前言
上次我们介绍的CSS的背景样式,但是图片背景样式我们没有过多阐述,那么CSS的图片背景样式还有哪些值得一看的地方呢,一起看看叭~
在学习过程中总觉得基础巩固不好,那有可能就是理论没有得到很好的实践,亲自将代码实现出来才能更容易掌握所学,比如刷题就是一个很好的选择,边学边练,学完即练!
牛客网
https://www.nowcoder.com/exam/oj?page=1&tab=HTML/CSS&topicId=260&fromPut=pc_csdncpt_wlxfd_qianduan
首先回顾一下图片作为背景样式的一些属性:
| background-image | 为元素设置背景图像 |
|---|---|
| background-repeat | 属性还可指定只显示一次背景图像 |
| background-position | 属性用于指定背景图像的位置 |
| background-attachment | 属性指定背景图像是应该滚动还是固定的(不会随页面的其余部分一起滚动) |
| background-size | 属性规定背景图片的尺寸 |
| background-clip | 属性规定背景的绘制区域 |
| background-origin | 规定背景图片的定位区域 |
代码实现一下:
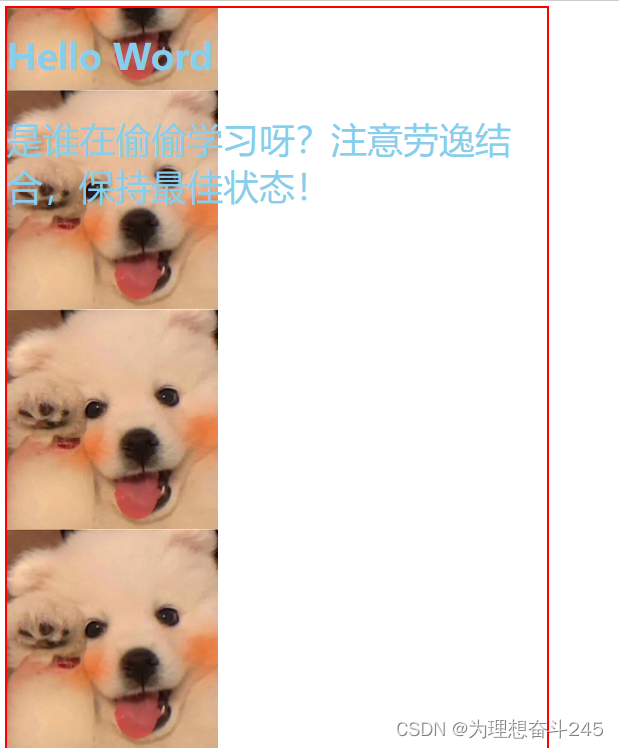
方便查看效果,我们把他放在一个边框中
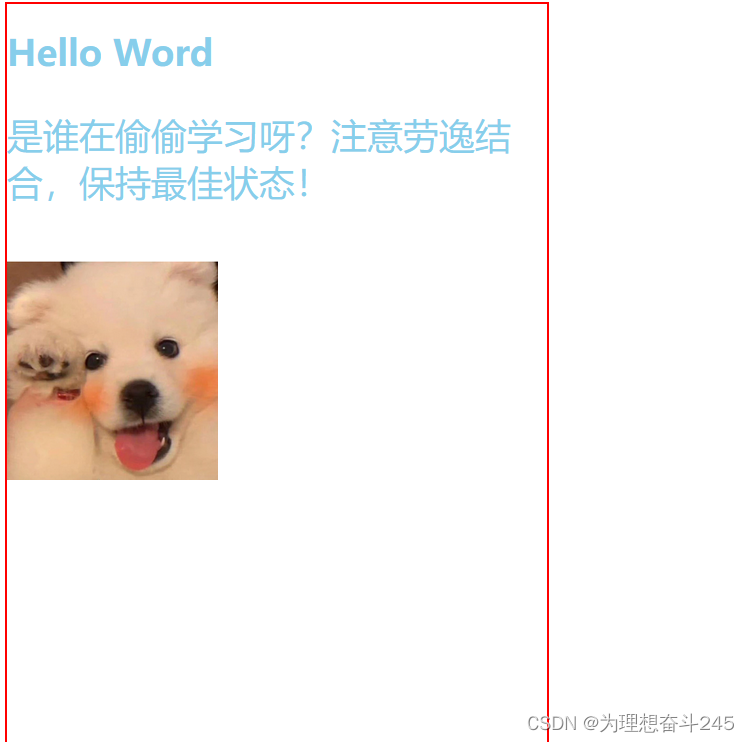
<html><head><meta charset="utf-8"><title></title><style type="text/css">#div{background-image:url('./dogge.png') ;background-repeat:no-repeat;/*图片不重复*/background-position:left bottom;/*指定图片位置*/background-attachment: fixed;/*指定背景图像是滚动的*/height: 1800px;width: 900px;border: 4px solid red;/*指定边框颜色*/}h1,p{font-size: 60px;color: #87CEEB;}</style></head><body><div id="div"><h1>Hello Word</h1><p>是谁在偷偷学习呀?注意劳逸结合,保持最佳状态!</p></div></body>
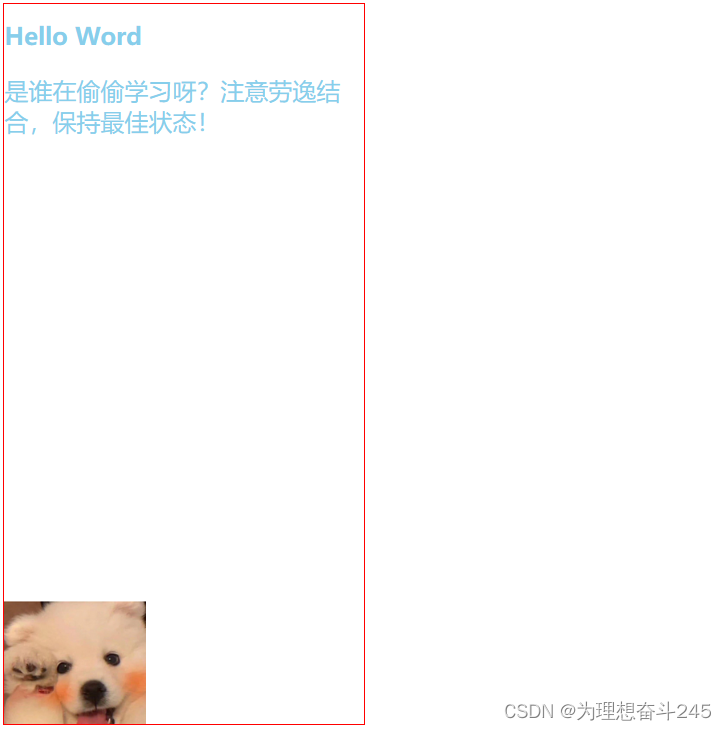
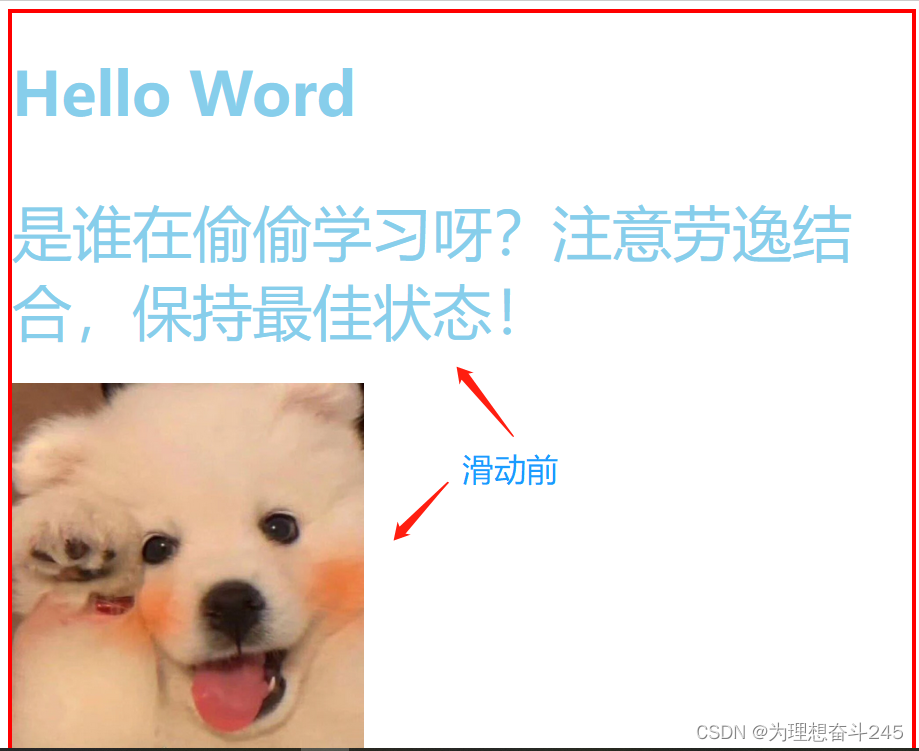
</html>看一下运行结果:


 通过运行结果我们可以发现图片是在左下角,其中指定图片位置的属性
通过运行结果我们可以发现图片是在左下角,其中指定图片位置的属性
background-position
的取值有
水平方向的关键字有left(左) center(中) right(右)
垂直方向的关键字有top(上) center(中) bottom(下)
使用方法,一般情况下先定义水平方向的关键字 然后定义垂直方向的关键字
使用百分比取值来定义位置的时候也是定义水平和垂直两个方向的值。百分比取值也有默认的绝对位置
水平方向 0%(左) 50%(中) 100%(右)
垂直方向 0%(上) 50%(中) 100%(下)
用百分比取值的话相对于用关键字取值的精准度会更高一些
我们利用百分比取值看一下效果:
background-position:0%,50%;

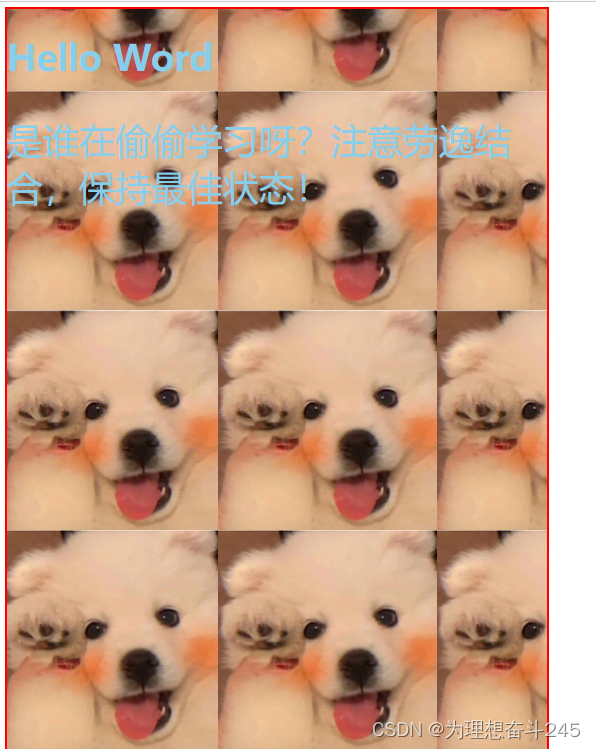
background-repeat
| repeat | 背景图像将在垂直方向和水平方向重复 |
|---|---|
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置 |
background-repeat:repeat;

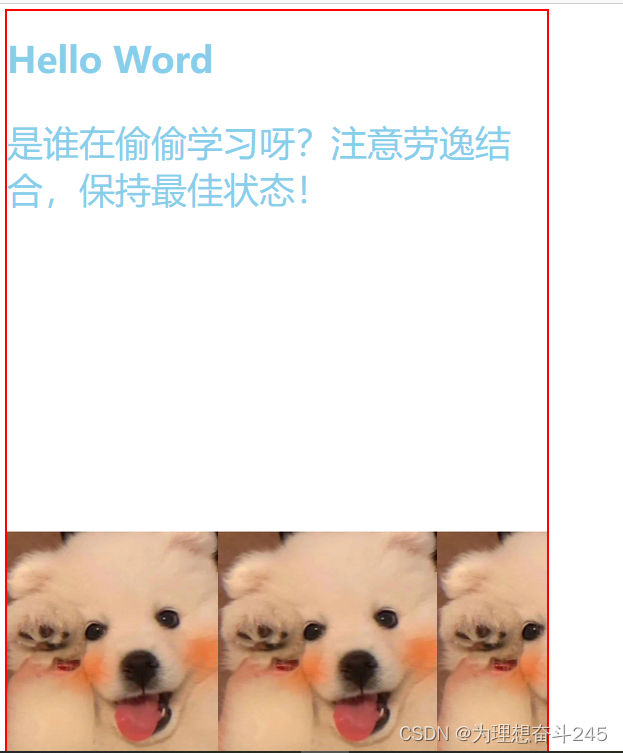
background-repeat:repeat-x;

background-repeat:repeat-y;

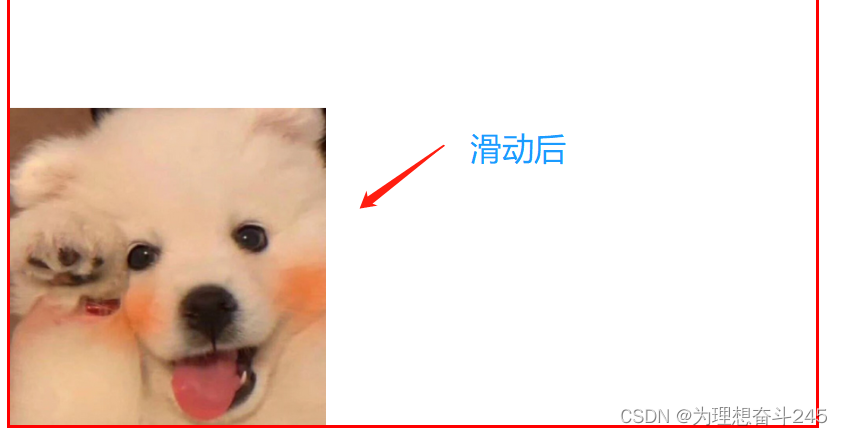
background-attachment
| scrool | 默认值,背景随页面滚动而移动,即背景和内容绑定,当页面的其余部分滚动时,背景图像不会移动 |
|---|---|
| fixed | 背景图相对于视口固定,当页面的其余部分滚动时,背景图像不会移动 |
| local | 背景图相对于元素内容固定 |
| inhert | 规定应该从父元素继承 background-repeat属性的设置 |
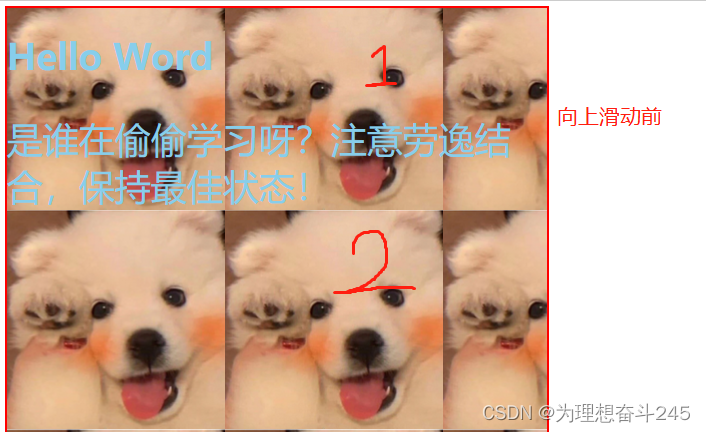
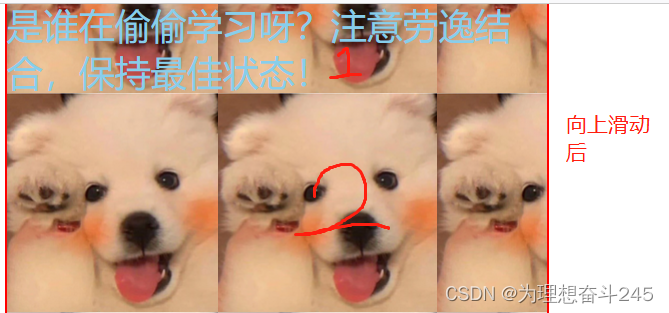
background-attachment: local;


background-attachment: fixed;


background-size
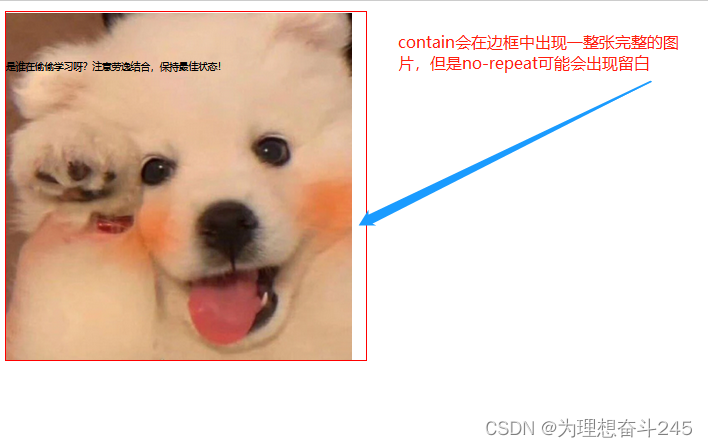
background-size 取值有:contain | cover | 100px 100px | 50% 100%;
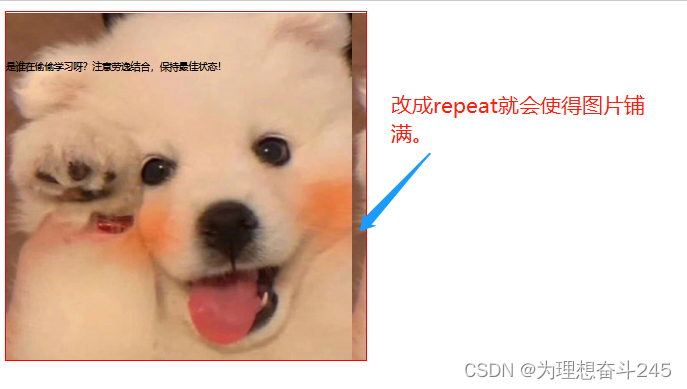
<style type="text/css">.allen{background-image:url('./dogge.png') ;background-repeat:no-repeat;/*background-position:left bottom;background-attachment: fixed;*/background-size: contain;padding-top: 80px;height: 500px;width: 600px;border: 1px solid red;}</style></head><body><p class="allen">是谁在偷偷学习呀?注意劳逸结合,保持最佳状态!</p></body>
</html>
运行结果:
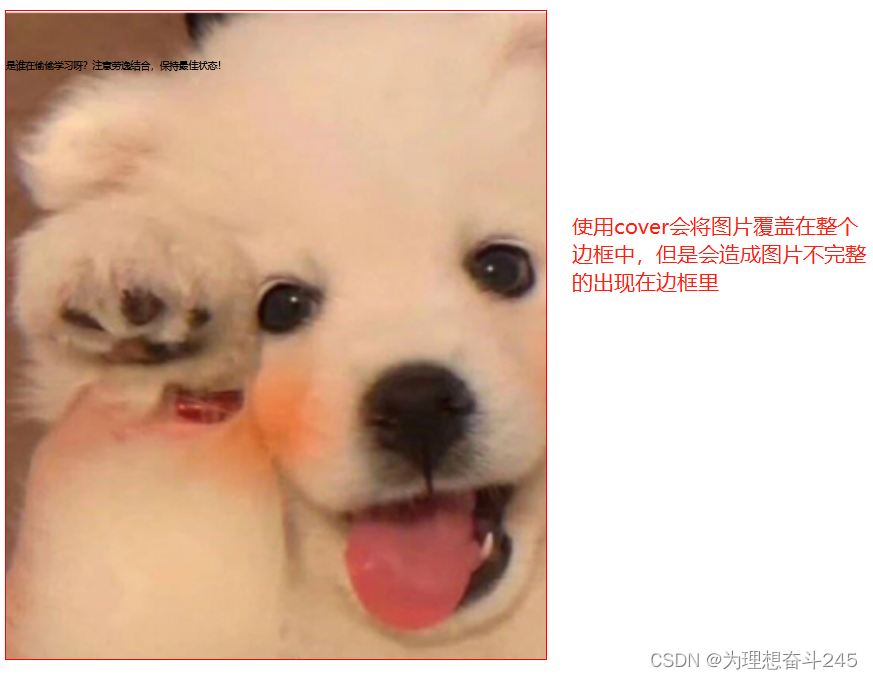
 修改一下上面运行的代码:
修改一下上面运行的代码:
background-repeat:no-repeat;

background-size: cover;

background-clip
默认值是border-box,语法是:background-clip:border-box|padding-box|content-box;
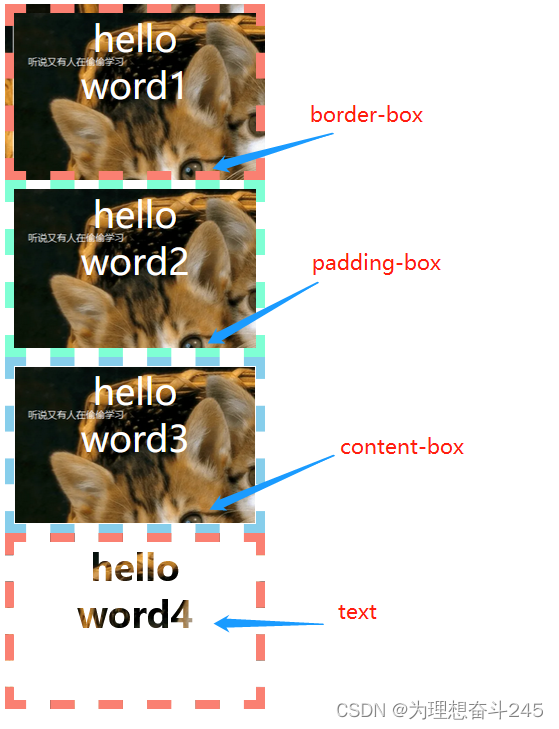
<html><head><meta charset="utf-8"><title></title><style type="text/css">.box {width: 400px;height: 260px;background-image: url('cat.png');/* background-repeat: no-repeat; */border: 15px dashed salmon;padding: 2px;font-size: 60px;text-align: center;color: #fff;}.box1 {-webkit-background-clip: border-box;background-clip: border-box;}.box2 {-webkit-background-clip: padding-box;background-clip: padding-box;border-color: aquamarine;}.box3 {-webkit-background-clip: content-box;background-clip: content-box;border-color: skyblue;}.box4 {-webkit-background-clip: text;background-clip: text;color: transparent;font-size: 60px;font-weight: bold;}</style></head><body><div class="box box1">hello<br>word1</div><div class="box box2">hello<br>word2</div><div class="box box3">hello<br>word3</div><div class="box box4">hello<br>word4</div></body>
</html> 由运行结果可以看到图片的默认根据 background-position: left top; 展示的, 只不过 clip(被裁掉) 了不同的区域。
由运行结果可以看到图片的默认根据 background-position: left top; 展示的, 只不过 clip(被裁掉) 了不同的区域。
background-origin
background-origin用来决定background-position的参考原点,即背景图片定位的起点。取值有content-box,padding-box,padding-box三种
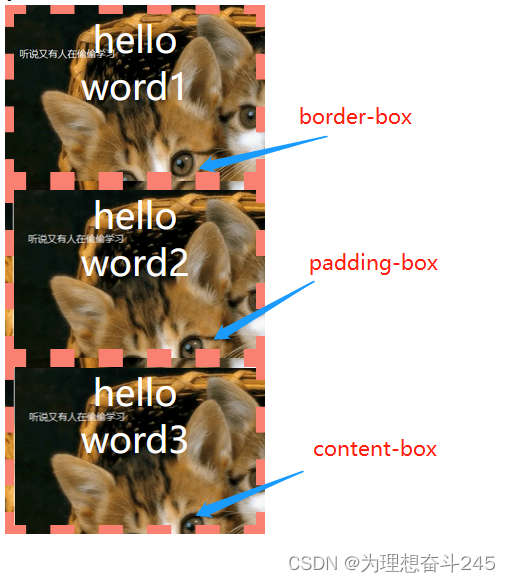
<html><head><meta charset="utf-8"><title></title><style type="text/css">.box {width: 400px;height: 260px;background-image: url('cat.png');/* background-repeat: no-repeat; */border: 15px dashed salmon;padding: 2px;font-size: 60px;text-align: center;color: #fff;}.box1 {background-origin: border-box;}.box2 {background-origin: padding-box;}.box3{ background-origin: content-box;}</style></head><body><div class="box box1">hello<br>word1</div><div class="box box2">hello<br>word2</div><div class="box box3">hello<br>word3</div></body>
</html>
以上就是CSS中图片背景的介绍了,如有不足指出,希望各位博主指正,万分感谢!
练练手叭~
牛客网
https://www.nowcoder.com/exam/oj?page=1&tab=HTML/CSS&topicId=260&fromPut=pc_csdncpt_wlxfd_qianduan
致我们:
旁观者永远都体会不到指尖在键盘上舞动的感觉,愿我们共同学习,并肩前进!