环境: windows11、node 18.16.0 、pnpm
1、在合适位置,代开 vscode , 终端执行 mkdir miaooo-backend && cd miaooo-backend && npm init -y 。
创建一个名为一个 miaooo-backend 的项目,并且进入项目 执行 npm 默认初始化。

2、安装基础工具包:
pnpm add express
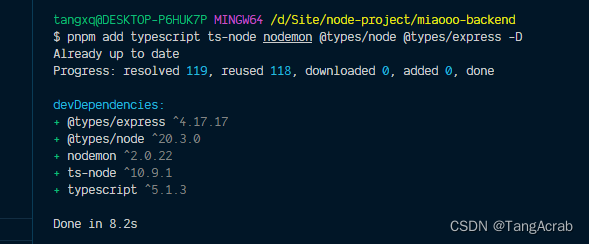
pnpm add typescript ts-node nodemon @types/node @types/express -D

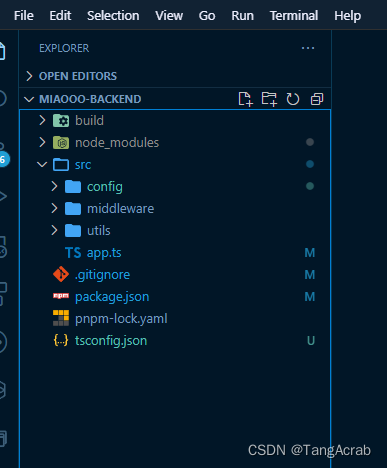
3、新建 src 目录。 src目录下新建 app.ts、config、utils 、middleware

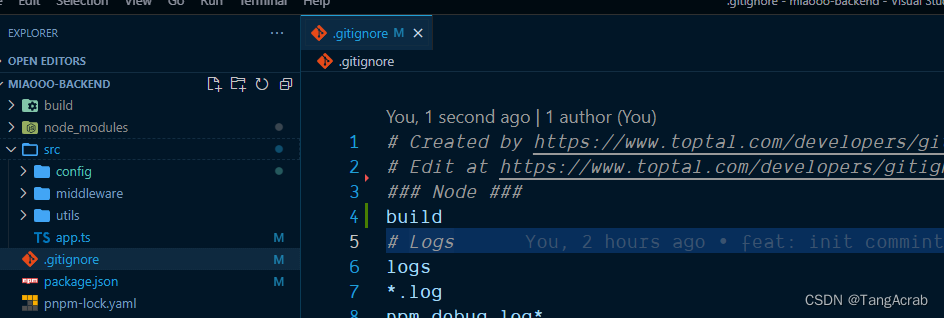
4、执行 git init , 并创建 .gitignore 文件,
在 https://www.toptal.com/developers/gitignore 中,搜索适用于node的 .gitignore 配置

创建后复制到 .gitignore 文件中, 并在 .gitignore 开头加入 build。(后面我们将ts编译的文件放到build目录下)

在终端将代码推送到仓库当中。这里你可以随意选择github、gitee 等,作为仓库托管。
5、在 middleware 下创建 bootstrap.ts 并添加如下代码。用于引导 express 初始化启动。
import { Express } from 'express'const bootstrap = (app: Express) => {app.use('/', (req, res) => {res.send('hello express')})app.listen(3000, () => {console.log('Server ready at localhost:3000');})
}export default bootstrap
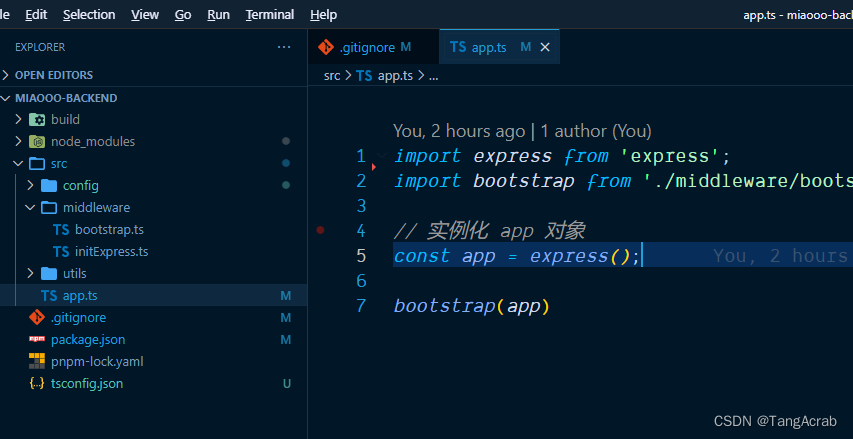
在 app.ts 文件中, 创建 express 实例,并执行 bootstrap。

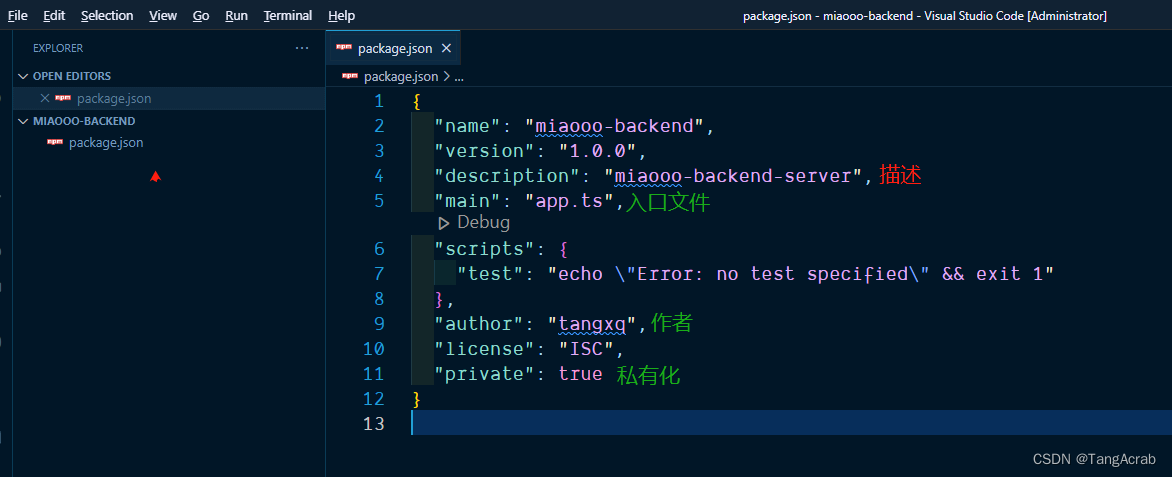
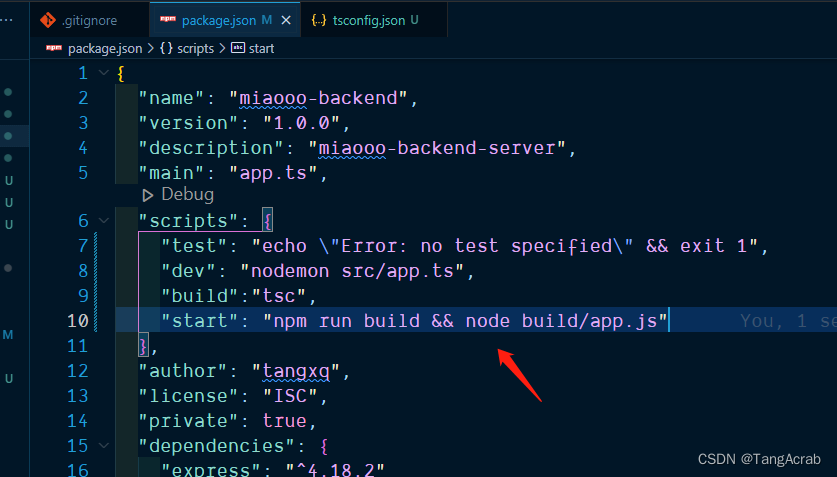
6、在 package.json 中,添加 scripts 命令如下:
"dev": "nodemon src/app.ts"
在终端执行 pnpm run dev, 打开浏览器正常访问

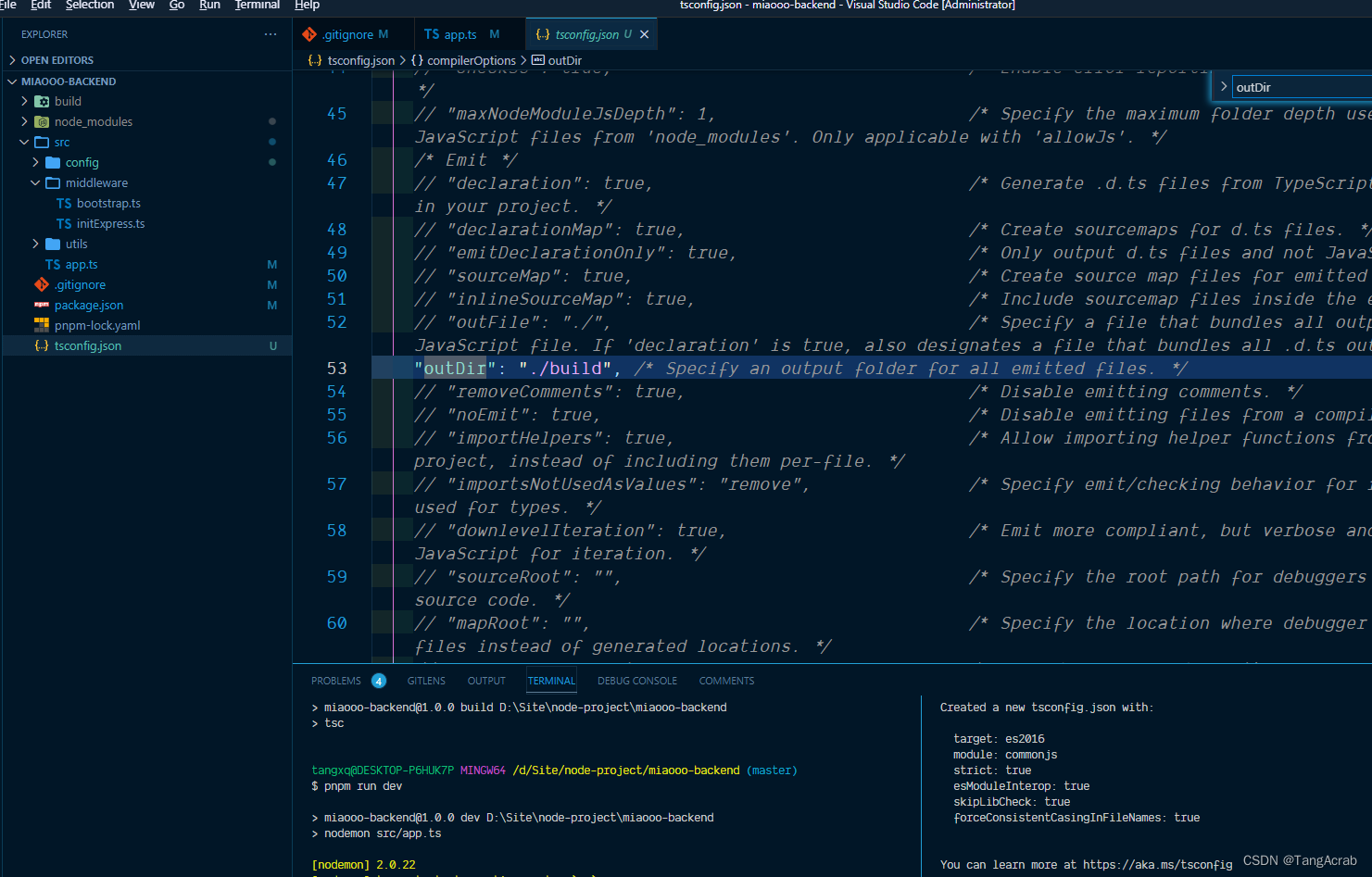
7、项目根目录下终端执行 tsc --init, 创建 tsconfig.json 文件
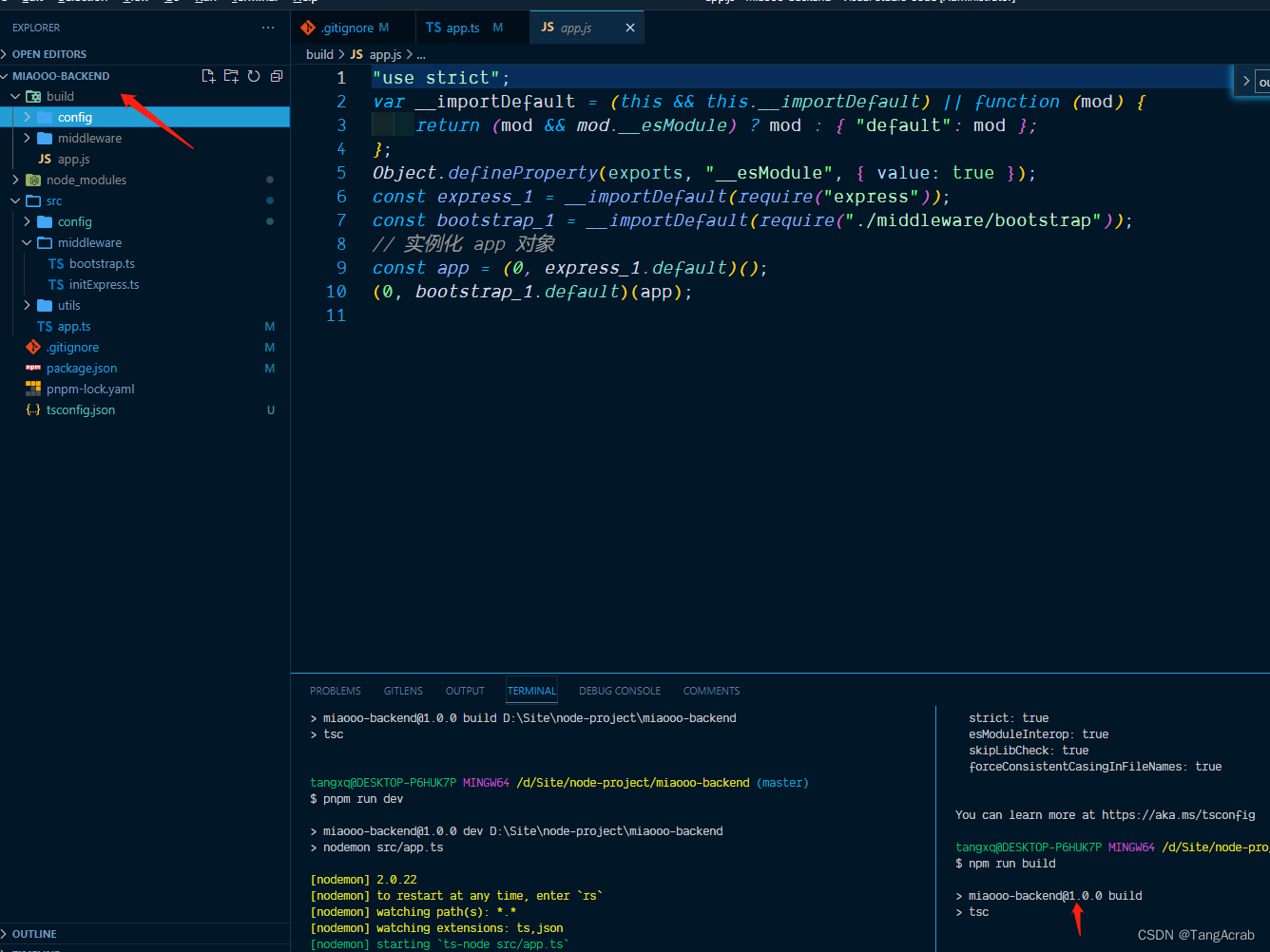
找到 outDir, 设置为 './build', 表示 ts 编译后生成并存放 build 目录下。

再次修改 package.json 中的 scripts 命令如下:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "nodemon src/app.ts","build":"tsc","start": "npm run build && node build/app.js"},

终端执行 npm run build 顺利生成 build 目录
8、 添加其他工具包
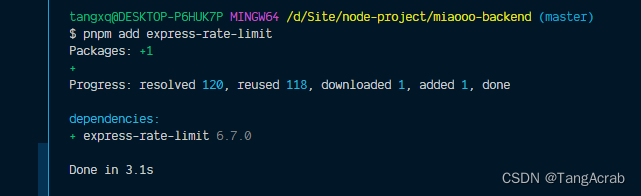
执行 pnpm add express-rate-limit 使用 express-rate-limit 来实现请求限流

执行 pnpm add cors 安装 cors, 来实现跨域请求。
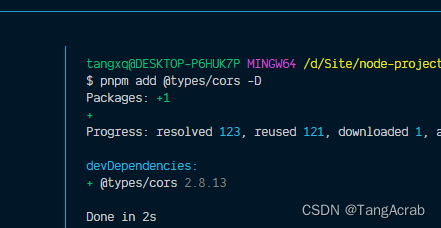
安装类型文件包 pnpm add @types/cors -D

9、安装prisma
pnpm add prisma -D
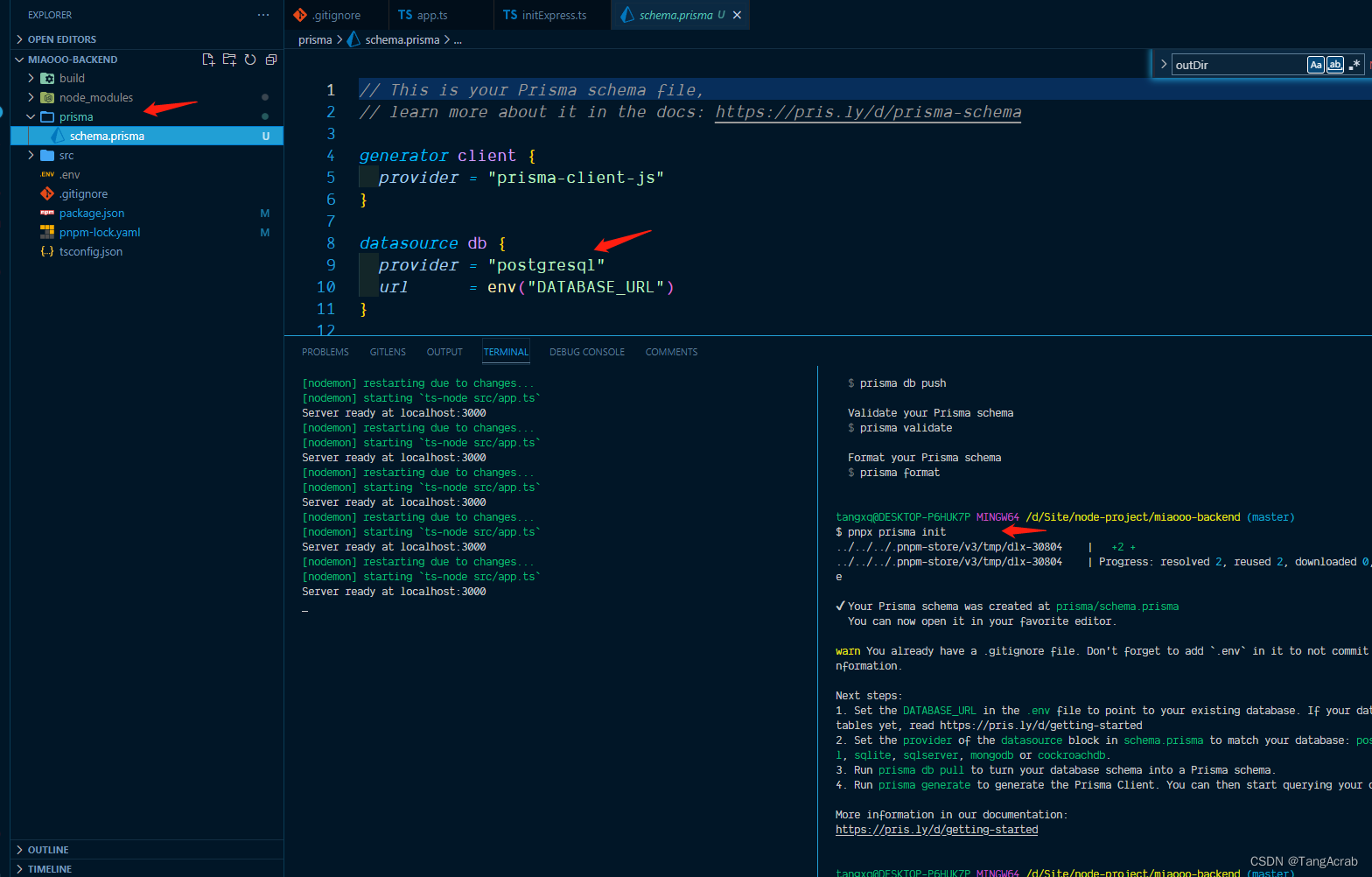
安装完毕执行 pnpx prisma init, 会在自动创建一个 prisma 目录 和 .env 文件。默认连接 postgresql。
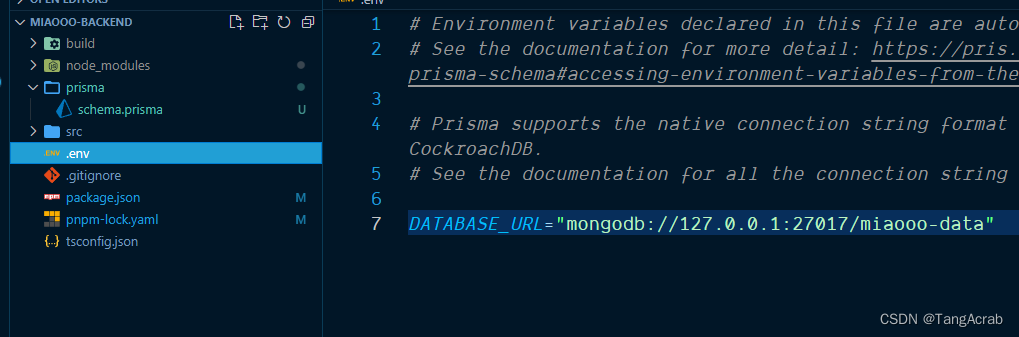
在 .env 文件里可以配置数据库的地址

10、本地启动 mongodb, 并将 .env 中的数据库地址改为本地的 mongodb 地址:

修改 schema.prisma
更改 db 为 mongodb
简单定义一个 User 模型。

11、pnpm add @prisma/client 添加 prisma 客户端。
每次 schema.prisma 中新增或者变动 model 时,都需要执行 prisma db push , 来 重新生成 prisma.client

![景深计算公式的推导[转]](http://img.blog.163.com/photo/XkVhT481GQDrPsLl0s82yA==/1476054777870792351.jpg)