WordPress移动宽屏主题HTML5+CSS3响应式布局,这款主题在我很久以前就在找的,之前我是比较倾向于特别宽的网站总感觉很窄的网页让人喘不过气,看着很难受,不过可惜那时没有找到,如果当年找到了可能森林之家就不是这个样子了。
这款主题我觉得很清爽因为后台没有侧边栏设置和菜单设置,他的菜单来源于分类目录,所有的更改都在主题目录中。后台没什么可设置的,唯一需要做的就是把分类目录建建好。
我为什么会觉得这款主题好呢?主要原因还是在于它是我见过的显示图片最宽的一个wordpress主题,并且对手机PAD电脑等终端特别友好,完美无缝接合。
好了费话不多说了来看看这款主题是什么鬼。
以下为电脑端亲测图片展示

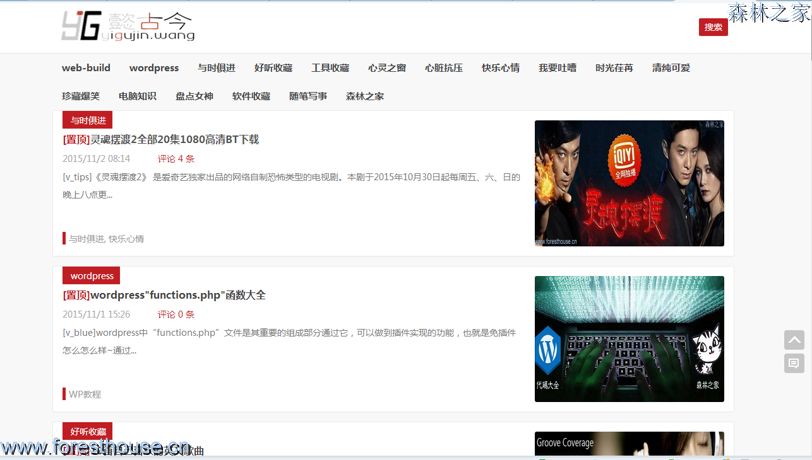
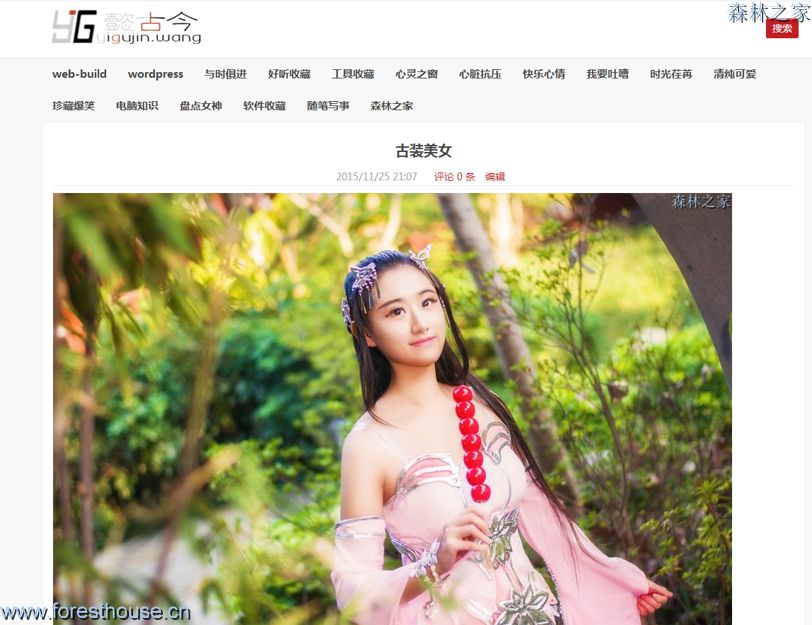
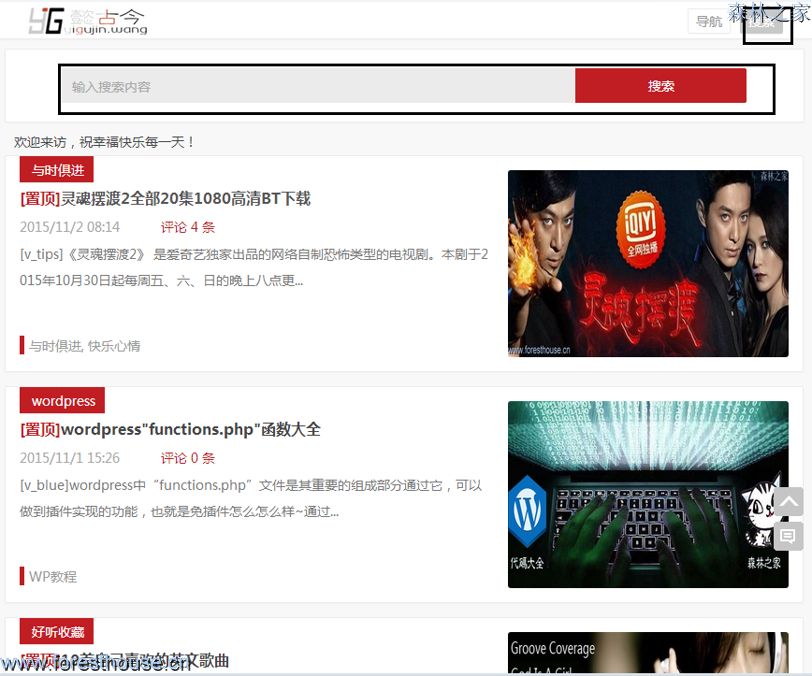
首页上半部分本地测试截图

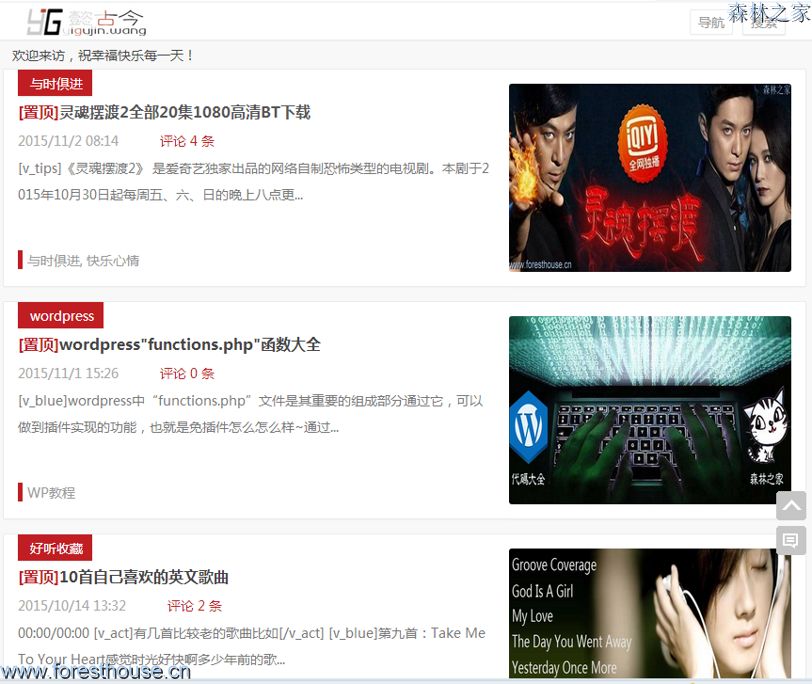
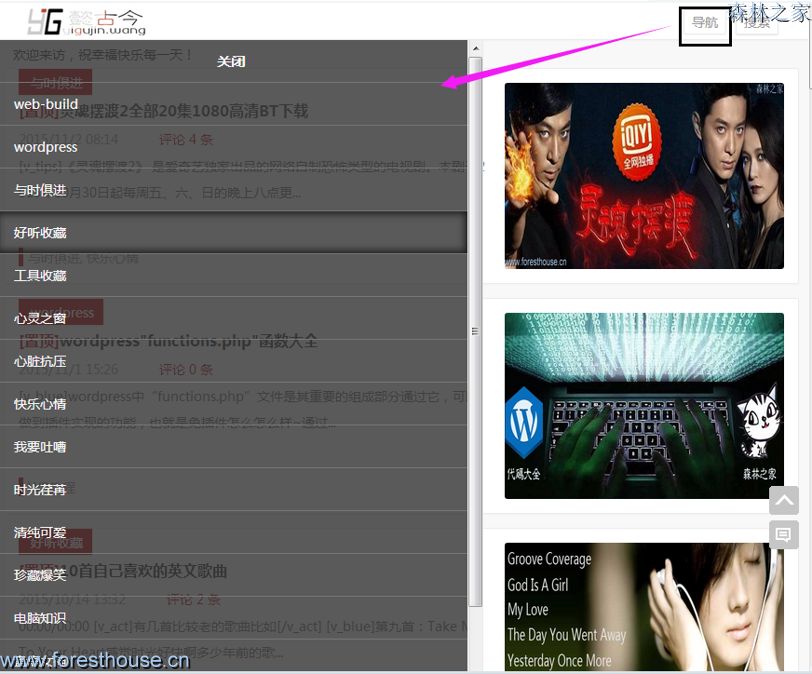
首页下半部分本地测试截图

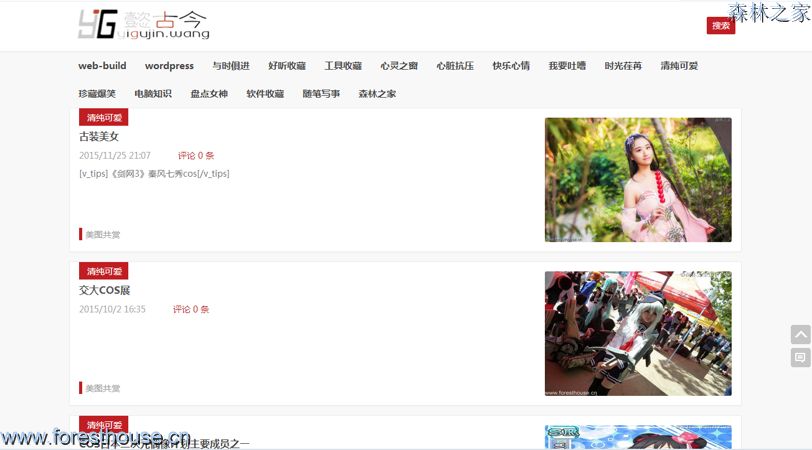
列表页上半部分本地测试截图

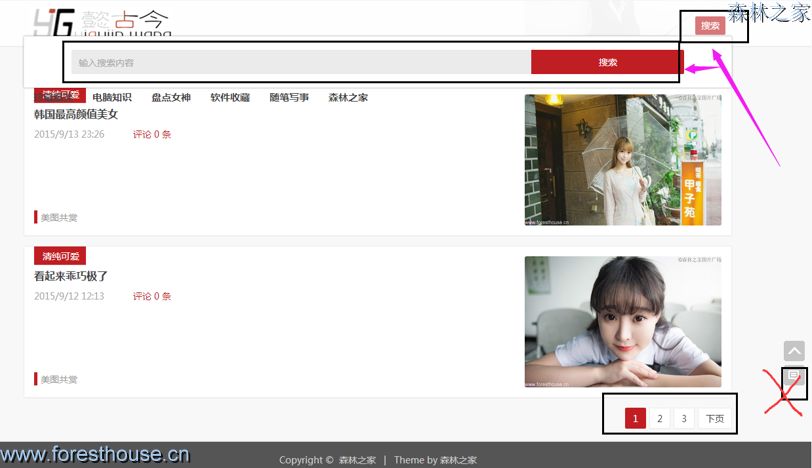
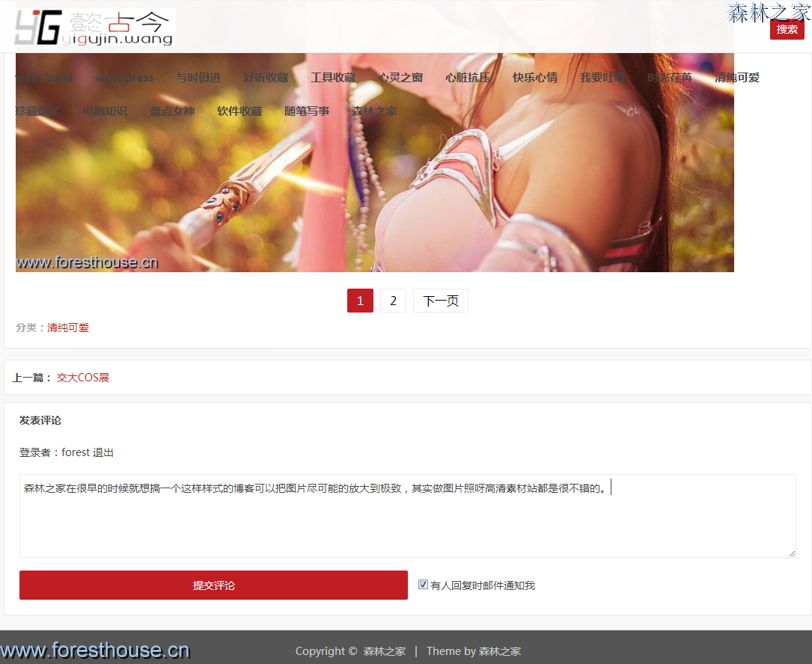
列表页下半部分本地测试截图

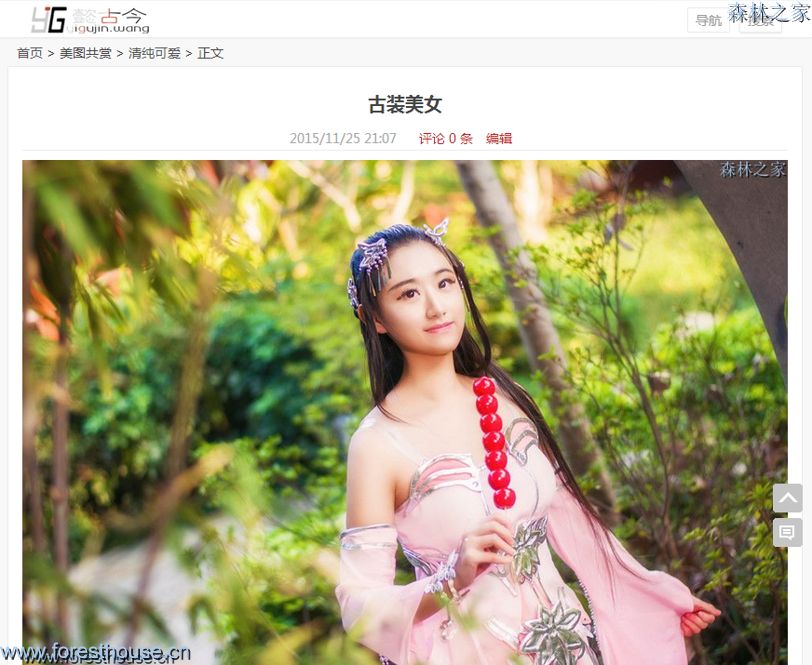
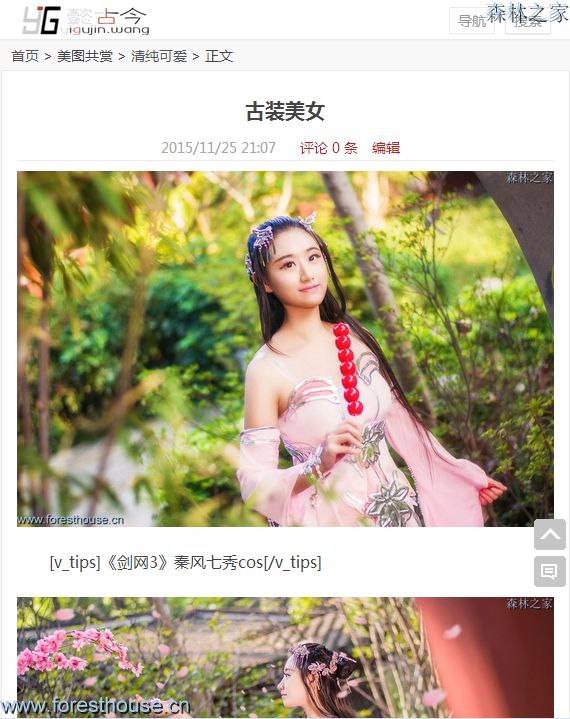
内容页上半部分

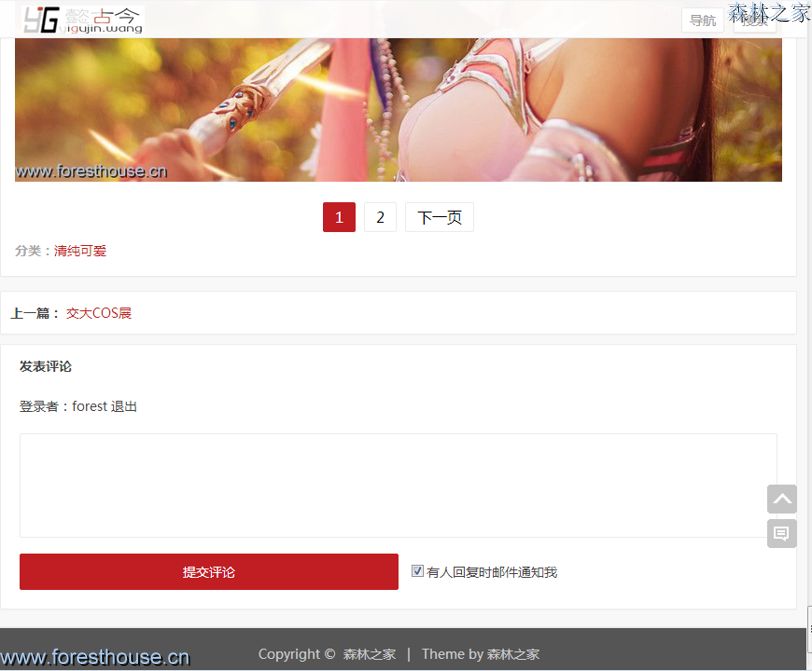
内容页下半部分
以下是在PAD中显示的样子(我是用电脑加程序模拟的因为是本地测试,但跟PAD上的一样的)区别在于和电脑端的比这里的网站LOGO和右边图片相对电脑端比较小,显示相对电脑端紧凑。





以下是在手机上演示的图片,区别是相对PAD端网站的LOGO和右边的缩略图又要小一点,相比PAD进一步紧凑。浏览得很舒服。


好了,看到这里如果你还犹豫不决的话,给你点建议:如果想玩花样想折腾想非主流的话就不要下载,因为它后台没那功能玩不转;如果想坚持做网站做博客喜欢精简的话建议下载,因为它是我见过不论在手机端还是PAD端还是电脑端浏览体验很不错的主题虽然难度稍稍有点大,但是相信我像我这么笨的人都能把它测试过来你绝对可以玩得很6~~~~~~~~~
喜欢 (0)or分享 (0)