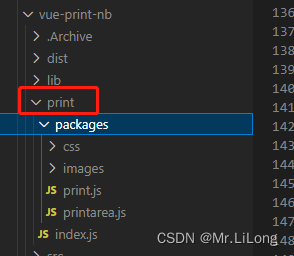
因为要改源码,所以在依赖里找到这个文件,单独拿出来,然后再main.js引用一下


点击打印的时候 使用 v-print
<i v-print="printObj" class="el-icon-printer print-icon no-print" />
给在data中的 printObj 添加内容
printObj: {id: 'printTest',popTitle: ' ', // 打印的标题extraCss: ' ', // 打印可引入外部的一个 css 文件beforeEntryIframe () {const cells = document.querySelectorAll('.cell')for (let k7 = 0; k7 < cells.length; k7++) {const cell = cells[k7]// 在这里添加样式只是修改了打印的样式,不会污染原页面的样式// 为了让表格中的内容自动换行,不需要的话可以删掉cell.style.whiteSpace = 'pre-wrap' }}}
找到printarea.js,找到getFormData函数,在尾部添加以下内容
const cells = document.querySelectorAll('.cell')const tableNode = document.querySelectorAll('.el-table__header,.el-table__body')// el-table 打印不全的问题for (let k6 = 0; k6 < tableNode.length; k6++) {const tableItem = tableNode[k6]tableItem.style.width = '100%'const child = tableItem.childNodesfor (let i = 0; i < child.length; i++) {const element = child[i]if (element.localName === 'colgroup') {element.innerHTML = ''}}}// el-table 格子里面打印超过格子的问题for (let k7 = 0; k7 < cells.length; k7++) {const cell = cells[k7]cell.style.width = '100%'cell.removeAttribute('style')}
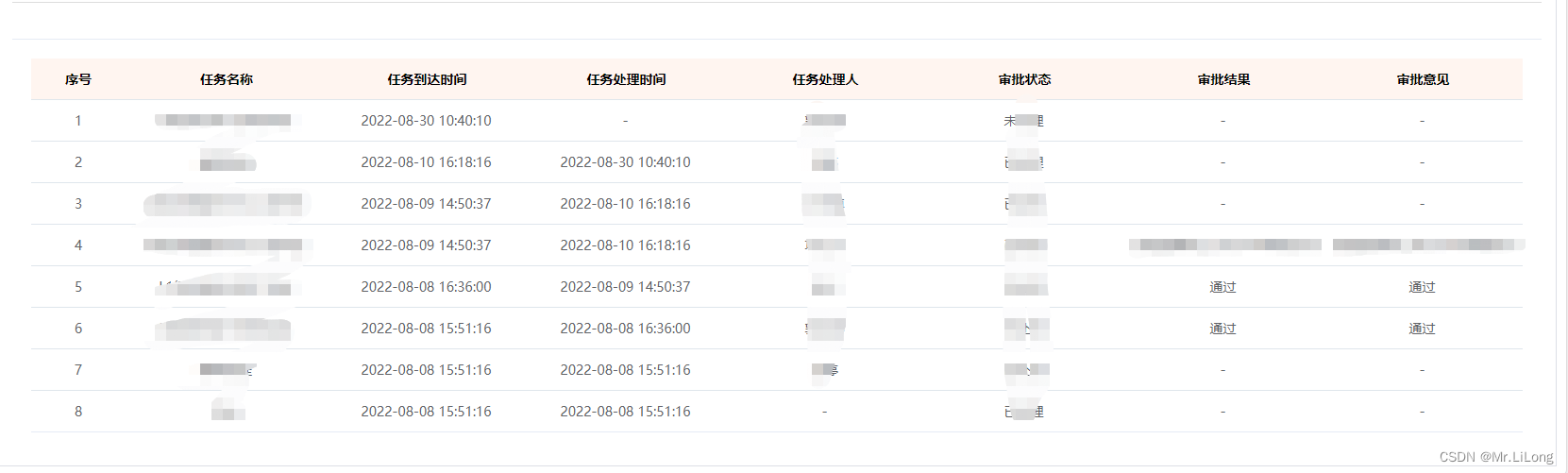
至此js文件修改完毕,点击打印按钮发现已经可以展示全,而且还可以换行展示