看着攻略一点点摸索花了几个小时的时间用html+css制作了小米商城的官网,还有很多的不足之处,后面会继续进行修改完善。
1. 轮播图的小点点不知道怎么添加、设置样式、hover;
2. header最左边的“小米官网”不知道怎么设置向左偏移一些;
3. 第二行搜索栏中间没有和右侧垂直居中对齐;
4.因为是自学,一些定位、浮动、块元素等基础点还不是特别熟悉,需要一点点修改尝试。
还需要继续努力呀!
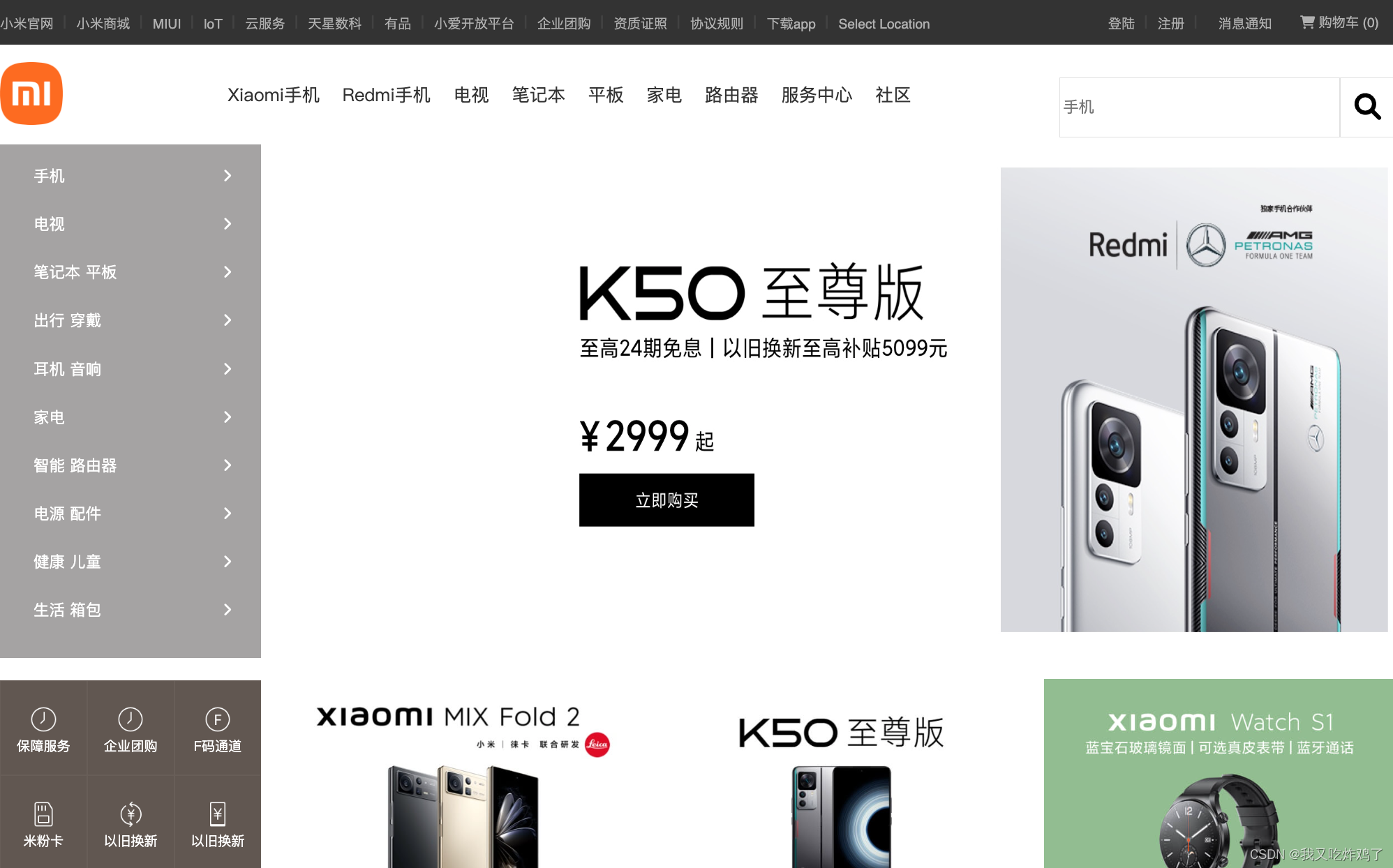
以下为小米官网预览图:
这是我对着官网敲出来的预览图

先敲出来该页面最初布局的HTML:
<body><!--设置整个容器:container--> <div class="container"><!--设置页面最上方:header--> <div class="header"><div class="header-left"><a href="#">小米官网 <span class="stick">|</span></a><a href="#">小米商城 <span class="stick">|</span></a><a href="#">MIUI <span class="stick">|</span></a><a href="#">loT <span class="stick">|</span></a><a href="#">云服务 <span class="stick">|</span></a><a href="#">天星数科 <span class="stick">|</span></a><a href="#">有品 <span class="stick">|</span></a><a href="#">小爱开放平台 <span class="stick">|</span></a><a href="#">企业团购 <span class="stick">|</span></a><a href="#">资质证照 <span class="stick">|</span></a><a href="#">协议规则 <span class="stick">|</span></a><a href="#">下载app <span class="stick">|</span></a><a href="#">Select Location</a></div><div class="header-right"><a href="#">登陆 <span class="stick">|</span></a><a href="#">注册 <span class="stick">|</span></a><a href="#" class="notice">消息通知</a><a href="#" class="shoppingcart"><i class="fas fa-shopping-cart"></i>购物车 (0)<div class="hidden">购物车中还没有商品,赶紧选购吧!</div></a></div></div><!--设置logo所在的一行logoline--> <div class="logoline"><div class="logoline-left"><a href="logo"><img src="./练习用图片/logo-小米.png" alt="logo-小米"> </a></div><div class="logoline-middle"><a href="#">Xiaomi手机</a><a href="#">Redmi手机</a><a href="#">电视</a><a href="#">笔记本</a><a href="#">平板</a><a href="#">家电</a><a href="#">路由器</a><a href="#">服务中心</a><a href="#">社区</a></div><div class="logoline-right"><form action="../07.html补充/target.html"><input type="text" placeholder="手机" class="input"><button class="search" type="button"><i class="fas fa-search"></i></button></form></div></div><!--设置该页面主要内容content--> <div class="content"><div class="content-left"><li> <a href="#">手机 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">电视 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">笔记本 平板 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">出行 穿戴 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">耳机 音响 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">家电<span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">智能 路由器 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">电源 配件 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">健康 儿童 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li><li> <a href="#">生活 箱包 <span class="arrow"><i class="fas fa-angle-right"></i></span></a></li></div><div class="content-right"><a href="#"><img src="./练习用图片/小米练习大图1.jpeg" alt=""></a></div></div><!--设置该页面最下方footer--> <div class="footer"><div class="footer-left"><div class="square"> <a href="#" class="Ssy"><img src="./练习用图片/小logo1.png" class="Spic"><br>保障服务</a></div><div class="square"> <a href="#" class="Ssy"><img src="./练习用图片/小logo2.png" class="Spic"><br>企业团购</a></div><div class="square"> <a href="#" class="Ssy"><img src="./练习用图片/小logo3.png" class="Spic"><br>F码通道</a></div><div class="square"> <a href="#" class="Ssy"><img src="./练习用图片/小logo4.png" class="Spic"><br>米粉卡</a></div><div class="square"> <a href="#" class="Ssy"><img src="./练习用图片/小logo 5.png" class="Spic"><br>以旧换新</a></div><div class="square"> <a href="#" class="Ssy"><img src="./练习用图片/小logo6.png" class="Spic"><br>以旧换新</a></div></div><div class="footer-right1"><a href="#" class="footer-img"> <img src="./练习用图片/小米中图1.jpeg" alt=""> </a></div><div class="footer-right2"><a href="#" class="footer-img"> <img src="./练习用图片/小米中图2.jpeg" alt=""> </a></div><div class="footer-right3"><a href="#" class="footer-img"> <img src="./练习用图片/小米中图3.jpeg" alt=""> </a></div></div>
</body>
接下来用CSS修改样式:
.container {width: 1250px;margin: 0 auto;}/* 设置header的CSS */.header {width: 100%;height: 40px;font-size: 12px;font-family: Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif;background-color: #333;line-height: 40px;margin: 0 auto;position: relative;}.header a {text-decoration: none;color: #b0b0b0;}.header a:hover {color: white;}.header a .stick {font-size: 16px;color: #424242;margin: 0 0.3em;}.header-left {float: left;}.header-right {float: right;}.header-right .notice {padding: 0 10px;}.header-right .shoppingcart {display: block;float: right;padding: 0 15px;}.header-right .shoppingcart .hidden {width: 300px;height: 200px;color: black;background-color: white;position: absolute;display: none;}/*. logo所在行的CSS */.logoline {display: block;width: 100%;height: 88px;display: flex;justify-content: space-between;align-items: center;margin: 0 auto;}.logoline img {width: 56px;height: 56px;}.logoline-middle a {font-size: 16px;margin-left: 15px;color: #333;text-decoration: none;}.logoline-middle a:hover {color: #FF5B00;}.logoline-right .input {line-height: 14px;width: 245px;height: 50px;border: 1px solid #E0E0E0;margin-top: 22px;font-size: 14px;outline: none;float: left;}.logoline-right .input:hover {line-height: 14px;width: 245px;height: 50px;border: 1px solid #9b9898;margin-top: 22px;font-size: 14px;outline: none;float: left;}button:hover {margin-top: 22px;float: left;right: 0;width: 50px;height: 54px;font-size: 24px;background: #FF5B00;border: 1px solid #FF5B00;line-height: 24px;color: #FFFFFF;}.search {margin-top: 22px;float: left;right: 0;width: 50px;height: 54px;font-size: 24px;background: #ffffff;border: 1px solid #E0E0E0;line-height: 24px;}/*. 主要内容栏的CSS */.content {width: 100%;height: 460px;display: flex;justify-content: space-between;align-items: center;margin: 0 auto;}.content-left {background: rgba(105, 101, 101, .6);width: 234px;height: 420px;padding: 20px 0;}.content-left li {list-style: none;padding: 0 0 0 30px;position: relative;}.content-left li a {text-decoration: none;display: inline-block;width: 204px;height: 42px;font-size: 14px;line-height: 14px;color: white;}.arrow {font-size: 14px;line-height: 14px;position: absolute;left: 200px;}.content-right img {width: 1092px;height: 460px;}
/*. 设置footer的CSS */.footer {width: 100%;height: 210px;display: flex;justify-content: space-between;align-items: center;margin: 0 auto;}.footer-left {height: 170px;width: 234px;display: grid;grid-template-rows: 1fr 1fr;grid-template-columns: 1fr 1fr 1fr;position: relative;}.square {width: 76px;height: 83px;background-color: #615750;text-align: center;border: #685E57 1px solid;}.Ssy {text-decoration: none;color: #FFFFFF;font-size: 12px;}.Spic {width: 24px;height: 24px;margin-top: 22px;}.Ssy:hover {color: #FFFFFF;font-size: 12px;}.footer-right1 img {height: 170px;width: 315px;}.footer-right2 img {height: 170px;width: 315px;}.footer-right3 img {height: 170px;width: 315px;}