一个 EAN-13 条码拥有如下物理结构:
l 左手边警戒条,或开始哨,编码为 101 。
l 数制码的第二个字符,按照下面描述的左手边奇性的字符方式方式编码。
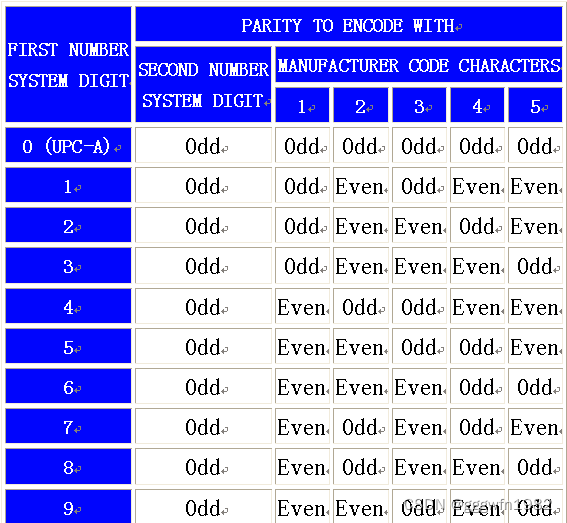
l 厂商码的 5 个字符,按照下面描述的左手边的方式编码。奇偶性的设置如下表1.1
l 中间警戒模式,编码为 01010 。
l 产品码的 5 个字符,按照下面描述的右手边字符方式进行编码。
l 校验位,按照下面描述的右手边字符方式进行编码。
l 右手边警戒条,或结束哨,编码为 101 。
我们将用数字“ 1 ”来表示条码的一个“暗”或“条”部分,
而用“ 0 ”来表示条码的一个“亮”或“空间”部分。
编码示例
这个例子将对值“ 7501031311309 ”进行 EAN-13 编码。“ 75 ”是数制,
“ 01031 ”是厂商码,“ 31130 ”是产品码(“ 9 ”是校验位,在本例中
我们还是要进行计算)。
我们观察数制码的第一个数位(条码中最左边的那个数位)是数字“ 7 ”。
参照奇偶性编码表中的数字“ 7 ”,我们可以知道第二个数制位和厂商码
应该按照“奇 / 偶 / 奇 / 偶 / 奇 / 偶”的模式进行编码。这就是说第二个
数制位将按照“左手边奇数”性表进行编码,厂商码的第一个数位应该按照
“左手边偶数”性编码的,等等。现在,我们可以按照如下步骤来编制条码。
之后将所有字符串连接起来就构成了最终的条码。
使用编码表1.2
左警戒条 (总是相同的): 101.
第二数制位 [5]: 按照左手边奇数性进行编码, 0110001.
厂商码第1个数位 [0]: 按照左手边偶数性进行编码, 0100111.
厂商码第2个数位 [1]: 按照左手边奇数性进行编码, 0011001.
厂商码第3个数位 [0]: 按照左手边偶数性进行编码, 0100111.
厂商码第4个数位 [3]: 按照左手边奇数性进行编码, 0111101.
厂商码第5个数位 [1]: 按照左手边偶数性进行编码, 0110011.
中间警戒条 (总是相同的): 01010.
产品码第1个数位 [3]: 按照右手边字符进行编码, 1000010.
产品码第2个数位 [1]: 按照右手边字符进行编码, 1100110.
产品码第3个数位 [1]: 按照右手边字符进行编码, 1100110.
产品码第4个数位 [3]: 按照右手边字符进行编码, 1000010.
产品码第5个数位 [0]: 按照右手边字符进行编码, 1110010.
校验位 [9]: 按照右手边字符进行编码, 1110100.
右边警戒条 (总是相同的): 101.
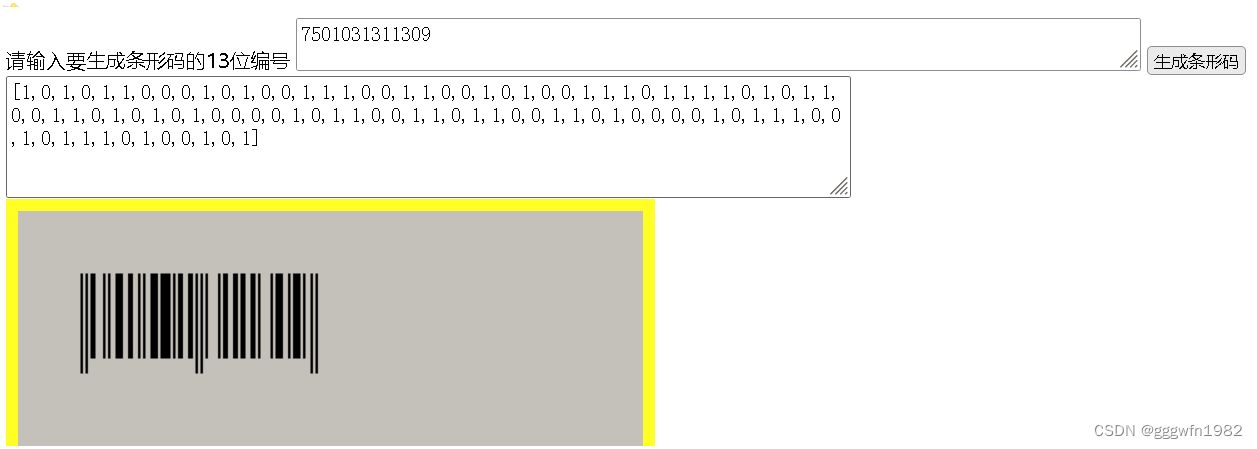
执行结果如下:

程序代码如下:
<html>
<head>
<title>
生成条形码
</title>
<script type="text/javascript" src="list.js"></script>
<script type="text/javascript" src="set.js"></script>
</head>
<body οnkeyup="whichButton(event)">
请输入要生成条形码的13位编号
<textarea id='txt1' rows="1" cols="80"></textarea>
<input type=button οnclick="make()" value="生成条形码"></input>
<textarea id='txt2' rows="4" cols="80"></textarea>
<canvas id="myCanvas" width="500" height="300" style="background-color:#c0c0c0;border: 10px yellow solid" ></canvas>
<script>
var e=document.getElementById("myCanvas");
var cxt=e.getContext("2d");
//---------------wangwei 2022-10-23
function make()
{
var d=document.getElementById("txt2");
var txt1=document.getElementById("txt1");
var odd_even=[[0,0,0,0,0],[0,1,0,1,1],[0,1,1,0,1],[0,1,1,1,0],[1,0,0,1,1],[1,1,0,0,1],[1,1,1,0,0],[1,0,1,0,1],[1,0,1,1,0],[1,1,0,1,0]];
var ean_character_code=[[0,0,0,1,1,0,1],[0,0,1,1,0,0,1],[0,0,1,0,0,1,1],[0,1,1,1,1,0,1],[0,1,0,0,0,1,1],[0,1,1,0,0,0,1],[0,1,0,1,1,1,1],[0,1,1,1,0,1,1],[0,1,1,0,1,1,1],[0,0,0,1,0,1,1]];
var arr1=[-1,0];
var pos=txt1.value.charCodeAt(0)-48;
var temp1=odd_even[pos];
var arr2=[2,2,2,2,2,2];
var temp2=arr_concat(arr1,temp1);
var cond_result=arr_concat(temp2,arr2);
var result=get_bit_array(txt1.value,cond_result,ean_character_code);
d.innerText=list(result,function(a){return a;});//txt1.value.charCodeAt(0);
//reverse(ean_character_code[6])
api_draw_bar_code(result);
}
function get_bit_array(str,cond,ean_character_code)
{
var result=[1,0,1];
for(var i=0;i<str.length;i++)
{
var num=str.charCodeAt(i)-48;
var temp1=make_bit_arry(num,cond[i],ean_character_code);
result=arr_concat(result,temp1);
if(i==6)
{result=arr_concat(result,[0,1,0,1,0]);}
}
result=arr_concat(result,[1,0,1]);
return result;
}
function make_bit_arry(num,cond,ean_character_code)
{
var num_arr=ean_character_code[num];
if (cond==0)
{return num_arr;}
else if(cond==1)
{return reverse(bit_reverse(num_arr));}
else if(cond==2)
{return bit_reverse(num_arr);}
else {return [];}
}
function bit_reverse(arr)
{
var result=[];
for(var i=0;i<arr.length;i++)
{result.push(1-arr[i]);
}
return result;
}
function api_draw_bar_code(arr)
{
cxt.fillStyle="black";
cxt.strokeStyle="black";
cxt.lineWidth=0;
var weight=2;
for(var i=0;i<arr.length;i++)
{
if(arr[i]==1)
{
if((i>2&&i<45)||(i>49&&i<92))
{cxt.rect(50+i*weight,50,1*weight,34*weight); }
else
{cxt.rect(50+i*weight,50,1*weight,40*weight); }
}
}
cxt.fill(); //cxt.stroke();
}
//------------------ end
</script>
</body>
</html>
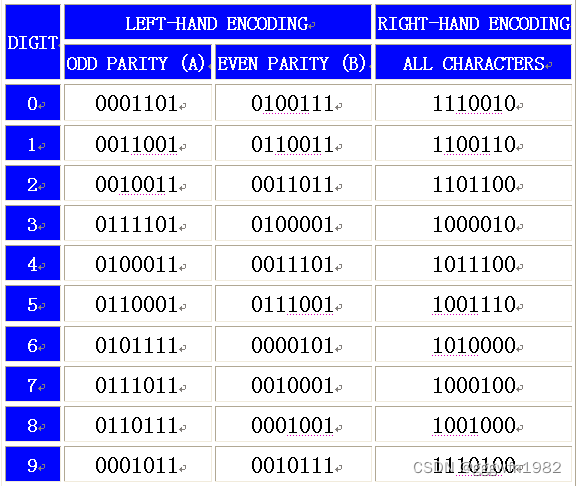
附录 表1.1 
表1.2