index界面 登录/迎接界面
html部分
<html><head><meta charset="utf-8"><title>我只记得花香--花卉介绍</title><style type="text/css">@import url(index.css); </style></head><body><div class="box"><br><br><br><h2>Lost in Shakespeare's garden, where the romantic roses are in full bloom.</h2><h2>迷失在莎士比亚的花园<br>那里盛放着浪漫主义者的玫瑰</h2><br><a href="shouye1.html" class="t"><b>立即探索</b></a></div></body>
</html>css部分
body {background: url(../webTest.img/背景2.jpg) no-repeat center center;background-size: cover;/* 让背景图基于容器大小伸缩 */background-attachment: fixed;/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 此条属性必须设置否则可能无效*/}
.box{width: 550px;height: 300px;margin: auto;margin-top: 200px;background-color: #D2DCC4;padding: 50px 50px 30px;box-shadow: 10px 10px 15px black;text-align: center;}
.t {text-decoration: none;font-size: larger;color: #337000;}
h2 {font-family: Courier New;}首页界面


html部分
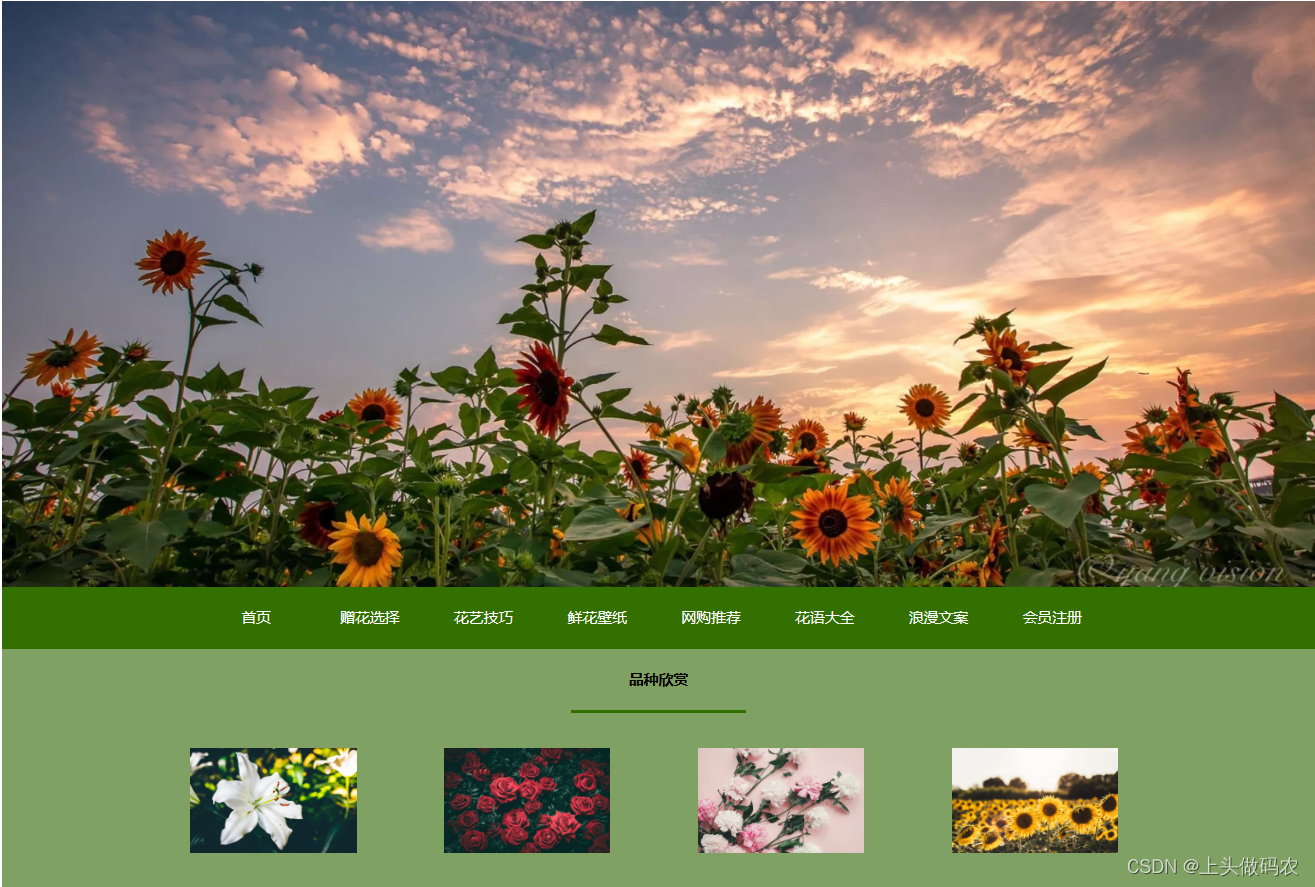
<html><head><title>我只记得花香--花卉介绍</title><style type="text/css">@import url(shouye.css);</style></head><body><div class="body"><div class="picture"><img src="../webTest.img/1 背景文件.jpg" width="1500px" height="670px"></div><div class="content"><ul align="center" ><li><font color="white" ><a class="a1" href="shouye1.html" style="color: white;">首页</a></font></li><li><font color="white" ><a href="zenghua1.html" style="color: white;">赠花选择</a></font></li><li><font color="white" ><a href="huayi1.html" style="color: white;">花艺技巧</a></font></li><li><font color="white" ><a href="bizhi1.html" style="color: white;">鲜花壁纸</a></font></li><li><font color="white" ><a href="wanggou.html" style="color: white;">网购推荐</a></font></li><li><font color="white" ><a href="huayu.html" style="color: white;">花语大全</a></font></li><li><font color="white" ><a href="langman.html" style="color: white;">浪漫文案</a></font></li><li><font color="white" ><a href="huiyuan.html" style="color: white;">会员注册</a></font></li></ul></div><div class="title1"><strong>品种欣赏</strong></div><div class="box"><div class="p1"><img src="../webTest.img/百合1.jpg" width="190px" height="120px"></div><div class="p2"><img src="../webTest.img/玫瑰.jpg" width="190px" height="120px"></div><div class="p3"><img src="../webTest.img/康乃馨.jpg" width="190px" height="120px" ></div><div class="p4"><img src="../webTest.img/向日葵.jpg" width="190px" height="120px"></div></div><div class="title2"><strong>鲜花介绍</strong></div><div class="introduction"><div class="t1"><div class="t1p"></div><div class="t1t"><p> 典型的鲜花,在一个有限生长的短轴上,着生花萼、花冠和产生生殖细胞的雄蕊与雌蕊。有些学者认为裸子植物的孢子叶球也是“花”,而多数人则认为被子植物才有花,所以被子植物也称为有花植物。花的各部分不易受外界环境的影响,变化较小,所以长期以来,人们都以花的形态结构,作为被子植物分类鉴定和系统演化的主要依据(见被子植物门)。</p><p> 花的形状千姿百态,大约25万种被子植物中,就有25万种的花式样。但所有的花仍有共同的结构图式。</p><p> 花由花冠、花萼、花托、花蕊组成,有各种颜色,有的长很艳丽,有香味。</p></div></div><div class="t2"><div class="t2t"><p> 花卉,是具有观赏价值的草本植物,是用来描绘欣赏的植物的统称,具有繁殖功能的短枝,有许多种类。典型的花,在一个有限生长的短轴上,着生花萼、花瓣和产生生殖细胞的雄蕊与雌蕊。花由花冠、花萼、花托、花蕊组成,有各种各样的颜色,长得也各种各样,有香味或无香味等。</p><p> “花”字在商代甲骨文中作(即华),表现了盛开的花形和枝叶葱茂之状。卉,汉代许慎《说文解字》称:“卉,草之总名也。”花、卉两字联用,则出现较晚。南北朝时《梁书·何点传》载:“园中有卞忠贞冢,点植花卉于冢侧。”</p><p> 这是花、卉二字联用的较早记述。</p></div><div class="t2p"></div></div><div class="t3"><div class="t3p"></div><div class="t3t"><p> 花是被子植物繁衍后代的生殖器官。典型的花,在一个有限生长的轮回上,生长出花萼、花冠和产生生殖细胞的雄蕊与雌蕊。有些学者认为裸子植物的孢子叶球也是“花”,而多数人则认为被子植物才有花,所以被子植物也称为有花植物。花的各部分不易受外界环境的影响,变化较小,所以长期以来,人们都以花的形态结构,作为被子植物分类鉴定和系统演化的主要依据。</p><p> 也被多数文学者以花为媒,蔓为枝来描述花品寓意。</p><p> 花是植物成熟的表现,开出各色各异的花,具观赏效果;卉是草类的总称。</p></div></div></div><div class="color"><font color="white">我只记得花香--花卉介绍</font></div></div></body>
</html>css部分
.body{width: 1500;height: 2100px;margin: auto;background-color:#7fa163;}.picture{width: 1500px;height:658px;margin: auto;background-color: aqua;}.content{ width: 1500px;height: 70px;margin: auto;margin-top: 0px;background-color: #337000;}ul li{list-style: none;}.content li{float: left;}a{display: block;;width: 100px;height: 70px;background-color: #337000;text-decoration: none;font-size: 17px;font-family: Microsoft Yahei;line-height: 70px;margin-left: 30px;}.a1{margin-left: 200px;}a:hover{background-color: #529f78;}.title1{width: 200px;height: 70px;margin: auto;background-color: #7fa163;border-bottom: #337000 4px solid;line-height: 70px;text-align: center;font-size: 17px;}.box{width: 1200px;height: 200px;margin: auto;background-color: #7fa163;}.p1,.p2,.p3,.p4{float: left;margin: 40px 50px;}.p1{margin-left: 65px;}.title2{width: 200px;height: 70px;margin: auto;background-color: #7fa163;border-bottom: #337000 4px solid;line-height: 70px;text-align: center;font-size: 17px;}.introduction{width: 1500px;height:950px;margin: auto;background-color: #7fa163;padding-top: 20px;}.t1,.t2,.t3{width: 1200px;height: 270px;margin: 10px auto;background-color: #7fa163;}.t1p,.t3p{float: left;width: 400px;height: 270px;background-color: rgb(21, 63, 142);background-image: url(../webTest.img/花.jpg);}.t1t,.t3t{float: left;width: 700px;height: 250px;background-color: darkseagreen;margin-left:20px;border-left: #337000 4px solid;}.t1t,.t3t{font-size: 17px;font-family: Microsoft Yahei;padding: 10px;}.t2{margin-top: 30px;}.t2t{float: left;width: 700px;height: 250px;background-color: darkseagreen;margin-left:20px;border-right: #337000 4px solid;}.t2t{font-size: 17px;font-family: Microsoft Yahei;padding: 10px;}.t2p{float: left;width: 387px;height: 270px;background-color: rgb(21, 63, 142);margin-left: 20px;background-image: url(../webTest.img/花2.jpg);}.t3{margin-top:30px;}.t3p{background-image: url(../webTest.img/花3.jpg);}.color{width:1500px;height: 40px;background-color: #337000;text-align: center;font-size: 15px;font-family: Microsoft Yahei;line-height: 40px;}模块1界面


html部分
<html><head><title>花艺技巧</title><style type="text/css">@import url(huayi.css);</style></style></head><body><div class="body"><div class="picture"><img src="../webTest.img/1 背景文件.jpg" width="1500px" height="670px"></div><div class="content"><ul align="center" ><li><font color="white" ><a class="a1" href="shouye1.html" style="color: white;">首页</a></font></li><li><font color="white" ><a href="zenghua1.html" style="color: white;">赠花选择</a></font></li><li><font color="white" ><a href="huayi1.html" style="color: white;">花艺技巧</a></font></li><li><font color="white" ><a href="bizhi1.html" style="color: white;">鲜花壁纸</a></font></li><li><font color="white" ><a href="wanggou.html" style="color: white;">网购推荐</a></font></li><li><font color="white" ><a href="huayu.html" style="color: white;">花语大全</a></font></li><li><font color="white" ><a href="langman.html" style="color: white;">浪漫文案</a></font></li><li><font color="white" ><a href="huiyuan.html" style="color: white;">会员注册</a></font></li></ul></div><div class="d1"><p class="p1"><font face="宋体"><br><br><br> 在花茎杆的底部约1寸的位置以45°斜角剪掉。</font><br> Cut the flower stem at an angle of 45 °at the bottom about 1 inch.<font face="宋体"><br> 这会立即增加水对茎杆表面的摄入量。</font><br> This will immediately increase the water intake on the stem surface<font face="宋体"><br> 鲜花的花朵和叶子会因此吸收更多的水分而更加饱满旺盛。</font><br> And the flowers and leaves of the flowers will therefore absorb more water and become more full and vigorous.</p></div><div class="d2"><p class="p2"><font face="宋体"><br><br> 如果你想让含苞待放的花骨朵马上开花,可以使用温水热水交替的方法。</font><br> If you want the bud to blossom immediately, you can use the method of alternating warm water and hot water.<font face="宋体"><br> 首先如第一点的方法切割花的茎杆,然后把花放在一个装满温水的玻璃瓶里。</font><br> First, cut the stem of the flower as in the first point, and then put the flower in a glass bottle filled with warm water.<font face="宋体"><br> 一分钟后,将花移到一个装满冷水的花瓶,20分钟后花儿会开放它们的最大尺寸。</font><br> After one minute, move the flowers to a vase filled with cold water. After 20 minutes, the flowers will open to their maximum size.</p></div> <div class="d3"><p class="p3"><font face="宋体"><br><br><br> 伏特加和糖的混合物可以延长花期。 </font><br> The mixture of vodka and sugar can prolong the flowering period.<font face="宋体"><br> 在花瓶里添加几滴伏特加和一茶匙白糖,可延迟花朵萎蔫。</font><br> Add a few drops of vodka and a teaspoon of sugar to the vase to delay the wilting of flowers. <font face="宋体"><br> 当花儿带着一张悲伤脸的时,一杯伏特加添加到水里,它的茎杆将再次笔挺大概一两天。</font><br> When the flower has a sad face, a cup of vodka is added to the water, and its stem will be straight again for about a day or two.</p></div><div class="d4"><p class="p4"><font face="宋体"><br><br> 干燥花倒挂创造凉爽的空间。 </font><br> Dry flowers hang upside down to create cool space.<font face="宋体"><br> 如果你想保存你的花做束花环,方法是:在鲜花鲜艳的时候将的茎杆缠绕并用丝带捆住两端</font><br> If you want to save your favorite flowers for a bouquet of garlands, the best way is to wrap the stems and tie the ends with ribbons when the flowers are brigh<font face="宋体"><br> 挂在相框架或者钥匙架的一角,这也是让人感觉神清气爽的室内装饰品。</font><br> And hang them in the corner of the picture frame or key rack. This is also a refreshing interior decoration.</p></div><div class="color"><font color="white">我只记得花香--花卉介绍</font></div> </div></body>
</html>css部分
.body{width: 1500;height: 2630px;margin: auto;background-color:#ffffff;border: #337000 3px solid;}
.picture{width: 1500px;height:658px;margin: auto;background-color: aqua;}
.content{ width: 1500px;height: 70px;margin: auto;margin-top: 0px;background-color: #337000;}ul li{list-style: none;}
.content li{float: left;}
a{display: block;;width: 100px;height: 70px;background-color: #337000;text-decoration: none;font-size: 17px;font-family: Microsoft Yahei;line-height: 70px;margin-left: 30px;}
.a1{margin-left: 200px;}
a:hover{background-color: #529f78;}
.d1{background-image: url(../webTest.img/花艺1.jpg);background-repeat: no-repeat;background-size: 1100px 400px;
width: 1100px;height: 400px;margin: auto;margin-top: 50px;
box-shadow: 7px 9px 7px #707070 ;
}
.p1{font-size: 26px;}
.d2{background-image: url(../webTest.img/花艺2.jpg);background-repeat: no-repeat;background-size: 1100px 400px;width: 1100px;height: 400px;margin: auto;margin-top: 50px;box-shadow: 7px 9px 7px #707070 ;
}
.p2{font-size: 26px;}
.d3{background-image: url(../webTest.img/花艺3.jpg);background-repeat: no-repeat;background-size: 1100px 400px;width: 1100px;height: 400px;margin: auto;margin-top: 50px;box-shadow: 7px 9px 7px #707070 ;
}
.p3{font-size: 26px;}
.d4{background-image: url(../webTest.img/花艺4.jpg);background-repeat: no-repeat;background-size: 1100px 400px;width: 1100px;height: 400px;margin: auto;margin-top: 50px;margin-bottom: 50px;box-shadow: 7px 9px 7px #707070 ;
}
.p4{font-size: 26px;}
.color{width:1500px;height: 40px;background-color: #337000;text-align: center;font-size: 15px;font-family: Microsoft Yahei;line-height: 40px;}模块2界面/动态照片墙

html部分
<html><head><title>鲜花壁纸</title><style type="text/css">@import url(bizhi.css);</style></head><body><div class="body"><div class="picture"><img src="../webTest.img/1 背景文件.jpg" width="1500px" height="670px"></div><div class="content"><ul align="center" ><li><font color="white" ><a class="a1" href="shouye1.html" style="color: white;">首页</a></font></li><li><font color="white" ><a href="zenghua1.html" style="color: white;">赠花选择</a></font></li><li><font color="white" ><a href="huayi1.html" style="color: white;">花艺技巧</a></font></li><li><font color="white" ><a href="bizhi1.html" style="color: white;">鲜花壁纸</a></font></li><li><font color="white" ><a href="wanggou.html" style="color: white;">网购推荐</a></font></li><li><font color="white" ><a href="huayu.html" style="color: white;">花语大全</a></font></li><li><font color="white" ><a href="langman.html" style="color: white;">浪漫文案</a></font></li><li><font color="white" ><a href="huiyuan.html" style="color: white;">会员注册</a></font></li></ul></div><div class="wall"><div class="images"><img class="pic pic1" src="../webTest.img/壁纸1.jpg"><img class="pic pic2" src="../webTest.img/壁纸2.jpg"><img class="pic pic3" src="../webTest.img/壁纸3.jpg"><img class="pic pic4" src="../webTest.img/壁纸4.jpg"><img class="pic pic5" src="../webTest.img/壁纸5.jpg"><img class="pic pic6" src="../webTest.img/壁纸6.jpg"><img class="pic pic7" src="../webTest.img/壁纸7.jpg"><img class="pic pic8" src="../webTest.img/壁纸8.jpg"><img class="pic pic9" src="../webTest.img/壁纸9.jpg"><img class="pic pic10" src="../webTest.img/壁纸10.jpg"><img class="pic pic11" src="../webTest.img/壁纸11.jpg"><img class="pic pic12" src="../webTest.img/壁纸12.jpg"></div></div><div class="color"><font color="white">我只记得花香--花卉介绍</font></div></div></body>
</html>css部分
.body{width: 1500px;height: 1580px;margin: auto;background-color:#ffffff;border: #337000 3px solid;}
.picture{width: 1500px;height:658px;margin: auto;background-color: rgb(255, 255, 255);}
.content{ width: 1500px;height: 70px;margin: auto;margin-top: 0px;background-color: #337000;}
ul li{list-style: none;}
.content li{float: left;}
a{display: block;;width: 100px;height: 70px;background-color: #337000;text-decoration: none;font-size: 17px;font-family: Microsoft Yahei;line-height: 70px;margin-left: 30px;}
.a1{margin-left: 200px;}
a:hover{background-color: #529f78;}
.wall{width: 1500px;height: 800px;background-color: #cee3bd;}
.images{ width: 960px; margin: 60px 60px 10px 40px; position: absolute;}.pic{ width: 160px; }.images img:hover{ box-shadow: 15px 15px 20px rgba(50,50,50,0.4); transform:rotate(0deg) scale(2.20); -webkit-transform:rotate(0deg) scale(1.20); z-index: 1000; }.images img{ padding: 10px 10px 15px; background: white; border: 1px solid #ddd; box-shadow: 2px 2px 3px rgba(50,50,50,0.4); -webkit-transition: all 0.5s ease-in; -moz-transition: all 0.5s ease-in; -ms-transition: all 0.5s ease-in; -o-transition: all 0.5s ease-in; transition: all 0.5s ease-in; position: absolute; z-index: 1; }.pic1{ left: 400px; top: 300px; transform:rotate(-5deg);}.pic2{ left: 250px; top: 10px; transform:rotate(-20deg); }
.pic3{ top: 300px; right: 60px; transform:rotate(5deg);}.pic4{ top: 10px; left: 400px; transform:rotate(-10deg); }.pic5{ top: 20px; right: 150px; transform:rotate(-10deg);}
.pic6{ left: 10px; top: 0; transform:rotate(10deg);}.pic7{ left: 870px; top: 0; transform:rotate(20deg);}
.pic8{ left: 105px; top: 350px; transform:rotate(5deg);}
.pic9{ left: 550px; top: 190px; transform:rotate(15deg); }
.pic10{ left: 1050px; top: 110px; transform:rotate(-20deg); }
.pic11{ left: 1190px; top: 50px; transform:rotate(10deg); }
.pic12{ left: 950px; top: 420px; transform:rotate(-5deg); }
.color{width:1500px;height: 40px;background-color: #337000;text-align: center;font-size: 15px;font-family: Microsoft Yahei;line-height: 40px;}
模块3界面

html部分
<html><head><title>花语大全</title><style type="text/css">@import url(huayu.css);</style></head><body><div class="body"><div class="picture"><img src="../webTest.img/1 背景文件.jpg" width="1500px" height="670px"></div><div class="content"><ul align="center" ><li><font color="white" ><a class="a1" href="shouye1.html" style="color: white;">首页</a></font></li><li><font color="white" ><a href="zenghua1.html" style="color: white;">赠花选择</a></font></li><li><font color="white" ><a href="huayi1.html" style="color: white;">花艺技巧</a></font></li><li><font color="white" ><a href="bizhi1.html" style="color: white;">鲜花壁纸</a></font></li><li><font color="white" ><a href="wanggou.html" style="color: white;">网购推荐</a></font></li><li><font color="white" ><a href="huayu.html" style="color: white;">花语大全</a></font></li><li><font color="white" ><a href="langman.html" style="color: white;">浪漫文案</a></font></li><li><font color="white" ><a href="huiyuan.html" style="color: white;">会员注册</a></font></li></ul></div><div class="p"><div class="p1"> </div><div class="t1"><font color="white" ><br> 蒲公英:无法停留的爱<br> 山茶花花语:谦虚的美德<br> 波斯菊花语:初恋、永远快乐<br> 非洲菊花语:究极的美<br> 栀子花:一生的守候我们的爱<br> 龙舌兰:是为爱付出一切<br> 菖蒲:相信者的幸福</font> </div><div class="p2"></div><div class="p3"></div><div class="p4"></div><div class="t2"><font color="white" ><br> 樱花花语:爱情和希望<br> 水仙花花语:纯洁又坚贞的爱情<br> 银莲花花语:脆弱的爱<br> 黑色郁金香花语:骑士的爱<br> 紫色三色堇花语:“沉默不语”和“无条件的爱”<br> 向日葵花语:沉默的爱 <br> 迷迭香的花语:沉稳的力量 <br> 黄玫瑰花语:幸运、已逝的爱 </font> </div><div class="t3"><font color="white" ><br> 蝴蝶兰:我爱你<br> 红蔷薇:热恋,只想和你在一起<br> 仙客来:喜迎贵客、好客<br> 时钟花:爱在你身边<br> 蓝色妖姬:你是我最深的爱恋<br> 彼岸花:悲伤的回忆,相互思念<br> 黄蔷薇:永恒的微笑 <br> 蔷薇:爱的思念<br> 龙胆花:喜欢看忧伤时的你</font> </div><div class="p5"></div><div class="p6"></div></div><div class="color"><font color="white">我只记得花香--花卉介绍</font></div></div></body>
</html>css部分
.body{width: 1500;height: 1790px;margin: auto;background-color:#ffffff;border: rgb(19, 77, 57) 3px solid;}.picture{width: 1500px;height:658px;margin: auto;background-color: aqua;}.content{ width: 1500px;height: 70px;margin: auto;margin-top: 0px;background-color: #337000;}ul li{list-style: none;}.content li{float: left;}a{display: block;;width: 100px;height: 70px;background-color: #337000;text-decoration: none;font-size: 17px;font-family: Microsoft Yahei;line-height: 70px;margin-left: 30px;}.a1{margin-left: 200px;}a:hover{background-color: #529f78;}.p{width: 1400px;height: 980px;background-color: rgb(255, 255, 255);margin: auto;margin-top: 10px;}.p1{width: 400px;height: 300px;background-color: aqua;float: left;margin: 10px;background-image: url(../webTest.img/花语1.jpg);}.t1{width: 250px;height: 290px;background-color: rgb(19, 77, 57);float: left;margin: 10px;}.p2{width: 680px;height: 300px;background-color: aqua;float: left;margin: 10px;background-image: url(../webTest.img/花语2.jpg);}.p3{width: 560px;height: 300px;background-color: aqua;float: left;margin: 10px;background-image: url(../webTest.img/花语3.jpg);}.t1{font-size: 19px;font-family: Microsoft Yahei;padding: 5px;}.p4{width: 460px;height: 300px;background-color: aqua;float: left;margin: 10px;background-image: url(../webTest.img/花语4.jpg);}.t2{width: 310px;height: 290px;background-color: rgb(19, 77, 57);float: left;margin: 10px;}.t2{font-size: 19px;font-family: Microsoft Yahei;padding: 5px;}.t3{width: 310px;height: 290px;background-color: rgb(19, 77, 57);float: left;margin: 10px;}.t3{font-size: 19px;font-family: Microsoft Yahei;padding: 5px;}.p5{width: 680px;height: 300px;background-color: aqua;float: left;margin: 10px;background-image: url(../webTest.img/花语6.jpg);}.p6{width: 340px;height: 300px;background-color: aqua;float: left;margin: 10px;background-image: url(../webTest.img/花语5.jpg);}.color{width:1500px;height: 40px;background-color: #337000;text-align: center;font-size: 15px;font-family: Microsoft Yahei;line-height: 40px;margin-top: 20px;}模块4界面

html部分
<html><head><title>浪漫文案</title><style type="text/css">@import url(langman.css);</style></head><body><div class="body"><div class="picture"><img src="../webTest.img/1 背景文件.jpg" width="1500px" height="670px"></div><div class="content"><ul align="center" ><li><font color="white" ><a class="a1" href="shouye1.html" style="color: white;">首页</a></font></li><li><font color="white" ><a href="zenghua1.html" style="color: white;">赠花选择</a></font></li><li><font color="white" ><a href="huayi1.html" style="color: white;">花艺技巧</a></font></li><li><font color="white" ><a href="bizhi1.html" style="color: white;">鲜花壁纸</a></font></li><li><font color="white" ><a href="wanggou.html" style="color: white;">网购推荐</a></font></li><li><font color="white" ><a href="huayu.html" style="color: white;">花语大全</a></font></li><li><font color="white" ><a href="langman.html" style="color: white;">浪漫文案</a></font></li><li><font color="white" ><a href="huiyuan.html" style="color: white;">会员注册</a></font></li></ul></div><div class="t1"><ul class="list1"><li><img src="../webTest.img/花.png" width="15px" height="15px">连雨不知春去,一晴方知夏深。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">迷失在莎士比亚的花园,那里盛放着浪漫主义者的玫瑰。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">浪漫人间总是蓄满鲜花。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">清秀的草丛一阵飘扬的绿色的海浪,正在沐浴月光。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">只要有花可开,生命就不会与黯淡为伍。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">迎春故早发,独自不疑寒。畏落众花后,无人别意看。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">已见寒梅发,复闻啼鸟声。心心视春草,畏向玉阶生。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">一束花的浪漫永不过时,慢慢又慢慢,慢慢亦灿灿。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">幽谷那堪更北枝,年年自分着花迟。高标逸韵君知否,正是层冰积雪时。</li><li><img src="../webTest.img/花.png" width="15px" height="15px">不必鲜花插满枝头,衬这年少急景。</li></ul></div><div class="color"><font color="white">我只记得花香--花卉介绍</font></div></div></body>
</html>css部分
.body{width: 1500;height: 1430px;margin: auto;background-color:#000000;background-image: url(../webTest.img/背景2.jpg);}
.picture{width: 1500px;height:658px;margin: auto;background-color: aqua;}
.content{ width: 1500px;height: 70px;margin: auto;margin-top: 0px;background-color: #337000;}
ul li{list-style: none;}
.content li{float: left;}
a{display: block;;width: 100px;height: 70px;background-color: #337000;text-decoration: none;font-size: 17px;font-family: Microsoft Yahei;line-height: 70px;margin-left: 30px;}
.a1{margin-left: 200px;}
a:hover{background-color: #529f78;}
.t1{width: 800px;height: 650px;margin: auto;background-color: rgb(255, 255, 255);opacity:0.7;}
.t1{font-size: 19px;font-family: Microsoft Yahei;line-height: 60px;text-align: center;border-left: #337000 4px solid;border-right: #337000 4px solid;}
.color{width:1500px;height: 40px;background-color: #337000;text-align: center;font-size: 15px;font-family: Microsoft Yahei;line-height: 40px;margin-top: 20px;}模块5界面

html部分
<html><head><title>会员注册</title><style type="text/css">@import url(huiyuan.css);</style></head><body><div class="body"><div class="picture"><img src="../webTest.img/1 背景文件.jpg" width="1500px" height="670px"></div><div class="content"><ul align="center" ><li><font color="white" ><a class="a1" href="shouye1.html" style="color: white;">首页</a></font></li><li><font color="white" ><a href="zenghua1.html" style="color: white;">赠花选择</a></font></li><li><font color="white" ><a href="huayi1.html" style="color: white;">花艺技巧</a></font></li><li><font color="white" ><a href="bizhi1.html" style="color: white;">鲜花壁纸</a></font></li><li><font color="white" ><a href="wanggou.html" style="color: white;">网购推荐</a></font></li><li><font color="white" ><a href="huayu.html" style="color: white;">花语大全</a></font></li><li><font color="white" ><a href="langman.html" style="color: white;">浪漫文案</a></font></li><li><font color="white" ><a href="huiyuan.html" style="color: white;">会员注册</a></font></li></ul></div><div class="box1"><div class="box2"><div class="new">新用户注册</div><div class="main"><table width="400px" height="400px" border="3" frame="void" rules="none" ><tr><td width="150px" height="50px" align="right" > <font size="5">用户名 </font></td><td class="r"><input type="text" name="userid" placeholder="请输入用户名" id="username"></td></tr><tr ><td width="150px" height="50px" align="right"><font size="5">密码 </font></td><td class="r"><input type="password" name="pwd" placeholder="请输入密码" id="password"></td></tr><tr><td width="150px" height="50px" align="right"><font size="5">E-mail </font></td><td class="r"><input type="text" name="email" placeholder="请输入邮箱" id="email"></td></tr><tr><td width="150px" height="50px" align="right" ><font size="5">姓名 </font></td><td class="r"><input type="text" name="name" placeholder="请输入姓名" id="name"></td></tr><tr><td width="150px" height="50px" align="right"><font size="5">手机号 </font></td><td class="r"><input type="text" name="telephone_number" placeholder="请输入手机号" id="tel"></td></tr><tr><td width="150px" height="50px" align="right"><font size="5">性别 </font></td><td class="r"><input type="radio" name="gender" value="male"><font size="5">男</font><input type="radio" name="gender" value="female"><font size="5">女</font></td></tr><tr > <td width="150px" height="50px" align="right"><font size="5">出生日期 </font></td><td class="r"><input type="date" name="birthday" id="birth"></td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册" id="regist"></td></tr></table></div></div></div><div class="color"><font color="white">我只记得花香--花卉介绍</font></div></div></body>
</html>css部分
.body{width: 1500;height: 1550px;margin: auto;background-color:#337000;}
.picture{width: 1500px;height:658px;margin: auto;background-color: aqua;}
.content{ width: 1500px;height: 70px;margin: auto;margin-top: 0px;background-color: #337000;}
ul li{list-style: none;}
.content li{float: left;}
a{display: block;;width: 100px;height: 70px;background-color: #337000;text-decoration: none;font-size: 17px;font-family: Microsoft Yahei;line-height: 70px;margin-left: 30px;}
.a1{margin-left: 200px;}
a:hover{background-color: #529f78;}
.box1{width: 1500px;height: 770px;float: left;margin: auto;background-image:linear-gradient(to right,#337000,#c8e6b0);}
.box2{width: 800px;height: 560px;margin:auto;background-color:rgb(255, 255, 255);margin-top: 80px;border-radius: 40px;border: white 2px solid;opacity:0.7;}
.new{width: 120px;height: 40px;background-color: #7fa163;margin-top: 30px;margin-left: 30px;opacity:0.7;}
.new{font-size: 19px;font-family: Microsoft Yahei;line-height: 40px;text-align: center;border-radius:15px;}
.main{width: 400px;height: 400px;float: left;margin-top: 30px;margin-left: 170px;background-color: rgb(255, 255, 255);}
.main{font-size: 19px;font-family: Microsoft Yahei;line-height: 10px;text-align: center;}
.color{width:1500px;height: 40px;background-color: 337000;text-align: center;font-size: 15px;font-family: Microsoft Yahei;line-height: 40px;}
input[type=text],textarea{border-radius:15px;border:1px solid #000;height: 35px;width:200px;}
input[type=password],textarea{border-radius:15px;border:1px solid #000;height: 35px;width:200px;}
input[type=date],textarea{border-radius:15px;border:1px solid #000;height: 35px;width:200px;}