websocket介绍
websocket是从HTML5开始支持的一种网页端和服务端保持长连接的消息推送机制。
传统的web程序都是属于“一问一答”的形式,即客户端给服务器发送了一个HTTP请求,服务器给客户端返回一个HTTP响应。这种情况下服务器属于被动的一方,如果客户端不主动发起请求,服务器就无法主动给客户端响应。
像网页即时聊天/游戏 这样的程序都是非常依赖“消息推送”的,即需要服务器主动推送消息到客户端。如果只是使用原生的HTTP协议,要想实现“消息推送”一般需要通过“轮询”(客户端定时向服务器发送请求来刷新)的方式实现,但轮询非常占用带宽(成本高)并且也不能及时获取到消息的响应(延迟高)
因此,就产生了WebSocket协议。
WebSocket更接近于TCP这种级别的通信方式,一旦建立连接,通信双方都可以向对方发送数据。
WebSocket原理
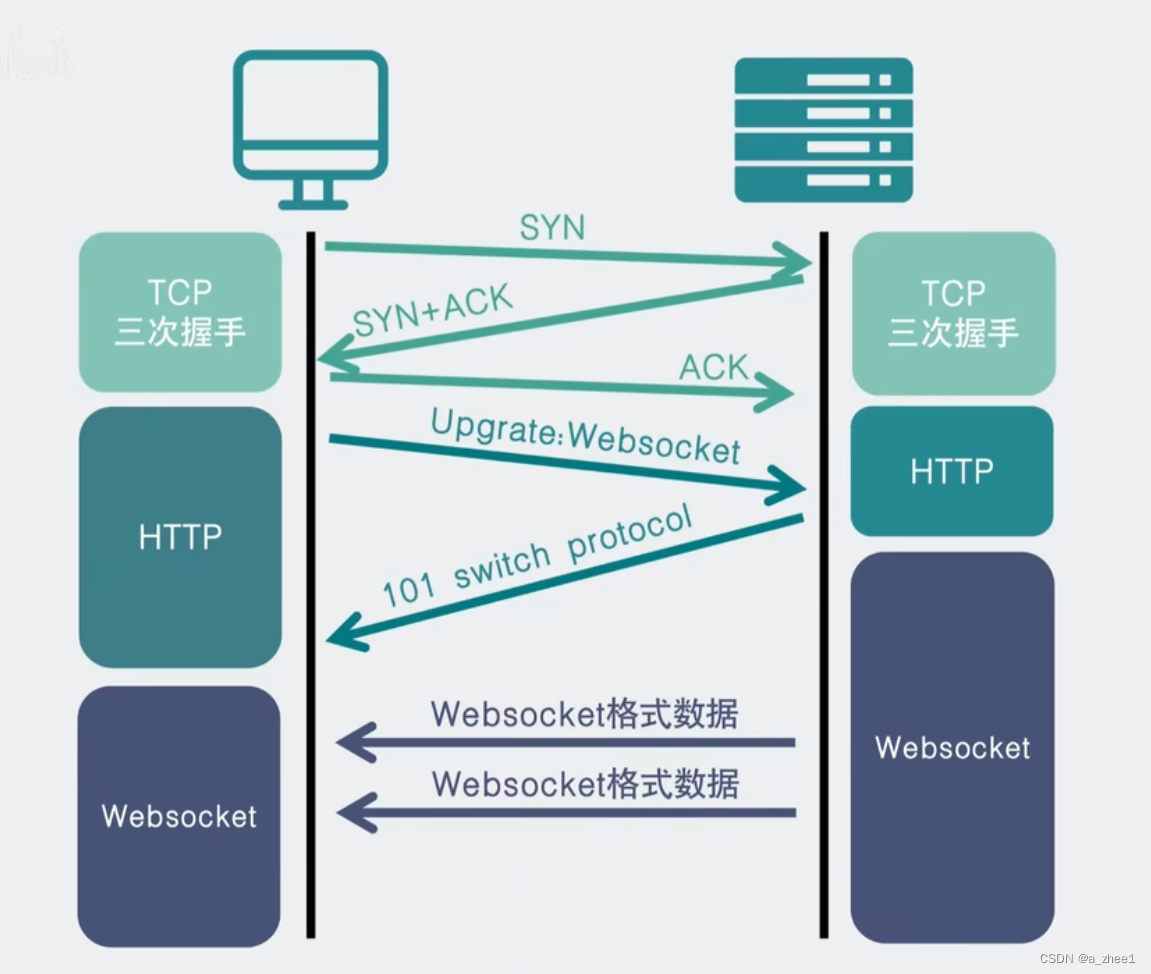
WebSocket协议本质上是一个基于TCP的协议
为了建立一个WebSocket连接,客户端首先要向服务器发起一个HTTP请求,一个请求和通常的HTTP请求不同,包含了一些附加头信息,通过这个附加头信息完成握手过程并升级协议的过程。

报文格式

报文字段较多,重点关注这几个:
FIN:WebSocket传输数据以消息为概念单位,一个消息有可能由一个或多个帧组成,FIN字段为1表示末尾帧
RSV1-3:保留字段,只在扩展时使用,若未启用扩展则置1,若收到不全为0的数据帧,且没有协商则立即终止连接。
mask:表示Payload数据是否被编码,若为1则必有Mask-Key,用于解码Payload数据,仅客户端发送给服务端的消息需要设置。
Mask-Key:当mask为1时存在,长度为4字节
解码规则:DECODED[i] = ENCODED[i] ^ MASK[i % 4]
Payload length:数据载荷的长度,单位是字节,有可能为7位、7+16未、7+64位。
假设Payload length = x 那么:
x = 0-126 :数据的长度为x字节
x = 126 :后续两个字节代表一个16位的无符号整数,该无符号整数的值为数据的长度
x = 127:后续8个字节代表一个64位的无符号整数(最高位为0), 该无符号整数的值为数据的长度
Payload data:报文携带的数据
WebSocketpp介绍
WebSocketpp是一个跨平台的开源(BSD许可证)头部专用C++库。它允许将WebSocket客户端和服务器功能集成到C++程序中。在最常见的配置中,全功能网络I/O由Asio网络库提供。
主要特性
事件驱动的接口
支持HTTP/HTTPS、WS/WSS、IPv6
灵活的以来管理 - Boost库/C++11标准库
可移植性:Posix/Windows、32/64bit、Intel/ARM
线程安全
Websocketpp同时支持HTTP和WebSocket两种网络协议
以下是一些相关的常用网站:
用户手册:http://docs.websocketpp.org/
github:https://github.com/zaphoyd/websocketpp
官网:http://www.zaphoyd.com/websocketpp







