<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>导航条</title><style type="text/css">/*全局属性*/*{ margin: 0; padding: 0; font-size: 14px; font-weight: bold; }/* 纵向导航条 */#div1 a{ display: block; height: 30px;line-height: 30px;width: 75px; text-align: center; background-color: #ccc; margin-bottom: 1px; text-decoration: none; }#div1 a:hover{ color: white; background-color: #E5721D; }/*横向菜单*/#div2 li{ display: block; float: left; }#div2 a{ display: block; height: 30px;line-height: 30px;width: 75px; text-align: center; background-color: #ccc; margin-right: 1px; text-decoration: none; }#div2 a:hover{ color: white; background-color: #E5721D; margin-right: 1px; }/*圆角菜单*/#div3 ul{ border-bottom: 5px solid #E5721D; height: 50px; }#div3 li{ display: block; float: left; top: 20px; margin-top: 25px; }#div3 a{ display: block; height: 25px;line-height: 25px;width: 75px; text-align: center; background-color: #ccc; margin-right: 1px; text-decoration: none; border-radius: 9px 9px 0 0; }#div3 a:hover{ color: white; background-color: #E5721D; margin-right: 1px; }/*伸缩菜单*/#div4 ul{ border-bottom: 5px solid #E5721D; height: 50px; }#div4 li{ display: block; float: left; top: 20px; margin-top: 25px; }#div4 a{ display: block; height: 25px;line-height: 25px;width: 75px; text-align: center; background-color: #ccc; margin-right: 1px; text-decoration: none; }#div4 a:hover{ color: white; background-color: #E5721D; margin-right: 1px; margin-top: -10px; height: 40px; line-height: 40px;}div { padding-left: 20px; }div ul{ list-style: none; }</style>
</head>
<body><!-- 纵向菜单 --><div id="div1"><ul><li><a href="#">首 页</a></li><li><a href="#">产品介绍</a></li><li><a href="#">产品特色</a></li><li><a href="#">联系我们</a></li></ul> </div><br /><br /><hr /><br /><!-- 横向菜单 --><div id="div2"><ul><li><a href="#">首 页</a></li><li><a href="#">产品介绍</a></li><li><a href="#">产品特色</a></li><li><a href="#">联系我们</a></li></ul> </div><br /><br /><br /><hr /><br /><div id="div3"><ul><li><a href="#">首 页</a></li><li><a href="#">产品介绍</a></li><li><a href="#">产品特色</a></li><li><a href="#">联系我们</a></li></ul> </div><br /><br /><hr /><br />
<!-- 垂直伸缩菜单 --><div id="div4"><ul><li><a href="#">首 页</a></li><li><a href="#">产品介绍</a></li><li><a href="#">产品特色</a></li><li><a href="#">联系我们</a></li></ul> </div><br /><br /><hr /><br />
<!-- 水平伸缩菜单 -->
<div id="div5"><ul><li><a href="#">首 页</a></li><li><a href="#">产品介绍</a></li><li><a href="#">产品特色</a></li><li><a href="#">联系我们</a></li></ul> </div></body>
</html>各种一级导航条
news/2024/11/30 8:34:15/
相关文章
【导航】自己的导航网站
小呆导航 - 可自定义的简洁网址导航
源码:GitHub - xiaodai945/WEBJIKE: 小呆导航 - 可自定义的简洁网址导航 牧师导航 - 个人导航页首选 简约导航
开源地址:跳转中... 【改进】导航网站改进
1、默认搜索可以设置(百度、谷歌、搜搜……&a…
百度地图web版导航
一.首先引入所申请的ak密钥 <script type"text/javascript" src"http://wx.58haha.cn/baidu/jquery-1.8.3.min.js"></script> <script type"text/javascript" src"http://api.map.baidu.com/api?akPlhFWpA02aoURjAOpnWcRGq…
html5 导航栏颜色怎么修改
HTML5导航栏颜色的修改可以通过CSS来实现。可以在HTML文件中的head部分添加一个style标签,然后使用CSS选择器选中导航栏的元素,修改其背景颜色。 例如,下面的代码将导航栏的背景颜色改为红色: <style>nav {background-color: red;}
<…
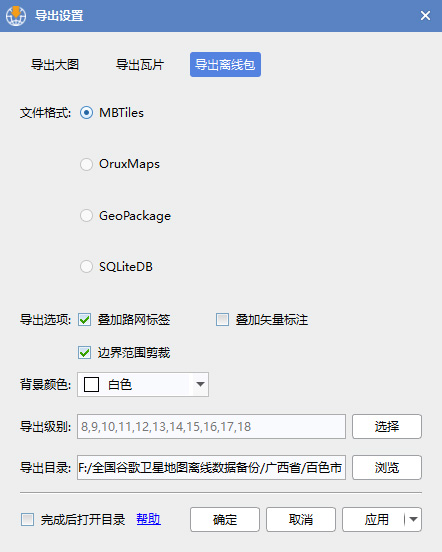
广西省百色市谷歌卫星地图下载
一、概述 百色(壮文:Bwzswz)是广西壮族自治区下辖地级市,位于广西壮族自治区西部,右江上游,介于东经10428-10754,北纬2251-2507之间,西与云南相接,北与贵州毗…