1.链接属于行内元素,但是此时需要宽度高度,因此需要模式转换
2.里面文字需要水平居中和垂直居中.因此需要单行文字垂直居中的代码.
3.链接里面需要设置背景图片.因此需要用到背景的相关属性设置.
4.鼠标经过变化背景图片,因此需要用到链接伪类选择器.
CSS代码如下:

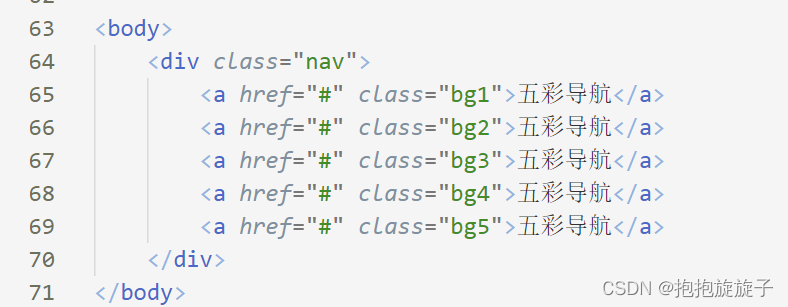
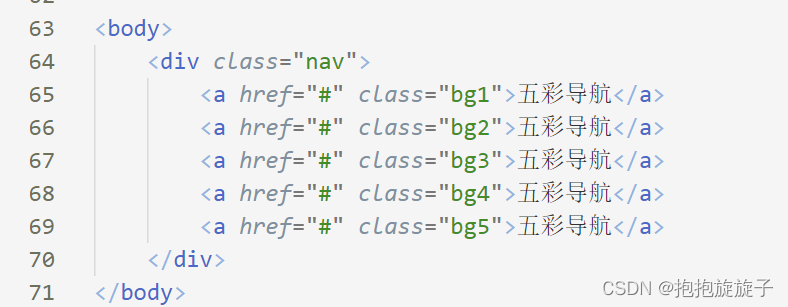
HTML代码如下:

效果图:

1.链接属于行内元素,但是此时需要宽度高度,因此需要模式转换
2.里面文字需要水平居中和垂直居中.因此需要单行文字垂直居中的代码.
3.链接里面需要设置背景图片.因此需要用到背景的相关属性设置.
4.鼠标经过变化背景图片,因此需要用到链接伪类选择器.
CSS代码如下:

HTML代码如下:

效果图: