AndroidStudio学习笔记4
- 一、主界面的布局,布局的嵌套
- 1、布局管理器的类型:
- 2、布局管理器嵌套的要求:
- 3、实例
- (1)根布局管理器为线性布局管理器
- (2)线性布局管理器内部嵌套相对布局管理器
- 二、单击按钮切换界面与返回
- 1、新建一个界面
- 2、主界面跳转到新的界面
- 3、新界面返回主界面
- 三、结果
一、主界面的布局,布局的嵌套
在设计一个页面的时候,只用一个布局往往不够,今天学到了一个好技能,布局的嵌套。
1、布局管理器的类型:
(1)约束型布局管理器(Android默认的那种)
(2)相对布局管理器(RelativeLayout)
(3)线性布局管理器(LinearLayout)
(4)帧布局管理器(FrameLayout)
(5)表格布局管理器(TableLayout)
(6)网格布局管理器(GridLayout)
2、布局管理器嵌套的要求:
(1)根布局管理器必须包含xmlns属性
(2)布局文件中最多只能有一个根布局管理器
(3)不能嵌套太深
3、实例
我设计的这个页面就是线性布局管理器内部嵌套相对布局管理器

(1)根布局管理器为线性布局管理器
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"tools:context=".MainActivity">......</LinearLayout>
<1>根布局管理器要有xmlns属性
<2>android:orientation=“horizontal”
orientation属性设置为垂直
<3>android:gravity=“center”
gravity属性设置为中央,按钮会显示在正中央处
(2)线性布局管理器内部嵌套相对布局管理器
<RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"><ImageButtonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:background="#0000"android:src="@mipmap/icon2"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:text="添加空间"android:textColor="@color/zblue"android:layout_below="@+id/button1"/></RelativeLayout>
<1>match_parent和wrap_content
match_parent表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小
wrap_content表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小
<2>关于 android:layout_weight=“1”
将三个RelativeLayout的weight设置为均等的1,那么三个RelativeLayout就会均分剩下的空间,实现一种均匀分散开的效果。

<3>android:layout_below=“@+id/button1”
把文字框放在图片按钮的下面
<4>android:background=“#0000”
图片的背景设置为透明的
二、单击按钮切换界面与返回
1、新建一个界面
新建一个界面,就是新建一个activity文件与一个layout文件。
一种比较简单的创建方法是利用AndroidStudio的向导进行创建


这样子就建好了一个activity文件、一个layout文件并且在Manifest里做好了声明。

2、主界面跳转到新的界面
(1)得到imagebutton的控制权
(2)建立单击事件监听
(3)一旦监听到单击事件就 startActivity(intent1); 执行跳转
ImageButton patrol =(ImageButton) findViewById(R.id.button2);patrol.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent1=new Intent(MainActivity.this,PatrolActivity.class);startActivity(intent1);}});
3、新界面返回主界面
(1)新建一个按键
(2)获得“返回”按键的控制权
(3)开启单击事件监听
(4)直接使用 finish(); 结束这一activity,就能回到主界面
Button back=(Button) findViewById(R.id.button4);back.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {finish();}});
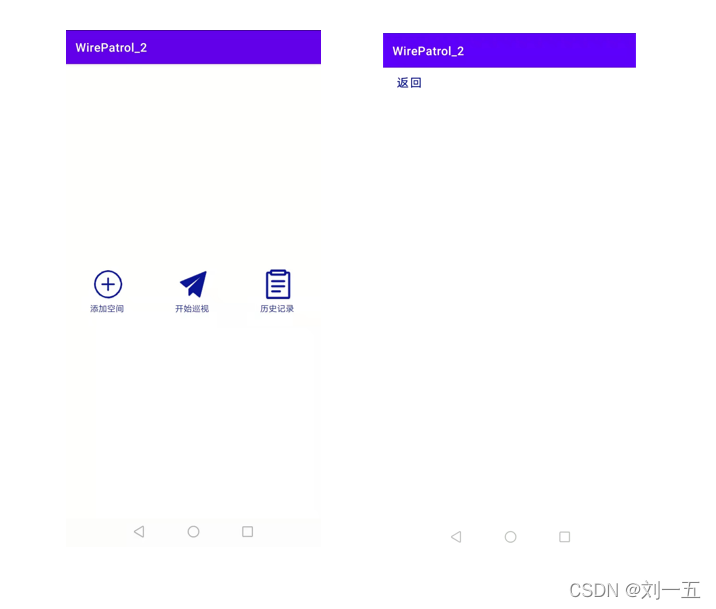
三、结果

🚀附上此工程的代码:
MainActivity.java
package com.example.wirepatrol_2;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.Toast;public class MainActivity extends AppCompatActivity {private Object PatrolActivity;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);ImageButton patrol =(ImageButton) findViewById(R.id.button2);patrol.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent1=new Intent(MainActivity.this,PatrolActivity.class);startActivity(intent1);}});}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"tools:context=".MainActivity"><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"><ImageButtonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:background="#0000"android:src="@mipmap/icon2"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:text="添加空间"android:textColor="@color/zblue"android:layout_below="@+id/button1"/></RelativeLayout><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"><ImageButtonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:background="#0000"android:src="@mipmap/icon3"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:text="开始巡视"android:textColor="@color/zblue"android:layout_below="@+id/button2"/></RelativeLayout><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"><ImageButtonandroid:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:background="#0000"android:src="@mipmap/icon4"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="40dp"android:text="历史记录"android:textColor="@color/zblue"android:layout_below="@+id/button3"/></RelativeLayout></LinearLayout>
PatrolActivity.java
package com.example.wirepatrol_2;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.View;
import android.widget.Button;public class PatrolActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_patrol);Button back=(Button) findViewById(R.id.button4);back.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {finish();}});}
}
activity_patrol.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".PatrolActivity"><Buttonandroid:id="@+id/button4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="返回"android:textSize="20dp"android:textColor="@color/zblue"android:background="#0000"tools:ignore="MissingConstraints" /></androidx.constraintlayout.widget.ConstraintLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.wirepatrol_2"><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.WirePatrol_2"><activityandroid:name=".PatrolActivity"android:exported="false" /><activityandroid:name=".MainActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="purple_200">#FFBB86FC</color><color name="purple_500">#FF6200EE</color><color name="purple_700">#FF3700B3</color><color name="teal_200">#FF03DAC5</color><color name="teal_700">#FF018786</color><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="zblue">#FF0A1596</color>
</resources>