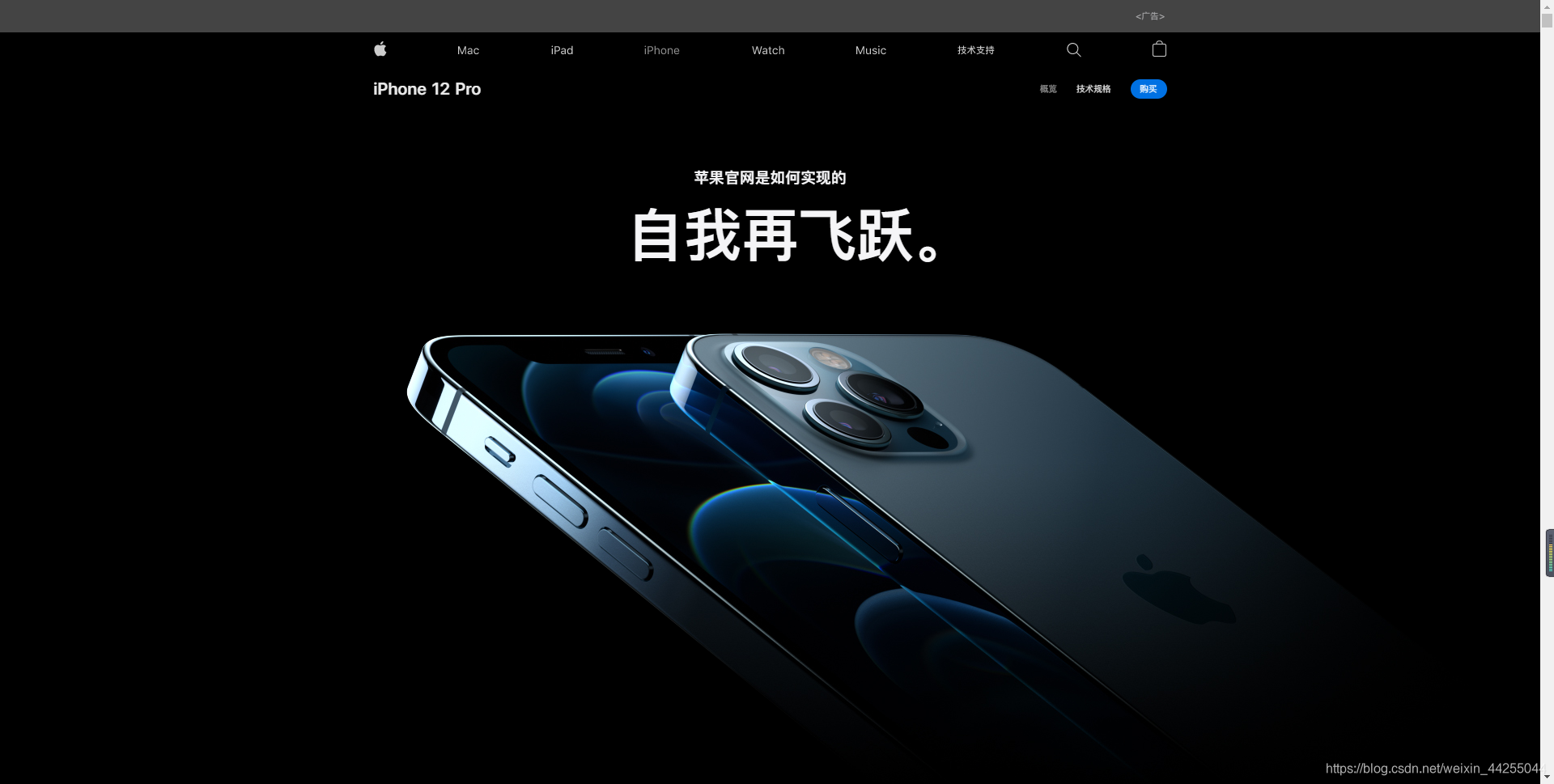
苹果官网是怎么实现的(一)?
苹果的设计师造出的网页总会让你眼前一亮

1. 随着页面滚动显示动画
随着页面的滚动,页面的文字,图片也会随着进行改变,这样可以营造一种动感的效果,给用户的购买欲赋能?
下面以可以随着移动动态改变背景颜色的文字为例来尝试一下吧

首先有一个这样的页面结构,一个大小为100vh*100%的container元素中有两个高度为100vh的flexBox。第一个flexBox文字id为 pt1 ,里面的文字水平垂直居中。
html
<div id="pt1" style="display: none;" class="module-content"><div class="section-content "><p class="gradient-text">M1 芯片</p> </div> </div>
css
#pt1 {height: 100vh;display: flex;align-items: center;
}
.module-content .section-content {font-size: 48px;line-height: 1.1;font-weight: 600;letter-spacing: -0.009em;max-width: 590px;margin-left: auto;margin-right: auto;text-align: center;
}
2. 实现页面滚动监听
在着手实现之前,先得知道元素究竟滚动了多少,才能根据这个调整动画进行的百分比。
在这里,我对整个页面进行监听,然后分别对每个元素进行处理。
获得元素滚动高度
首先,使用`getBoundingClientRect`获得元素相对于显示窗口的窗口坐标。
获得元素的窗口坐标后,top属性就是其底部相当于浏览器顶部的距离了。
获得元素显示高度
然后,获取父元素 pt1 的元素高度,使用 `clientHeight`
来获得其实际内容可以显示的高度。这样,我们就可以得到元素滚动离开屏幕究竟离开了百分之多少了。
将计算的百分比应用于CSS变量
得到了百分比后,我们可以直接计算元素样式的数值并且直接修改,不过除了依次计算并修改各个属性之外,既然所有属性都是根据百分比进行变化,那么可以直接使用CSS变量来统一。其以 -- 开头,使用的时候用var()引用。在这里,我们分别定义四个变量a,b,c,d,表示渐变中每个颜色的位置。
js
//pt1.js
function handlePt1Scroll(){const heightPt1 = pt1.clientHeight;let scrolledPt1 = Math.abs(pt1.getBoundingClientRect().top);if(scrolledPt1>heightPt1){return;}let scrollPercentPt1 =scrolledPt1/heightPt1;const textPt1 = pt1.querySelector(".gradient-text");textPt1.style.setProperty('--a', (-150+scrollPercentPt1*200)+'%');textPt1.style.setProperty('--b', (-50+scrollPercentPt1*200)+'%');textPt1.style.setProperty('--c', (75+scrollPercentPt1*200)+'%');textPt1.style.setProperty('--d', (150+scrollPercentPt1*200)+'%');
}3. 实现文字彩色背景

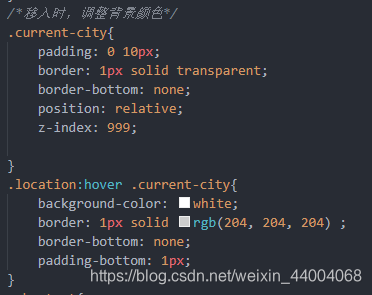
1,使用 background-image: linear-gradient(to right, var(--mid) var(--a),var(--start) var(--b), var(--mid) var(--c), var(--end)var(--d));创建动态背景,中间使用a,b,c,d四个css变量让其可以随着滚动而改变。2,使用 -webkit-background-clip:text;background-clip: text;以文字创建蒙版以透过背景内容。同理,把背景换成视频/图片/canvas可以实现各种漂亮的文字效果。3,最后使用 text-fill-color: transparent;-webkit-text-fill-color:transparent; 把文字改成透明的,大功告成!当然,如果把背景换成黑白渐变,然后使用background-position-x进行移动,就可以实现文字渐变淡入淡出的效果了。
为了让文字效果可以复用(例如苹果首页有多处使用了相同效果,但是背景颜色不同的文字),可以把渐变效果放到一个公共的类内,然后把百分比,颜色作为CSS变量对于每个元素分别指定。
的确挺好看的,不过主要还是得归功于font-family: "Helvetica"