- 环境搭建
JeecgBoot搭建、Linux安装Nginx、Linux安装JDK8、Linux安装MySql8、Linux安装Redis、Linux安装Tomcat9 - 前端打包
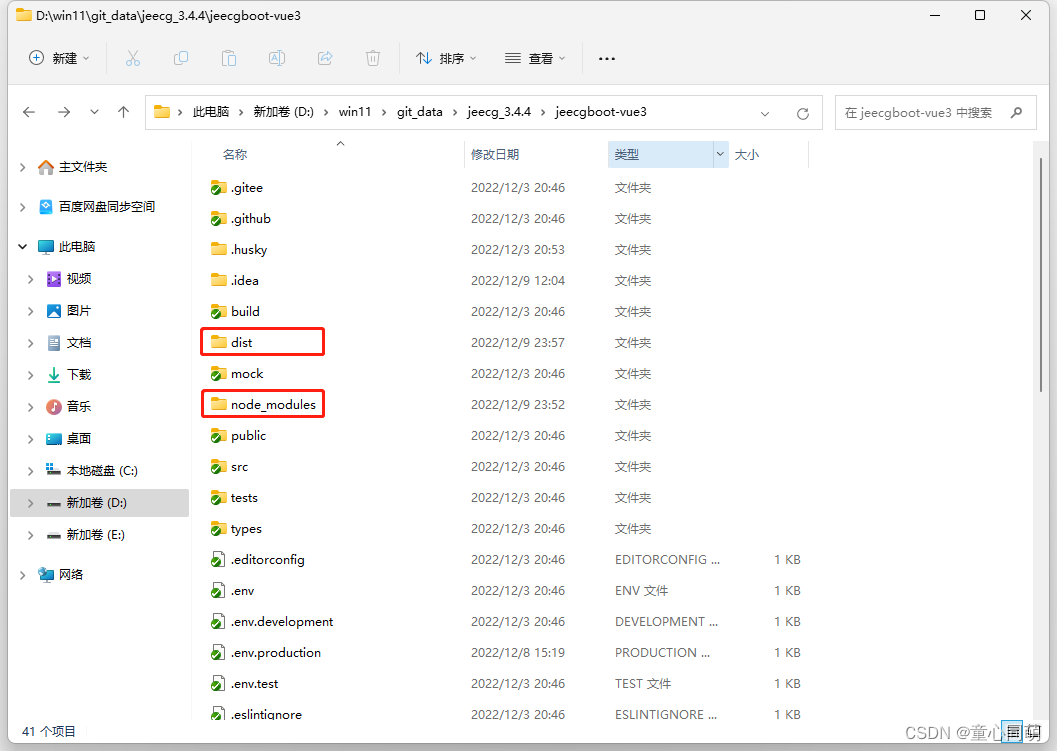
1.进入目录:cd D:\win11\git_data\jeecg_3.4.4\jeecgboot-vue32.安装依赖:pnpm install-->node_modules3.打包编译:pnpm run build-->dist
-
前端部署
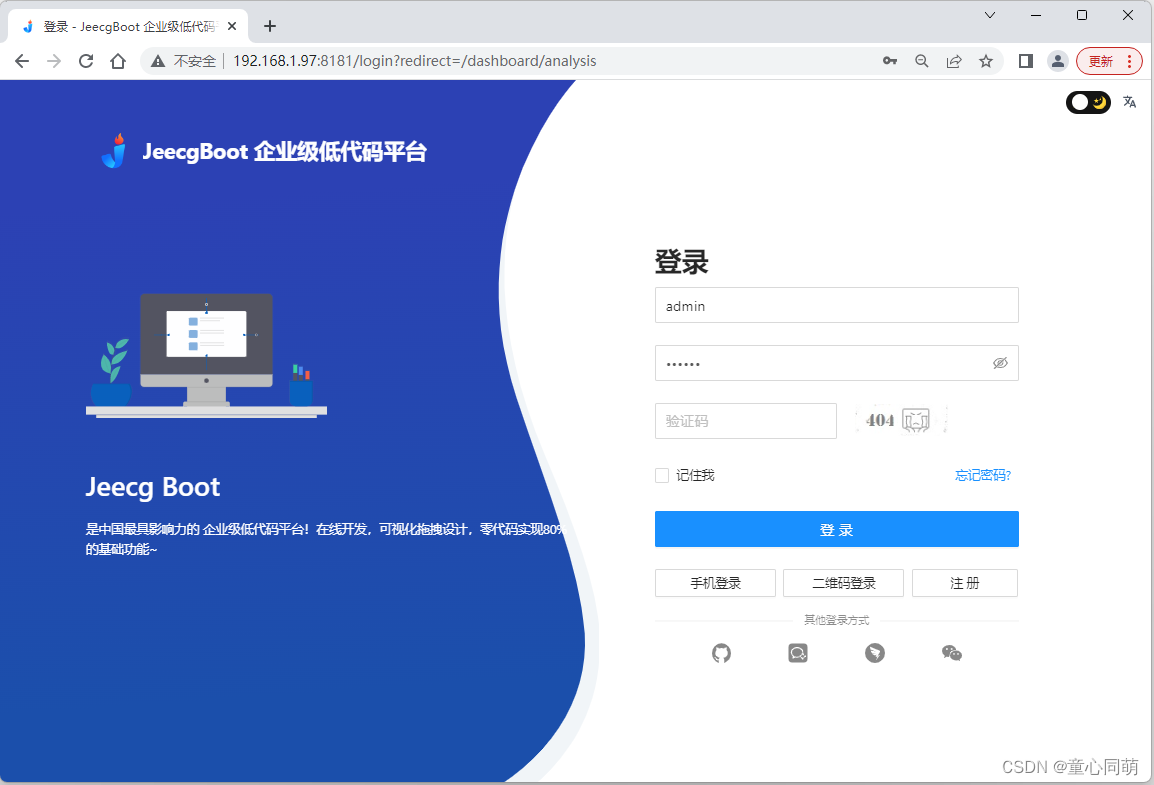
1.将D:\win11\git_data\jeecg_3.4.4\jeecgboot-vue3\dist下所有文件复制到/opt/nginx/nginx_install/html2.编辑:/opt/nginx/nginx_install/conf/nginx.conf server {listen 8181;server_name 192.168.1.97;#前端打的dist资源存放目录root /opt/nginx/nginx_install/html;location / {# 用于配合 browserHistory使用try_files $uri $uri/ /index.html;} }3.Nginx常用命令(重载配置需要在启动状态下执行) 启动/查看/关闭/重载-->nginx/ps -ef | grep -i nginx/nginx -s stop/nginx -s reload4.放开端口:firewall-cmd --zone=public --add-port=8181/tcp --permanent && firewall-cmd --reload5.前端访问:192.168.1.97:8181 用户名:admin 密码:123456
-
后端打包
1.编辑:jeecg-boot\jeecg-module-system\jeecg-system-start\pom.xml <artifactId>jeecg-system-start</artifactId> <packaging>war</packaging> <!-- <build>--> <!-- <plugins>--> <!-- <plugin>--> <!-- <groupId>org.springframework.boot</groupId>--> <!-- <artifactId>spring-boot-maven-plugin</artifactId>--> <!-- </plugin>--> <!-- </plugins>--> <!-- </build>-->2.编辑:jeecg-boot\jeecg-boot-base-core\src\main\java\org\jeecg\config\WebSocketConfig.java // @Bean // public ServerEndpointExporter serverEndpointExporter() { // return new ServerEndpointExporter(); // }3.编辑:jeecg-boot\jeecg-module-system\jeecg-system-start\src\main\resources\application-prod.yml datasource:master:url: jdbc:mysql://192.168.1.97:3306/jeecg-boot?characterEncoding=UTF-8&useUnicode=true&useSSL=false&tinyInt1isBit=false&allowPublicKeyRetrieval=true&serverTimezone=Asia/Shanghaiusername: mysqlpassword: 123456driver-class-name: com.mysql.cj.jdbc.Driver#redis 配置redis:database: 0host: 192.168.1.97port: 6379password: '123456'#swaggerknife4j:#开启增强配置enable: true#开启生产环境屏蔽production: falsebasic:enable: trueusername: jeecgpassword: jeecg1314注意:MySQL创建用户(用户名:mysql 密码:123456),创建数据库(库名:jeecg-boot 脚本:jeecg-boot\db\jeecgboot-mysql-5.7.sql),Redis设置的密码为1234564.IDEA切换生产模式配置文件(prod)-->parent项目clean、install、package-->jeecg-boot\jeecg-module-system\jeecg-system-start\target\jeecg-system-start-3.4.4.war
-
后端部署
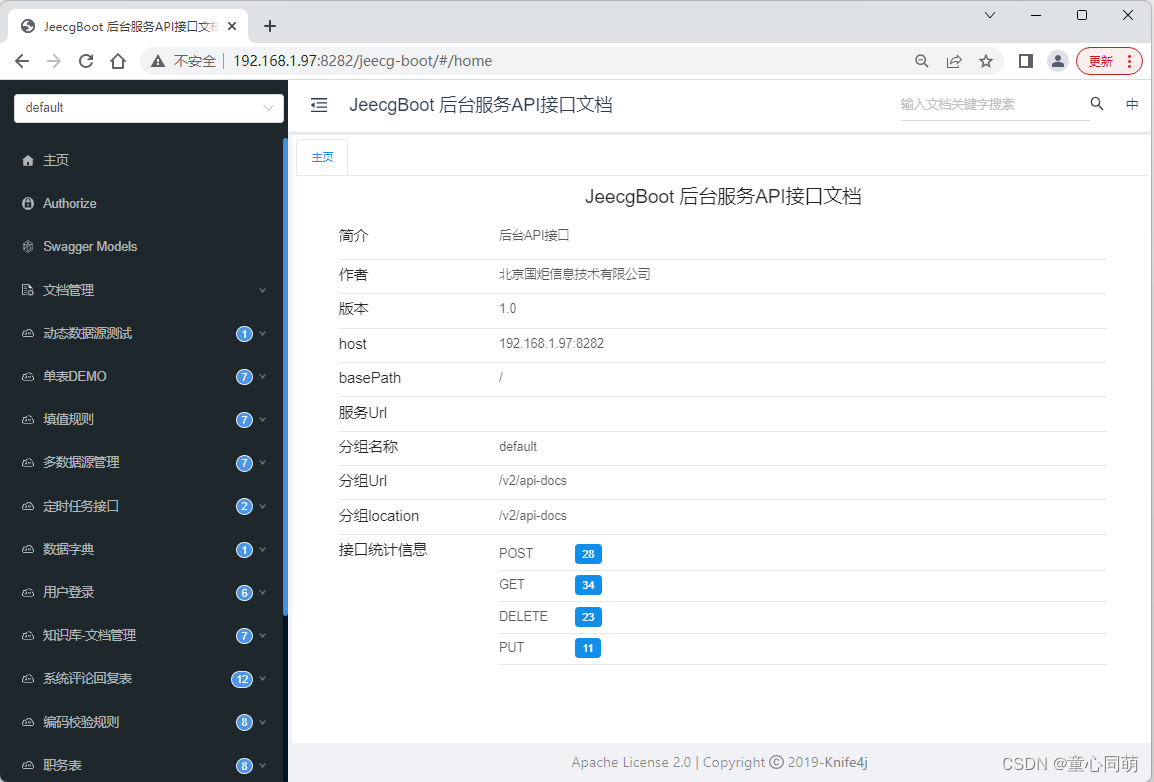
1.编辑:/opt/tomcat/apache-tomcat-9.0.70/conf/server.xml <Connector port="8282" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"/>2.将jeecg-system-start-3.4.4.war放入/opt/tomcat/apache-tomcat-9.0.70/webapps-->重命名为jeecg-boot.war3.Tomcat常用命令 启动/关闭/查看-->startup.sh/shutdown.sh/ps -ef | grep -i tomcat4.放开端口:firewall-cmd --zone=public --add-port=8282/tcp --permanent && firewall-cmd --reload5.后端访问:http://192.168.1.97:8282/jeecg-boot 用户名:jeecg 密码:jeecg1314
-
Nginx动静分离
1.JeecgBoot为典型前后端分离项目,Nginx作为静态服务器部署前端项目(处理静态资源请求),Tomcat作为动态服务器部署后端项目 (处理动态资源请求),同时Nginx作为反向代理服务器,接收到静态资源请求后交由Nginx处理,接收到动态资源请求后交由Tomcat处理2.验证码请求http://192.168.1.97:8181/jeecgboot/sys/randomImage/xxxx为动态请求,反向代理服务器Nginx 接收到请求后需要将请求转给Tomcat处理,转到http://192.168.1.97:8282/jeecg-boot/sys/randomImage/xxxx3.实现验证码请求转发,Nginx需要将http://192.168.1.97:8181/jeecgboot/开头的请求转到 http://192.168.1.97:8282/jeecg-boot/,编辑/opt/nginx/nginx_install/conf/nginx.conf server {listen 8181;server_name 192.168.1.97;#前端打的dist资源存放目录root /opt/nginx/nginx_install/html;location / {# 用于配合 browserHistory使用try_files $uri $uri/ /index.html;}location /jeecgboot/ {# 反向代理,将/jeecgboot/匹配的请求路径转发到指定服务器proxy_pass http://192.168.1.97:8282/jeecg-boot/;} }4.前端访问:192.168.1.97:8181-->验证码成功加载

-
Nginx虚拟主机
1.目前为止,项目通过IP直接访问,接下来通过Nginx虚拟主机模拟域名访问2.编辑:C:\Windows\System32\drivers\etc\hosts 192.168.1.97 my.jeecg.com3.编辑/opt/nginx/nginx_install/conf/nginx.conf server {listen 80;server_name my.jeecg.com;#前端打的dist资源存放目录root /opt/nginx/nginx_install/html;location / {# 用于配合 browserHistory使用try_files $uri $uri/ /index.html;}location /jeecgboot/ {# 反向代理,将/jeecgboot/匹配的请求路径转发到指定服务器proxy_pass http://192.168.1.97:8282/jeecg-boot/;} }4.放开端口:firewall-cmd --zone=public --add-port=80/tcp --permanent && firewall-cmd --reload5.项目访问:my.jeecg.com

JeecgBoot部署(Nginx+Tomcat)
news/2025/1/8 5:03:12/
相关文章
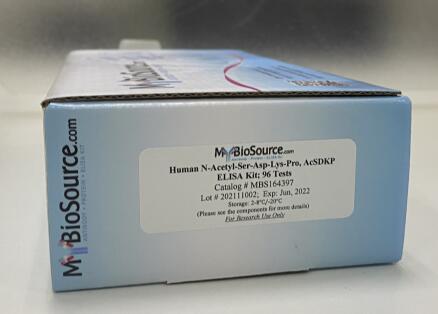
艾美捷科研专用西妥昔单抗Cetuximab相关介绍
西妥昔单抗(Cetuximab),商品名尔必得舒(Erbitux),是美商英克隆公司和美商百时美施贵宝的专-利药。西妥昔单抗是一种对抗表皮生长因子受体(EGFR)的单克隆抗体,经美国食品药…
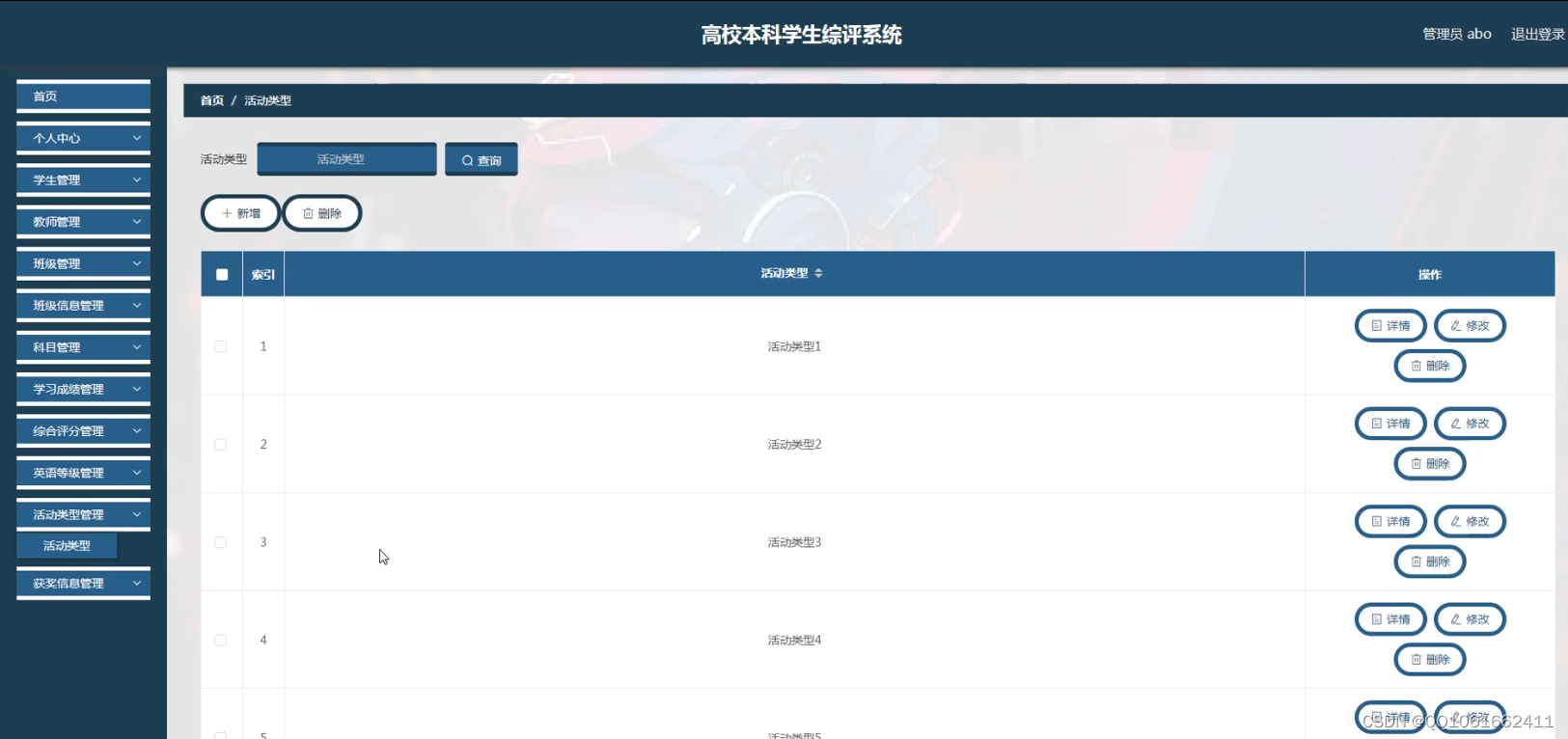
java计算机毕业设计springboot+vue高校本科学生综评系统
项目介绍 通篇文章的撰写基础是实际的应用需要,然后在架构系统之前全面复习大学所修习的相关知识以及网络提供的技术应用教程,以远程教育系统的实际应用需要出发,架构系统来改善现高校本科学生综评系统工作流程繁琐等问题。不仅如此以操作者的角度来说,该系统的架构能够对多媒…
面试真题 | web自动化关闭浏览器,quit()和close()的区别
推荐阅读:
[内部资源] 想拿年薪30W的软件测试人员,这份资料必须领取~
从功能测试进阶自动化测试,熬夜7天整理出这一份超全学习指南【附网盘资源】
面试官问:在UI自动化中怎样进行浏览器的关闭操作?使用driver调用qu…
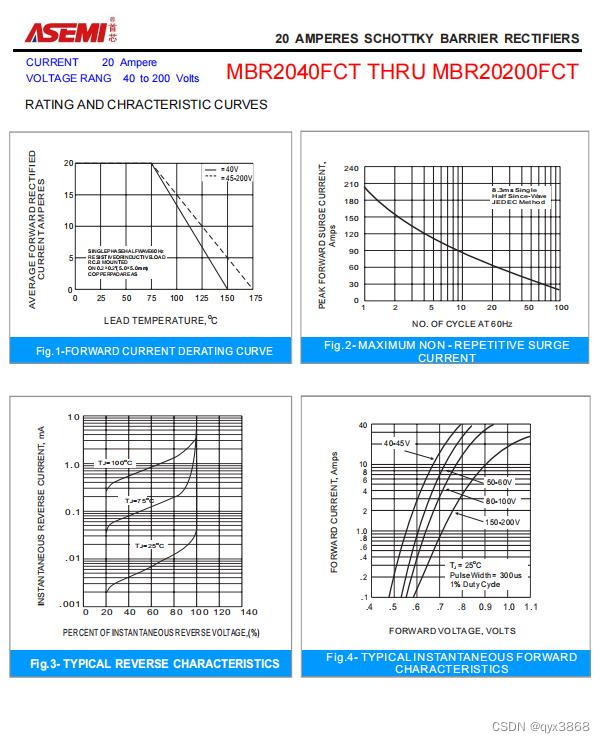
ASEMI肖特基二极管MBR20200FCT特征,MBR20200FCT应用
编辑-Z
ASEMI肖特基二极管MBR20200FCT参数:
型号:MBR20200FCT
最大重复峰值反向电压(VRRM):200V
最大RMS电桥输入电压(VRMS):140V
最大直流阻断电压(VDC)…
仅差一步!如何缩短加入购物车与成单的距离?
不知不觉,2022年已接近尾声,经历了卡塔尔世界杯、黑色星期五等跨境电商狂欢节后,不少跨境电商卖家都在开展复盘行动,为接下来的圣诞节运营计划打下扎实基础。时常关注跨境电商行业的人都知道,衡量跨境电商广告效率的关…
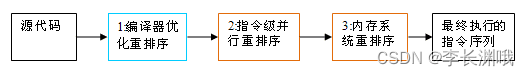
Java基础之并发理论基础
Java基础之并发理论基础一、为什么需要多线程二、线程不安全1、三要素之一可见性(CPU缓存引起)2、三要素之一原子性(分时复用引起)3、三要素之一有序性(重排序引起)一、为什么需要多线程
CPU 增加了缓存&a…
数字孪生重点商业实践展示
数字孪生是一个系统或一组对象的虚拟表示。数字孪生背后的技术旨在准确反映系统的生命周期和应用程序,并使用机器学习、模拟和人工智能的组合来帮助在现实生活中运行之前对使用、问题或效率进行建模。如今,数字孪生技术的爆火离不开人们对其商业价值的看…
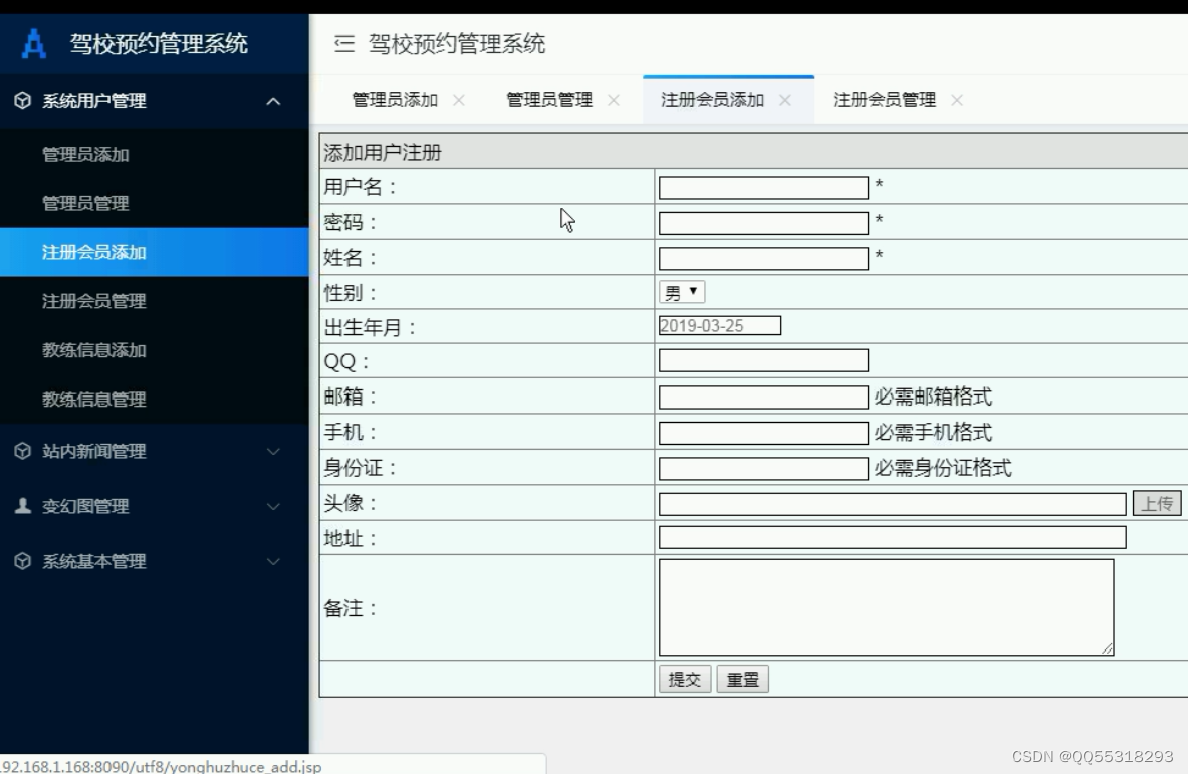
java+mysql 基于ssm的驾校预约管理系统
随着现代驾校预约管理的快速发展,可以说驾校预约管理已经逐渐成为现代驾校预约管理过程中最为重要的部分之一。但是一直以来我国传统的驾校预约管理并没有建立一套完善的行之有效的驾校预约管理系统,传统的驾校预约管理已经无法适应高速发展,无论是从效率还是从效果来看都远远的…