vue +django+linux实现webssh
技术栈
xterm.js:做到vue的表现型
websocket: 做vue和django之间的通信
paramiko: 建立SSH连接通道
ssh: 与linux进行连接
threading:多条数据返回前端,io密集型,用线程
- 其中paramiko可以使用socket或pexpect实现。

vue部分
xterm用3.1,4版本的简洁,但官方文档较少

在vue的package.json中加入xterm及版本
删除node_modules文件夹重新cnpm install(加入xterm支持)
main.js中导入
import ‘xterm/dist/xterm.css’
组件中
加入
import { Terminal } from ‘xterm’
import * as attach from ‘xterm/lib/addons/attach/attach’
import * as fit from ‘xterm/lib/addons/fit/fit’
Terminal.applyAddon(attach) // 对黑窗口进行操作生效(回车等)
Terminal.applyAddon(fit) // 窗口自适应
加入钩子函数(对后台的一些状态的显示)
mounted () {
let terminalContainer = document.getElementById(‘terminal’)
this.term = new Terminal(this.terminal)
this.term.open(terminalContainer)
// open websocket
this.terminalSocket = new WebSocket(‘ws://127.0.0.1:8000/user/webssh/’)
this.terminalSocket.onopen = function(){
console.log(‘websocket is Connected…’)
}
this.terminalSocket.onclose = function(){
console.log(‘websocket is Closed…’)
}
this.terminalSocket.onerror = function(){
console.log(‘damn Websocket is broken!’)
}
this.term.attach(this.terminalSocket)
// 绑定xterm到ws流中
},
beforeDestroy () {
this.terminalSocket.close()
this.term.destroy()
}
django部分
import paramiko
#使django接口能接收到websocket
from dwebsocket import accept_websocket
做ssh连接对象
def _ssh(host,username,password,port=22):
sh = paramiko.SSHClient()
# 保存校验秘钥
sh.set_missing_host_key_policy(paramiko.AutoAddPolicy())
sh.connect(host, username=username, password=password)
# linux 样式,可以改shell等
channle = sh.invoke_shell(term=‘xterm’)
return channle
后端向前端返回数据
def recv_ssh_msg(channle,ws):
‘’’
channle: 建立好的SSH连接通道
这个函数会不停的接收ssh通道返回的命令
返回到前端的ws套接字里
‘’’
while True:
if not channle.exit_status_ready():
buf = channle.recv(1024) # 接收命令的执行结果
ws.send(buf) # 向Websocket通道返回
else:
break
return
接口,实现与vue的连接
@accept_websocket
def webssh(request):
‘’’
1: 接收前端(ws)的命令,发给后台(ssh)
2: 接收后台的返回结果,给到前端
‘’’
if request.is_websocket:
channle = _ssh(‘Host’, username=, password=)
ws = request.websocket
t = threading.Thread(target=recv_ssh_msg,args=(channle,ws))
t.start() # 线程开启
while 1:
try:
cmd = ws.wait() # 阻塞接收前端发来的命令
if cmd:
channle.send(cmd) # 由SSH通道转交给Linux环境
else: # 连接断开 跳出循环
break
except:
break
ws.close() # 释放对应套接字资源
channle.close()
t.join()
print(‘已断开’)
做一个路由
path(‘webssh/’,webssh)
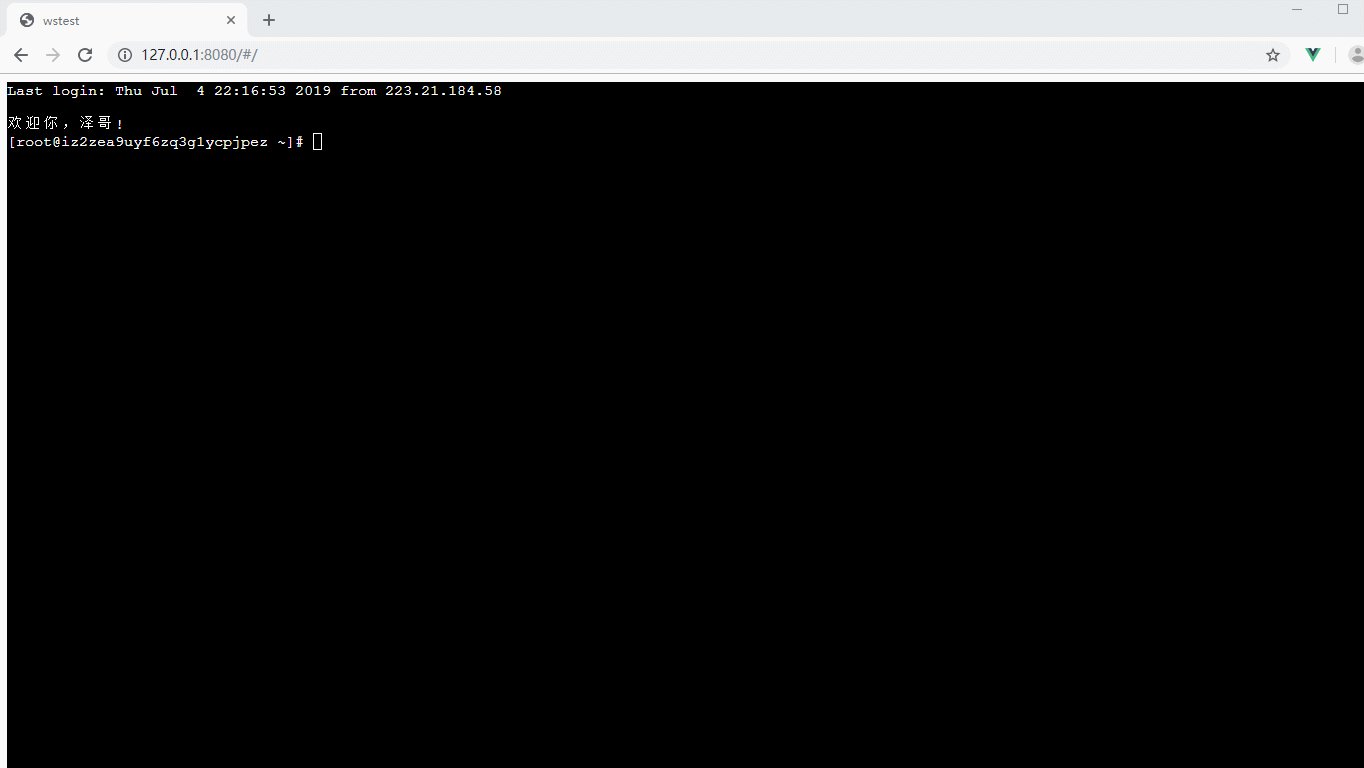
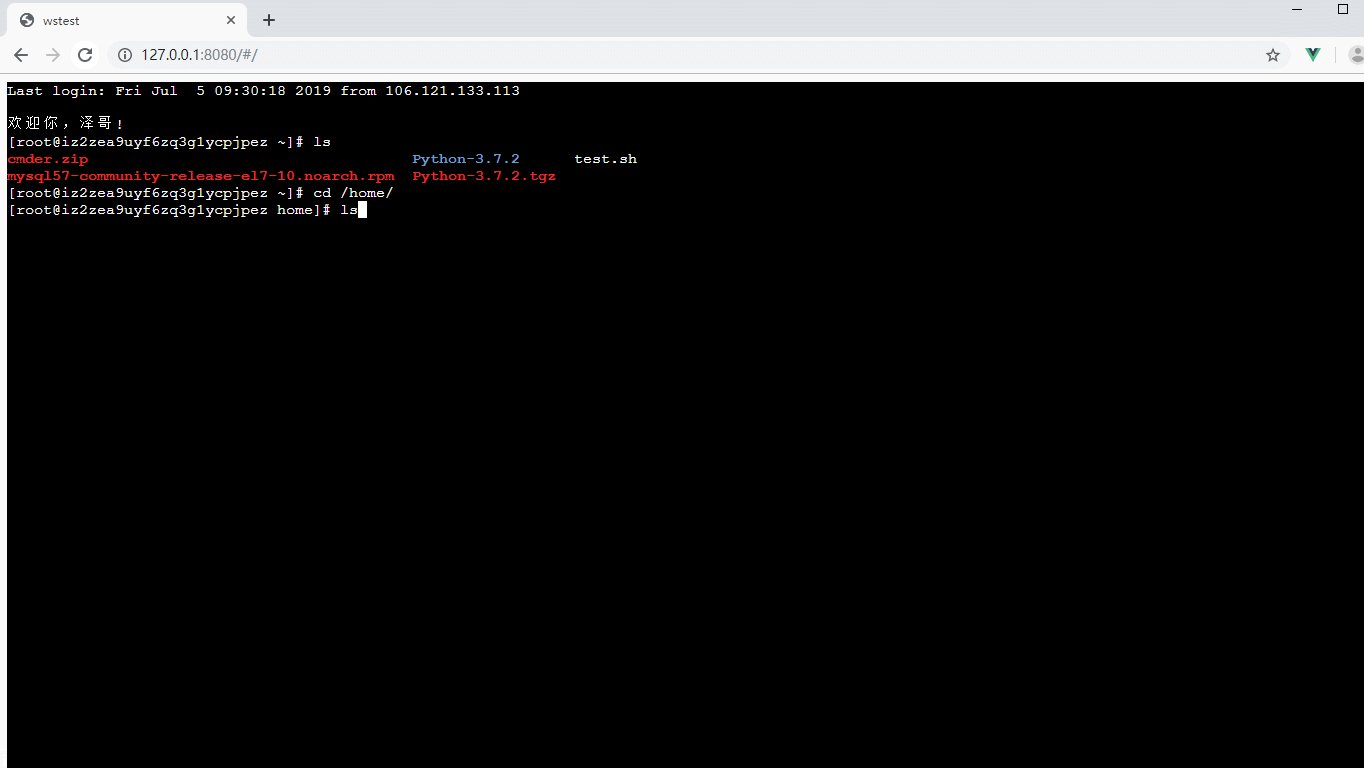
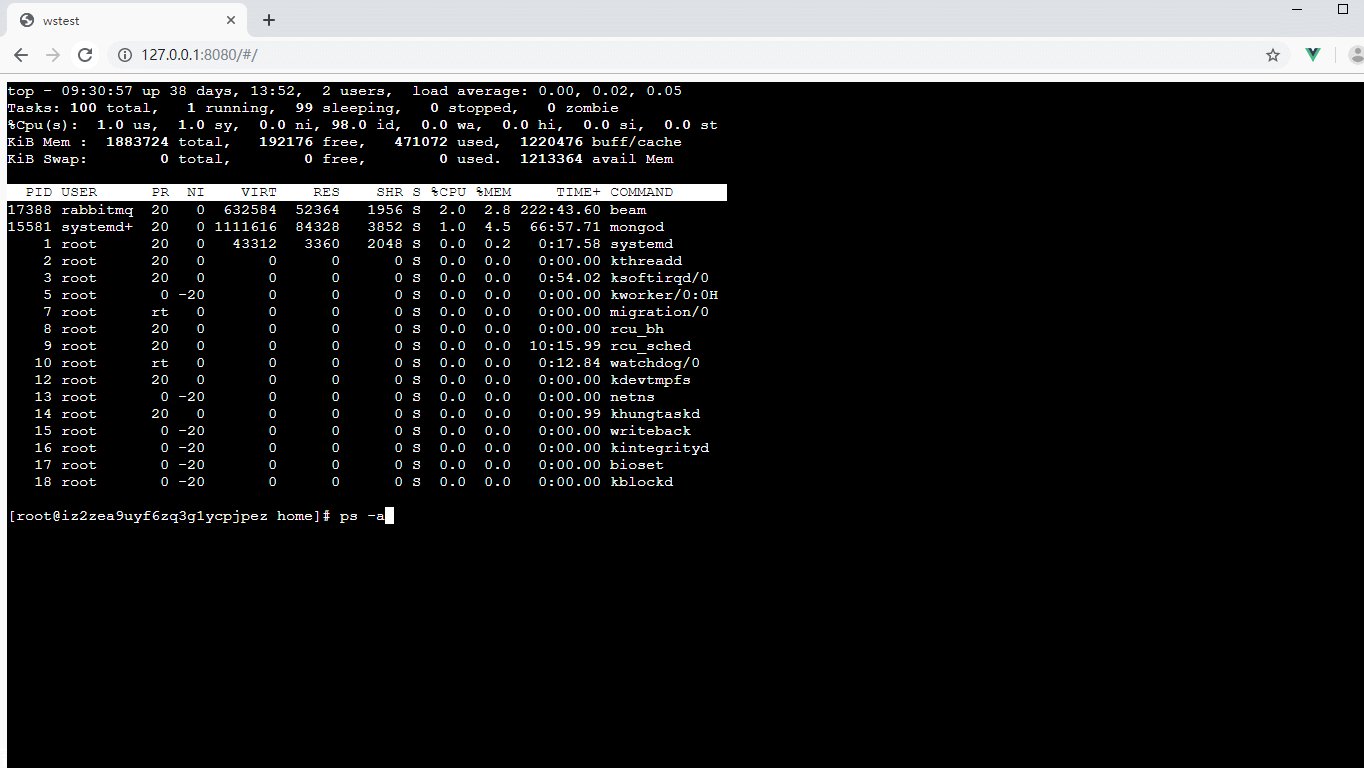
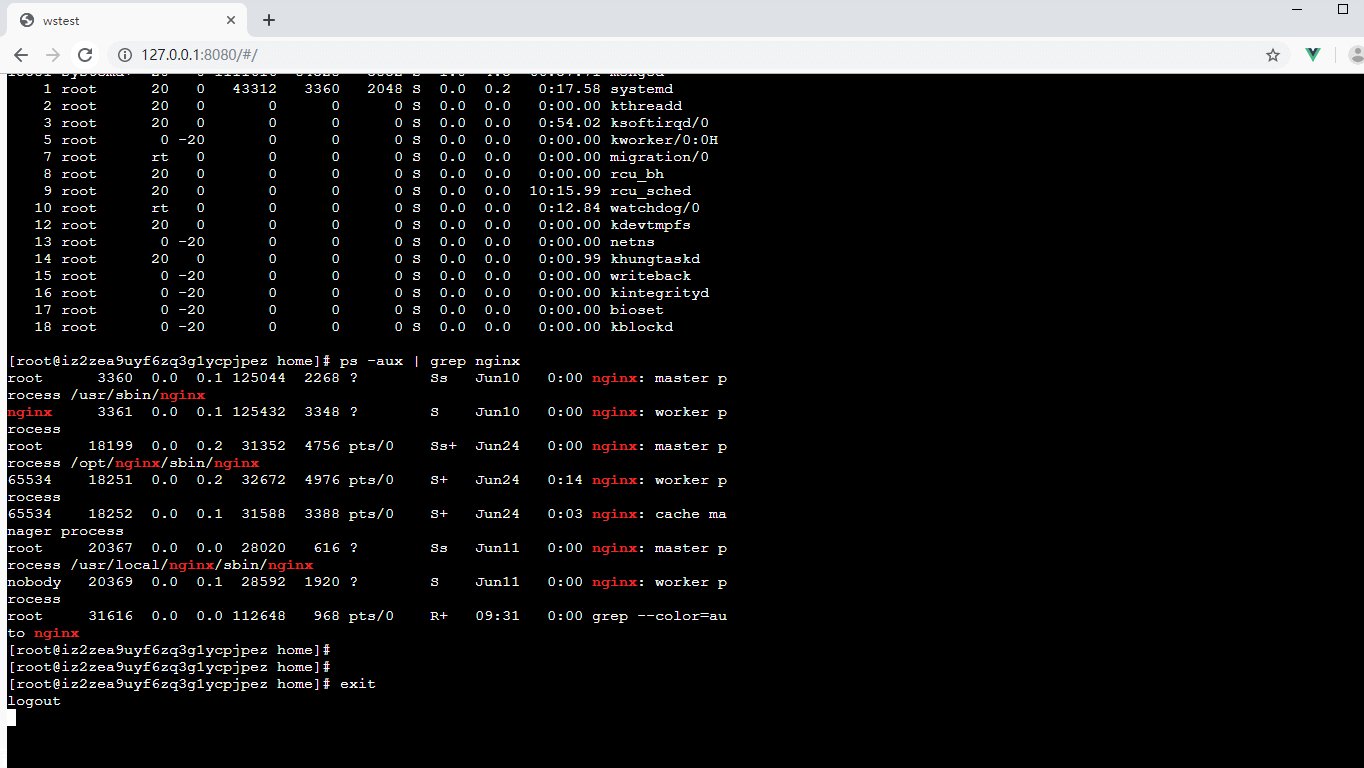
实现结果

技术要点
- 这篇文章简单实现了webssh,其实是不标准的。作为实验操作,可以用docker的沙箱环境,出一些错误对主机不产生影响。
- channle对象不可作为全局,全局的话相当于单例了,每个用户用的是同一个主机,当然不行。
- 其中线程的操作要进行回收,回收不好的话第二次打开异常
- 其中的websocket,paramiko都是双向连接的,while True实时发送消息
- ws.wait()用来接收| ws.send()用来发送
- channle.recv()用来接收|channle.send()用来发送
- 若满足以下两条,说明完美实现
- 测试命令:iostat -d 1 每秒返回一条消息
- 刷新页面对操作没有影响,考验的是线程的操作
技术点评
-
上面的操作和返回结果,都可以简单实现,回收机制做的很糙,可以优化;还有个问题,tcp在长时间不操作会自动断开,这个问题怎么解决?
- 大家可以结合心跳包做些操作
-
webssh泛指一种技术可以在网页上实现一个SSH终端。从而无需Xshell之类的模拟终端工具进行SSH连接,将SSH这一比较低层的操作也从C/S架构扭成了B/S架构
- 架构的转变,使我们更方便的管理远程主机,也是未来的一种趋势;也许未来不久的一天,我们可以实现无应用程序,一台设备,一个浏览器做全部事情,很期待!
-
这样的架构常用在运维制作开发一些堡垒机等系统中,或是目前比较新型的在线教育方式,通过WebSSH向学生提供一个可以直接使用浏览器进行相关Linux操作或代码编写的学习方式
- 对于在线linux体验有一下几种方式
- https://www.tutorialspoint.com/unix_terminal_online.php
- https://www.masswerk.at/jsuix/index.html
- http://cb.vu/
- https://copy.sh/v86/?profile=linux26
- https://bellard.org/jslinux/
- https://www.jdoodle.com/test-bash-shell-script-online/
- https://paiza.io/en/projects/new?language=bash
- https://www.shellcheck.net/#
- 对于在线linux体验有一下几种方式
更多内容尽在个人博客
yanachong.tech