如果您想创建带有步骤的进度条,那么本教程将对您有所帮助。在本文中,您将学习如何使用 Html、CSS 和 JavaScript 创建步骤进度条。
早些时候我展示了许多其他类型的进度条设计,如动画进度条、圆形进度条等。我已经与您分享了带有进度条的多步骤表单的设计。

这个动画步骤进度条的css制作的非常简单。那里有两个按钮可以控制步骤,它们将逐步进行。我在这个多步骤进度条 css 中使用了 4 个步骤。如果你愿意,你可以使用更多。
我使用了一些 javascript 来创建这一步进度条。横步进度条主要用在注册表中。
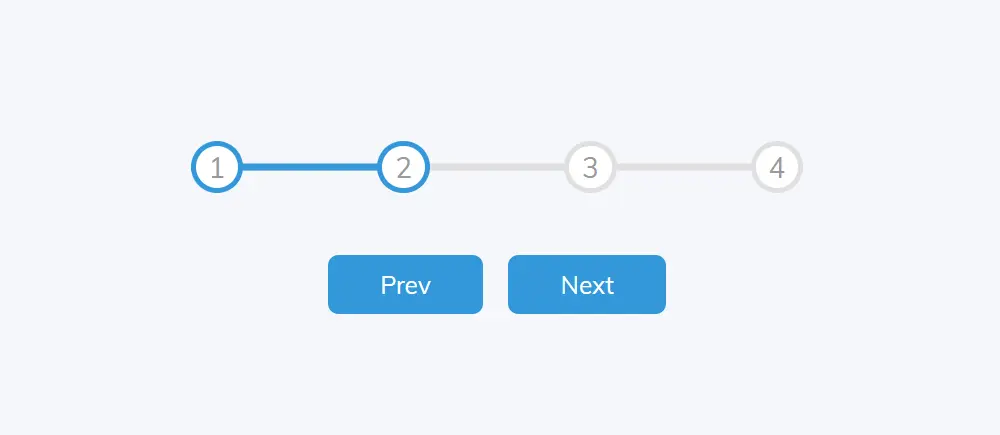
步骤进度条 HTML CSS JavaScript
步骤进度条是一种图形元素,用于可视化多步骤过程的进展。在 Web 开发中,它通常用于表单、测验或其他类型的应用程序,这些应用程序需要用户完成一系列步骤才能达到最终目标。在本文中,我们将学习如何使用 JavaScript 创建一个步骤进度条。
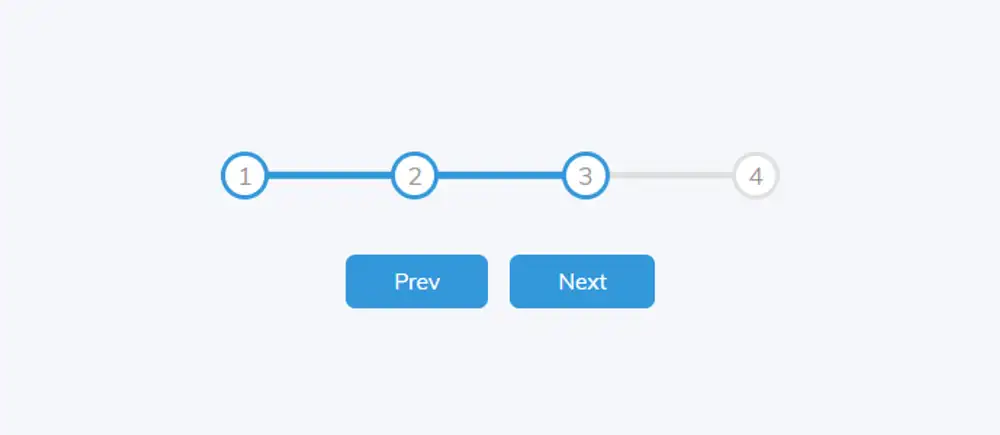
正如您在上面看到的,这是一个简单的响应式步骤进度条 CSS,包含四个步骤。还有两个按钮可以控制步骤。
当您单击“下一步”按钮时,进度将向前推进。首先,多步进度条将排在第一位。当您单击下一步按钮时,它将转到第二步,然后是第三步,然后是第四步。
在此 HTML 步骤栏中,您可以根据需要轻松增加或减少步骤数。我已经在下面的教程中向您展示了如何操作。
如何在 HTML CSS 中创建多步进度条
现在,如果您想创建此设计(使用 HTML 和 CSS 创建步骤进度条),请按照下面的教程进行操作。在这里我给出了必要的一步一步的教程和必要的源代码。如果你只想要这个步骤进度条教程的源代码,那么你可以使用文章下方的下载按钮。
如果您是初学者,请按照下面的教程创建此响应式步骤进度条。在这里,我已经给出了必要的解释,你可以如何编辑它并在你的项目中实现它。
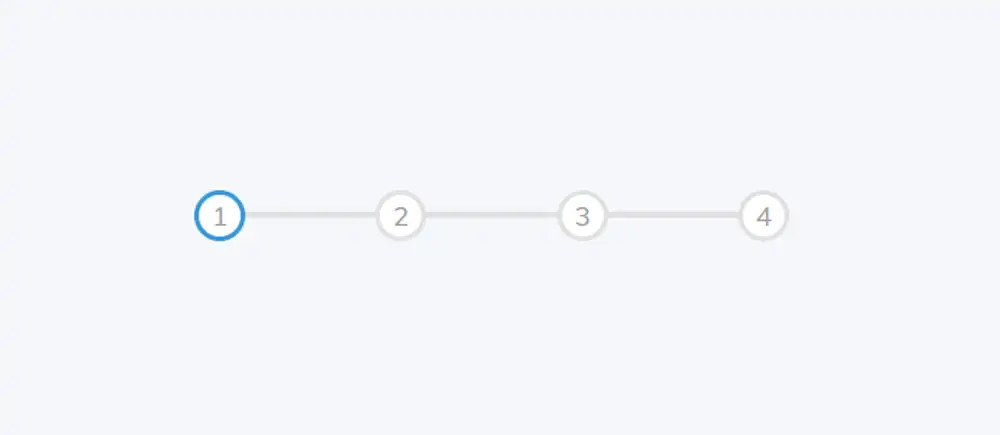
第 1 步:步骤进度条的基本结构
我使用下面的 html 和 css 为这个项目创建了一个基本结构。我将在这个基本结构中添加html Step Progress Bar的所有信息。然后使用一些 css 设计网页并添加背景颜色。
<div class="container"></div>:root {--line-border-fill: #3498db;--line-border-empty: #e0e0e0;
}* {box-sizing: border-box;
}body {font-family: "Muli", sans-serif;background-color: #f6f7fb;display: flex;align-items: center;justify-content: center;height: 100vh;overflow: hidden;margin: 0;
}.container {text-align: center;
}第 2 步:将多步添加到进度条
现在我们将创建步骤。这里我用了四个步骤。您可以根据需要增加或减少步骤。然后使用一些 css 我为这些磁带添加了颜色和设计。
<div class="progress-container"><div class="progress" id="progress"></div><div class="circle active">1</div><div class="circle">2</div><div class="circle">3</div><div class="circle">4</div>
</div>.progress-container {display: flex;justify-content: space-between;position: relative;margin-bottom: 30px;max-width: 100%;width: 350px;
}.progress-container::before {content: ""; /* Mandatory with ::before */background-color: var(--line-border-empty);position: absolute;top: 50%;left: 0;transform: translateY(-50%);height: 4px;width: 100%;z-index: -1;
}.progress {background-color: var(--line-border-fill);position: absolute;top: 50%;left: 0;transform: translateY(-50%);height: 4px;width: 0%;z-index: -1;transition: 0.4s ease;
}现在这个html轨道进度条的步数变成了圆圈。高度:30px,宽度:30px,这个圆圈的背景颜色是白色。
.circle {background-color: #fff;color: #999;border-radius: 50%;height: 30px;width: 30px;display: flex;align-items: center;justify-content: center;border: 3px solid var(--line-border-empty);transition: 0.4s ease;
}.circle.active {border-color: var(--line-border-fill);
}
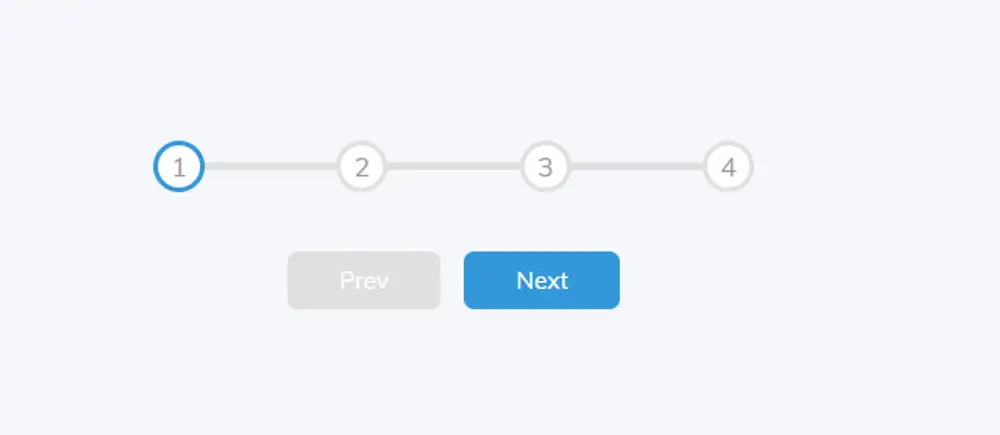
第 3 步:响应式步骤进度控制按钮
现在我们需要创建两个按钮来控制Simple Step Progress Bar。第一个按钮将充当上一个按钮,第二个按钮将充当下一个按钮。
<button class="btn" id="prev" disabled>Prev</button>
<button class="btn" id="next">Next</button>.btn {background-color: var(--line-border-fill);color: #fff;border: 0;border-radius: 6px;cursor: pointer;font-family: inherit;padding: 8px 30px;margin: 5px;font-size: 14px;
}.btn:active {transform: scale(0.98);
}.btn:focus {outline: 0;
}.btn:disabled {background-color: var(--line-border-empty);cursor: not-allowed;
}
第 4 步:使用 JavaScript 激活步骤进度条
现在使用 javascript 实现这个多步进度条 css。上面我们使用html和css设计了这个水平步长的进度条。现在我们需要使用一些 javascript 来激活这个步骤的进度条。
const progress = document.getElementById("progress");
const prev = document.getElementById("prev");
const next = document.getElementById("next");
const circles = document.querySelectorAll(".circle");
let currentActive = 1;此代码是用 JavaScript 编写的,使用文档对象模型 (DOM) 访问 HTML 页面上的元素。该代码使用元素的 id 或类名访问页面上的元素,并将它们存储在变量中。
该progress变量引用一个 id 为“progress”的元素。和变量分别引用id为“prev”和“next”的元素prev。next该circles变量引用类名为“circle”的所有元素。
该currentActive变量存储一个数字,表示一系列步骤中当前活动的圆圈元素。
next.addEventListener("click", () => {currentActive++;if (currentActive > circles.length) currentActive = circles.length;update();
});上面的代码激活了 JavaScript Step Progress Bar 的下一步按钮。此代码向变量引用的下一个按钮添加点击事件侦听器next。单击下一步按钮时,将执行事件侦听器中的函数。
该函数将变量的值递增currentActive1。如果值currentActive大于列表中的元素数circles,它会将值设置currentActive为列表中的元素数circles,因此它永远不会超出范围。
最后,该函数调用update(),这可能是一个单独的函数,用于更新进度条和圆形元素的外观以反映新currentActive值。
prev.addEventListener("click", () => {currentActive--;if (currentActive < 1) currentActive = 1;update();
});上面的代码激活了Multi Step Progress Bar的 Previous 按钮。这段代码与前面的代码类似,只是在变量引用的前一个按钮上添加了一个点击事件侦听器prev。单击上一个按钮时,将执行事件侦听器内部的函数。
该函数将变量的值减currentActive1。如果 的值currentActive小于 1,它会将 的值设置currentActive为 1,因此它永远不会超出范围。
最后,该函数调用update(),这可能是一个单独的函数,用于更新进度条和圆形元素的外观以反映新currentActive值。
const update = () => {circles.forEach((circle, index) => {if (index < currentActive) circle.classList.add("active");else circle.classList.remove("active");});const actives = document.querySelectorAll(".active");progress.style.width =((actives.length - 1) / (circles.length - 1)) * 100 + "%";if (currentActive === 1) prev.disabled = true;else if (currentActive === circles.length) next.disabled = true;else {prev.disabled = false;next.disabled = false;}
};update这是在前两个事件侦听器中调用的函数的实现。该函数更新进度条和圆形元素的外观以反映当前currentActive值。
该函数使用 forEach 循环迭代列表中的元素circles。对于每个圆,如果索引小于该currentActive值,active则将类添加到其中。否则,该类active将从中删除。这会更改圆圈的外观以指示当前处于活动状态的步骤。
接下来,该函数选择具有该类的所有元素active并将它们存储在actives变量中。然后将进度条的宽度设置为等于活动圆圈数除以圆圈总数再减 1 的百分比。这使得 Multi Step 进度条的宽度与活动圆圈数成正比。
最后,该函数检查 和按钮的值currentActive并相应地更新它们disabled的属性。如果等于 1,则按钮被禁用。如果等于圆圈数,则禁用该按钮。如果既不为 1 也不等于圆圈数,则两个按钮均启用。prevnextcurrentActiveprevcurrentActivenextcurrentActive

希望通过本教程,您可以了解我是如何制作这个Step Progress Bar JavaScript的。早些时候我创建了许多其他类型的圆形进度条。
如果您难以理解 javascript,那么您可以仅使用 css 创建多步进度条。评论你如何喜欢这个响应式步骤进度条 CSS。
(完整代码下载)带HTMLCSS和JavaScript的步骤进度条资源