目录
1、对于设置height:100%;有下面几种情况
2、对于设置height:100vh时有如下的情况

首先,我们得知道1vh它表示的是当前屏幕可见高度的1/100,而1%它表示的是父元素长或者宽的1%
1、对于设置height:100%;有下面几种情况
(1)当父元素固定高度,子元素设置 height:100%;时
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#father {width: 300px;height: 300px;background-color: yellow;margin: 20px;}#son {height: 100%;background-color: blue;}</style></head><body><div id="father"><div id="son"></div></div></body>
</html>结果如下:

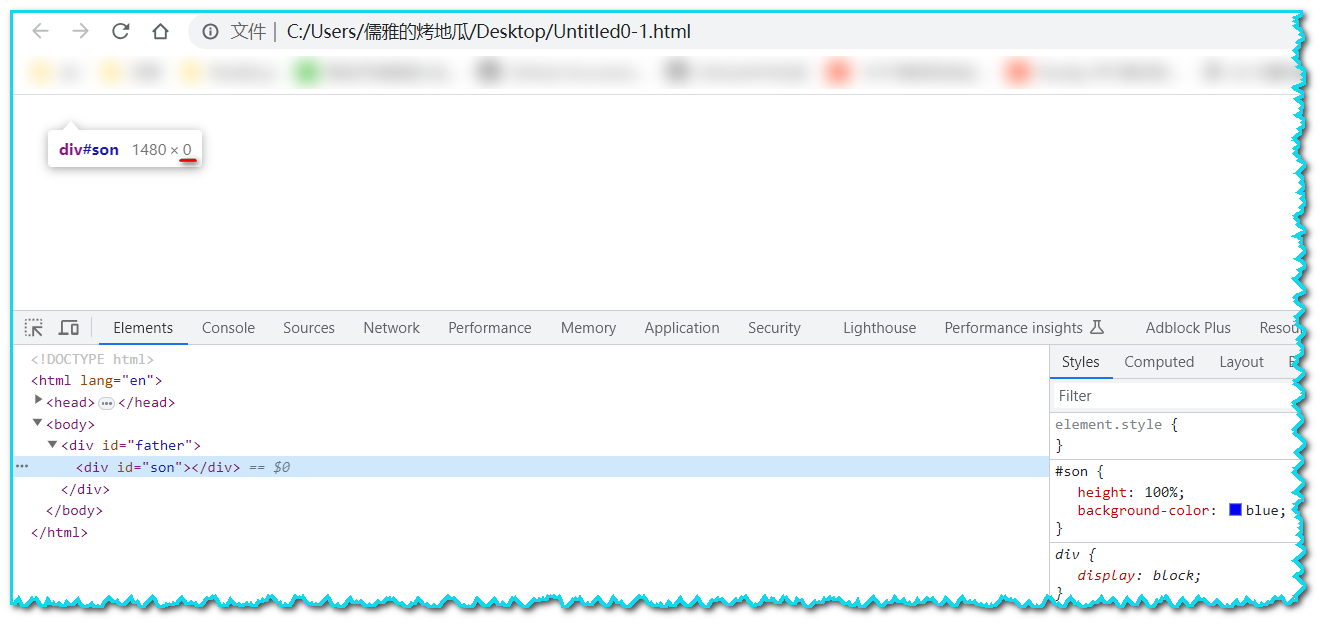
子元素会自动填充父元素,也就是此时子元素的高度等于父元素的高度,同时我们可以知道,当父元素的宽高为0时,子元素的高度也为0,那么整个图形也就变成下面这个样了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#father {background-color: yellow;margin: 20px;}#son {height: 100%;background-color: blue;}</style></head><body><div id="father"><div id="son"></div></div></body>
</html>
结果如下:

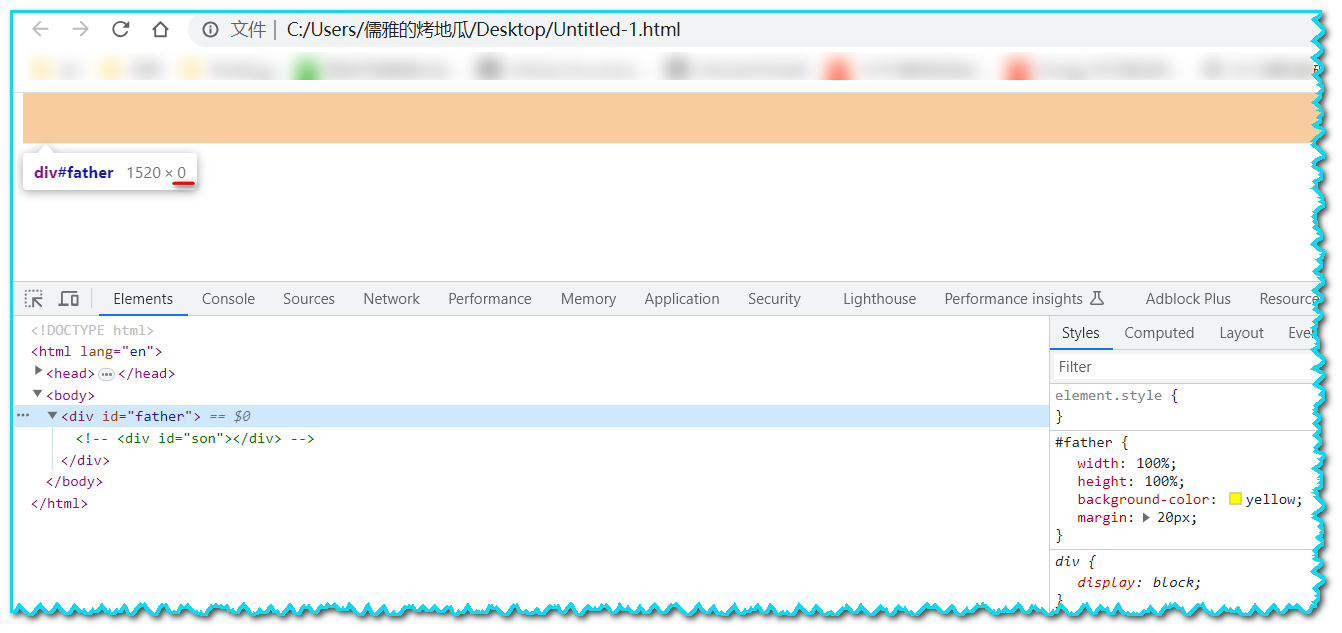
(2)当一个元素内部没有子元素的时候,设置height:100%;width:100%;,此时该元素高度为0。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#father {width: 100%;height: 100%;background-color: yellow;margin: 20px;}</style></head><body><div id="father"><!-- <div id="son"></div> --></div></body>
</html>
(3)当一个元素内部有固定高度子元素的时候,给这个元素设置height:100%;width:100%;,那么这个元素自动被子元素高度撑开,例如:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#father {width: 100%;height: 100%;background-color: yellow;margin: 20px;}#son {width: 100px;height: 100px;background-color: blue;}</style></head><body><div id="father"><div id="son"></div></div></body>
</html>结果如下:

可以看到,父元素是被子元素撑开了,此时父元素的高度就等于子元素的高度。
2、对于设置height:100vh时有如下的情况
一个元素设置height:100vh,那么该元素会被撑开与屏幕高度一致。
(1)即便父元素限制了宽高,只要子元素设置height:100vh,那么子元素的高度就会和屏幕一样高
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#father {width: 500px;height: 200px;background-color: yellow;margin: 20px;}#son {height: 100vh;background-color: blue;}</style></head><body><div id="father"><div id="son"></div></div></body>
</html>结果如下:

可以看到,子元素设置height:100vh时,不会被父元素的高度所限制。height:100vh == height:100%;
(2)父元素设置height:100vh,能够保证元素无论是否有没有内容,高度都等于屏幕高度。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#father {width: 500px;height: 100vh;background-color: yellow;margin: 20px;}#son {height: 300px;background-color: blue;}</style></head><body><div id="father"><div id="son"></div></div></body>
</html>结果如下:

同样的,width:100%和width:100vw的区别差不多,大家可以自行去探索。
📐 扩展:尺寸单位 vh 和 vw
vh 是相对于视窗的高度,那么相对应的 vw 则是相对于视窗的宽度
“视区”所指为浏览器内部的可视区域大小,即window.innerWidth / window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
vh就是当前屏幕可见高度的1%,也就是height:100vh == height:100%,但是有个好处是当元素没有内容时候,设置height:100%该元素不会被撑开,但是设置height:100vh,该元素会被撑开屏幕高度一致。
vw就是当前屏幕宽度的1%,补充一句,当设置width:100%,被设置元素的宽度是按照父元素的宽度来设置,但是100vw是相对于屏幕可见宽度来设置的,所以,会出现50vw 比50%大的情况。
相关参考资料:htm文档中html和body标签的默认尺寸是多少?