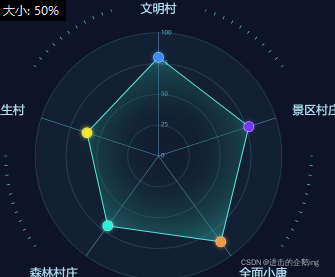
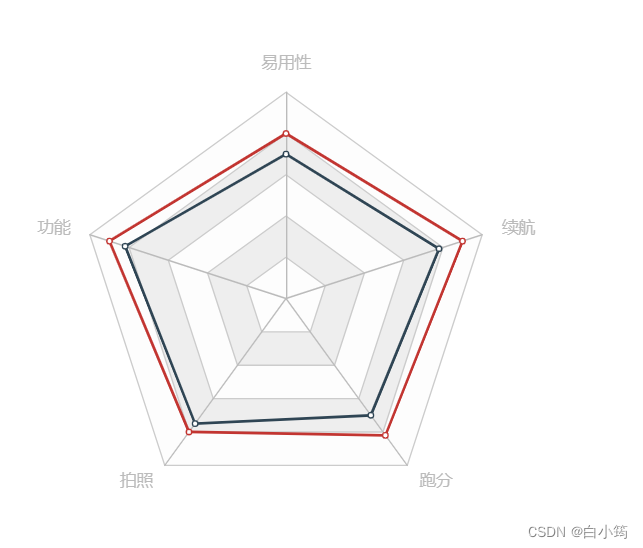
雷达图

1、设置各个维度的最大值
2、准备具体产品的数据
3、将type设置为radar
代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<!-- 1、引入Echarts.js -->
<script src="../lib/echarts.min.js"></script>
<body><div style="width: 400px;height: 600px;"></div>
<script>// 3、初始化echats实例对象
var eCharts=echarts.init(document.querySelector('div'));//每个维度的最大值
var dataMax = [{name: '易用性',max: 100},{name: '功能',max: 100},{name: '拍照',max: 100},{name: '跑分',max: 100},{name: '续航',max: 100}]//4、准备配置项
var option={
radar:{indicator:dataMax,
},
series:[{type:'radar',data: [{name: '华为手机1',value: [80, 90, 80, 82, 90]},{name: '中兴手机1',value: [70, 82, 75, 70, 78]}],}
]
}
//5、将配置项配置给实例对象
eCharts.setOption(option);</script>
</body>
</html>
常用配置
显示数据,在series中设置label为true
label:{show:true},
在series中设置 areaStyle显示阴影
areaStyle:{},//将每一个产品的雷达图形成阴影的面积区域
改变雷达图最外层的形状
设置radar中的shape
radar:{indicator:dataMax,shape:'circle'//设置雷达图最外层展示的形状 circle polygon},
完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<!-- 1、引入Echarts.js -->
<script src="../lib/echarts.min.js"></script>
<body><div style="width: 400px;height: 600px;"></div>
<script>// 3、初始化echats实例对象
var eCharts=echarts.init(document.querySelector('div'));//每个维度的最大值
var dataMax = [{name: '易用性',max: 100},{name: '功能',max: 100},{name: '拍照',max: 100},{name: '跑分',max: 100},{name: '续航',max: 100}]//4、准备配置项
var option={
radar:{indicator:dataMax,shape:'circle'//设置雷达图最外层展示的形状 circle polygon},
series:[{type:'radar',label:{show:true},areaStyle:{},//将每一个产品的雷达图形成阴影的面积区域data: [{name: '华为手机1',value: [80, 90, 80, 82, 90]},{name: '中兴手机1',value: [70, 82, 75, 70, 78]}],}
]
}
//5、将配置项配置给实例对象
eCharts.setOption(option);</script>
</body>
</html>