Vue前端使用echarts
错误
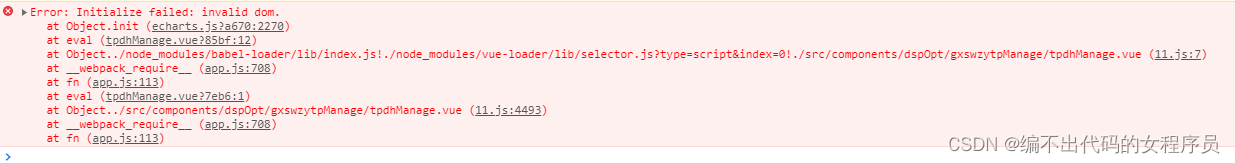
Error: Initialize failed: invalid dom.

解决方法:
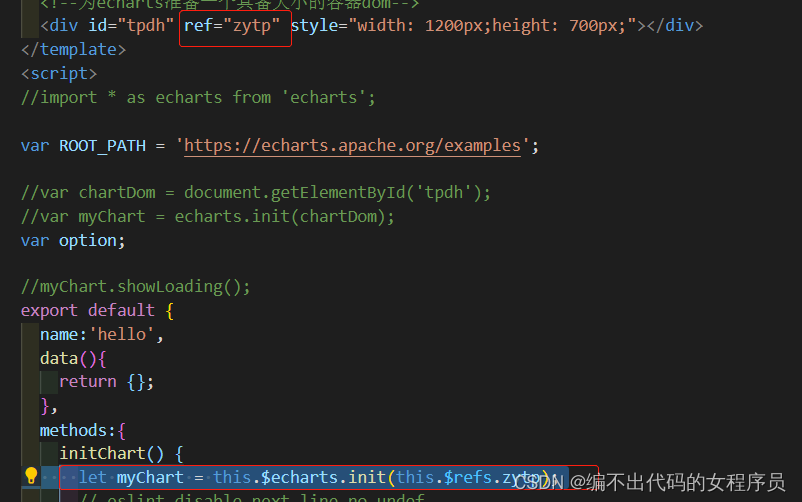
本来是通过id
换成ref

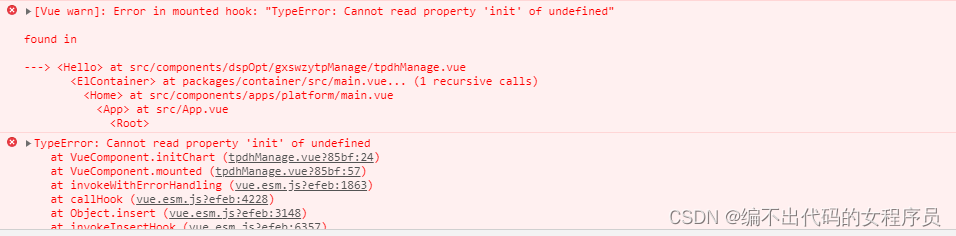
错误
Error in mounted hook: “TypeError: Cannot read property ‘init’ of undefined”

解决方法:
我的引入:
import * as echarts from 'echarts';
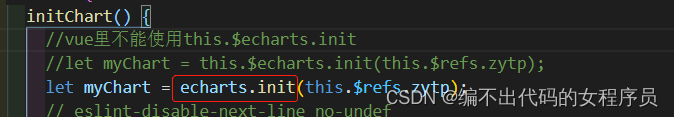
还是报错 后面发现是由于
//vue里不能使用this.$echarts.init//let myChart = this.$echarts.init(this.$refs.zytp);
改成:

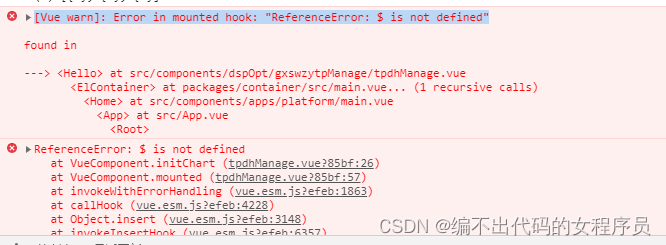
错误
[Vue warn]: Error in mounted hook: “ReferenceError: $ is not defined”

解决方法:
在引入加入:
import $ from 'jquery';
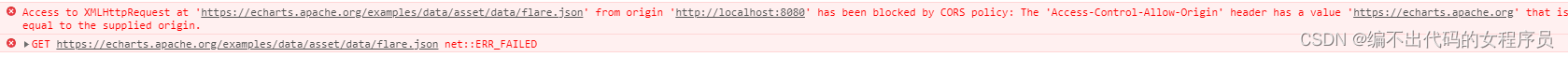
错误
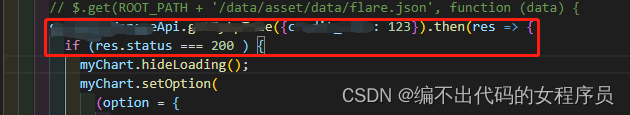
GET https://echarts.apache.org/examples/data/asset/data/flare.json net::ERR_FAILED

原因是:
项目限制了不能跨域访问得到官网的json
解决方法:
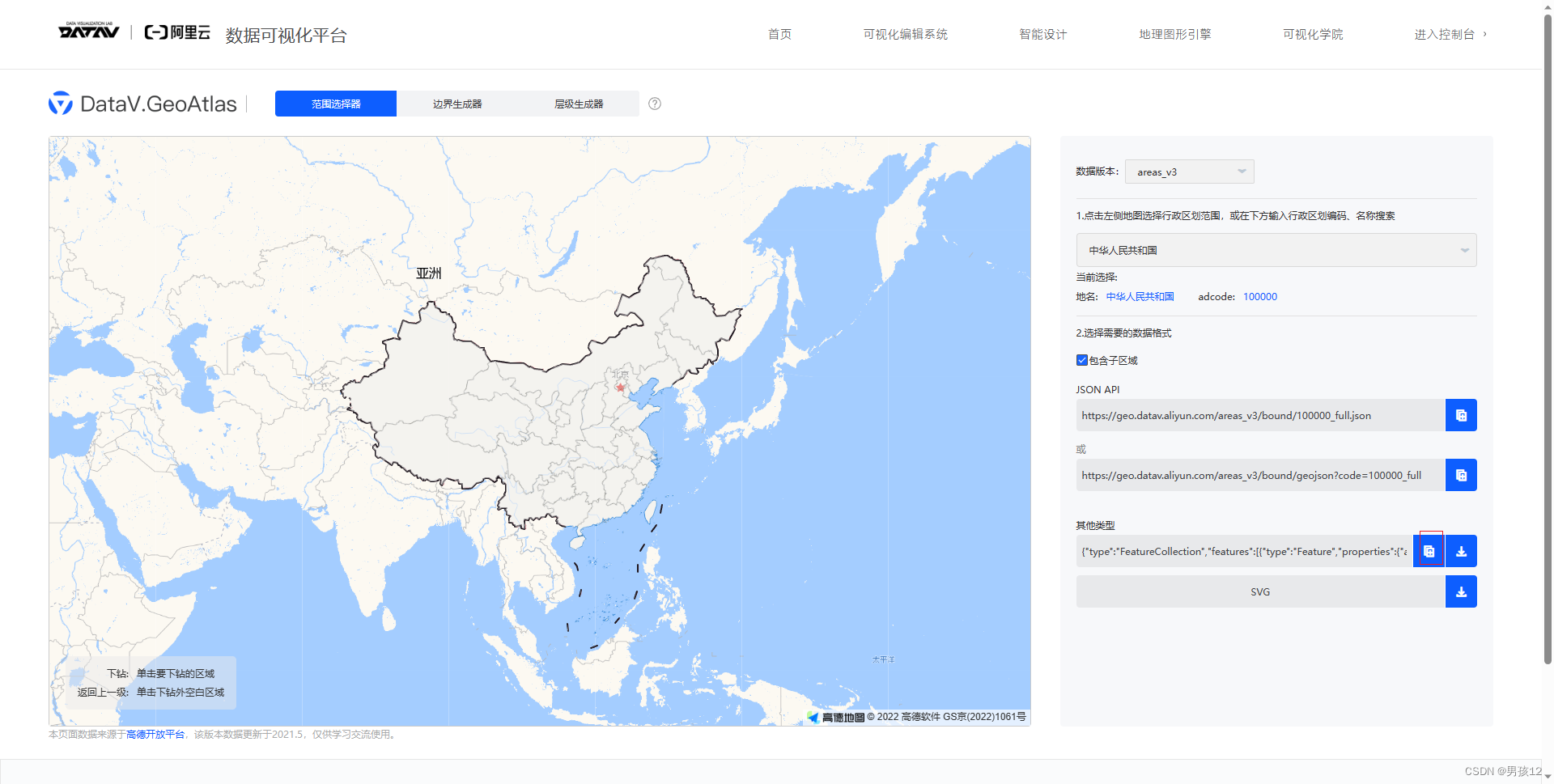
改变获取json方法,改变成自己获取后端的json即可