文章目录
- 1、fegin的基本介绍
- 2、fegin的基本使用步骤
- 3、项目中的实际运用
- 4、测试

前言
在分布式微服务中,少不了会进行不同服务之间的相互调用,比如A服务要调用B服务中的接口,如何简单方便的实现呢?fegin可以来帮助。
1、fegin的基本介绍
Feign 是 Netflix 开发的声明式、模板化的HTTP客户端, Feign可以帮助我们更快捷、优雅地调用HTTP API。
Spring Cloud Feign帮助我们定义和实现依赖服务接口的定义。在Spring Cloud feign的实现下,只需要创建一个接口并用注解方式配置它,即可完成服务提供方的接口绑定,简化了在使用Spring Cloud Ribbon时自行封装服务调用客户端的开发量。
Spring Cloud对Feign进行了增强,使Feign支持了Spring MVC注解,并整合了Ribbon和Eureka,从而让Feign的使用更加方便。
简单来说就是调用别的远程服务的接口就像调用自己本地接口一样方便。
2、fegin的基本使用步骤
步骤
- 1、pom文件中引入依赖
- 2、启动类添加注解
- 3、创建接口调用三方服务
3、项目中的实际运用
- 1、在需要使用 feign 发起 http 请求的服务中引入 feign 的依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
- 2、在服务的启动类中添加注解 @EnableFeignClients,开启Feign的功能
/**
*要指定远程调用功能放的基础包
*com.atguigu.gulimall.product.feign"对应的是所有feign类所存在的文件路径,表示扫描该路径下所以含有@FeignClient注解的类
*/
@EnableFeignClients(basePackages = "com.atguigu.gulimall.product.feign")
@EnableDiscoveryClient
@MapperScan("com.atguigu.gulimall.product.dao")
@SpringBootApplication
public class GulimallProductApplication {public static void main(String[] args) {SpringApplication.run(GulimallProductApplication.class, args);}}
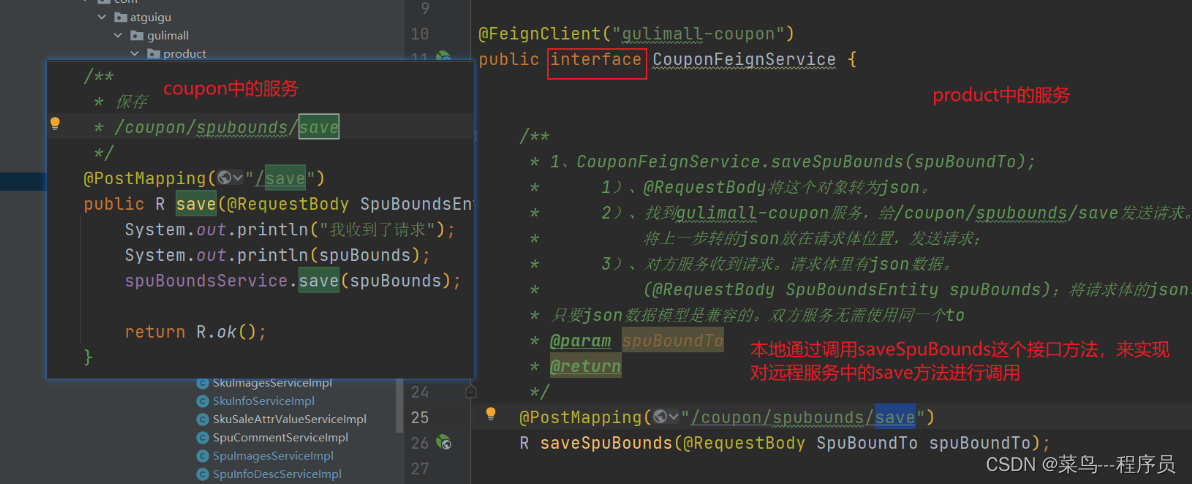
- 3、编写一个接口,接口告诉springcloud这个接口需要调用远程服务
@FeignClient("gulimall-coupon")
public interface CouponFeignService {/*** 1、CouponFeignService.saveSpuBounds(spuBoundTo);* 1)、@RequestBody将这个对象转为json。* 2)、找到gulimall-coupon服务,给/coupon/spubounds/save发送请求。* 将上一步转的json放在请求体位置,发送请求;* 3)、对方服务收到请求。请求体里有json数据。* (@RequestBody SpuBoundsEntity spuBounds);将请求体的json转为SpuBoundsEntity;* 只要json数据模型是兼容的。双方服务无需使用同一个to* @param spuBoundTo* @return*/@PostMapping("/coupon/spubounds/save")R saveSpuBounds(@RequestBody SpuBoundTo spuBoundTo);}
- 4、具体业务中调用
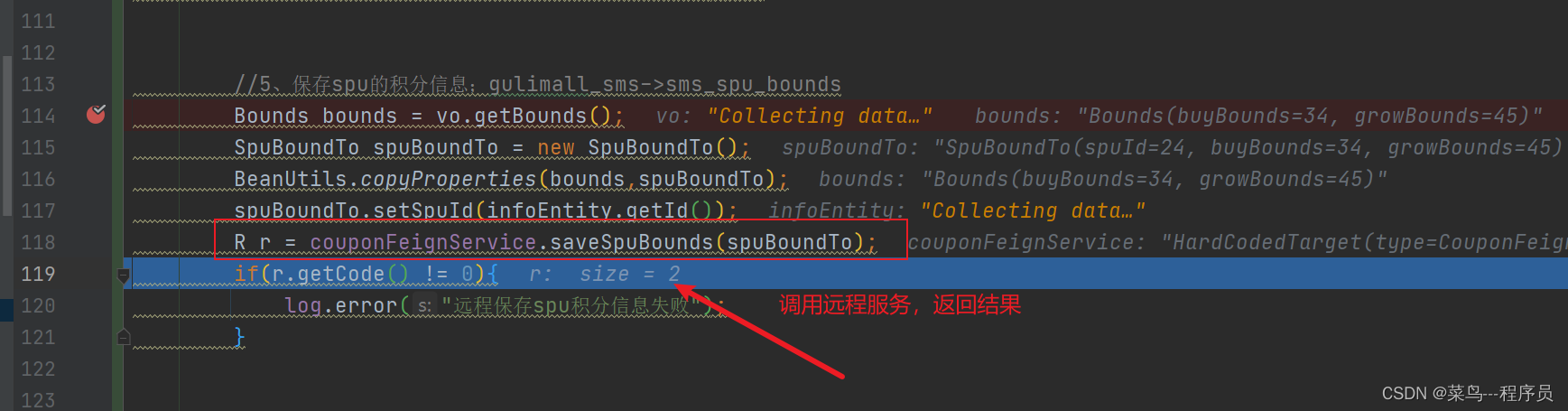
//5、保存spu的积分信息;gulimall_sms->sms_spu_boundsBounds bounds = vo.getBounds();SpuBoundTo spuBoundTo = new SpuBoundTo();BeanUtils.copyProperties(bounds,spuBoundTo);spuBoundTo.setSpuId(infoEntity.getId());R r = couponFeignService.saveSpuBounds(spuBoundTo);if(r.getCode() != 0){log.error("远程保存spu积分信息失败");}
- 5、远程服务

4、测试
通过debug模式运行,可以看到调用远程服务后,这里返回了处理的结果,说明调用远程服务成功。

在另外一个服务的控制台下,这里打印出相应的信息,说明改服务被调用了